15 самых важных HTML -тегов, которые вам нужно знать для SEO
HTML, который вам нужно знать для SEO
Узнайте, что включает HTML для SEO, почему вы должны понимать основы, а какие теги вы должны быть наиболее знакомыми.


Поисковая оптимизация (SEO) Является ли процесс увеличения присутствия вашего сайта в поисковых системах, таких как Google и Bing, с конечной целью увеличения трафика веб -сайта и генерации потенциальных клиентов. SEO – это постоянный процесс, который включает в себя много движущихся, меняющихся частей. При объяснении SEO клиентам мы обычно разбиваем его на 5 основных разделов: Контент, HTML, ссылки, социальные сети и власть домена (См. Графику справа). Контент и HTML составляют два фактора SEO на месте, вещи, которые вы можете сделать на своем веб-сайте, чтобы улучшить свои рейтинги. Мы собираемся объяснить, во что включает HTML для SEO, и почему вы должны быть с ним знакомы, по крайней мере, на самом базовом уровне.
Что такое HTML?
HTML означает язык гипертекстовой разметки и является кодом, используемым разработчиками для структуры веб -сайта и передачи, как должны отображаться изображения и контент. Боты поисковой системы используйте этот код, чтобы расшифровать то, что находится на веб -странице, и вытащить из этого HTML при отображении вашего сайта в результатах поиска. Из -за этого важно, чтобы вы знакомы с основными терминами HTML и как наилучшим образом их использовать. Если вы не следите за лучшими практиками HTML и SEO, вы можете негативно повлиять на свой рейтинг в поисковых системах.
Какой HTML вы должны знать
Поскольку веб -разработчики используют HTML для создания обширных, красивых веб -сайтов, можно предположить, что мы не собираемся изучать код в одночасье. Хотя кто -то, работающий с вашим веб -сайтом, должен быть довольно знаком с HTML (будь то член команды, компания SEO или разработчик веб -сайтов), вам просто нужно знать основы.

Мета -ключевые слова тег: Тег мета-ключевых слов, как правило, является третьим полевым ящиком в дополнении или виджете SEO. Однако это не так важно, как раньше. Поисковые системы на самом деле больше не учитывают этот тег при анализе вашего сайта, потому что они обнаружили, что люди злоупотребляют этим, наполняя его неактуальными ключевыми словами. Использование этого тега не повредит вам (если вы не используете нерелевантные ключевые слова); Тем не менее, это может дать вашим конкурентам представление о том, что вы считаете вашими ключевыми словами.
- Тег H1 (заголовок 1): Тег H1 является основным заголовком вашей веб -страницы, блога, пресс -релиза и т. Д. Когда вы на самом деле набираете страницу, например, «О нас», вы отметите этот контент как H1. Все веб -страницы требуют H1, и оставление его может нанести вред вашему SEO. Использование ваших ключевых слов здесь великолепно, но не всегда практично. Если вы не можете использовать свои ключевые слова в своем теге H1, помните, что для этого предназначен теги заголовка страницы.

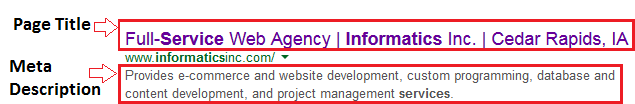
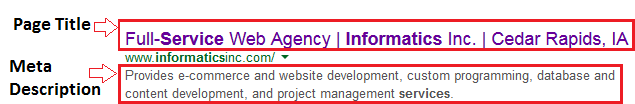
Атрибут ALT Image (Alt Text): Всякий раз, когда вы загружаете изображение на свой веб -сайт, вы должны включить атрибут ALT с изображением. Этот тег связывается с поисковыми системами, что такое изображение, поскольку боты не могут на самом деле просматривать изображения. Хотя вы захотите описать, что на изображении, убедитесь, что вы также включаете ключевые слова. Когда люди ищут изображения в Google, такие как логотип вашей компании, они смогут найти ваши изображения, только если вы включите этот атрибут ALT. Атрибут ALT также полезен для людей с низкой видимостью, которые полагаются на аудио, а не на визуальные, а также на людей, которые имеют изображения отключения в своем браузере.
- Атрибут заголовка изображения: Атрибут заголовка используется для предоставления дополнительной информации о изображении и появляется в Firefox, когда вы нажимаете на изображение. Если бы мы опубликовали логотип Informatics на нашем веб-сайте, нашим атрибутом ALT может быть «логотип агентства веб-дизайна Informatics» (описывая, что такое изображение), тогда как нашим атрибутом названия может быть: «Informatics-это агентство по полному обслуживанию, веб-дизайне и цифровому маркетингу».

Якорный текст: Якорный текст вступает в игру, когда вы включаете ссылки на свой веб -сайт. Независимо от того, ссылаетесь ли вы на другую веб -страницу или связываете свой веб -сайт с внешним доменом, важно, чтобы вы использовали якорный текст.
Прежде всего, он кажется безвкусным, когда на веб -сайте длинный, нерешительный URL. Во -вторых, наличие этого длинного URL не предоставляет вам много SEO. Якорный текст позволяет гиперссыпать ключевое слово или фразу. Итак, если вы ссылаетесь на свою веб -страницу о SEO, используйте «Поисковую оптимизацию» в качестве якоря. Поисковые системы будут использовать этот текст, чтобы понять, где вы ссылаетесь. Это также более удобно для пользователя!

Поисковая оптимизация (SEO) – это процесс Увеличение вашего сайта’S присутствие в поисковых системах, такие как Google и Bing с конечная цель увеличения трафика веб -сайта и генерации потенциальных клиентов. SEO – это постоянный процесс, который включает в себя много движущихся, меняющихся частей. При объяснении SEO клиентам мы обычно разбиваем его на 5 основных разделов: Контент, HTML, ссылки, социальные сети и власть домена (См. Графику справа). Контент и HTML составляют два фактора SEO на месте, вещи, которые вы можете сделать на своем веб-сайте, чтобы улучшить свои рейтинги. Мы’Повторный собираюсь объяснить, что задействовало HTML для SEO и почему вы должны быть знакомы с ним, по крайней мере, на самом базовом уровне.
Что такое HTML?
HTML означает язык гипертекстовой разметки и является кодом, используемым разработчиками для структуры веб -сайта и передачи, как должны отображаться изображения и контент. Боты поисковой системы используйте этот код, чтобы расшифровать то, что находится на веб -странице, и вытащить из этого HTML при отображении вашего сайта в результатах поиска. Из -за этого важно, чтобы вы знакомы с основными терминами HTML и как наилучшим образом их использовать. Если вы не следите за лучшими практиками HTML и SEO, вы можете негативно повлиять на свой рейтинг в поисковых системах.
Какой HTML вы должны знать
Поскольку веб -разработчики используют HTML для создания обширных, красивых веб -сайтов, можно предположить, что мы не собираемся изучать код в одночасье. Хотя кто -то, работающий с вашим веб -сайтом, должен быть довольно знаком с HTML (будь то член команды, компания SEO или разработчик веб -сайтов), вам просто нужно знать основы.

Мета -ключевые слова тег: Тег мета-ключевых слов, как правило, является третьим полевым ящиком в дополнении или виджете SEO. Однако это не’T так же важно, как и раньше. Поисковые системы на самом деле больше не учитывают этот тег При анализе вашего сайта, потому что они обнаружили, что люди злоупотребляют этим, наполняя его неактуальными ключевыми словами. Использование этого тега не повредит вам (если вы не используете нерелевантные ключевые слова); Однако это может Дайте своим конкурентам представление в то, что вы считаете своими ключевыми словами.
- Тег H1 (заголовок 1): Тег H1 – это Главный заголовок вашей веб -страницы, блога, пресс -релиза и т. Д. Когда вы на самом деле набираете страницу, например “О нас”, Вы отметите этот контент как H1. Все веб -страницы требуют H1 и Оставить это может нанести вред вашему SEO. Использование ваших ключевых слов здесь великолепно, но не всегда практично. Если вы можете’T Используйте свои ключевые слова в вашем теге H1, помните, что’S, для чего для вашей страницы теги заголовка.

Атрибут ALT Image (Alt Text): Всякий раз, когда вы загружаете изображение на свой веб -сайт, вы должны включить атрибут ALT с изображением. Этот тег общается с поисковыми системами, что такое изображение, Поскольку боты на самом деле не могут просматривать изображения. Хотя вы захотите описать, что на изображении, убедитесь, что вы также включаете ключевые слова. Когда люди ищут изображения в Google, такие как логотип вашей компании, они смогут найти ваши изображения, только если вы включите этот атрибут ALT. Атрибут Alt также Полезно для людей с низкой видимостью это полагается на аудио, а не на визуальную, а также Люди, у которых есть изображения инвалидов в их браузере.
- Атрибут заголовка изображения: Атрибут заголовка используется для предоставить дополнительную информацию об изображении и появляется в Firefox, когда вы падаете над изображением. Если бы мы опубликовали логотип Informatics на нашем веб -сайте, наш атрибут ALT может быть, “Логотип агентства веб -дизайна Informatics” (описывая, что такое изображение), тогда как наш атрибут заголовка может быть, “Informatics-это агентство полного спектакля, веб-дизайна и цифрового маркетинга”.

Якорный текст: Якорный текст вступает в игру, когда вы включаете ссылки на свой веб -сайт. Независимо от того, ссылаетесь ли вы на другую веб -страницу или связываете свой веб -сайт с внешним доменом, важно, чтобы вы использовали якорный текст.
Прежде всего, он кажется безвкусным, когда на веб -сайте длинный, нерешительный URL. Во -вторых, наличие этого длинного URL’T предоставьте вам много SEO. Якорный текст позволяет вам гиперссылка ключевое слово или фраза. Итак, если вы ссылаетесь на свою веб -страницу о SEO, используйте “Поисковая оптимизация” Как якорный текст. Поисковые системы будут использовать этот текст, чтобы понять, где вы ссылаетесь. Это также более удобно для пользователя!
![]()
Короче говоря, ответ на популярный вопрос, “Вам нужно знать HTML для SEO?” Да. Но ты ДОН’Т нужно знать все HTML. Пока вы понимаете основы и тех, кто отвечает за ваш сайт или SEO, знают намного больше, вы в хорошей форме.
За помощью с вашим сайтом’S SEO, получение лучшего понимания HTML или создание ваших метатеток, свяжитесь с Informatics Inc.
Фото предоставлено: Erickdimas 001 (собственная работа) [cc-by-sa-3.0], через Wikimedia Commons
15 самых важных HTML -тегов, которые вам нужно знать для SEO

Цель любого веб -сайта – привлекать трафик. И огромная часть этих посетителей приходит из поисковых систем. Возможно, один из лучших способов привлечения аудитории – это использование HTML -тегов для SEO.
Эти маленькие фрагменты кодирования гораздо более ценны для вашего успеха, чем вы думаете.
Теги HTML, чтобы узнать для SEO скрывать
Какие теги HTML для SEO?
Теги – это небольшие фрагменты HTML -кодирования, которые рассказывают двигателям, как правильно “читать” Ваш контент. На самом деле, вы можете значительно улучшить видимость поисковой системы, добавив теги SEO в HTML.
Когда поисковая система’S Crawler сталкивается с вашим контентом, он посмотрите на HTML -теги сайта. Эта информация помогает двигателям, таким как Google, определить, о чем ваш контент и как классифицировать материал.
Некоторые из них также улучшают то, как посетители просматривают ваш контент в этих поисковых системах. И это в дополнение к тому, как социальные сети используют теги контента, чтобы показать ваши статьи.
В конце концов, это’S HTML -теги для SEO, которые повлияют на то, как ваш сайт работает в Интернете. Без этих тегов вы’гораздо меньше шансов по -настоящему связаться с аудиторией.
Так что давайте’S Взгляните на мой список тегов SEO HTML. Это одни из наиболее важных элементов тебе нужно для вашего сайта.
1. Используйте теги заголовка

Возможно, одна из самых важных тегов HTML для SEO – это название. Это ярлык вашего контента и то, как поиски видят вашу страницу в Google и Bing. Каждый результат, который вы видите в поисковой системе, получен из тега заголовка.
Название статьи должно соответствовать тегу? Не совсем. Тем не менее, вы хотите убедиться, что вы’не сбивает с толку ваших потенциальных посетителей.
Например, используя заголовок, “10 способов испечь курицу” а затем изменить тег заголовка на: “
Но используя что -то вроде “
Моя точка зрения в том, что ваш тег заголовка очень важен для SEO, а также для людей с человеком. Поисковые системы и такие люди, как уйдут из этой информации при поиске конкретных тем,.
Это’Стоит усилия, чтобы оптимизировать теги заголовка. Упростить поисковые системы и людей при поиске вашего контента.
2. Мета настройки Meta Meta Tags

Еще один жизненно важный HTML -тег для SEO – мета -описание. Как названия, эта информация показывает в результатах поиска Google. Посмотрите по ссылке для любого поиска. Фрагмент текста под заголовком обычно вытягивается из тега описания.
Например, посмотрите на этот метатец:
Это пример того, как кто -то использует ключевую фразу “Высококачественные велосипедные детали” В то время как выделение бизнеса может быть в Неваде. Это’S также, что будет отображать Google, когда статья будет показана в результатах поиска.
Это’S лучше всего, если вы используете свое ключевое слово в заголовке, а также тег Meta Description. Это улучшает то, как поисковые системы перечисляют ваш контент.
3. Дон’t Недооценки теги заголовка

Теги заголовка часто используются для разрыва контента, чтобы облегчить чтение. В действительности, около 55% посетителей будут тратить только 15 секунд при большинстве случаев.
Заголовки облегчают этим людям, что они находят то, что они’Повторный поиск быстро.
Здесь’S пример; Что если у меня есть читатель в этом блоге, который просто заинтересован в тегах открытых графиков? Затем он или она может прокрутить вниз, чтобы найти заголовок и получить информацию.
В противном случае читатель может просто покинуть страницу, не привлекая контент вообще.
С точки зрения SEO, теги заголовков также являются тем, что поисковые системы используют для определения сегментов контента и создания избранных богатых фрагментов.
Вот иерархия тегов заголовка:
- – Обычно зарезервировано для названий веб -страницы.
- – Подчеркивает тему названия.
- – отражает моменты в отношении темы.
- – Поддерживает очки от .
- – не часто используется, но отлично подходит для поддержки точек .
4. Добавить alt -теги в изображения

Важной частью привлечения аудитории является использование изображений. На самом деле, вы можете получить примерно на 94% больше просмотров, если вы используете графику в своих статьях.
К сожалению, поисковые системы не могут определить, какие изображения пытаются передать. Что’S, когда Альт тег вступает в игру.
Взгляните на этот тег:
Этот тег рассказывает веб -браузеры, какое изображение показывать в контенте. Но как насчет поисковых систем?
Атрибут ALT этого тега рассказывает поисковым системам, изображение о приготовлении свинины с луком.
Без тега alt, поисковые системы Дон’не знаю, о чем изображение. И это может уменьшить экспозицию во время поиска изображений.
5. Строительные ссылки

Получение высококачественных обратных ссылок является лишь частью SEO. Вам также необходимо сосредоточиться на внутренних ссылках, а также подключение к внешним сайтам.
Сегодня’S SEO, ссылки жизненно важны … особенно для вашего собственного контента. Думайте об этом как “голосование” для статей. Просто убедитесь, что вы’Переосмыслить контент, который поддерживает и расширяет статью.
Связываясь к чему -то, что не’T, отношение к вашей теме может привести к штрафам.
Один аспект, который вы можете рассмотреть, – это использовать “не следует” ссылки. Это создает ссылку на веб -страницу, но говорит поисковым системам, чтобы игнорировать соединение. Другими словами, вы выиграли’T помогите улучшить власть домена внешнего сайта.
Это делается путем добавления атрибута Nofollow в этом примере:
Ссылка все еще будет работать, но поисковые системы не будут следовать по ней. Это’S хорошо для обмена ссылками с читателями, не поддерживая SEO другой страницы.
6. Добавить теги с открытым графом

Открыть теги с графиками помогает в увеличении поисковых и отображающих способностей для социальных сетей. Например, Facebook будет использовать Open Graph для отображения информации, если ваш контент будет использоваться.
Здесь’S пример тега открытого графа:
Теперь, если эта статья поделится на чем -то вроде Facebook, социальный сайт вытащит заголовок непосредственно из этого тега.
Открытый график поддерживает такие вещи, как описания и изображения, а также. Это просто дает вам параметры настройки, если ваша веб -страница передается в социальных сетях.
На самом деле у вас может быть одно мета -описание для поисковых систем, а другое для Facebook. Это полезно, если вы’Попробуйте попытки нацелиться на конкретных пользователей на любой платформе.
Просто убедитесь, что названия и описания для социального обеспечения все еще соответствуют контенту. Запомни’S все об актуальности.
7. Теги карты Twitter

Открытый график’T единственный способ настроить данные для социальных сетей. В Twitter есть своя платформа под названием “Карты.” Карты Twitter работают аналогично OG, за исключением того, что они специально для Twitter.
Здесь’S пример тега HTML для карт Twitter:
В этом примере резюме статьи перенесено в Twitter после обмена страницей.
Карты Twitter могут включать названия, изображения, видеопроглетики, название сайта и даже автор статьи. И из -за того, как часто контент делится в Твиттере, он’S желательно оптимизировать ваши карты, чтобы получить максимальную отдачу от тегов.
Если вы забудете часть карты Twitter, Дон’Т беспокойство. Twitter вернется на данные OG в случае, если он не сможет найти конкретную информацию.
Но если вы хотите ориентироваться на конкретных пользователей в Twitter, чем на Facebook, настройка тегов идеально. Во -первых, вы можете установить больше персонажей текста на Facebook, чем в Twitter.
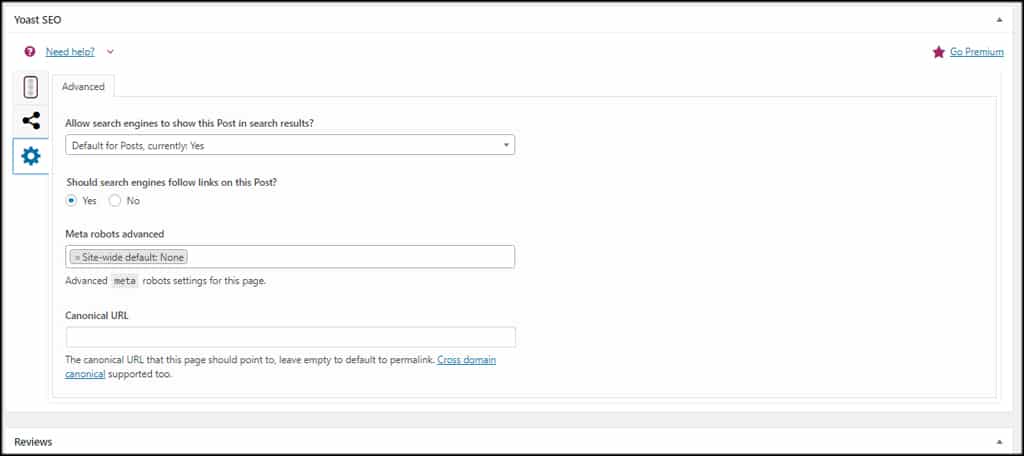
8. Тег роботов

Тег роботов является полезным элементом, если вы хотите предотвратить индексирование определенных статей. Они могут остановить сканеров с таких сайтов, как Google, получить доступ к контенту.
Почему вы хотите это сделать? Потому что некоторые статьи могут быть не самыми богатыми для рейтинга.
Например, что, если у вас есть пост, которым вы хотите поделиться с читателями, но это’Вроде не хватает с точки зрения реальной стоимости качества? В этом случае вы бы использовали что -то вроде:
В этом случае Google не будет индексировать контент и не следовать ни одной из ссылок.
Вы хотите быть осторожным при использовании этих HTML -тегов для SEO, хотя. Ты не ДОН’Не хочу случайно повредить свой рейтинг на определенной странице.
9. Используйте канонические теги при необходимости

Когда вы создаете веб -сайт, он может быть доступен разными способами. Например, все это может связаться с одним и тем же сайтом:
- http: // www.Ваш сайт.компонент
- https: // www.Ваш сайт.компонент
- http: // yourwebsite.компонент
- https: // yourwebsite.компонент
Канонические теги весьма полезны с точки зрения рейтинга. Они по сути рассказывают сайтам, такие как Google, какие домены наиболее важны для вас.
Возможно, вам нужен конкретный макет домена в качестве основного. В этом случае вы бы использовали что -то вроде этого:
Это говорит Google, что “https: // yourwebsite.ком/” URL, которого вы’Повторяясь.
Таким образом, вместо ранжирования распространяются по различным вариациям вашего доменного имени, вы’Повторно сообщает Google, какой из них вы хотите ранжировать.
Это одна из наиболее важных HTML -тегов для SEO, особенно если вы’Попытка продать конкретный URL. В некотором смысле, вы можете конкурировать с самим собой, поскольку каждый URL будет ранжировать самостоятельно.
10. Отзывчивый сайт метатеги

Около 48% людей будут использовать мобильный поиск, чтобы найти информацию о продукте или бизнесе. Это означает, что вам нужно сосредоточить внимание на адаптивных и мобильных дизайнах.
Позволять’С лицом это, это’S сегодня, чтобы иметь веб-сайт для мобильных устройств для достижения успеха.
Чтобы информировать поисковые системы, у вас есть отзывчивый дизайн, вы можете добавить следующее:
Это’Важно отметить, что Google делает акцент на веб-сайтах, которые подходят для мобильных устройств. И если ты не надо’У вас есть что-то легко доступное, которое люди могут просматривать с ручного устройства, оно будет отражать ваши рейтинги в поиске.
К счастью, использование систем управления контентом, такими как WordPress, уже продвигает адаптивный дизайн автоматически. Это означает, что вам нужно меньше беспокоиться о том, чтобы сообщить Google, что ваш сайт готов к смартфонам и планшетам.
11. Схема разметка
Таким образом, наценка схемы технически не является тегом за смесь, а техника. Этот метод отвечает за то, как поисковые системы могут определить, о чем на самом деле представлен ваш пост -контент, и доставить его в качестве результатов поиска.
Как вы можете себе представить, это’S один из самых важных аспектов. Как именно вы можете применить эту концепцию на свой сайт?
Ну, это можно улучшить с помощью богатых фрагментов.
Например, если вы сделали поиск в Google для бизнеса, вы бы нажали на ссылку, которая состоит только из простого текста, или тот, который показывает пятизвездочный обзор?
Если вы похожи на большинство людей, вы’Выберите один с пятизвездочным обзором, и это богатый фрагмент. Он улучшает дизайн UX вашего сайта, который поисковые системы используют в качестве фактора при определении рейтинга.
12. Языковые мета-теги
Когда -либо задумывались, как поисковые системы знают, на каком языке есть страница, когда пользователь ищет из чужой страны? Ну, это’S все благодаря языковой мета -этапе, которая сообщает поисковым системам язык страницы.
Это заставит поисковые системы расставить приоритеты на этих страницах пользователям, использующим этот язык. Конечно, существует также не переводящий тег.
Возможно, вы столкнулись с сценарием, в котором вы прочитали фрагмент страницы при поиске чего -либо и нажали на ссылку, чтобы узнать, что он находится на другом языке.
Что’S, потому что Google переведет фрагмент на другие языки.
Вы можете предотвратить это, вставив тег без перевода. Это предотвращает ситуацию, когда пользователь немедленно покидает страницу из -за этого языкового барьера. Таким образом, помогая защитить ваш сайт’S Скорость отскока.
13. Спонсируемые метатеги
Это’S вполне нормально для веб -сайтов, чтобы включить партнерские ссылки на их веб -сайт. В прошлом рекомендуемым способом обработки этих типов ссылок было использовать rel =”не следует” тег, но это меняется.
Пока вы все еще можете использовать тег без последующего, более подходящим для использования является rel =”спонсируется” который сообщает поисковой системе, это платная реклама и игнорировать ее. Это рекомендуется Google.
Тем не менее, он также заявил, что тег NO FOULE все еще приемлем, но, возможно, пришло время начать использовать спонсируемый тег в будущем.
14. Meta Location Meta Meta Tags
Для многих предприятий расположение вашего бизнеса имеет большое значение, так как многие ограничены в определенном диапазоне. Например, подумайте о местном сантехне. Там’S нет смысла на этом веб -сайте, просматриваемого кем -то в другом штате.
Это известно как оптимизация для местного SEO. Или, другими словами, убедитесь, что ваш бизнес появляется в результатах поиска, где посетители находятся в вашей области работы, и это’S выполнено с помощью метатеток геолокации.
Этот тип тега просто сообщает поисковой системе, где вы находитесь, и поможет расставить приоритеты на вашем сайте посетителям, смотрящим в этой области.
Таким образом, это’S, необходимый для любого бизнеса, работающего в определенном месте.
15. Аналитика социальных сетей
Социальные сети стали одним из самых важных аспектов любого веб -сайта или бизнеса. И эти компании расширили количество аналитических предприятий, к которым есть доступ на своих платформах.
Однако вы’LL необходимо добавить правильную метатеги на месте, чтобы фактически собирать и получить доступ к данным.
Теперь каждая платформа делает вещи немного по -другому. Например, в случае с Facebook вам понадобится что -то подобное:
Аналитические инструменты – это мощный актив, который поможет вам определить, успешны ли ваши маркетинговые и SEO усилия. Таким образом, пока они надевают’T оказывают непосредственное влияние на SEO, способность контролировать, насколько успешные изменения, которые вы вносят, очень мощный.
Что, нет ключевого слова HTML -тег?
Когда -то тег ключевого слова был очень важным для SEO. В настоящее время поисковые системы, такие как контент Google Scan для качества и намерения поиска. Это означает, что тег ключевого слова больше не требуется.
Вместо того, чтобы сказать Google, какие ключевые слова для ранжирования, поисковая система делает это самостоятельно. И насыщение вашего контента одним словом приведет к штрафам.
Это’S все о качественном контенте и читабельности.
Дон’T не поймите меня неправильно, ключевые слова все равно будут играть какую -то роль в содержании. В конце концов, люди ищут “Запеченные рецепты курицы базилика” дон’Т Хочу увидеть сайт о покупке запчастей подержанных автомобилей.
Тем не менее, Google не делает’T Посмотрите на метагин ключевого слова и предпочитает найти термины непосредственно из вашего контента.
Как насчет использования WordPress для HTML SEO -тегов?
WordPress – одна из самых популярных систем управления контентом в Интернете. Его гибкость и автоматические процессы составляют настройку Seo-Opttimized сайта быстро и простым.
Фактически, некоторые из вышеупомянутых, автоматически добавляются WordPress. Примером этого является то, как публикации и страниц автоматически помечены для поисковых систем.
И вы также хотите обратить внимание на структуру постоянной ссылки. Это не только полезно для SEO, но и’S также хорошая вещь для доступа к пользователю. Изменение постоянных ссылок в WordPress просто облегчает всем понять, о чем ваш контент.

Благодаря различным темам и плагинах, которые вы можете использовать с WordPress Hosting, все теги HTML SEO в приведенном выше списке являются автоматизированными. Это означает, что вы не доново’T должен что -то делать, кроме как написать вирусное содержание.
В конце концов, это’S Контент, который действительно резонирует с аудиторией независимо от вашей стратегии SEO.
Один из моих любимых плагинов WordPress – oast seo. Это дает вам доступ к большинству жизненно важных HTML -тегов для SEO.

Увеличьте трафик с помощью HTML SEO -тегов
Требуется нечто большее, чем звездный контент, чтобы привлечь внимание ваших посетителей. Без тегов HTML для SEO эти читатели никогда не узнают, что ваш сайт существует. И учитывая количество конкуренции в Интернете, вам нужно все возможное преимущество.
Ли ты’Повторите использование WordPress или кодирование вашего сайта вручную, Don’t забудьте теги. Это может оказаться решающим для вашего успеха в Интернете.
8 HTML -тегов необходимы для SEO

Теги HTML являются одними из первых вещей, которые мы узнаем в SEO. Они невидимы для невооруженного глаза, но могут творить чудеса для рейтинга или, наоборот, являются одними из причин, по которым вы рейтинги упали.
На самом деле теги HTML стали настолько важными, что ни один веб -сайт не может конкурировать сегодня’S Результаты поиска, если они игнорируют теги HTML или, не дай бог, используйте их неправильно.
Хочу быстро изучать SEO?
Присоединяйтесь к нашему бесплатному 30-дневному SEO-курсу и ежедневно получайте один супер простой урок SEO в свой почтовый ящик.
Что такое HTML -теги?
Теги HTML – это биты кода, которые можно использовать для описания нашего контента для поисковых систем. Мы можем использовать теги HTML, чтобы выделить важные части нашей копии, для описания изображений и даже дать инструкции для поисковых ботов.
Теги HTML также используются для влияния на то, как наши страницы появляются в результатах поиска. С помощью определенных тегов мы можем превратить обычные поисковые фрагменты в богатые фрагменты и, возможно, даже в фигурные фрагменты. И по мере того, как наши поисковые фрагменты становятся более продвинутыми, они могут занять лучшие позиции SERP и привлекать больший трафик.
Теги HTML все еще имеют значение для SEO сегодня?
Абсолютно! И забота о тегах HTML всегда должна быть в контрольном списке SEO на вашем сайте.
Некоторые говорят, что поисковые системы стали слишком умными для тегов HTML. Они говорят, что поисковые системы Дон’Т … Хорошо, что’не вся правда.
Во -первых, несмотря на то, что искусственный интеллект сделал скачок в понимании контента, оно’S еще не идеально. По -прежнему существует значительный погреш.
Во -вторых, помощь поисковым системам понять, что наш контент – не единственная функция тегов HTML. Они также улучшают пользовательский опыт, создают красивые поисковые фрагменты, решают дублирующие проблемы с контентом и обеспечивают соблюдение правил ползания.
Это теги HTML, все еще решающие для вашего сайта SEO:
Содержимое
- 1. Тег заголовка
- 2. Meta Description Tag
- 3. Заголовки
- 4. ALT -атрибут
- 5. Открыть теги
- 6. Тег роботов
- 7. Канонический тег
- 8. Схема разметка
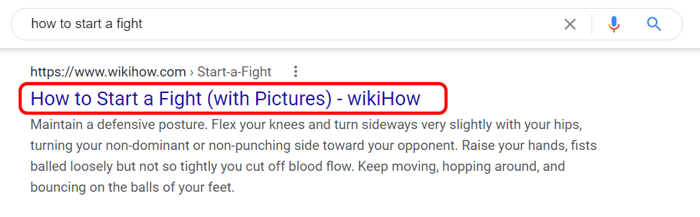
1. Тег заголовка
Теги заголовка используются поисковыми системами для определения предмета страницы и отображения ее в SERP. В HTML тег заголовка выглядит так:
Находясь в SERP, Tag Tag выглядит так:

Значение SEO
Теги заголовка имели огромное значение для поисковых систем. Название страницы является его основной темой, поэтому Google рассмотрит заголовок, чтобы решить, имеет ли страницу релевантной для поискового запроса.
Естественно, специалисты по SEO начали наполнять теги заголовка как можно большим количеством ключевых слов, пытаясь сделать свои страницы актуальными для нескольких запросов. В ответ Google начал наказывать начинку ключевых слов и другие устаревшие методы SEO, поэтому страницы с спам -названиями потеряли свой рейтинг в поисках.
Сегодня, когда Google перешел на семантический поиск, значение оптимизированного тега заголовка еще ниже. На самом деле, Google так хорошо понимает наши страницы, что иногда он переписывает наши названия для нас. Что’S верно, это’Возможно, что вы установите определенный заголовок для вашей страницы, а затем Google отобразит другое заголовок в результатах поиска. Хотя это’S все еще редкое явление, это происходит, когда:
Заголовок забит ключевыми словами. Google может исправить заголовок спамми, если сама страница имеет качественный контент. Не нужно тратить хороший контент только потому, что вы’VE совершил ошибку, добавив несколько дополнительных ключевых слов в ваш заголовок.
Название не соответствует запросу. Google может выбрать вашу страницу для конкретного запроса, даже если ваш заголовок не соответствует этому запросу. В этом случае название иногда может быть переписано для SERP. Очевидно, что вы не можете написать заголовок, который соответствует всем возможным запросам. Однако, если вы видите, что Google переписывает ваш заголовок для высокодолучных запросов, подумайте о его пересмотре.
Название слишком длинное или слишком короткое. В 2021 году Google подтвердил, что он развернул обновление заголовка страницы. Алгоритмы начали заменять названия чем -то другим, если названия были слишком короткими, слишком длинными или имели специальные знаки знаков препинания, E.г., точка с запятой. Например, если заголовок был слишком длинным, в поисковой системе использовались заголовки H1 вместо этого. Если это было слишком коротко, Google добавил к нему торговую марку.
Есть несколько альтернативных названий. Facebook и Twitter имеют свои собственные теги в разделе вашей страницы, поэтому, если вы используете альтернативные названия для этих социальных сетей, Google также может использовать их вместо вашего тега заголовка.
Как оптимизировать
Вот как вы создаете названия в соответствии с руководящими принципами Google и лучшими практиками в SEO.
Этот шаг требует аудитора веб -сайта . Вы можете скачать его сейчас бесплатно.
Скачать аудитор сайта
Длина заголовка
Google имеет определенное ограничение на то, сколько титульных символов он может отображать в SERP. Этот предел не является точным – он меняется в зависимости от размера вашего экрана. Как правило, названия, которые до 60 символов длиной Подойдет на большинстве экранов.
Если ваш заголовок не соответствует конкретному экрану, Google сократит его. Это было бы так:

Это’S не обязательно плохо, чтобы ваш название было сокращено. Иногда это может даже оказывать положительное влияние на CTR. Усеченные названия создают скалолаз и стимулируют любопытство среди пользователей, поэтому им рекомендуется посетить страницу.
Единственный раз, когда усеченный заголовок может быть проблемой, – это когда видимая часть вашего названия, по -видимому, не имеет отношения к запросу. Так что’S не обязательно для того, чтобы весь ваш заголовок был видимым, но это’Важно для видимой части, чтобы включить ваше основное ключевое слово.
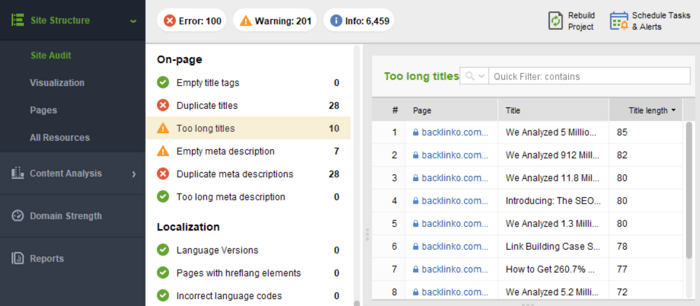
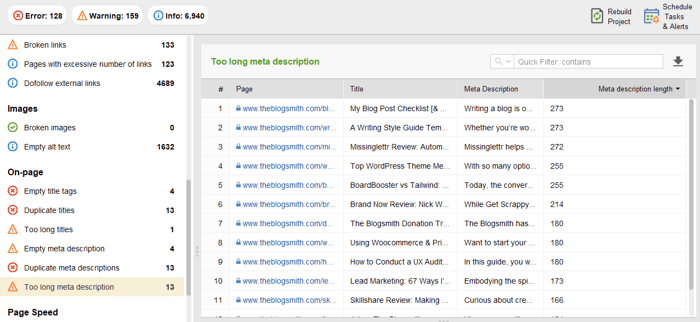
Чтобы проверить свои длины заголовка, запустите аудитор сайта, перейдите к Структура сайта> Аудит сайта> на странице, и посмотреть полный список названий, которые превышают рекомендуемую длину:

Заголовок ключевые слова
Наличие ключевых слов в вашем заголовке все еще важно – именно так вы передаете актуальность своей страницы пользователям. Но, если вы включите слишком много ключевых слов, Google либо преодолеет вашу страницу, либо переписывает ваш заголовок, чтобы быть меньше спам.
Текущая наилучшая практика – включить только одно ключевое слово или короткое ключевое слово в титул, а затем заполнить остальную часть заголовка маркетинговыми словами. Например, вот два примера популярной структуры заголовка:
Топ 10 Гравийные велосипеды для любого бюджета | BikeExpert
Название имеет короткую фразу ключевого слова. Мы также видим это’S Listicle, потому что в нем говорится, что в конце есть бренд, в конце концов, чтобы сообщить авторитету, и в названии говорится, что любой бюджет, который является лишь общей точкой продажи.
Как выбрать Лучший ноутбук для работы | 2022
Этот заголовок имеет свое ключевое слово немного дальше, но оно’S все еще в пределах длины, так что это’S будет видна в любой Serp. Мы видим, что страница будет руководством, потому что в названии говорится, как это, и мы видим, что она свежая, потому что она содержит текущий год.
Таким образом, при создании оптимизированных ключевых тегов заголовка помните, что наличие только одного целевого ключевого слова в теге заголовка достаточно для лучшего ранжирования.
Бренд в названии
Если у вас есть известный бренд, это хорошая идея, чтобы использовать его в заголовке. Когда пользователи отскакивают на страницу результатов, они с большей вероятностью выберут то, что они узнают.
Если ты не ДОН’У есть устоявший бренд, вы не увидите никакой непосредственной выгоды от включения его в название. Но это может помочь вам со временем построить распознавание бренда, поэтому вы начнете видеть преимущества в конечном итоге. Мы говорим годы.
2. Meta Description Tag
Мета описание – это короткий параграф текста, используемый для описания вашей страницы в результатах поиска. В HTML тег мета -описания выглядит следующим образом:
Находясь в SERP, это выглядит так:

Значение SEO
Функция мета -описания аналогична названию. Он предоставляет немного более подробно о вашей странице и помогает пользователям решать, посещать ли вашу страницу или нет.
Хотя Meta Description не является прямым фактором, оно все равно может помочь вашему успеху в поиске. Если ваше мета -описание является актуальным и привлекательным, все больше пользователей наживут на ваш фрагмент, и, в конце концов, Google может рассмотреть возможность предоставления вам лучшей позиции в рейтинге.
Хотя, как и с названиями, Google оставляет за собой право переписать ваше мета -описание. На самом деле, это случается очень часто – большинство мета -описаний, которые вы видите в SERP, были созданы Google, а не владельцами веб -сайтов.
Как объяснил Джон Мюллер, мета -описания часто корректируются, чтобы соответствовать даже малейшим изменению пользователя’S запрос. Итак, Google на самом деле делает вам одолжение. Он показывает различные мета -описания для разных пользователей и улучшает актуальность ваших поисковых фрагментов.
Как оптимизировать
Несмотря на то, что Meta -описания часто переписываются Google, все еще существует справедливая доля оригинальных описаний, показанных в SERP. Дон’T не оставляете его случайности, Дон’полагайтесь на Google, чтобы сгенерировать ваше мета -описание для вас, потому что это может не. И если это не так’T, у вас остается плохо оптимизированный фрагмент и плохая производительность в поиске. И последнее, но не менее важное: хорошо написанное и заманчивое мета-описание, вероятно, увеличит ваш органический уровень кликов.
Мета Описание Длина
Не существует технического ограничения на длину мета -описания, но Google обычно покажет только первые 160 символов в вашем фрагменте. Совет такой же, как и с тегом заголовка – сделайте его так долго, но убедитесь, что ваши ключевые слова и другая важная информация упоминаются ближе к началу.
Вы можете проверить свои мета -описания в аудиторе веб -сайта. В вашем проекте иди Структура сайта> Аудит сайта> на странице, и посмотрите, превышает ли какое -либо из вашего мета -описания рекомендуемой длины.

Мета Описание Ключевые слова
В мета -описании больше места, так что это’S OK, чтобы использовать более одного ключевого слова. Текущая лучшая практика – использовать вариации ключевого слова, которое вы’ve помещен в заголовок.
Например, если мой название Как выбрать лучший ноутбук для работы, Тогда в моем описании вместо того, чтобы говорить ноутбук для работы я’Скажи деловые ноутбуки. Таким образом я’m покрывает больше земли, и есть больше шансов сопоставить пользователя’S запрос точно.
Даже если вы можете использовать больше ключевых слов в описании, рекомендуется не использовать более двух или трех. Держите это естественным, Дон’Стайтесь изо всех сил, чтобы установить еще одно ключевое слово, где оно не’Т принадлежит.
Нет кавычек в мета -описании
Когда вы используете двойные кавычки в HTML Meta Description, Google вырезает этот текст на знаке кавычки при его отображении в SERP. Таким образом, лучше удалить все буквенно -цифровые символы из ваших мета -описаний.
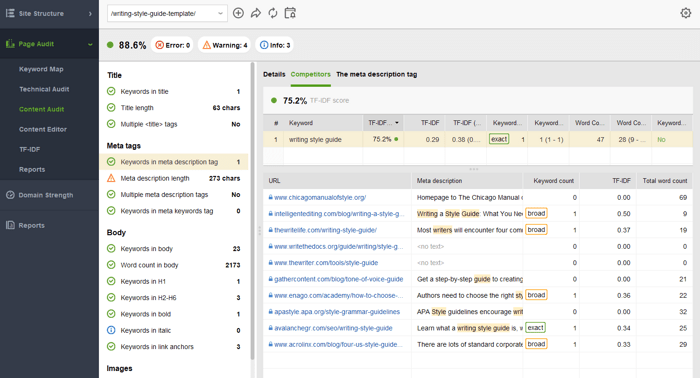
Кстати, чтобы оптимизировать теги заголовка и мета -описание, вы можете использовать конкурентную интеллект в редакторе контента SEO в аудиторе веб -сайта.
Идти к Аудит страницы> Аудит контента, Вставьте URL -адрес страницы’Повторная оптимизация, и ваше целевое ключевое слово. Инструмент проанализирует вашу страницу вместе с 10 лучшими конкурентами в результатах поиска. Вы увидите, как ваше целевое ключевое слово используется в тегах заголовка и мета -описании ваших конкурентов.

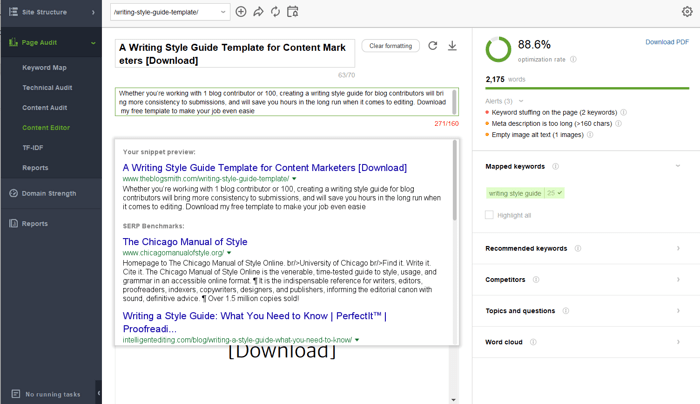
Кроме того, вы можете переключиться на редактор контента и оптимизировать текст прямо в приложении. Здесь вы можете написать свое название и мета -описание и посмотреть, как будет выглядеть ваш мета -фрагмент в результатах поиска.

3. Заголовки
Заголовки (H1-H2) используются для разделения вашей страницы на разделы или главы. Каждый заголовок похож на небольшой заголовок на странице. В HTML, заголовок выглядит так:
Ваш заголовок идет сюда
Находясь на странице, они выглядят примерно так:

Значение SEO
Начальная функция заголовков заключалась в улучшении пользовательского опыта. Когда страница должным образом организована с заголовками, пользователям легче ориентироваться в контенте, пропускать нерелевантные главы и найти важные вещи. И если пользователи счастливы – Google счастлив.
Сегодня роль заголовков гораздо более продвинута. С момента введения индексации прохода Google может использовать определенные разделы вашей страницы в качестве отдельного результата поиска.
Например, пусть’S скажет, что вы написали руководство о Удаление штукатурки со стены кирпич. А ты’Я использовал правильные заголовки, чтобы разделить ваш гид на главы: Приготовьте комнату, снимите штукатурку, почистите кирпич, вымойте кирпич, и запечатать кирпич. Теперь, если кто -то спросит Google, как запечатать открытую кирпичную стену, Google сможет взять одну из ваших глав и представить ее как отдельный результат поиска.
По сути, если ваши заголовки оптимизированы для поиска, каждый из них имеет право стать отдельным результатом поиска. Это’в основном нравится иметь страницы на страницах.
Хочу узнать больше о SEO?
Мы отправим вам одно действенное руководство по SEO в неделю!
Как оптимизировать
Вот лучшие практики, которым нужно следовать при оптимизации заголовков:
Заголовки иерархия
Традиционно есть только один заголовок H1 на страницу, и это’S название вашей страницы. Это’S не то же самое, что и тег заголовка, хотя. Тег заголовка показан в результатах поиска, в то время как заголовок H1 показан в верхней части вашего контента. Одним из реальных отличий является то, что для заголовка H1 нет ограничения персонажа, так что вы можете сделать его длиннее, чем ваш тег заголовка. Или вы можете сделать их такими же. Вам решать.
Тогда есть заголовки H2, которые используются для разделения вашего контента на главы. Затем заголовки H3, которые используются для разделения ваших главах на подразделения. И вы можете следовать той же логике, что и H6, но это’S обычно не рекомендуется выходить за рамки H3-H4. Страницы со многими уровнями направления становятся слишком грязными.
Заголовки ключевые слова
Помните, как каждая из ваших заголовков может быть отдельным результатом поиска? Чтобы сделать это возможным, вы должны написать каждый заголовок, как будто это был заголовок страницы. Включите ключевое слово, которое имеет отношение к разделу страницы и выразите свой заголовок похожим на запрос.
Например, пусть’S вернуться к нашему гиду кирпичной стены. Слева мы’У вас есть заголовки, которые не оптимизированы для поиска. Они прекрасно работают для навигации на странице, но они никогда не дойдут до Serp. Тогда как справа, мы’Уже есть заголовки, которые гораздо более информативны и могут быть использованы Google, чтобы ответить на узкие запросы поиска.
| Плохие заголовки | Хорошие заголовки |
|---|---|
| Удаление | Разоблачить кирпич |
| Чистка | Чистый кирпич с кистью |
| Мойка | Вымойте кирпич мыльным раствором |
| Запечатывание | Запечатать кирпич матовым герметиком |
Параллельный синтаксис
Иногда Google может взять ваши заголовки и превратить их в фрагмент типа списка. Чтобы ваши заголовки имели право на участие в фрагменте списка, они должны следовать параллельному синтаксису. Это означает, что все ваши заголовки должны быть сформулированы аналогичным образом, например, все они должны начать с глагола, или все они должны быть существительными фразами. Это также помогает, если все заголовки одинакового уровня имеют аналогичную длину и расположены в пронумерованном списке:

4. ALT -атрибут
Атрибут Alt Text является частью тега изображения, и он предоставляет описание для изображения. В HTML это может выглядеть так:
Значение SEO
Альтевой текст играет важную роль в оптимизации изображения. Это делает ваши изображения доступными как для поисковых систем (рассказывая им, что означает конкретное изображение) и людям (отображая альтернативный текст в случае, если конкретное изображение не может быть загружено или помогает считывателям экрана передавать изображения).
Основное преимущество с точки зрения оптимизации поиска заключается в том, что оптимизированные альтернативные тексты помогут вашим изображениям ранжировать в поиске изображений. И хотя искусственный интеллект стал довольно хорошим в чтении изображений, письменное описание помогает преодолеть оставшийся разрыв.
Как оптимизировать
Этот шаг требует аудитора веб -сайта . Вы можете скачать его сейчас бесплатно.
Скачать аудитор сайта
Вот лучшие практики, которым нужно следовать при оптимизации текстов Alt:
Дон’T оставляйте Alt Tags пустыми
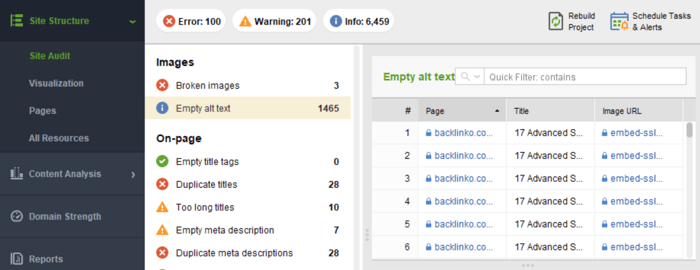
Если вы хотите использовать эту дополнительную возможность, чтобы ранжировать выше с помощью оптимизации изображений, то, прежде всего, проверьте на пустые тексты ALT. В аудиторе веб -сайта перейдите в Структура сайта> Аудит сайта, и обратите внимание на Изображений раздел.

Расположение приоритетов изображений
Если у вас есть тысячи изображений, вам не нужно оптимизировать каждый (phew!). Обратите внимание на те, которые передают некоторые полезные данные, а не те, которые используются для развлечений и украшения. Полезные изображения – это изображения продуктов, скриншоты процессов, ваш логотип, инфографика, диаграммы и т. Д.
Добавьте ключевые слова к вашим атрибутам ALT
Альтевые тексты – это еще одна возможность использовать ваши целевые ключевые слова. И вы знаете упражнение – не завлажьте их! Напишите описание, которое предоставляет контекст для вашего контента, и используйте ключевое слово, где оно подходит. Оптимизированные ключевые изображения будут прекрасно работать в сочетании факторов, которые учитывают поисковые системы при ранжировании страниц.
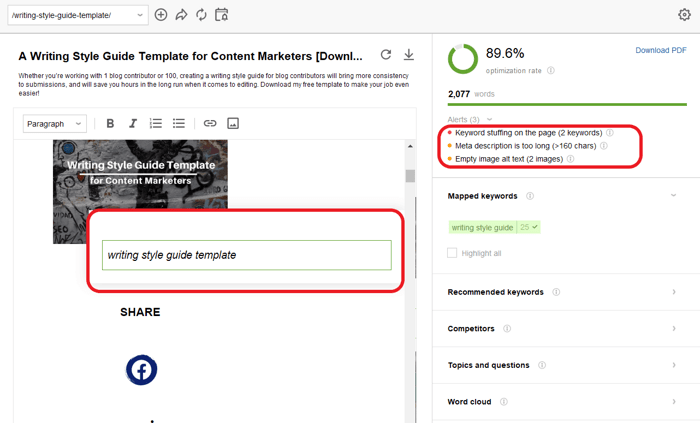
Чтобы быстро проверить и оптимизировать тексты ALT для ваших изображений, используйте редактор контента. Выберите режим документа для редактирования вашего контента, и вы’LL увидите вашу живую страницу прямо в приложении. Если вы нажимаете на любое изображение, вы’LL увидите специальное поле, в которое вы можете вставить атрибуты Alt. Как только ваш текст закончится, вы можете скачать его в формате HTML, а затем добавить его прямо на свою веб -страницу.

5. Открыть теги
Теги Open Graph (OG) размещаются в разделе страницы и позволяют любой веб -странице стать богатым объектом в социальных сетях. Впервые он был представлен Facebook в 2010 году и дополнительно признан другими крупными платформами социальных сетей (LinkedIn, Twitter и т. Д.)
В HTML это может выглядеть так:
Значение SEO
Теги OG позвольте вам контролировать, как представлена информация о вашей странице, когда обменивается по социальным каналам. Эта возможность может помочь вам повысить производительность ваших ссылок в социальных сетях, что приведет к большему количеству кликов и увеличению конверсий.
Как оптимизировать
Есть довольно много тегов с открытым графом, я дам несколько советов по самым важным из них.
OG название
Да, это’S еще один тег с заголовком вашей страницы. Итак, теперь у вас есть три разных названия: одно предназначено для поиска (тег заголовка), одно для вашего веб -сайта (H1), а третий – для социальных сетей (название OG). Вы можете скопировать любое из других названий и сохранить простые вещи, или вы можете придумать отдельное название для социального обмена.
Имейте в виду, что это должно быть между 60-90 символами, в противном случае это может быть усечено.
Тип OG
Используйте этот тег, чтобы описать, какой объект вы делитесь: веб -сайт, публикация, видео, компания и т. Д. Вы можете проверить полный список здесь.
Этот тег считается важным, когда на вашей странице есть кнопка аналогов. Это может помочь определить, появится ли ваш контент в разделе интересов пользователей Facebook на случай, если ей или он «понравится».
В большинстве случаев тип «веб -сайт», потому что вы в основном делитесь ссылками на веб -сайты. Если это так, вам не нужно указывать тип в коде, он будет прочитан как таковой по умолчанию.
OG описание
Этот очень похож на тег мета -описания. Тем не менее, он не будет отображаться в SERP, он будет показан в качестве резюме, когда ваша страница обменивается. По этой причине нет смысла в хрустическом проникновении ваших ключевых слов в это конкретное описание.
Ваша главная задача – заставить его поговорить с вашей потенциальной аудиторией и привлечь больше кликов.
Что касается длины, то считается хорошей практикой, чтобы сохранить его около 200 символов.
OG -изображение
Изображение сделает вашу общую ссылку намного более привлекательной. Некоторый текст над изображением приемлем, но попытайтесь разместить его в середине изображения, так как некоторые платформы будут обрезать края.
Рекомендуемое разрешение для изображения OG составляет 1200×627 пикселей, размер – до 5 МБ.
Как только вы закончите с вашими метатками OG, вы можете проверить, как все выглядит с помощью отладчика Open Graph Object, инструмента, созданного Facebook.
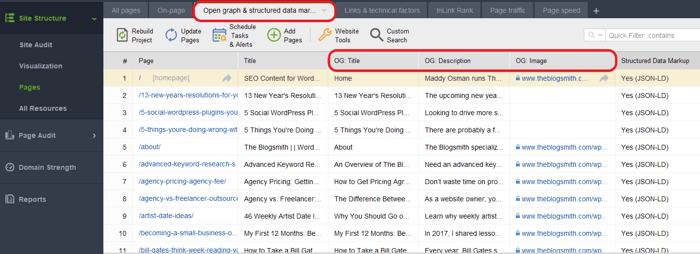
Вы также можете проверить наличие ваших тегов OG с аудитором веб -сайта. Для этого иди Структура сайта> Страницы, и переключиться на дефолт Открытый график и структурированная разметка данных вкладка. Он покажет, будет ли разметка OG доступна на всех ваших страницах, кроме того, он будет собирать названия OG, описания и URL -адреса для изображений OG.

Карты Twitter
Карты Twitter очень похожи на теги OG (заголовок, описание, изображение и т. Д.), но они используются исключительно в Твиттере. Хотя теперь твиты могут превышать 140 символов, эти карты – хорошее расширение, которое позволяет вашему твиту выделиться в толпе общих текстовых твитов.

Есть несколько типов карт Twitter:
Краткая карта. Помимо оригинального твита, есть предварительный просмотр контента вашей страницы, который хорош для выделения сообщений в блоге, продуктов, новостей и т. Д.
Название: 70 Chars
Описание: 200 Chars
Изображение: 120x120px, до 1 МБ
Краткая карта с большим изображением. Эта карта похожа на предыдущую, но содержит более широкое изображение. Изображение также может включать в себя какой -то текст, который передает основную точку контента вашей страницы, призыв к действию или что -то действительно провоцирующее, чтобы щелкнуть.
Название: 70 Chars
Описание: 200 Chars
Изображение: 280x150px, до 1 МБ
Карты игроков. Такие карты позволяют пользователям воспроизводить видео или звуки в твиттере.
Описание: 200 Chars
Видео: h.264, базовый профиль, уровень 3.0, до 640 x 480 пикселей при 30 кадров в секунду.
Аудио: AAC, профиль с низкой сложностью
App Cards. Такие карты позволяют пользователям загружать мобильные приложения прямо из твита. Они имеют имя, описание, значок, рейтинг и цена.
Название: отображается из идентификатора приложения
Описание: 200 Chars
Изображение: отображается из идентификатора приложения
Примечание: Поддерживается только один тип карт на страницу.
Примечание: Как только вы будете готовы к элементам вашей карты Twitter, вам придется установить карты, а затем проверить их с помощью валидатора карты.
6. Тег роботов
Тег роботов – это элемент в HTML страницы, которая информирует поисковые системы, какие страницы на вашем сайте должны быть индексированы, а что не должно. Его функции похожи на роботов.TXT, но роботы.TXT дает предложения. В то время как роботы теги дают инструкции.
В HTML это может выглядеть так:
Значение SEO
Дело не в том, что тег роботов может помочь вам повысить свой рейтинг, но вы можете использовать его, чтобы сохранить свой рейтинг на случай, если вам придется заблокировать некоторые страницы из индексации.
Например, у вас могут быть несколько страниц с довольно тонким содержанием, которые вам не заинтересованы в поиске, но которые вы хотели бы сохранить. В этом случае вы можете просто добавить тег noindex для этой страницы.
Как оптимизировать
Вот лучшие практики, которым нужно следовать при оптимизации тегов роботов:
Адрес ботов по имени
Используйте роботы, если вы хотите обратиться к всем ботам, но используйте отдельные имена ботов, если вы хотите обратиться к конкретному боту. Отдельные имена ботов обычно используются для запрета вредоносных ботов на вашем сайте.
Знайте свои параметры
Google понимает и уважает следующие параметры в вашем теге роботов:
Noindex – предотвращает индексацию поисковых систем на странице;
Не следует – предотвращает поисковую систему следовать всем ссылкам на странице (поэтому она отличается от атрибута Nofollow, который применяется на индивидуальном уровне URL);
Следовать – Ссылки на странице должны следить, даже если страница – noindex;
Noimageindex – изображения на этой странице не будут индексированы;
Норхив – предотвращает появление кэшированной копии страницы в результатах поиска;
Никто – так же, как “noindex, nofollow”.
Обратите внимание, что Google понимает любые комбинации строчных и верхних букв, которые вы используете для параметров тега роботов. Для получения более подробной информации, проверьте наш подробный шпаргалка SEO с тегами, директивами и атрибутами Robots; Вы узнаете, как инструктировать Googlebot, чтобы ползти и индексировать свой веб -сайт так, как вы этого хотите.
7. Канонический тег
Если у вас есть несколько страниц с идентичным контентом, вы можете использовать канонический тег, чтобы сообщить поисковым системам, какую страницу следует приоритетному.
В HTML это может выглядеть так:
Значение SEO
Канонический тег важен для SEO двумя способами.
Прежде всего, это спасает вас от дублированного контента. Дубликат контента не обязательно плохой, но это может быть подозрительно. Google смотрит на ваши страницы, и они, кажется, являются копиями некоторых других страниц – что -то рыбное происходит.
Во -вторых, это предотвращает каннибализацию. Если у вас есть две похожие страницы, и они оба будут индексировать – они начинают конкурировать друг с другом в результатах поиска. Что’S утечка как на ваших ресурсах, так и на ваши шансы на рейтинг.
Как оптимизировать
Запустить аудитор сайта, перейти к Структура сайта> Аудит сайта, и обратите внимание на На странице раздел, а именно для Дублировать названия и Дублирующие мета -описания.
Если у вас есть несколько URL -адресов с идентичным контентом, укажите элемент в HTML страницы.
Хотели бы вы узнать, как еще вы можете повысить свой сайт SEO? Посмотрите на наиболее полные руководства 65+ способов использования аудитора веб -сайта
8. Схема разметка
И последнее, но не менее важное, это разметка схемы. Схема на самом деле является целой системой HTML -тегов. Они могут быть добавлены в ваш код, чтобы рассказать поисковым системам о всех видах вещей: ваши контактные данные, цены на продукцию, ингредиенты рецептов и многое другое.
Значение SEO
Наметка схемы используется для указания конкретных деталей информации на странице, и Google может использовать эти фрагменты информации для создания богатых фрагментов. Например, если вы применяете схему на странице рецепта, Google будет знать время приготовления, ингредиенты, количество обзоров и даже количество калорий рецепта. И он будет использовать информацию для их создания:

Они называются богатыми фрагментами, и, как вы можете видеть, они выдувают обычные фрагменты из воды. И Google делал все больше и больше этих типов фрагментов, доступными за последние несколько лет. Сегодня мы’Получил статью, продукт, событие, книга, фильм и около дюжины других схем, которые могут улучшить внешний вид поиска.
Как оптимизировать
Схема может стать немного сложной, и это’S не то, что вы можете напечатать вручную. Лучший способ применения схемы на страницу – это использование Helper структурированного наценки данных. Там вы можете выбрать тип схемы, введите свой URL -адрес, а затем просто выберите текст на странице и отметите:

Как только вы закончите, вы можете скопировать код из помощника и на страницу.
HTML Tags – это часть SEO, которую вы можете контролировать
я’D Скажем, теги HTML все еще довольно важны для SEO, возможно, даже больше, чем раньше. И если бы мне пришлось выбрать самые важные теги HTML, я’D определенно иди с заголовками и размещением схемы. Google довольно быстро меняет SERP, делает его более интерактивным и добавляя новые типы фрагментов. Чтобы участвовать во всем этом, оставаться конкурентоспособным в поиске, вы’D должен начать работать над вашими заголовками и своими богатыми результатами, как сегодня.
Статья статистика:
| Связывание веб -сайтов | N/a |
| Обратные ссылки | N/a |
| Inlink Rank | N/a |
Почему чистый и действительный HTML -код важен для SEO
Один важный фактор, который может повлиять на ваш сайт’S поисковые системы – это качество вашего HTML -кода. Вот почему это’S одна из важных направлений направленности при выполнении технического SEO.
Оглавление
- Что такое HTML?
- Почему чистый и действительный HTML -код важен для SEO?
- 1. Улучшенная полная полная поисковая система
- 2. Лучший пользовательский опыт
- 3. Улучшенная доступность
Что такое HTML?
HTML (Language Markup) – это язык кодирования, используемый для создания и структуры контента в Интернете. Он обеспечивает основу для организации и форматирования текста, изображений и других средств массовой информации.
Вот простой пример кода HTML:
Мой веб-сайт Добро пожаловать на мой сайт
Это мой личный сайт, где я делюсь своими мыслями и идеями.

В этом примере объявление указывает, что документ является документом HTML5. Элемент представляет корень документа HTML и содержит все остальные элементы HTML.
Элемент содержит информацию о документе, такую как заголовок и любые связанные ресурсы (например, таблицы стилей). Элемент указывает заголовок документа, который отображается в браузере’S Заглавная строка или вкладка.
Элемент содержит основное содержание документа, которое отображается в окне браузера. Элемент представляет собой заголовок и
Элемент представляет абзац. А
Элемент используется для встроенного изображения в документ.
Почему чистый и действительный HTML -код важен для SEO?
1. Улучшенная полная полная поисковая система
Поисковые системы используют боты, также известные как “сканеры,” Сканировать и индекс веб -сайтов. Если ваш HTML -код является грязным и содержит ошибки, этим ботам может быть сложнее понять и указать ваш контент. С другой стороны, чистый и действительный HTML -код облегчает поисковым системам понять и индексировать ваш контент, что может улучшить рейтинг поисковой системы.
2. Лучший пользовательский опыт
В дополнение к улучшению ползуемости поисковой системы, чистый и действительный HTML -код также может улучшить пользовательский опыт. Когда ваш код чистый и без ошибок, он может помочь вашему сайту загружаться быстрее и плавно, что приведет к лучшему общему опыту для ваших посетителей.
3. Улучшенная доступность
Доступность важна для обеспечения доступности вашего сайта для пользователей с ограниченными возможностями. Чистый и действительный HTML -код может помочь улучшить доступность вашего веб -сайта, облегчая вспомогательные технологии, такие как считыватели экрана, интерпретировать и ориентироваться в вашем контенте.
Как проверить на наличие чистого и действительного HTML -кода
Есть несколько инструментов, которые вы можете использовать для проверки качества вашего HTML -кода, включая:
- Служба проверки наценки W3C: Этот инструмент позволяет вам ввести URL -адрес вашего веб -сайта и проверить любые ошибки HTML кодирования.
- Chrome Devtools: Если вы используете веб -браузер Chrome, вы можете использовать функцию DevTools, чтобы проверить наличие ошибок HTML на определенных страницах вашего сайта.
- SEO Crawlers: Есть также несколько SEO Crawlers, таких как Screaming лягушка и DeepClawl, которые могут помочь вам определить и исправить HTML -ошибки на вашем сайте.
В заключение, наличие чистого и действительного HTML -кода важно для SEO, а также может улучшить пользовательский опыт и доступность вашего веб -сайта. Обязательно регулярно проверяйте и исправляйте любые ошибки кодирования, чтобы убедиться, что ваш веб -сайт оптимизирован для поисковых систем, и предоставляет отличный опыт для ваших посетителей.


