Вопрос 1: Почему важно отлаживать веб -сайты на сафари?
Ответ: Отладка веб -сайтов на Safari имеет решающее значение, потому что это браузер по умолчанию на устройствах Apple и имеет значительную пользовательскую базу. Проверка внешнего вида веб-сайта и совместимости кросс-браузера на сафари обеспечивает превосходный пользовательский опыт и помогает избежать потенциальных ошибок и проблем.
Вопрос 2: Каковы различные методы отладки веб -сайтов с использованием инструментов разработчика Safari?
Ответ: Существует три различных метода отладки веб -сайтов с использованием инструментов разработчика Safari. К ним относятся:
- Использование режима адаптивного проектирования в инструментах разработчика Safari.
- Использование веб -инспектора на iPhone и iPads.
- Использование инструментов разработчика Safari на платформе LambDatest.
Вопрос 3: Как вы можете отлаживать веб -сайты с отзывчивым режимом проектирования в инструментах разработчика Safari?
Ответ: Чтобы отладить мобильный просмотр веб -сайта, используя режим адаптивного проектирования Safari Developer Tools, выполните эти шаги:
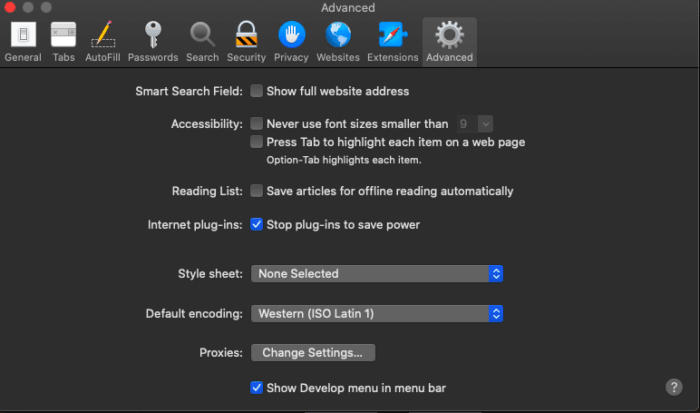
- Запустите браузер Safari и перейдите к предпочтениям> Advanced.
- Включить вариант «Show развивать меню в баре меню».
Вопрос 4: Что такое удаленная отладка для iOS Safari на OS X?
Ответ: Удаленная отладка для iOS Safari на OS X позволяет разработчикам отлаживать веб -сайты на Safari, используя удаленное соединение с устройством iOS с Mac. Он обеспечивает эффективный способ тестирования и отладки веб -сайтов на сафари без физического доступа к устройству iOS.
Вопрос 5: Почему кросс-браузерная совместимость важна для веб-разработчиков?
Ответ: Cross-Browser совместимость важна для веб-разработчиков, поскольку он гарантирует, что веб-сайты правильно отображаются в разных браузерах и устройствах. Это помогает поддерживать постоянный пользовательский опыт и предотвращает потенциальные проблемы, которые могут возникнуть в результате различий в специфике для браузера.
Вопрос 6: Как можно инструменты разработчика Safari на LambDatest Assist в отладке веб -сайтов?
Ответ: Safari Developer Tools на rambdatest Предоставьте платформу для отладки веб -сайтов на Safari. Он предлагает ряд функций и инструментов, специально разработанных для тестирования и устранения неполадок на сафари, обеспечивая оптимальную производительность и совместимость.
Вопрос 7: Каковы некоторые распространенные проблемы отладки веб -сайта на сафари?
Ответ: Некоторые общие задачи отладки веб-сайта в Safari включают в себя дело с специфичными для браузера CSS и проблемы JavaScript, обращение с отзывчивыми несоответствиями дизайна и решение проблем совместимости с различными версиями Safari на различных устройствах Apple.
Вопрос 8: Как инструменты разработчика Safari могут помочь в адаптивной отладке дизайна?
Ответ: Инструменты разработчика Safari обеспечивают отзывчивый режим проектирования, который позволяет разработчикам имитировать различные размеры и разрешения экрана. Эта функция помогает выявлять и отлаживать проблемы с отзывчиками дизайна, обеспечивая, чтобы веб -сайты хорошо адаптировались к различным устройствам и размерам экрана.
Вопрос 9: Каковы преимущества использования инструментов разработчика Safari для отладки веб -сайтов?
Ответ: Некоторые преимущества использования инструментов разработчика Safari для отладки веб-сайтов включают проверку в реальном времени и редактирование веб-страниц, профилирование производительности для оптимизации скорости веб-сайта, анализ сетевой активности, отладки кода JavaScript и тестирования функций доступности.
Вопрос 10: Как веб -разработчики могут получить доступ и использовать инструменты разработчика Safari?
Ответ: Веб -разработчики могут получить доступ к инструментам разработчика Safari, позволяя разработать меню в предпочтениях Safari. После включения они могут получить доступ к различным инструментам и функциям отладки из меню разработки, такими как веб -инспектор и режим адаптивного проектирования.
Вопрос 11: Каково значение рассмотрения технических характеристик при отладке веб -сайтов на сафари?
Ответ: Рассмотрение аппаратных спецификаций важно при отладке веб -сайтов на сафари, потому что определенные функции или функции могут вести себя по -разному на разных устройствах Apple. Принимая во внимание технические характеристики оборудования, разработчики могут обеспечить оптимальную производительность и совместимость на различных устройствах.
Вопрос 12: Как популярность Safari среди пользователей устройств Apple влияет на отладку веб -сайтов?
Ответ: популярность Safari среди пользователей устройств Apple означает, что значительная часть трафика веб -сайта поступает из браузеров Safari. Это подчеркивает важность тщательной отладки веб -сайтов в Safari для предоставления бесшовного опыта просмотра для пользователей устройств Apple и избежать потенциальных проблем или ошибок, специфичных для Safari.
Вопрос 13: Инструменты разработчика Safari помогут в выявлении и устранении проблем с производительностью?
Ответ: Да, инструменты разработчика Safari предлагают возможности профилирования производительности, которые помогают выявить и анализировать проблемы с производительностью на веб -сайтах. Разработчики могут использовать эти инструменты для оптимизации скорости веб-сайта, определения интенсивного ресурса кода и повышения общей производительности.
Вопрос 14: Как дистанционная отладка для iOS Safari на OS X будет полезна для разработчиков?
Ответ: Удаленная отладка для iOS Safari на OS X устраняет необходимость физического доступа к устройству iOS для отладки целей. Это позволяет разработчикам подключаться к устройству iOS удаленно от своих веб -сайтов Mac и отладки на Safari, обеспечивая большую удобство и эффективность в процессе отладки.
Вопрос 15: Какие другие инструменты разработчика Safari, которые могут помочь в отладке веб -сайтов?
Ответ: В дополнение к веб -инспектору и режиму адаптивного проектирования, инструменты разработчика Safari предлагают различные другие функции, такие как консоль JavaScript, инспектор хранения, сетевой график и инспектор доступности. Эти инструменты предоставляют комплексные возможности для отладки веб -сайтов на сафари.
Как отлаживать веб -сайты с использованием инструментов разработчика Safari
Вот как это выглядит.
Используйте инструменты разработчика в меню «Разработка» в Safari на Mac

Если вы’Повторите веб-разработчик, меню Safari Develoce предоставляет инструменты, которые вы можете использовать, чтобы убедиться, что ваш веб-сайт хорошо работает со всеми веб-браузерами на основе стандартов.
Если ты не ДОН’T СМОТРИТЕ МЕНЮ DEV в строке меню, выберите Safari> Настройки, нажмите «Дополнительно», а затем выберите “Показать меню в баре меню”.
Смотрите такжеИзменить расширенные настройки в Safari на MacSafari для разработчиков
Как отлаживать веб -сайты с использованием инструментов разработчика Safari

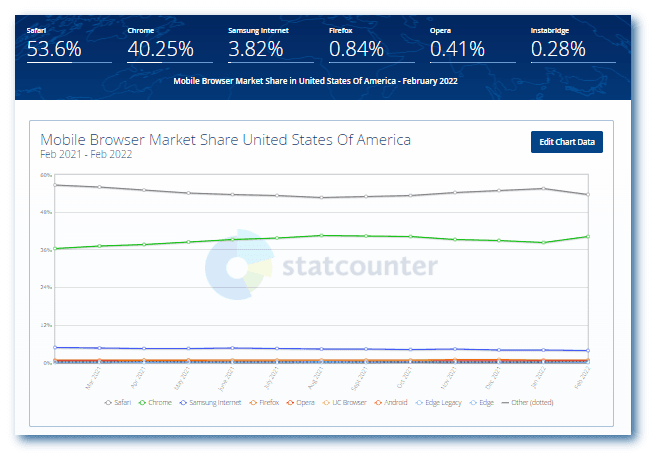
Safari – это браузер по умолчанию на iPads, MacBooks и iPhone. Это лежит вторым в предпочтениях браузера сразу после хрома. Его более 250 функций предлагают пользователям, которые отличают преимущества, которые отличают его от других самых популярных браузеров, таких как Chrome и Firefox. Опираясь на это, iPhone’Популярность S привела к мировому рынку смартфонов 53.6% для сафари.

В прошлом году Apple’S Количество активных устройств стало свидетелем значительного увеличения до 1.5 миллиардов. Поскольку пользовательская база продолжает расти, Apple постоянно обеспечивает почти идеальную пользовательскую работу и оптимизированную производительность на всех своих устройствах.
Благодаря хорошей удобству использования и огромной популярности устройств Apple, Safari получила широкую базу пользователей. Если это’S, это’S жизненно важно, чтобы предложить им идеальный опыт просмотра в различных версиях браузера. Но как только вы пойдете вперед и запустите веб -сайт, отладка его после того, как столкновение с ошибкой становится практически невозможно.
Что’S, почему это’S, решающий для отладки веб -сайтов для сафари, прежде чем они выйдут туда. В этой статье мы смотрим, как отлаживать веб -сайты, используя инструменты разработчика Safari.
Но до этого, пусть’S проверьте, почему это’жизненно важен для отладки веб -сайтов на сафари.
ОГЛАВЛЕНИЕ
- Почему веб -сайты отладки на сафари?
- Различные методы отладки веб -сайтов с использованием инструментов разработчика Safari
- Отладка веб -сайтов с отзывчивым режимом дизайна
- Отладка веб -сайтов на сафари с помощью веб -инспектора
- Отладка веб -сайтов с использованием инструментов разработчика Safari на rambdatest
- Отдаленная отладка для iOS Safari на OS X
- Часто задаваемые вопросы (часто задаваемые вопросы)
Почему веб -сайты отладки на сафари?
Сафари является частью самых популярных браузеров с 2003 года. Его первая версия была выпущена в том же году с Mac OS X Panther. С тех пор, как iPhone запустился в 2007 году, мобильная версия Safari была включена во все устройства iOS. Если пользователь не делает’t изменить это, это’S в браузере по умолчанию на устройствах Apple.
Учитывая количество устройств Apple и их бесконечные версии, комбинации различных функций и разрешения экрана огромны. Но когда вы отлаживаете веб -сайты на Safari до запуска, ваши пользователи могут запрыгнуть в окно, которое быстро доставит их к вашим услугам и продуктам.
Веб -разработчики должны проверять внешний вид веб -сайта в разных размерах экрана, чтобы поддерживать совместимость с поперечным браузером. Это обеспечивает правильный рендеринг веб -страниц в различных браузерах. Это также обеспечивает сравнительно превосходный пользовательский опыт с последовательности. Это’S также необходимо рассмотреть, как конкретная версия Safari может взаимодействовать с устройством’S Аппаратные спецификации. Это добавляет к другой форме проверки, которая имеет решающее значение для конвейера веб -разработки.
Поскольку Safari является вторым самым популярным браузером, предприятия не должны’T рискует потерять потенциальных клиентов из -за ошибок на веб -сайте. В конце концов, уязвимость, скомпрометированная навигация и другие некомпетентности могут превратить простой пользовательский интерфейс в кричащий кошмар!
С другой стороны, функциональность устройства и операционная система более поверхностны, чем устройства Android. Согласно QA, решение о испытательном стенде тоже просто.
Различные методы отладки веб -сайтов с использованием инструментов разработчика Safari
Перед отладкой веб -сайтов с использованием инструментов разработчика Safari, это’S, необходимый для устройства, которое работает на iOS или MacOS. В этом разделе будут изучены три различных метода для отладки веб -сайтов с использованием инструментов Safari Developer.
- Отладка с использованием режима адаптивного проектирования в инструментах разработчика Safari.
- Отлавящие веб -сайты на Safari с помощью веб -инспектора на iPhone и iPads.
- Отладочные веб -сайты с использованием инструментов разработчика Safari на платформе LambDatest.
- Отдаленная отладка для iOS Safari на OS X
Позволять’S взгляните на разные методы один за другим!
Отладка веб -сайтов с отзывчивым режимом дизайна
В этом разделе статьи о инструментах разработчика для Safari мы рассмотрим, как вы можете отладить мобильное представление о веб -сайте, используя инструменты разработчика Safari. Помните, что вам нужно включить меню разработчика, прежде чем получить доступ к режиму адаптивного проектирования, так как оно’S по умолчанию отключен для Safari.
- После запуска браузера Safari выберите Предпочтения> продвинутые.
- Установите флажок и нажмите Показать меню в баре меню.

Вот как это выглядит.

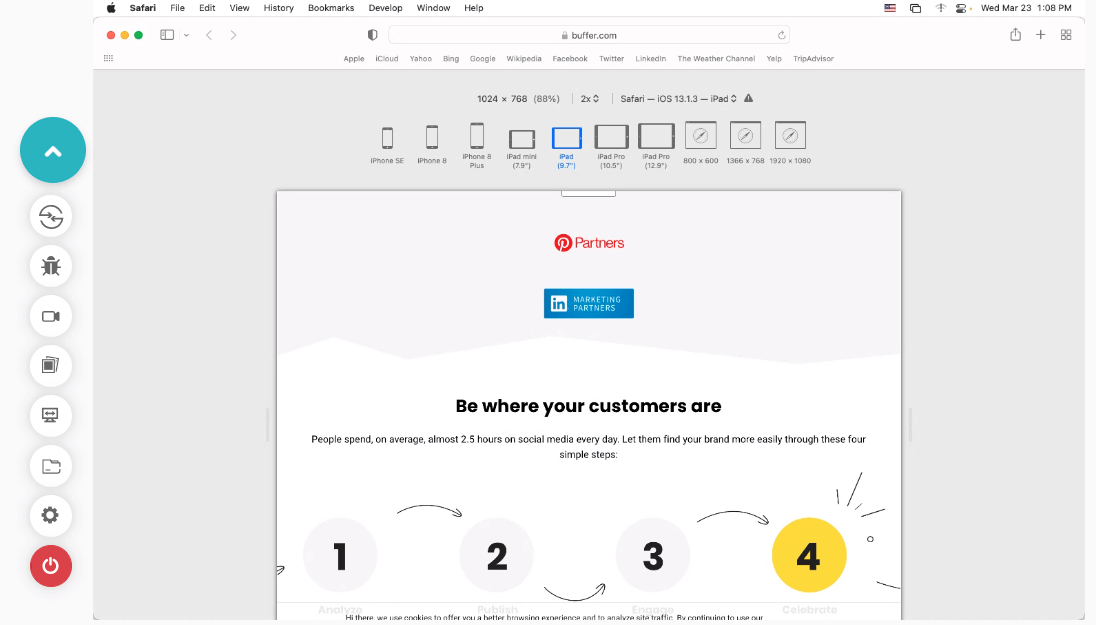
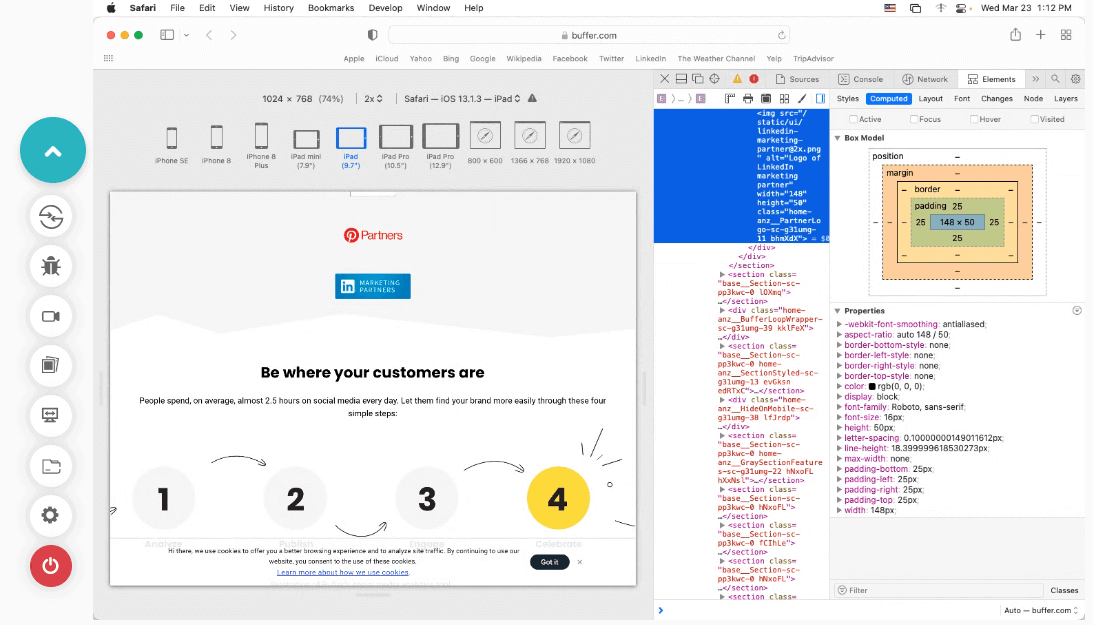
Ниже приведены шаги для просмотра веб -сайта’S Мобильная версия с помощью инструментов разработчиков Safari –
- Запустите Safari и посетите URL по вашему выбору.
- Идти к Разработать> ввести режим адаптивного проектирования из бара меню.
- После этого вы можете просмотреть желаемый веб -сайт, выбрав мобильное устройство Apple.


Отладка веб -сайтов на сафари с помощью веб -инспектора
Как упомянуто в приведенном выше методе, вот как вы можете легко отлаживать веб -сайты на iPhone и iPad на Safari, используя веб -инспектор.
Позволять’Смотрите.
- Подключите свой iPad или iPhone к машине.
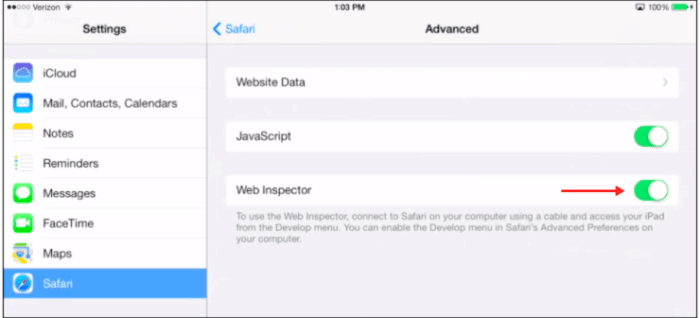
- Перейдите к Настройки> Safari> Advanced и включить Веб -инспектор Кнопка-переключатель.

Теперь вы можете предварительно просмотреть нужную веб -страницу в своем браузере Safari в мобильном телефоне или начать отладку с помощью инструментов разработчика Safari.
Вы также можете обратиться к приведенному ниже учебника о том, как выполнить адаптивное тестирование с использованием протокола Chrome Dev Tools в Selenium 4.
Отладка веб -сайтов с использованием инструментов разработчика Safari на rambdatest
Платформы для тестирования браузеров Cross, такие как LambDatest, предоставляют интегрированные инструменты разработчика Safari, которые позволяют пользователям отлаживать веб-сайты в режиме реального времени на симуляторах iOS для тестирования браузера. Это также позволяет разработчикам и тестерам тестировать в браузере Safari Online в разных версиях браузера Safari и операционных системах. Они могут легко просматривать и отлаживать любые веб -приложения JavaScript, CSS или HTML.

Зачем использовать LambDatest для отладки браузера сафари?
LambDatest – это платформа для тестирования Cross Browser, которая предлагает онлайн -ферму браузера из 3000+ реальных браузеров и операционных систем для выполнения браузера и тестирования приложений веб -сайтов и веб -приложений. Таким образом, вы можете выполнить веб -тестирование в различных версиях онлайн для выявления проблем совместимости браузера. Кроме того, он облегчает тестирование браузеров на реальных браузерах Safari, которые работают на реальных машинах. Это обеспечивает совместимость веб -сайтов на всех устаревших версиях сафари и новых от Safari 15-5.1.
Пользователи получают широкий спектр версий браузера Safari для отладки, обеспечивая идеальный опыт для клиентов для клиентов. Кроме того, благодаря параллельному тестированию LambDatest помогает сократить время выполнения тестов для тестирования вашего веб -сайта как на мобильных, так и на виртуальных MacOS онлайн.
Лучшая вещь в Lambdatest Platform – это то, что вы надеваете’T должен даже установить или загружать что -либо, даже виртуальные машины! Облачная сетка мобильных браузеров Safari позволяет пользователям запускать тесты Selenium IDE в облаке.
Кроме того, с помощью Lambdatest Integrations вы можете напрямую отметить свои ошибки из LambDatest и использовать асану, JIRA или другие инструменты управления ошибками. В дополнение к этому пользователи также могут перенести их в Gitlab, Github или провести связь через Slack. Другие интеграции включают Tracker Mantis Bug, Clubhouse, Bugherd, командная работа, Paymo, VSTS и BitBucket.
LambDatest Tunnel позволяет пользователям доступ к онлайн -браузерам Safari для локального тестирования страниц частных или местных веб -приложений для совместимости браузеров в различных браузерах Safari. Адаптивное тестирование с одним щелчком и тестирование экрана на один клик-некоторые дополнительные функции.
С помощью этого учебника по тестированию скриншотов вы узнаете, как провести автоматическое тестирование экрана на платформе LambDatest.
Ниже приведены шаги по использованию инструментов разработчика iOS для Safari на платформе LambDatest для тестирования в реальном времени-
- Войдите в свою учетную запись LambDatest. Если ты не ДОН’t есть учетная запись, зарегистрироваться на rambdatest .
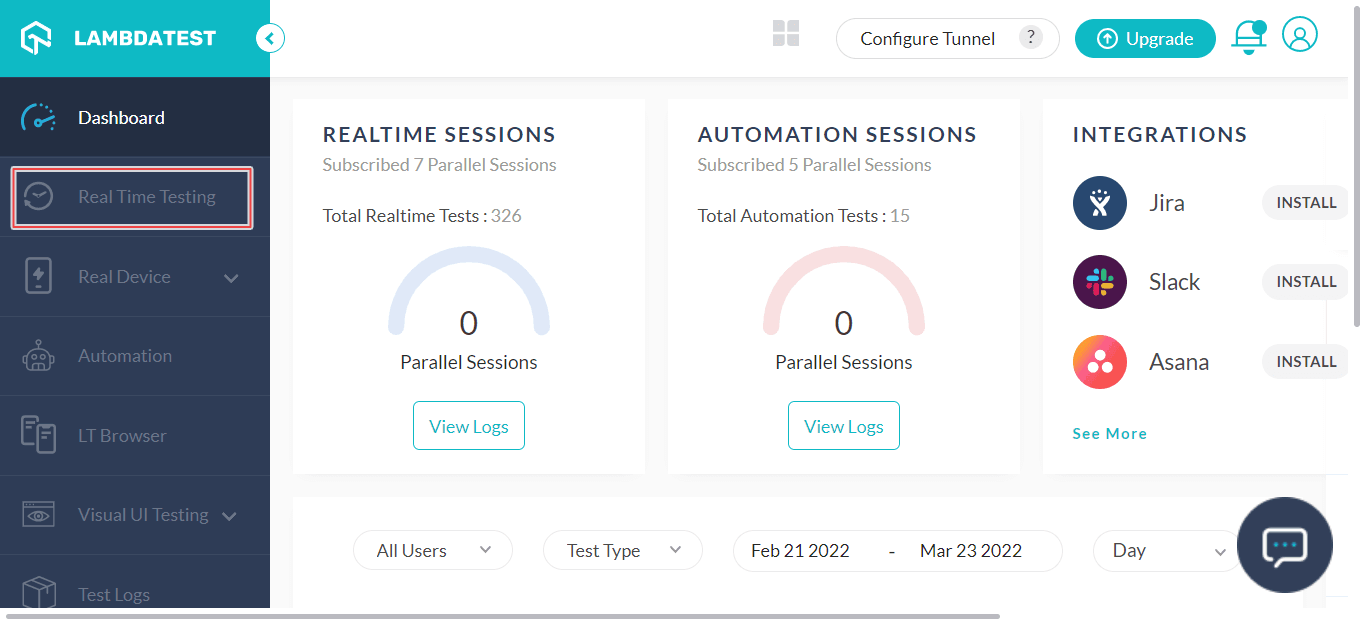
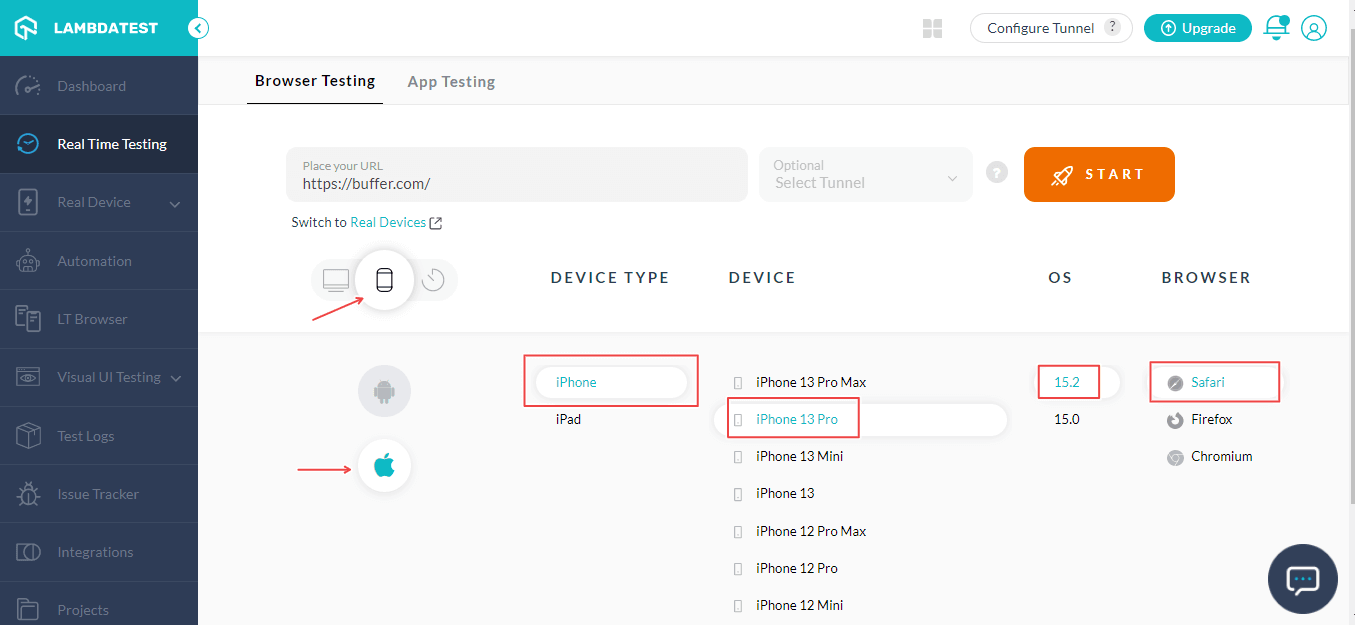
- Если вы хотите проверить на эмуляторах и симуляторах, выберите Тестирование в реальном времени с левой боковой панели. Чтобы проверить на реальном облаке устройства, выберите В реальном времени из Настоящее устройство падать.



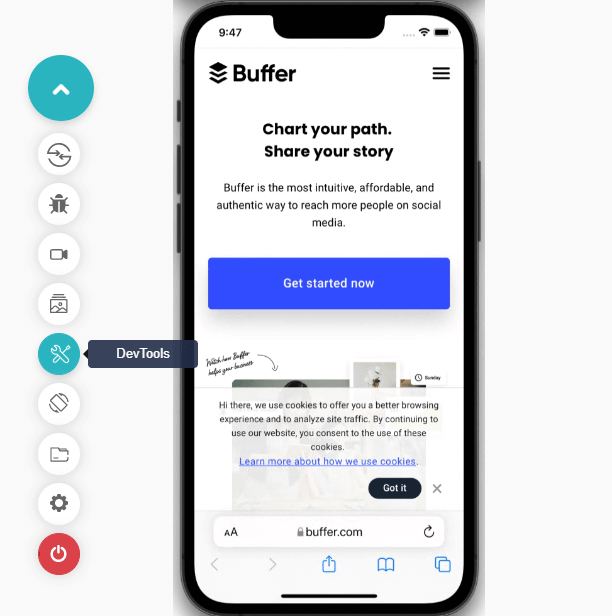
Теперь вы можете отлаживать свои веб -приложения или веб -сайты, используя инструменты разработчика для Safari.
Если вы хотите отлаживать веб-сайты на реальных устройствах, вот быстрое руководство по проведению тестирования в реальном времени на реальных устройствах.
Для получения дополнительных видеоуроков, касающихся тестирования мобильных приложений, автоматизации тестирования Cypres.

Отдаленная отладка для iOS Safari на OS X
Удаленная отладка сафари iOS на OS X может быть сложной задачей. Но это’S проще, чем вы думаете. Сначала установите версию браузера Safari на своем компьютере.
- Подключите iPhone или iPad к компьютеру Mac с помощью USB.
- Включить веб -инспектор на вашем устройстве, выбрав Настройки> Safari> Advanced и переключение переключения веб -инспектора. Это включит его на случай, если это не было’T в режиме по умолчанию.
- После успешного включения веб -инспектора, сделайте то же самое с меню разработки, выбрав Safari> предпочтения> продвинутые и установите флажок в панели меню. Дон’Т, не делай что -нибудь, если это’S включен уже по умолчанию.
- Убедитесь, что ваши устройства подключены к вашему компьютеру перед открытием желаемой веб -страницы. Выберите разработку> Имя устройства iOS и выберите страницу, которую вы хотите отладить.
- Теперь вы можете просмотреть и обновить DOM (модель объекта документа) и иметь доступ к консоли JavaScript и некоторым другим функциям и опциям.
Попробуйте LT Debug Extension для отладки веб -сайтов!
100+ бесплатные онлайн -инструменты от rambdatest!
LambDatest предложил индекс из 100+ бесплатных онлайн -инструментов для разработчиков и тестеров. От форматеров HTML, XML и JSON до надежных генераторов данных и хэш -калькуляторов. Rambdatest’S Бесплатные онлайн -инструменты созданы, чтобы помочь инженерным командам ускорить и быть более продуктивными с их повседневной деятельностью.
Формат данных
- IDN кодировать
- IDN Декод
- XML в JSON Converter
- Json to xml converter
- BCD к десятичным
- Гекс к десятичным
- Десятичный для BCD
- UTF8 ДеКОД
- Utf8 кодировать
- Гекс в RGB Converter
- RGB в HEX Converter
- HTML To Markdown Converter
- Markdown to Html Converter
- Десятичный в серый конвертер кода
- Серый код в десятичный
- URL декод
- URL -код
- BASE64 ENCODE
- BASE64 ДеКОД
- Текст на конвертер объектов HTML
- HTML объекты для текстового конвертера
Случайные данные
- Случайный генератор JSON
- Случайный генератор XML
- Случайный генератор CSV
- Случайный генератор YAML
- Генератор изображений заполнителя
- Случайный бинарный генератор
- Случайный генератор символов
- Случайный генератор цвета
- Случайный генератор даты
- Генератор случайных десятичных дробей
- Случайный десятичный генератор
- Случайный генератор
- Случайный шестигранный генератор
- Случайный восьмиугольный генератор
- Случайный генератор IP
- Случайный генератор Mac
- Генератор случайных чисел
- Случайный генератор абзацев
- Случайный генератор паролей
- Случайный генератор времени
- Случайный генератор UUID
- Случайный генератор предложений
- Случайный генератор строк
- Случайный генератор слов
- Случайные данные из REGEXP
- Генератор данных тестирования
- Lorem Ipsum Generator
- Генератор номеров кредитной карты
- QR -код генератор
- Случайный генератор байтов
Инструменты безопасности
- Хэш -калькулятор
- Хэш -генератор Mac
- Хэш -калькулятор CRC32
- Хеш -калькулятор CRC32B
- Хэш -калькулятор зрелого MD 128
- Хэш -калькулятор зрелого MD 160
- Хэш -калькулятор зрелого MD 256
- Хэш -калькулятор зрелого MD 320
- Калькулятор хэша MD2
- Калькулятор хэша MD4
- Hash Calculator Adler32
- ГОСТ -хэш -калькулятор
- Whirlpool Hash Calculator
- Калькулятор хэша MD5
- Hash Calculator SHA1
- HASH Calculator SHA256
- HASH Calculator SHA384
- HASH Calculator SHA512
- Найти и заменить строку
- HTML Escape
- HTML UNESCAPE
- Проверка разницы
- Шафля буквы
- Срабить текстовые строки
- Список сортировки
- Разделите вашу строку
- Текст строчных строк
- Текст прописного
- Текстовый повторитель
- Текстовый ротатор
- Количество персонажей
- Слово
- Строки считаются
- Подсчет предложений
- URL Parse
- Json Escape
- JSON UNESCAPE
- Извлечь текст из HTML
- Извлечь текст из JSON
- Извлечь текст из XML
- Стрип Html
- JSON Validator
Достичь самых высоких охватов браузера, точного тестирования и легкой отладки с функцией тестирования в реальном времени на rambdatest!
Суммирование!
Ты выиграл’T автоматически получает миллиард пользователей, разработав наполненный функциями веб-сайт. Даже если вам удастся приобрести людей для просмотра вашего веб -сайта с компрометированными функциями, они столкнутся с ошибками и навсегда оставят вашу платформу навсегда. Помните, что удержание жизненно важно для обеспечения последовательных конверсий и высокой рентабельности, помимо получения пользователей. Каждая ошибка в вашем интерфейсе приближает ваших клиентов к вашим конкурентам.
Методы, упомянутые выше, полезны для команд QA для отладки веб -сайтов с использованием инструментов разработчика Safari. Ошибки интерфейса могут лежать на спектре просто раздражающего и причинения серьезных сбоев пользователя. Отладка в браузерах Safari необходима для запуска веб -приложений, которые хорошо работают при всех условиях.
Некоторые разработчики и тестеры могут найти отладку веб -сайта для сафари. Но это’Важно помнить, как важно предложить удовлетворительный и плавный пользовательский опыт для лучшего привлечения и удержания клиентов.
У вас есть какие -либо вопросы относительно того, как отлаживать веб -сайт, используя инструменты разработчика Safari? Дайте нам знать в комментариях ниже.
Часто задаваемые вопросы (часто задаваемые вопросы)
Как я могу использовать инструменты разработчика в сафари?
Чтобы использовать инструменты разработчика в Safari, вы можете использовать меню Safari для отладки веб -сайтов и веб -приложений отладки и обеспечить прекращение вашего веб -сайта во всех популярных веб -браузерах. В случае, если ты не надо’T Найти меню «Разработка» в строке меню, перейдите к Safari> Preferences, нажмите «Дополнительно», затем выберите флажок ‘Показать меню в баре меню’.
Есть ли у Safari отладчик?
Да! Сафари’S Web Inspector позволяет пользователям настраивать, отлаживать и оптимизировать веб -сайты для оптимальной скорости и удобства использования.
Veethee Dixit
я’M А. Инженер по информатике по степени и страстный писатель по выбору. Кредит для моей профессии в качестве автора веб -контента идет в ловкость за написание в сочетании с техническим опытом.
Автор’S профиль
Veethee Dixit
я’M А. Инженер по информатике по степени и страстный писатель по выбору. Кредит для моей профессии в качестве автора веб -контента идет в ловкость за написание в сочетании с техническим опытом.
Блоги: 12
Получил вопросы? Бросить их на Lambdatest Community. Посетите сейчас
Проверьте свои веб -приложения или мобильные приложения в 3000+ браузерах

Бесплатно зарегестрироваться


