Czy WebRTC bez żadnego serwera nie jest to nawet serwer sygnalizacyjny
Streszczenie
WebRTC to pakiet komponentów, który umożliwia media w czasie rzeczywistym i kanały danych między przeglądarkami. Jednak nadal wymaga usługi zaplecza dla niektórych funkcji. W tym artykule zbadamy powody, dla których niezbędna jest usługa zaplecza, komponenty i sprzęt związany z konfiguracją WebRTC, obsługiwane kodeki audio i wideo oraz znaczenie katalogu i serwera oszałamiania.
1. Co to jest WebRTC?
WebRTC to zestaw komponentów, który pozwala programistom skonfigurować media w czasie rzeczywistym i kanały danych między przeglądarkami. Został stworzony przez Google i zawiera kluczowe komponenty wysyłane w Chrome, Firefox, Opera i Microsoft Edge (ORTC).
2. Dlaczego nadal potrzebujesz usługi zaplecza?
Pomimo możliwości WebRTC, usługa zaplecza jest wymagana dla niektórych funkcji. Na przykład, aby zadzwonić do kogoś, musisz znać jego adres, który zwykle jest dynamiczny. Informacje te muszą być przechowywane i zarządzane na serwerze. Ponadto usługa zaplecza może śledzić wszystkie urządzenia dla użytkownika i powiadomić je o połączeniach przychodzących.
3. Jakie komponenty i sprzęt są zaangażowane w konfigurowanie WebRTC?
WEBRTC pomaga skonfigurować środowisko fizyczne, takie jak kamery, głośniki i mikrofony, a także inne sprzęt, takie jak anulowanie echo i sprzęt do anulowania tła. Pomaga również w konfigurowaniu sieci za pomocą ogłuszenia (narzędzia Session Traversal dla NAT).
4. Jakie kodeki audio obsługiwane są przez WebRTC?
WebRTC obsługuje różne kodeki audio, w tym G711, ILBC i Opus. Opus to wysokiej jakości zmienna kodek powszechnie stosowana w WebRTC.
5. Jakie kodeki wideo są obsługiwane przez WebRTC?
WEBRTC obsługuje kodeki VP8 i VP9, które są wolnymi od licencji Google odmian H.264/h.265. Obsługuje także H.264.
6. Dlaczego kodeki audio są ważne w WebRTC?
Kodeksy audio obsługują zadania, takie jak utrata pakietów, kodowanie i dekodowanie dźwięku, korekta błędów, anulowanie szumu, anulowanie echa i poziomowanie głośności. Przyczyniają się do popularności WebRTC na urządzeniach mobilnych i komputerach stacjonarnych.
7. Jaki jest katalog, kto jest dostępny?
Aby zainicjować połączenie, musisz znać adres odbiorcy. Katalog służy jako dynamiczne białe strony, umożliwiając użytkownikom zameldowanie się z serwerem i podawanie informacji kontaktowych. Można to zaimplementować za pomocą protokołów XMPP, SIP lub niestandardowych.
8. Dlaczego potrzebujesz serwera oszałamiającego?
Serwer ogłuszenia (Session Traversal narzędzia dla NAT) pomaga określić zewnętrzny adres IP urządzenia i sprawdza, czy dwa urządzenia mogą komunikować się bezpośrednio. Odgrywa kluczową rolę w nawiązywaniu połączeń między rówieśnikami.
9. Co to jest serwer Turn?
Jeśli sesja peer-to-peer nie jest możliwa z powodu ograniczeń zapory, potrzebny jest zwrot (przemieszczanie się za pomocą przekaźników wokół NAT). Pomaga w przekazywaniu danych między urządzeniami poprzez ominięcie ograniczeń zapory.
10. Dlaczego powinieneś rozważyć korzystanie z usługi backendowej, takiej jak Sinch?
Konfigurowanie i utrzymanie serwerów do sygnalizacji, ogłuszenia i obrotu może być złożone i drogie. Sinch, jako dostawca usług backend, oferuje skalowalne i opłacalne rozwiązania. Obsługują miliard minut rocznie i zapewniają zoptymalizowane SDK WebRTC dla różnych urządzeń i warunków sieciowych.
11. Czy WebRTC jest tylko o backend?
Nie, WebRTC obejmuje aspekty frontend i backend. Sinch, na przykład, dostosowuje i konfiguruje swoje SDK WebRTC, aby zapewnić optymalną wydajność w różnych urządzeniach i warunkach sieciowych. Wdrażają funkcje takie jak adaptacyjne opus do dostosowania jakości nagrywania w oparciu o wskaźniki jakości z ruchu.
12. Jakie są korzyści z używania Sincha?
Sinch oferuje wiedzę specjalistyczną w zakresie komunikacji w czasie rzeczywistym i zapewnia niestandardowe SDK WebRTC, zoptymalizowane kodeki i sieć rozproszoną. Ich ceny przesyłania danych są opłacalne i zapewniają komunikację o niskim opóźnieniu za pośrednictwem strategicznie zlokalizowanych serwerów.
13. Jak zauważalne jest opóźnienie sieci w rozmowie?
Około 250 ms opóźnienia sieci jest zauważalne podczas rozmowy. Czynniki takie jak opóźnienie sieci, czas przetwarzania i kodowanie danych mogą przyczynić się do ogólnego opóźnienia.
14. Jakie funkcje świadczy usługa zaplecza w WebRTC?
Usługa zaplecza obsługuje zadania, takie jak zarządzanie katalogiem, sygnalizacja, zarządzanie serwerami ogłusza.
15. Co sprawia, że WebRTC jest popularne na urządzeniach mobilnych i komputerach stacjonarnych?
Obsługa WebRTC dla kodeków audio i wideo, wraz z łatwością użytkowania i możliwościami w czasie rzeczywistym, przyczynia się do jego popularności na urządzeniach mobilnych i komputerach stacjonarnych.
Czy WebRTC bez żadnego serwera nie jest to nawet serwer sygnalizacyjny
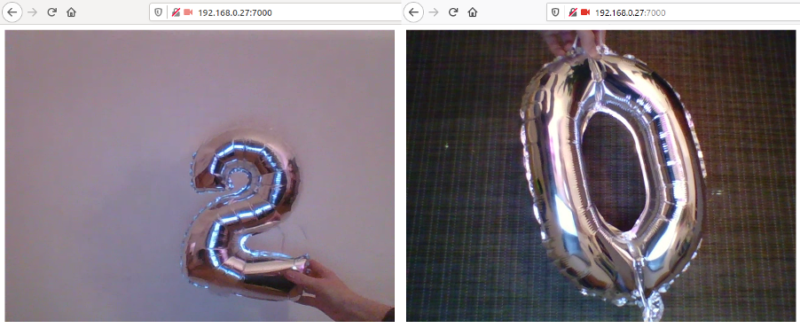
Następnie otwórz dwie zakładki w przeglądarce (lub w dwóch różnych przeglądarkach) i wprowadź Localhost: 7000. Jak wspomniano wcześniej, najlepiej mieć dostępne dwa kamery do pracy. Jeśli wszystko pójdzie dobrze, powinieneś zobaczyć jeden kanał wideo w każdej z zakładek.
WebRTC i dlaczego nadal potrzebujesz usługi zaplecza
Dołącz do społeczności Dzone i uzyskaj pełne doświadczenie członków.
Ten artykuł pierwotnie ukazał się na blogu Sinch przez Christian Jensena.
Co to jest WebRTC?
WEBRTC to pakiet komponentów opartych na kilku innowacjach firm, które Google kupiły w 2010 roku. WebRTC umożliwia programistom skonfigurowanie mediów i kanałów danych w czasie rzeczywistym między dwoma przeglądarkami (lub telefonikami, jeśli go skompilujesz). Zawiera kilka kluczowych komponentów i wszystkie są wysyłane w Chrome, Firefox i Opera, a jego wersja istnieje w Microsoft’S nowa krawędź przeglądarki (ORTC).
Konfigurowanie strumieni danych i sprzętu
WEBRTC pomaga skonfigurować zarówno środowisko fizyczne (takie jak kamery, głośniki i mikrofony), jak i inne sprzęt (takie jak anulowanie echo i sprzęt do anulowania tła – te, które znajdziesz głównie w telefonach komórkowych), a także pomagać w ustaleniu sieci wraz ze ogłuszeniem.
Kodeki audio i kodeki wideo
Jedną z głównych korzyści przy użyciu WebRTC nad innym oprogramowaniem w kontaktach z audio i wideo w czasie rzeczywistym są kodeki typu open source/tantiety, które Google jest wystarczająco miłe, aby wysłać.
Kodeksy audio
- G711, używane w regularnych sieciach telefonicznych
- ILBC, stary kodowany wąskopasmowy, również używany w sieciach telefonicznych
- Opus, wysokiej jakości zmienna i (obsługa adaptacyjnego) kodek.
Są więcej wysłanych, ale są to główne i najczęściej używane.
Kodeksy wideo
- VP8, a wkrótce VP9, to jest Google’S Odmiana licencyjnej har H.264/h.265 Kodec
- H.264 (dodane w 2015 r. Jako umowa dla ORTC)
Kodeksy audio wykonują dla Ciebie dużo pracy, dbając o utratę pakietów, kodowanie i dekodowanie dźwięku, korekcję błędów, anulowanie szumu, anulowanie echo, wyrównywanie głośności i wiele innych. Fakt, że zawiera kodeki, sprawia, że jest niezwykle popularny na urządzeniach mobilnych i komputerach stacjonarnych.
Więc teraz mogę zbudować własne połączenia oparte na przeglądarce w czystym JavaScript za pomocą (dodaj tutaj swoją ulubioną stronę JS po stronie). Niestety, to’nie jest takie proste, aby ustawić połączenie, ponieważ brakuje tu dwóch głównych rzeczy.
Directory of Who jest dostępny do nazwie (lub odkrycia peer)
Aby zadzwonić do kogoś, musisz znać adres i w przeciwieństwie do zwykłych numerów telefonów, adresowanie w Internecie to głównie dynamiczne adresy IP. Aby to rozwiązać, musisz prowadzić do tego, gdzie wszyscy są. Można to zrobić na wiele sposobów za pomocą XMPP, SIP, protokołów niestandardowych itp., Ale wszystko sprowadza się do tego, że każdy gotowy do otrzymania sprawdzania połączeń z serwerem w ten czy inny sposób i pozwala serwerze wiedzieć, jak się skontaktować z tym rówieśnikiem (implikowane w celu dalszego dostarczania oferty/zaproszenia/sdp itp.).
Pomyśl o tym jak o całkowicie dynamicznych białych stronach. Zwykle odbywa się to w odstępach czasu, aby utrzymać zapory ogniowe lub podobne do otwarcia serwera sygnalizacyjnego, aby powiadomić klienta, jeśli ktoś chce z nim komunikować. To jest pierwszy kawałek, który musisz zbudować na tym.
Następnie prawdopodobnie chcesz śledzić wszystkie urządzenia dla konkretnego użytkownika i powiadomić je na wszystkich urządzeniach. Korzystając z Sinch, zajmujemy się tą częścią.
Serwer ogłuszenia
Po zlokalizowaniu urządzenia i wysyłaniu serwera sygnalizacyjnego potrzebujesz serwera oszałamiającego. Serwer ogłuszenia ułatwi określenie zewnętrznego adresu IP, a także jeśli dwa (lub więcej) urządzenia mogą bezpośrednio ze sobą rozmawiać. Sinch też się za tobą zajmie.
Serwer przekaźników multimediów (Turn Server)
Jeśli sesja peer-to-peer nie jest możliwa (nasze własne dane sugerują to około 25% sesji), potrzebujesz serwera Turn Server. Serwer tury zasadniczo przesunie bity przez otwarte dziury w zaporze między dwoma klientami. Dlaczego to się dzieje? Najczęstsze są asymetryczne zapory ogniowe i możliwość uderzenia otworów w różne porty w zaporach zaporowych.
Ok, ale dlaczego Don’T sam to ustawiłem?
Cóż, możesz. To może być nieco przesada, a kolejne kompetencje w zespole operacyjnym będzie wymagane. Twoja kolej i oszałamiające będą prawdopodobnie mocno używane i drogie. I tutaj wchodzi skalowalna ekonomia. Ponieważ Sinch wykonuje ponad miliard minut rocznie, nasze ceny przesyłania danych są tańsze, niż większość firm może uzyskać.
Prawdopodobnie chcesz mieć również sieć rozproszoną. Jeśli na przykład masz swój serwer w U.S. i trwają połączenia między klientami w Europie, dodasz opóźnienia tylko dlatego, że cały ruch musi przekroczyć ocean. Dobrą zasadą jest to, że około 250 ms jest zauważalne w rozmowie (więcej informacji o jakości usługi tutaj). Tak więc, bez dodawania opóźnień sieciowych do klienta i czasu przetwarzania w celu zakodowania danych, masz zasadniczo gwarancję zbyt dużego opóźnienia między klientami.
Czy chodzi tylko o backend?
To’S nie tylko o zapleczu. W Sinch mamy ogromne doświadczenie komunikacji w czasie rzeczywistym i dostosowujemy i konfigurujemy naszą SDK WEBRTC do najlepszych na wszystkich urządzeniach i w różnych warunkach sieciowych. Kilka przykładów to wdrożenie adaptacyjnego Opus, który dostosuje jakość rejestrowania w oparciu o wskaźniki jakości z naszego ruchu. Wiemy również, jakie kodeksy użyć w określonych okolicznościach, a które wybrać, aby zminimalizować transkodowanie i opóźnienie na całym świecie.
Opublikowane w Dzone za zgodą Christiana Jensena . Zobacz oryginalny artykuł tutaj.
Opinie wyrażone przez współpracowników Dzone są ich własnymi.
Czy WebRTC bez żadnego serwera nie jest to nawet serwer sygnalizacyjny?

Próbuję skonfigurować wtyczkę A Cordova na iOS, która implementuje funkcje WebRTC bez korzystania z żadnego serwera i będzie to być używane tylko w sieci lokalnej. Wiem, że jest ta wtyczka, która wygląda obiecująco, ale mam z nią pewne problemy. Moim planem nie jest używanie płukania, ogłuszenia ani żadnego serwera sygnalizacyjnego. Może myślisz teraz: “Ok, to nie jest możliwe. Żadna sygnalizacja nie równa się żadnemu połączeniu.„Ale pozwól mi najpierw wyjaśnić. Jak wskazano tutaj i tutaj, można uniknąć korzystania z serwera TRUN,. Myślę, że to dobry sposób na rozpoczęcie mojego projektu, ale wciąż jest otwarte pytanie. Jak urządzenia znajdą się nawzajem, jeśli nie ma żadnej sygnalizacji (w przykładzie używają węzła.serwer JS)? W tej chwili gram z ideą kodu QR, który zawiera wszystkie niezbędne informacje. Na koniec powinno wyglądać tak (czarne arrwos są ważniejsze): Pomysł polega na tym, że każdy, kto wchodzi do pokoju, musi skanować kod QR na RP, a następnie urządzenie zna IP, port itp. RP i połączenie WebRTC z datachannelem zostanie ustanowione. Szukałem odpowiedzi od dni, ale z powodu faktu (lub przynajmniej jednego z powodów), że WebRTC nie jest nawet obsługiwane na iOS Nativly, nie ma wielu przykładów WebRTC, które działają na iOS i nikt dla sieci lokalnej. Więc moje pytanie brzmi: czy jestem we właściwy sposób, czy też nie jest to nawet możliwe? (Nigdzie nie znalazłem tego przykładu, ale jeśli umieściłem wszystkie posty, które czytam, myślę, że powinno to być możliwe.)
zapytał 10 sierpnia 2017 o 12:38
3 257 3 3 złote odznaki 11 11 srebrnych odznak 19 19 brązowych odznaki
Nie ma znaczenia, w jaki sposób rozwiązujesz odkrycie, ale aby ustanowić połączenie WebRTC, musisz jakoś uzyskać wiadomości ofertowe i odpowiedzi między rówieśnikami. Te wiadomości automatycznie zawierają kandydatów do lodu, jeśli poczekasz, aż najpierw się skończy. Zobacz StackoverFlow.COM/A/29056385/918910.
WEBRTC: Przykład działający
Ostatnio musiałem użyć WebRTC do prostego projektu. Sama technologia ma wiele zalet i jest opracowywana jako standard otwarty, bez potrzeby wtyczki. Byłem jednak całkiem nowy w WEBRTC i miałem pewne problemy z udziałem podstawowych pojęć, a także stworzeniem działającego rozwiązania. Dostępnych jest wiele samouczków (takie jak ten, który zainspirował moje rozwiązanie). Ale większość z nich jest niekompletna, przestarzała lub zmusiła mnie do korzystania z niektórych usług stron trzecich (e.G. Google Firebase), co sprawiło, że cały proces był bardziej skomplikowany i trudniejszy do zrozumienia.
Postanowiłem zebrać informacje z tych wszystkich zasobów i stworzyć prosty, działający przykład aplikacji WebRTC. Nie wymaga żadnych usług stron trzecich, chyba że chcesz je używać w sieci publicznej (w którym to przypadku posiadanie serwera naprawdę pomogłoby). Mam nadzieję, że zapewni to dobry punkt wyjścia dla każdego, kto jest zainteresowany odkryciem WebRTC.
To nie będzie pełny samouczek technologii WebRTC. Na przykład w Internecie można znaleźć wiele samouczków i szczegółowych wyjaśnień w Internecie. Możesz także sprawdzić interfejs API WebRTC, jeśli chcesz więcej informacji. Ten post po prostu pokaże jeden możliwy przykładowy przykład WebRTC i wyjaśni, jak to działa.
Ogólny opis
Pełny kod źródłowy tego przykładu jest dostępny na GitHub. Program składa się z trzech części:
- Aplikacja internetowa
- serwer sygnalizacyjny
- Turn Server
Aplikacja internetowa jest bardzo proste: jeden plik HTML i jeden plik JavaScript (plus jedna zależność: gniazdo elektryczne.io.JS, który jest zawarty w repozytorium). Jest zaprojektowany do pracy z dwoma klientami (dwie przeglądarki internetowe lub dwie zakładki tej samej przeglądarki). Po otwarciu go w przeglądarce (testowanej na Firefox 74) poprosi o pozwolenie na użycie aparatu i mikrofonu. Po udzieleniu zgody wideo i dźwięk z każdej z kart zostaną przesyłane strumieniowo do drugiej.

Uwaga: możesz wystąpić pewne problemy, jeśli spróbujesz uzyskać dostęp do tego samego aparatu z obu kart. W moim teście ja’Używał dwóch urządzeń podczas testowania na moim komputerze (wbudowana kamera laptopa i kamera internetowa USB).
serwer sygnalizacyjny jest używany przez aplikacje WebRTC do wymiany informacji wymaganych do utworzenia bezpośredniego połączenia między rówieśnikami. Możesz wybrać dowolną technologię, którą chcesz. W tym przykładzie korzysta z WebSockets (Python-Socketio na backend i gniazdo elektryczne.IO-CLIENT na froncie).
ZAKRĘT Serwer jest wymagany, jeśli chcesz użyć tego przykładu w sieci publicznej. Proces jest opisany dalej w tym poście. Do testowania sieci lokalnych nie będziesz go potrzebować.
Sygnalizacja
Serwer sygnalizacyjny jest napisany w Python3 i wygląda tak:
Od AIOHTTP import Web Import Socketio Room = „Room” SIO = Socketio.AsynCServer (CORS_ALLOWED_ORIGINS = '*') App = Web.Application () SIO.załącz (aplikacja) @Sio.Event Async def Connect (SID, Environ): Print („Connected”, sid) czekają na SIO.emit („gotowy”, pokój = pokój, skip_sid = sid) sio.enter_room (sid, pokój) @Sio.zdarzenie def odłącz (SID): SIO.Leave_room (sid, pokój) print („odłączony”, sid) @Sio.zdarzenie Async DEF (SID, Data): Print („Wiadomość od <>: <>”.Format (SID, dane)) czekaj na SIO.Emit („Data”, dane, pokój = pokój, skip_sid = sid) Jeśli __name__ == '__main__': Web.run_app (app, port = 9999)Każdy klient dołącza do tego samego pokoju. Przed wejściem do pokoju a gotowy Wydarzenie jest wysyłane do wszystkich klientów obecnie w pokoju. Oznacza to, że pierwsze połączenie WebSocket nie otrzyma żadnej wiadomości (pokój jest pusty), ale po utworzeniu drugiego połączenia, pierwszy otrzyma gotowy zdarzenie, sygnalizowanie, że w pokoju są co najmniej dwóch klientów, a połączenie WebRTC może się uruchomić. Poza tym ten serwer przekaże wszelkie dane (dane zdarzenie), które jest wysyłane przez jeden WebSocket do drugiego.
Konfiguracja jest dość prosta:
CD PIP instaluj AIOHTTP Python-Socketio Python Server.pyTo uruchomi serwer sygnalizacyjny pod adresem Localhost: 9999.
WEBRTC
Uproszczony proces korzystania z WebRTC w tym przykładzie wygląda tak:
- Obaj klienci uzyskują swoje lokalne strumienie mediów
- Po uzyskaniu strumienia każdy klient łączy się z serwerem sygnalizacyjnym
- Gdy drugi klient się połączy, pierwszy odbiera gotowy zdarzenie, co oznacza, że połączenie WebRTC można negocjować
- Pierwszy klient tworzy obiekt RTCPeerConnection i wysyła ofertę do drugiego klienta
- Drugi klient otrzymuje ofertę, tworzy obiekt RTCPeerConnection i wysyła odpowiedź
- Więcej informacji jest również wymieniane, jak kandydaci na lód
- Po negocjowaniu połączenia wywołuje wywołanie zwrotu od odbierania zdalnego strumienia, a ten strumień jest używany jako źródło wideo element.
Jeśli chcesz uruchomić ten przykład w LocalHost, serwer sygnalizacyjny i aplikacja internetowa to wszystko, czego potrzebujesz. Główną częścią pliku HTML jest pojedynczy element wideo (którego źródło zostanie ustawione później przez skrypt):
Przykład pracy WebRTC Część JavaScript jest nieco bardziej skomplikowana, a ja’Wyjaśnij to krok po kroku. Po pierwsze, istnieją zmienne konfiguracyjne:
// Zmienne konfiguracyjne const sygnalizowanie_server_url = 'http: // localhost: 9999'; const pc_config = <>;Dla LocalHost, PC_CONFIG może pozostać pustym i Signaling_Server_Url powinien wskazać serwer sygnalizacyjny’zaczął się w poprzednim kroku.
Następnie mamy metody sygnalizacyjne:
Let Socket = IO (Signaling_Server_Url, < autoConnect: false >); gniazdo elektryczne.ON („Data”, (data) => < console.log('Data received: ',data); handleSignalingData(data); >); gniazdo elektryczne.on („gotowy”, () => < console.log('Ready'); createPeerConnection(); sendOffer(); >); Niech senddata = (data) => < socket.emit('data', data); >;W tym przykładzie chcemy połączyć się z serwerem sygnalizacyjnym dopiero po uzyskaniu lokalnego strumienia mediów, więc musimy ustawić . Poza tym mamy Prześlij dane metoda emitują dane wydarzenie i reagujemy na dane zdarzenie poprzez odpowiednio obsługę przychodzących informacji (więcej o tym później). Otrzymanie również gotowy Wydarzenie oznacza, że obaj klienci uzyskali swoje lokalne strumienie mediów i połączyli się z serwerem sygnalizacyjnym, abyśmy mogli utworzyć połączenie po naszej stronie i negocjować ofertę ze stroną zdalną.
Następnie mamy zmienne związane z WEBRTC:
Niech PC; Niech LocalStream; Let RegestreamElement = dokument.QuerySelelect („#RETOTESTREAM”);PC utrzyma nasze połączenie rówieśnicze, LocalStream to strumień, który otrzymujemy z przeglądarki i Remotestreamelement jest wideo element, którego użyjemy do wyświetlania zdalnego strumienia.
Aby uzyskać strumień multimediów z przeglądarki, będziemy używać getLocalStream metoda:
Niech getLocalStream = () => < navigator.mediaDevices.getUserMedia(< audio: true, video: true >) .Następnie ((strumień) => < console.log('Stream found'); localStream = stream; // Connect after making sure that local stream is availble socket.connect(); >) .Catch (błąd => < console.error('Stream not found: ', error); >); >Jak widać, połączymy się z serwerem sygnalizacyjnym dopiero po uzyskaniu strumienia (audio i wideo). Należy pamiętać, że wszystkie typy i zmienne związane z WEBRTC (jak nawigator, RtcpeerConnection, itp.) są dostarczane przez przeglądarkę i nie wymagają instalacji.
Tworzenie połączenia rówieśniczego jest stosunkowo łatwe:
Niech CreatePeerConnection = () => < try < pc = new RTCPeerConnection(PC_CONFIG); pc.onicecandidate = onIceCandidate; pc.onaddstream = onAddStream; pc.addStream(localStream); console.log('PeerConnection created'); >Catch (błąd) < console.error('PeerConnection failed: ', error); >>;Dwa oddzwaniania, których zamierzamy użyć Onicecandidate (wzywane, gdy strona zdalna wysyła nam kandydata na lód) i onaddstream (Wywołany po stronie zdalnej dodaje lokalne strumień multimediów do połączenia rówieśniczego).
Następnie mamy logikę oferty i odpowiedzi:
Niech sendoffer = () => < console.log('Send offer'); pc.createOffer().then( setAndSendLocalDescription, (error) => < console.error('Send offer failed: ', error); >); >; Niech sendanswer = () => < console.log('Send answer'); pc.createAnswer().then( setAndSendLocalDescription, (error) => < console.error('Send answer failed: ', error); >); >; Niech setandsendLocalDescription = (sessionDescription) => < pc.setLocalDescription(sessionDescription); console.log('Local description set'); sendData(sessionDescription); >;Szczegóły negocjacji WEBRTC Oferty-Answer nie są częścią tego postu (sprawdź dokumentację WebRTC, jeśli chcesz dowiedzieć się więcej o procesie). To’wystarczające, aby wiedzieć, że jedna strona wysyła ofertę, druga reaguje na nią, wysyłając odpowiedź, a obie strony używają opisu dla odpowiednich połączeń równorzędnych.
Oddzwonienia WebRTC wyglądają tak:
Niech OniceCandidate = (zdarzenie) => < if (event.candidate) < console.log('ICE candidate'); sendData(< type: 'candidate', candidate: event.candidate >); >>; Niech onaddstream = (zdarzenie) => < console.log('Add stream'); remoteStreamElement.srcObject = event.stream; >;Otrzymani kandydaci na lód są wysyłane do drugiego klienta, a gdy drugi klient ustawia strumień multimediów, reagujemy, używając go jako źródła dla naszych wideo element.
Ostatnia metoda służy do obsługi przychodzących danych:
Niech HandleSignaLingData = (data) => < switch (data.type) < case 'offer': createPeerConnection(); pc.setRemoteDescription(new RTCSessionDescription(data)); sendAnswer(); break; case 'answer': pc.setRemoteDescription(new RTCSessionDescription(data)); break; case 'candidate': pc.addIceCandidate(new RTCIceCandidate(data.candidate)); break; >>;Kiedy otrzymamy ofertę, tworzymy własne połączenie rówieśnicze (w tym momencie zdalne jest gotowe). Następnie ustawiamy opis zdalnego i wysyłamy odpowiedź. Kiedy otrzymamy odpowiedź, po prostu ustawiamy zdalny opis naszego połączenia rówieśniczego. Wreszcie, gdy kandydat ICE zostanie wysłany przez drugiego klienta, dodajemy go do naszego połączenia rówieśniczego.
I wreszcie, aby rozpocząć połączenie WebRTC, musimy tylko zadzwonić getLocalStream:
// Rozpocznij połączenie getLocalStream ();Bieganie na Localhost
Jeśli uruchomiłeś serwer sygnalizacyjny w poprzednim kroku, wystarczy hostować pliki HTML i JavaScript, na przykład w ten sposób:
CD Web Python -m http.serwer 7000Następnie otwórz dwie zakładki w przeglądarce (lub w dwóch różnych przeglądarkach) i wprowadź Localhost: 7000. Jak wspomniano wcześniej, najlepiej mieć dostępne dwa kamery do pracy. Jeśli wszystko pójdzie dobrze, powinieneś zobaczyć jeden kanał wideo w każdej z zakładek.
Poza lokalnym hostem
Możesz mieć pokusę, aby użyć tego przykładu na dwóch różnych komputerach w sieci lokalnej, zastępując Lokalny Gospodarz z Twoją maszyną’S adres IP, e.G. 192.168.0.11. Szybko zauważysz, że to nie’t pracuj, a Twoja przeglądarka twierdzi, że nawigator jest niezdefiniowany.
Dzieje się tak, ponieważ WebRTC jest zaprojektowany tak, aby był bezpieczny. Oznacza to, że do pracy potrzebuje bezpiecznego kontekstu. Mówiąc najprościej: wszystkie zasoby (w naszym przypadku serwer HTTP i serwer sygnalizacyjny) muszą być hostowane albo w LocalHost lub za pomocą HTTPS. Jeśli kontekst nie jest bezpieczny, nawigator zostanie niezdefiniowany i nie będziesz mógł uzyskać dostępu do mediów użytkownika.
Jeśli chcesz przetestować ten przykład na różnych maszynach, za pomocą LocalHost, jeśli oczywiście nie jest to opcja. Konfigurowanie certyfikatów nie jest częścią tego postu, a nie łatwym zadaniem. Jeśli chcesz szybko sprawdzić ten przykład na dwóch różnych komputerach, możesz użyć prostej sztuczki. Zamiast hostować zasoby przez HTTPS, możesz włączyć niepewny kontekst w Firefox. Iść do O: Config, zaakceptuj ryzyko i zmień wartości tych dwóch zmiennych na PRAWDA:
- głoska bezdźwięczna.urządzenia.niepewny.włączony
- głoska bezdźwięczna.Getusermedia.niepewny.włączony
To powinno wyglądać tak:
Teraz powinieneś mieć dostęp do aplikacji internetowej na dwóch różnych komputerach, a połączenie WebRTC powinno zostać poprawnie ustalone.
Global
Możesz użyć tego przykładu w sieci publicznej, ale’będzie wymagać trochę więcej pracy. Najpierw musisz skonfigurować serwer Turn. Mówiąc najprościej, serwery skręcone są używane do odkrywania rówieśników WebRTC w sieci publicznej. Niestety, w tym kroku potrzebujesz publicznie widocznego serwera. Dobra wiadomość jest taka, że po posiadaniu własnego serwera proces konfiguracji będzie dość łatwy (przynajmniej w przypadku systemu operacyjnego opartego na Ubuntu). I’w tej dyskusji na temat przepełnienia stosu znalazłem wiele przydatnych informacji’M po prostu skopiuję najważniejsze bity tutaj:
sudo apt instal Coturn TurnServer -a -o -v -n --no -dtls -no -tls -u nazwa użytkownika: fasent -r RealmNameTo rozpocznie serwer Turn za pomocą portu 3478. Flagi oznaczają:
- -A: Użyj długoterminowego mechanizmu poświadczenia
- -o: Proces rozpoczęcia jako demona (odłącz od prądu)
- -V: ‘Umiarkowany’ Tryb wetbose
- -N: Nie używaj pliku konfiguracyjnego, weź wszystkie parametry tylko z wiersza poleceń
- –NO-DTLS: Nie uruchamiaj słuchaczy klientów DTLS
- –NO-TLS: Nie uruchamiaj słuchaczy klientów TLS
- -u: Konto użytkownika w formie ‘Nazwa użytkownika Hasło’, dla długoterminowych poświadczeń
- -R: Domyślna dziedzina do użycia dla użytkowników
Edytuj: Aby sprawdzić, czy konfiguracja serwera Turn jest prawidłowa, możesz użyć tego walidera. Aby przetestować powyższy przykład, należy wprowadzić następujące wartości:
Kliknij “Dodaj serwer”, Usuń inne serwery i wybierz “Zbierz kandydatów”. Jeśli otrzymasz element typu przekaźnik, To oznacza, że Twoja konfiguracja działa.
Następnie musisz nieco zmienić konfigurację połączenia równorzędnego. Edytować główny.JS, zastąpienie z faktycznym adresem IP twojego serwera:
const turn_server_url = ': 3478'; const turn_server_username = „nazwa użytkownika”; const turn_server_credential = „poświadczenie”; const pc_config = < iceServers: [ < urls: 'turn:' + TURN_SERVER_URL + '?transport=tcp', username: TURN_SERVER_USERNAME, credential: TURN_SERVER_CREDENTIAL >, < urls: 'turn:' + TURN_SERVER_URL + '?transport=udp', username: TURN_SERVER_USERNAME, credential: TURN_SERVER_CREDENTIAL >]>;Oczywiście będziesz musiał również hostować swój serwer sygnalizacyjny i samą aplikację internetową na publicznym adresie IP i musisz się zmienić Signaling_Server_Url odpowiednio. Po wykonaniu tego przykład ten przykład powinien działać dla dowolnych dwóch maszyn podłączonych do Internetu.
Wniosek
To tylko jeden z przykładów tego, co możesz zrobić z WebRTC. Technologia nie ogranicza się do dźwięku i wideo, można ją wykorzystać do wymiany dowolnych danych. Mam nadzieję, że ten post uznałeś za przydatny i że pomoże ci to zacząć od własnych pomysłów!
Wyniki ankiety: i programiści WEBRTC mówią…
Przeprowadziliśmy krótką ankietę programistów z Bloggeek.ja kilka tygodni temu (patrz ten post). Otrzymaliśmy 97 respondentów w zeszły piątek, 1 sierpnia. Tsahi losowo wybrało 3 zwycięzców – skontaktował się z nimi już, więc jeśli nie dostaniesz jego e -maila, przykro nam, że nie wygrałeś 2 darmowych ebooków. Nadal jednak kwalifikujesz się do 20% rabatu i powinieneś otrzymać wiadomość e -mail z instrukcjami z kodami kuponów.
97 respondentów z pewnością nie jest statystycznie ważną wielkością próby z puli tysięcy aktywnych programistów WebRTC (może więcej), ale istnieje kilka przydatnych punktów danych, które możemy wyodrębnić z danych z danych.
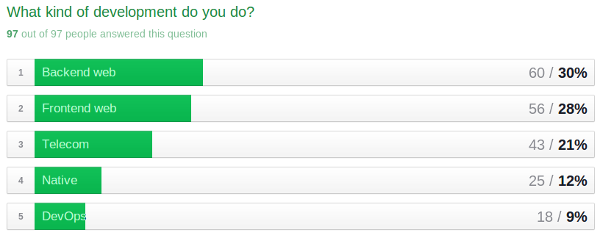
Typy programistów

Nasz katalog narzędzi programistów jest podzielony na te opcje, z wyjątkiem Devops. Rok temu nie istniały specjalne narzędzia DevOps dla WebRTC. Zaczynam słyszeć o tym więcej i spodziewam się, że będzie to bardziej znaczące “narzędzie” Kategoria w najbliższej przyszłości.
Powinno być więcej deweloperów frontendowych niż back-end, więc trochę zaskakujące jest to, że backend pokazał pierwszy. W ogóle nie było wielu czystych twórców stron internetowych (patrz kilka tabel w dół). WEBRTC na ogół nie działa gdzieś bez jakiegoś tworzenia zaplecza (godny wyjątkowy wyjątek z projektem WEBRTC bez serwera tutaj). Możesz to od kogoś innego, ale ogólnie oznacza to pewne koszty. Może to oznaczać, że WebRTC jest nadal trudny dla większości czystych programistów frontend.
Podobnie, Rodzinny jest dość daleko od listy. Z mojego doświadczenia wynika, że tubylec jest nadal dość trudny do zrobienia bez wyrzucania gotówki za płatne SDK. My’Zobacz, jak to się zmienia na Androidzie z rodzimym WEBRTC przybywającym na Android-l.
To było jedyne pytanie, które było multiselekterem, co oznacza, że respondenci mogli wybrać tyle, co było właściwe. Przede wszystkim byłem zaskoczony, gdy większość respondentów robi więcej niż jeden rodzaj rozwoju, a jedna trzecia robi 3 lub więcej:
| Wybrane typy deweloperów | # | % |
| 1 | 41 | 42% |
| 2 | 22 | 23% |
| 3 | 25 | 26% |
| 4 | 3 | 3% |
| 5 | 6 | 6% |
Liczba respondentów, którzy wybrali więcej niż jeden typ dewelopera według hrabiego
To sprawiło, że ciekawi mnie pytań:
- Czy programiści zaplecza znają więcej różnych rodzajów rozwoju niż rodzimy programiści?
- Które typy rozwoju są zwykle supersetami innych?
Oto pełna tabulacja krzyżowa:
| Sieć frontend | Backend Web | Rodzinny | Telecom | Devops | |
| Sieć frontend | 100% | 84% | 32% | 29% | 23% |
| Backend Web | 78% | 100% | 30% | 37% | 27% |
| Rodzinny | 72% | 72% | 100% | 36% | 28% |
| Telecom | 37% | 51% | 21% | 100% | 21% |
| Devops | 72% | 89% | 39% | 50% | 100% |
Procent respondentów, którzy wybrali więcej niż jeden typ programisty według typu programisty
Na podstawie tego zestawu danych (i przyjmowania prawdomówności) programiści DevOps mają najwięcej umiejętności w innych obszarach. Native programiści wiedzą dużo z przodu i zaplecza.
A jaka była grupa, która najprawdopodobniej odnotowała tylko jedną umiejętność rozwoju: telekomunikację; Prawie połowa respondentów telekomunikacyjnych wymienionych “Telecom” nie ma nic innego. Respondenci telekomunikacyjne są albo skromni, albo muszą wzmocnić swój zestaw umiejętności w stosunku do swoich rówieśników w innych kategoriach.
| Typu | 1 | 2 | 3 | 4 | 5 | Łączna suma |
| Sieć frontend | 14% | 30% | 39% | 5% | 11% | 100% |
| Backend Web | 10% | 33% | 42% | 5% | 10% | 100% |
| Telecom | 47% | 12% | 21% | 7% | 14% | 100% |
| Rodzinny | 20% | 8% | 40% | 8% | 24% | 100% |
| Devops | 11% | 0% | 50% | 6% | 33% | 100% |
Liczba typów programistów wybranych jako procent typu twórcy według rodzaju rozwoju
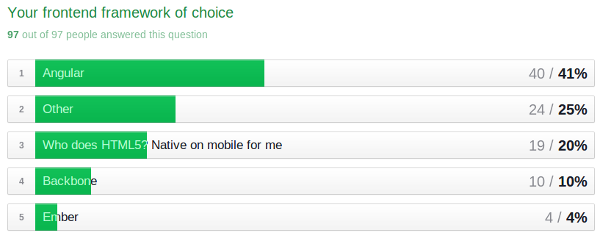
Front-end Frameworks

Ten miał mnie osobiście i kilku innych członków zespołu Webrtchacks osobiście ciekawy. W końcu jedna z książek o nagrodach dotyczy Angular. Ostatnio używałem JQuery do moich projektów i zastanawiałem się, czy istnieje lepszy sposób, ponieważ uważam bardziej wyrafinowane aplikacje.
“Inny” była tutaj znaczącą odpowiedzią – w ramach tej grupy JQuery pojawiła się 4 razy (4%). Nic ani zwyczaju nie odnotowano 8 (8%)
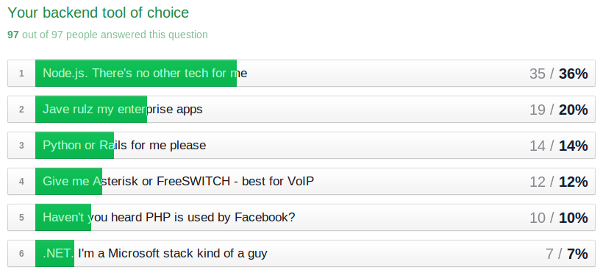
Frameworki i narzędzia zaplecza

Po pierwsze, przepraszamy za zaniedbanie umieszczania “Inny” Kategoria tutaj. Powinna tam być inna opcja. Bez “Inny” Opcja trudno jest przewidzieć, ile by to wybrał, ale można śmiało powiedzieć, że obniżyłoby to odpowiedzi na powyższe pozycje o co najmniej kilka punktów procentowych.
Żadnych wielkich niespodzianek z powyższych odpowiedzi, ale byłem ciekawy, jak to pasowało do różnych typów programistów:
| Typ programisty | ||||||
| Framework/ narzędzie | Całkowity | Sieć frontend | Backend Web | Rodzinny | Telecom | Devops |
| Węzeł.JS | 36% | 46% | 43% | 24% | 30% | 33% |
| Jawa | 20% | 16% | 20% | 20% | 19% | 11% |
| Python lub Rails | 14% | 13% | 12% | 16% | 16% | 22% |
| Gwiazdka || FreesWitch | 12% | 4% | 5% | 8% | 23% | 17% |
| Php | 10% | 14% | 13% | 20% | 5% | 6% |
| .INTERNET | 7% | 7% | 7% | 12% | 7% | 11% |
Karta Pytanie Framework/Tool vs. Typ dewelopera pokazany jako % całkowitej kolumny
Nie ma tutaj oczywistych trendów innych niż ogólna preferencja dla węzła.JS. Byłem trochę zaskoczony Telecom Tak rozdrobnione – spodziewałbym się silniejszego skupienia się wokół bardziej tradycyjnych narzędzi telekomunikacyjnych, takich jak Java i Asterisk/Freeswitch. Pamiętaj, że te dane zostają nieco zasłonięte, ponieważ pytanie typu programistów jest wieloma selekcjami.
Narzędzia i XAAS WEBRTC
Mieliśmy również pytanie o swobodne, aby umożliwić respondentom wprowadzenie dowolnych narzędzi, których używają. 86% respondentów coś weszło. Poniżej znajduje się oprócz wszystkich narzędzi, które zostały wymienione więcej niż raz:

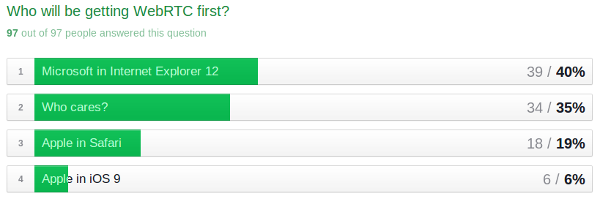
Kto’s następny dla WebRTC – IE, Safari lub iOS?
Niewiele do dodania tutaj. Możemy nadal sprawdzać status.nowoczesny.tj. najnowsze z Internet Explorer. Powodzenia, próbując dowiedzieć się, co Apple zamierza zrobić.
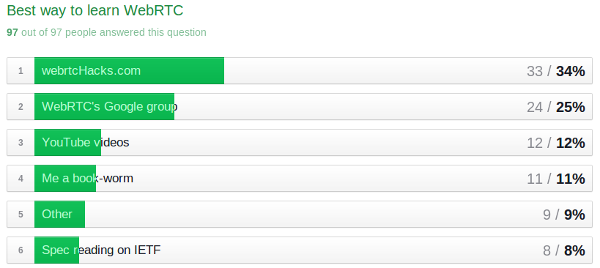
Jak dowiedzieć się o WebRTC?

Dobrze jest widzieć, że mamy lojalną publiczność z Webrtchacks, która pojawia się na pierwszym miejscu . Było też 4 “Inny” Odpowiedzi (4%) dla github. To przypomina mi wspomnienie, że wyprostowałem stronę Github Webrtchacks dla moich projektów.
Końcowe przemyślenia
Moje główne wyniki były:
- Węzeł.JS, Angular i EASyrtc wygrają ten konkurs popularności.
- DevOps pojawia się znaczący – może to być wskaźnik, że WebRTC jest gotowy.
- Umiejętności rozwoju telekomunikacyjnego zajmują dość niskie, ale nie tak niskie, jak rozwój rodzimy i DevOps
- Umiejętności telekomunikacyjne są najbardziej skoncentrowane – nasi respondenci z umiejętnościami telekomunikacyjnymi muszą poszerzyć swoje umiejętności rozwojowe, aby uwzględnić więcej sieci
Zdecydowanie chciałbym to zrobić ponownie w przyszłości i dać mu większy nacisk na poprawę wskaźnika odpowiedzi. W międzyczasie my’Zachowaj otwarcie ankiety – nie krępuj się odpowiedzieć, jeśli jeszcze tego nie zrobiłeś. My’LL odprawę na niego okresowo i zaktualizuj ten post w razie potrzeby.
Jeśli chcesz wykonać własną analizę lub zobaczyć, jak wycinam dane, możesz wyświetlić surowe wyniki (minus wszelkie informacje identyfikujące) i mój plik roboczy tutaj.
Możesz także sprawdzić Tsahi’S Post na temat wyników tutaj.
Jeszcze raz dziękuję wszystkim respondentom – Twój wkład nadal pomaga społeczności WebRTC!