HTML5 – Canvas, DrawImage () rysuje rozmycie obrazu
Streszczenie:
- Problem powstaje podczas rysowania obrazu na płótnie.
- Obraz wydaje się rozmyty i pikselowany pomimo ustawienia rozmiaru płótna.
- To rozmycie jest spowodowane anty aliasingiem.
- Aby to naprawić, ustaw właściwość ImagesMoothingEnabled na false.
- Dodatkowo może być konieczne dodanie prefiksów dostawców do kompatybilności przeglądarki.
- Jeśli ponownie próbujesz obraz, możesz odpowiednio dostosować rozmiar płótna.
Kluczowe punkty:
- Obraz jest początkowo jasny i chrupiący.
- Po wyciągnięciu na płótnie staje się rozmyte i pikselowane.
- Właściwość ImagesMoothingEnabled powinna być ustawiona na false.
- Przeglądarki mogą wymagać prefiksów dostawców w celu uzyskania kompatybilności.
- W przypadku korzystania z ograniczeń CSS mogą one wpływać na renderowanie płótna.
Pytania:
- Dlaczego obraz wydaje się rozmyty na płótnie?
- Jak mogę naprawić rozmycie?
- Czy jest coś jeszcze, co muszę zrobić, aby naprawić rozmycie?
- Co się stanie, jeśli nie ustawię ImageMoothingEnabled na false?
- Co jeśli używam ograniczeń CSS dla płótna?
- Czy problem występuje tylko w przypadku określonych rozmiarów obrazów?
- Czy są jakieś alternatywne rozwiązania do naprawy rozmycia?
- Czy rozmiar na płótnie wpływa na oryginalny obraz?
- Czy nadal mogę używać CSS do stylizowania płótna?
- Dlaczego płótno wymaga regulacji monitorów o dużej gęstości?
- Czy istnieje specyficzna metoda dostosowania płótna do monitorów o dużej gęstości?
- Czy powinienem martwić się kompatybilnością przeglądarki?
- Czy są jakieś zasoby online lub referencje, aby dowiedzieć się więcej o renderowaniu na płótnie?
- Czy istnieje zalecany rozmiar płótna dla optymalnej jakości obrazu?
- Czy mogę zastosować obrazy MOOTHINGELATED na określone obrazy na płótnie?
Rozmycie jest spowodowane anty aliasingiem. Płótno domyślnie stosuje anty aliasing, co powoduje rozmyty obraz.
Możesz naprawić rozmycie, ustawiając właściwość ImagesMoothingEnabled w kontekście Canvas na fałszywe.
W niektórych przypadkach może być konieczne dodanie prefiksów dostawców, aby zapewnić kompatybilność przeglądarki. Dodatkowo, jeśli ponownie próbujesz obraz, może być konieczne odpowiednio dostosowanie rozmiaru płótna.
Jeśli nie wyłączysz obrazów, płótno zastosuje anty aliasing, co spowoduje rozmyty obraz.
Jeśli używasz ograniczeń CSS dla płótna, mogą one wpływać na renderowanie. Zaleca się usunięcie tych deklaracji CSS dla lepszych wyników.
Nie, rozmycie może wystąpić z dowolnym rozmiarem obrazu. Jeśli jednak pracujesz z monitorami o dużej gęstości, może być konieczne odpowiednio dostosowanie rozmiaru płótna, aby utrzymać jakość obrazu.
Obecnie ustawianie ImagesMoothingEnabled to False jest najczęstszym rozwiązaniem. Jednak zawsze rozważ szczególne wymagania projektu i eksperymentuj z różnymi podejściami.
Nie, rozmiar płótna nie wpływa na oryginalny obraz. Zmienia tylko sposób wyświetlania obrazu na płótnie.
Tak, nadal możesz używać CSS do stylizacji płótna, ale zachowaj ostrożność co do dowolnych właściwości związanych z rozmiarem, które mogą wpływać na renderowanie.
Monitory o wysokiej gęstości mają wyższy stosunek pikseli, więc płótno musi pomieścić tę dodatkową gęstość. Brak regulacji rozmiaru płótna może powodować rozmyte obrazy.
Upewnij się, że twoje płótno odzwierciedla gęstość pikseli monitora, odpowiednio dostosowując jego rozmiar. W ten sposób płótno może renderować obraz z odpowiednim poziomem szczegółowości.
Tak, podczas korzystania z niektórych funkcji lub właściwości, takich jak obrazy, w którym można rozważyć kompatybilność przeglądarki. Dodanie prefiksów dostawców może pomóc zapewnić spójne zachowanie w różnych przeglądarkach.
Tak, istnieje wiele samouczków online, artykułów i forów poświęconych renderowaniu płótna. Niektóre popularne zasoby obejmują MDN Web Docs, HTML5 Canvas autorstwa W3Schools i różne forum społecznościowe.
Optymalny rozmiar płótna zależy od konkretnych wymagań projektu. Najlepiej wziąć pod uwagę takie czynniki, jak rozdzielczość obrazu, zamierzony rozmiar wyświetlania i urządzenia docelowe przy określaniu rozmiaru płótna.
Nie, obrazy MimoothingEnabled wpływa na całe renderowanie płótna. Nie można go wybiegać selektywnie do określonych obrazów na płótnie.
HTML5 – Canvas, DrawImage () rysuje rozmycie obrazu
Podręcznik artystów
Czy płótno sprawia, że zdjęcia rozmyte
ProCreate® na iPada
Kieszeń Procreate®
Procreate® Insight
Nagroda Art Procreate®
Prezentowane dzieła sztuki
Popularne dzieła sztuki
Najnowsze dzieła sztuki
Rynek
Wkrótce
Dyskusje
Pomysły i sugestie
Pomoc wsparcie
Rynek
Rada artystów
Akcesoria sprzętowe
Rynek
Wkrótce
Często zadawane
Podręcznik artystów
Portfel
Utwórz konto
Zaloguj się w ramach
Prześlij do portfolio
Zobacz swój profil
Zarządzać kontem
Często zadawane
Portfel
Utwórz konto
Zaloguj się w ramach
Prześlij do portfolio
Zobacz swój profil
Zarządzać kontem
Ta strona używa plików cookie, aby zapewnić najlepsze możliwe wrażenia. Korzystając z tej witryny, akceptujesz nasze użycie plików cookie.
Twoje konto Procreate zostało dezaktywowane. Zostałeś powiadomiony e -mailem.
HTML5 – Canvas, DrawImage () rysuje rozmycie obrazu
Próbuję narysować następujący obraz na płótnie, ale wydaje się,. Jak widać poniżej, obraz jest chrupiący i czysty, podczas gdy na płótnie, jest rozmyte i pikseliczne.  A oto jak to wygląda (lewa jest oryginałem, a prawy jest rysowanym płótnem i rozmytym.)
A oto jak to wygląda (lewa jest oryginałem, a prawy jest rysowanym płótnem i rozmytym.)  Co ja robię źle?
Co ja robię źle?
konsola.Log („Hello World”) var c = dokument.getElementById („canvas”) var ctx = c.getContext ('2d') var graczaMg = new Image () // http: // i i.imgur.COM/RUZV0DL.PNG widzi wyraźnego, wyraźnego gracza.src = 'http: // i.imgur.COM/RUZV0DL.Png 'Playerimg.szerokość = 32 Playerimg.Wysokość = 32 Playerimg.onload = funkcja () < ctx.drawImage(playerImg, 0, 0, 32, 32); >;#płótno
Zapytany 10 sierpnia 2015 o 0:10
Zeng Cheng Zeng Cheng
725 2 2 złote odznaki 7 7 srebrnych odznak 16 16 brązowych odznaki
6 Answers 6
Powodem, dla którego tak się dzieje, jest anty aliasing. Po prostu ustaw obraz ImageMoothingEnabled na tak falsam
kontekst.ImagesMoothingEnabled = false; Oto jsfiddle verson
var c = dokument.getElementById („canvas”) var ctx = c.getContext ('2d') var graczaMg = new Image () // http: // i i.imgur.COM/RUZV0DL.PNG widzi wyraźnego, wyraźnego gracza.src = 'http: // i.imgur.COM/RUZV0DL.Png 'Playerimg.onload = funkcja () < ctx.imageSmoothingEnabled = false; ctx.drawImage(playerImg, 0, 0, 256, 256); >; odpowiedział 10 sierpnia 2015 o 0:15
5 709 9 9 złotych odznaki 54 54 Srebrne odznaki 98 98 Brązowe odznaki
Powinieneś dodać prefiks dostawcy, ponieważ nie jest to właściwość ustabilizowana.
10 sierpnia 2015 o 1:02
@Canvas interesujące. Ale mimo to obraz ma 32×32 i ustawienie obrazu z 256 do 256 do 32×32 i nadal jest pikselizowane: \ . Używałem Firefoksa..
10 sierpnia 2015 o 1:35
@Canvas, ale nadal wygląda rozmycie w rozmiarze 32×32. Jest oryginalny rozmiar.
10 sierpnia 2015 o 1:48
@Danf powiedziałem w powyższym komentarzu, potrzebujesz prefiksów dostawców. Sprawdź to zaktualizowane skrzypce: JSFiddle.net/mt8sk9cb/2
10 sierpnia 2015 o 2:27
@Kaiido Wiem, ale nie chcę obrazu 256×256, ale raczej jego oryginalny rozmiar 32×32, a kiedy ustawię go na 32×32. jest rozmyte, mimo że oryginalny obraz nie jest rozmyty.
10 sierpnia 2015 o 2:39
Twój problem polega na tym, że ograniczenia CSS z płótna vs właściwość Canvas Szerokość = 521 sprawi, że przeglądarka ponownie próbuje całego płótna.
Aby tego uniknąć, usuń te deklaracje CSS.
var c = dokument.getElementById („canvas”) var ctx = c.getContext ('2d') var graczaMg = new Image () // http: // i i.imgur.COM/RUZV0DL.PNG widzi wyraźnego, wyraźnego gracza.src = 'http: // i.imgur.COM/RUZV0DL.Png 'Playerimg.szerokość = 32 Playerimg.Wysokość = 32 Playerimg.onload = funkcja () < ctx.drawImage(playerImg, 0, 0, 32, 32); >;#płótno
Ponadto, gdybyś ponownie próbował obraz (od 32×32 do innego rozmiaru), rozwiązanie @canvas byłoby drogą.
odpowiedział 10 sierpnia 2015 o 2:50
120K 12 12 Złote odznaki 206 206 Srebrne odznaki 269 269 Brązowe odznaki
Dziękuję, to było również pomocne.
10 sierpnia 2015 o 3:04
@Danf możesz poradzić sobie z przyjętym znakiem, jak chcesz, ale ponieważ Canvas’one nie rozwiązał twojego problemu, który był spowodowany deklaranniami CSS, myślę, że lepiej, aby przyszli czytelnicy zaakceptowali ten i dał nagrodę na płótnie ”
16 sierpnia 2015 o 4:39
+100, ponieważ przyszedłem tu po tym, jak umieściłem CTX.ImagesMoothingEnabled = false; , ale obraz był nadal rozmyty.
24 października 2018 o 18:41
Powinno to być zaakceptowana odpowiedź, miała ten sam problem, mój obraz nie był sztuką pikselową i był o wiele większy, wciąż miał ten sam błąd, dopóki nie zmieniłem style = “szerokość: x; wysokość: y” dla wysokości = “x” height = “y”.
15 marca 2019 o 22:57
Gdy napotkałem ten starszy post na niektóre z moich problemów, oto jeszcze więcej dodatkowego wglądu w rozmycie obrazów, aby nakładać na roztwór „ImagesMoothingEnabled”.
Jest to bardziej szczegółowe dla przypadków użycia renderowania specyficznego dla monitora i tylko niektóre osoby napotkają ten problem, jeśli próbują uczynić grafikę o jakości siatkówki na swoje płótno z rozczarowującymi wynikami.
Zasadniczo monitory o wysokiej gęstości oznaczają, że twoje płótno musi pomieścić tę dodatkową gęstość pikseli. Jeśli nic nie zrobisz, twoje płótno dostarczy wystarczającą ilość informacji o pikselach w kontekście, aby uwzględnić stosunek piksela 1.
Tak więc dla wielu współczesnych monitorów, które mają wskaźniki> 1, powinieneś zmienić kontekst płótna, aby uwzględnić te dodatkowe informacje, ale zachować płótno normalną szerokość i wysokość.
Aby to zrobić, po prostu ustaw szerokość i wysokość kontekstu renderowania na okno: szerokość docelowa i wysokość *.DevicePixelratio.
płótno.szerokość = okno szerokość celu *.DevicePixelratio; płótno.Wysokość = Wysokość docelowa * okno.DevicePixelratio; Następnie ustawiasz styl płótna, aby rozmiar płótna w normalnych wymiarach:
płótno.styl.szerokość = `$ px`; płótno.styl.wysokość = `$ px`; Ostatnio renderujesz obraz w maksymalnym rozmiarze kontekstu, na który pozwala obraz. W niektórych przypadkach (takich jak obrazy renderujące SVG) nadal możesz uzyskać lepszą jakość obrazu, renderując obraz w wymiarach wielkości pikselratyo:
CTX.DrawImage (IMG, 0, 0, IMG.szerokość * okno.DevicePixelratio, IMG.Wysokość * okno.DevicePixelratio); Aby pochwalić się tym zjawiskiem, zrobiłem skrzypce. Nie zobaczysz różnicy w jakości płótna, jeśli jesteś na monitor pixelratio blisko 1.
Dlaczego moje płócienne obrazy są tak rozmyte i co mogę z tym zrobić?
Tam’nie ma gorszego uczucia niż wlewanie serca i duszy w grafikę’ve wykonane na płótnie, które ty’Tak dumny, tylko po to, aby zobaczyć, że kończy się rozmycie i ogólnie po prostu kiepska jakość, gdy przesyłasz ją do swojej witryny lub kanałów mediów społecznościowych.
Spróbuj ponownie, aby bezskutecznie. Wciąż rozmycie. Wciąż ssajcie.
Dlaczego więc twoje płótno są rozmyte i co możesz zrobić, aby to naprawić?
My’re, aby przejść przez ciebie, jak upewnić się, że twoje kreacje wyglądają na czyste i chrupiące za każdym razem (i Don’T Nie martw się, próbowaliśmy ograniczyć język do mówienia o normalnej osobie).

Pozwalać’S Porozmawiaj o Canva, kochanie!
To nie’T Maga to, jakie tło w projektowaniu graficznym lub jak bierzesz we wszystkich profesjonalnych narzędziach projektowych, Canva jest nadal jednym z najlepszych narzędzi projektowych dla tak wielu osób. Nawet z 2 profesjonalnymi projektantami, ponad 20 -letnim doświadczeniem w marketingu i ponad 25 lat doświadczenia w projektowaniu, nasz zespół codziennie korzysta z Canva.
Przywdziewać’t Wyjmij to na płótnie.
Słuchaj, wiemy, jak frustrujące może być, kiedy ty’spędziłem godziny na tworzeniu jednej grafiki, ale to nie’T okaże się, jak sobie wyobrażałeś. Canva ISn’T Całkowicie jest jednak winny. Istnieje kilka innych czynników, które pojawiają się tutaj, aby upewnić się, że po przesłaniu obrazu do swojej witryny lub stron w mediach społecznościowych wygląda dokładnie tak, jak to zrobiłeś.
POZWALAĆ’S zaczyna się od wymiarów
Ogromna część twojego problemu może wynikać z użycia niewłaściwych wymiarów dla twojego obrazu, powodując, że stał się zbyt rozciągnięty lub, jeśli wymiary są zbyt małe, rozmyte. Canva ma już wbudowane mnóstwo opcji wielkości, aby pasować do prawie każdej grafiki, którą chcesz zrobić, od postu na Instagramie po miniatury YouTube, a nawet kartę przepisową. Jeśli wpiszesz rodzaj grafiki’Zrób to, że szanse na to, że pojawią się szanse.
Jeśli to nie’T, jednak 9 razy na 10, wykonanie szybkiego wyszukiwania w Google powie, jaki rozmiar powinien być obraz w jakim celu. Gdy go znajdziesz, po prostu kliknij “Niestandardowe wymiary” przycisk, rozpoczynając nowy projekt i wprowadzić potrzebny rozmiar.

Stamtąd możesz ręcznie wprowadzić potrzebne wymiary w pikselach, calach, centymetrach lub milimetrach.

Jeśli cię znajdziesz’Z konieczności wykonania biegu prób i błędów i rozmiaru obrazu, aby zobaczyć, co działa najlepiej, pamiętaj o utrzymaniu tego samego współczynnika proporcji. (W normalnych słowach oznacza to, że jeśli zmniejszysz szerokość o połowę – lub 20%, 35%itp.)
Zmiany rozmiaru można łatwo wykonać w samym projekcie, jeśli ty’Re canva Pro członka.

My’Wykonałem dla ciebie brudną robotę i znalazłem kilka wskazówek dotyczących rozmiarów obrazu dla rzeczy, które wygrałeś’Nie można znaleźć wstępnie na płótnie .
Jeśli masz stronę internetową Squarespace, zalecana szerokość obrazów jest nie szersza niż 1500 px do 2500px szerokości.

W przypadku witryny WordPress niektóre zalecane rozmiary obrazów to 1200 x 630px dla postów na blogu, 2880 x 1500px dla obrazów pełnego ekranu, 900 x 1200px dla obrazów funkcji krajobrazu i odwrotnie dla obrazów portretowych.

W przypadku Pinterest Twoje zdjęcie profilowe powinno być co najmniej szerokości i wysokości 165px, pokrywy profilowe powinny być współczynnikiem kształtu 16: 9, takimi jak 1920 x 1080px, a zalecany rozmiar pokrowców na płycie wynosi 600 x 600px.

Zdjęcia z okładki na Facebooku dla stron biznesowych powinny wynosić 820 x 312px dla najlepszej jakości, a zdjęcia z okładki grupowej to 1640 x 856px. Zdjęcia profilowe na Facebooku powinny być minimum szerokość i wysokość 180px.

Co jeśli nadal nie masz pojęcia, jakie wymiary powinno być?
Czasami Google może po prostu nie oddać sprawiedliwości. W tym przypadku możesz zrobić linijkę do pobrania. To’s rozszerzenie Google Chrome, które da ci wymiary piksela, a także pozycjonowanie i mierzy elementy na wszystko na stronie internetowej. Porozmawiaj o życiu!

Niektóre strony kompresują obrazy
Wiele stron internetowych mediów społecznościowych, Facebook jako ogromny sprawca, kompresuje obrazy, aby pomóc ich witrynie szybciej się załadować. Ty’Prawdopodobnie zauważyłem, że po przesłaniu pięknej, wyraźnej grafiki lub zdjęcia na Facebooku, ostatecznie wygląda na odrobinę (lub bardzo) rozmyte. Ponieważ jest to sprawa na Facebooku, tam’tylko tyle, że możesz zrobić na płótnie, ale kilka wskazówek, które możesz spróbować, wyglądać tak świetnie, jak to możliwe:
- Pobierz jako typ pliku PNG, zwłaszcza jeśli na twoim obrazie znajduje się tekst.
- Kompresuj swój obraz bez utraty jakości za pomocą bezpłatnej witryny, takiej jak Tiny PNG.
- Dwukrotnie wymiary twojego projektu na płótnie.
- Nigdy nie tworzyć projektu o mniejszych wymiarach niż to, co zaleca tę platformę. Na przykład Instagram’S kwadratowy rozmiar obrazu wynosi 1080 x 1080px. Tworzenie i przesłanie obrazu o 800 x 800px spowoduje, że będzie wyglądał na rozciągnięty i zamazany.
Trzymaj się obrazów o wysokiej rozdzielczości
Wszelkie zdjęcia’RE Używanie w swoim projekcie powinno być wysokiej rozdzielczości. Trzymaj się profesjonalnie sfotografowanych zdjęć, niezależnie od tego, czy są to twoje własne zdjęcia markowe, czy stock photography. Aby zachować spójność, spróbuj używać zdjęć stockowych od tego samego fotografa. Jeśli ty’W potrzebie profesjonalnych obrazów magazynowych do wykorzystania w Twojej firmie sklep oferuje zestaw 30 zdjęć w trzech różnych paletach kolorystycznych.
Kolejną wskazówką, o której należy pamiętać, jest upewnienie się’t rozciąganie lub powiększenie zdjęć bardziej niż już są. To prawie zawsze sprawi, że wyglądają na rozmyte, jeśli one’Rem rozciągały się poza rozmiar rozdzielczości.
Konwertuj z PDF na JPG
To dodatkowy krok, który możesz zrobić podczas pobierania obrazów Canva, jeśli ty’stwierdził, że wciąż wychodzą rozmycie. Istnieją online konwertery plików, takie jak osmalpdf i pdf2jpg, co pozwoli ci przekształcić pdf w obraz JPG. Wielu uznało to za niezawodny sposób na posiadanie najbardziej wyraźnego obrazu.
- Pobierz swój obraz jako druk PDF.
- Prześlij go do PDF do konwertera JPG.
- Konwertuj na obraz JPG.
Te trzy kroki mogą mieć ogromną różnicę w frekwencji obrazu Canva. Tutaj’S Przykład zwykłego obrazu PNG (po lewej) i tego samego obrazu pobranego jako PDF i przekonwertowany na JPG (po prawej).

Możesz już powiedzieć, jak znacząca jest różnica, patrząc na nie, ale poczekaj, aż powiększysz. (Yikes!)
Podstawy projektowania graficznego
Dzisiaj’Świat, ty nie’Trzeba zrobić zajęcia lub kurs, aby zaprojektować zdjęcia dla Twojej firmy. Canva sprawia, że szybkie złożenie grafiki jest niezwykle łatwe. Powiedziawszy to, istnieją pewne podstawy, które, jeśli ich śledzisz, pomogą Twojemu obrazowi wyglądać bardziej profesjonalnie.
- Ten może wydawać się oczywisty, ale jest przeoczony zbyt wiele razy. Upewnij się, że Twój obraz dobrze kontrastuje. Użyj ciemnego tekstu na jasnym tle i odwrotnie.
- Użyj tylko 2-3 kolorów marki w jednym projekcie.
- Sans-Serif lub Serif Fonts to twój przyjaciel. Skrypty często mogą być trudne do odczytania, zwłaszcza jeśli one’Ponownie dodano obraz, więc użyj ich oszczędnie.
- Mniej znaczy więcej. Staraj się powstrzymać obraz przed zbyt zajętym. Wybierz kilka elementów, aby się skupić, upewnij się, że wyróżniają się, a wszelkie dodatkowe elementy powinny’t Obezwładni te główne elementy.

Projektowanie łatwe
Wszystkie te rzeczy graficzne mogą być trudne dla kogoś, kto ma niewielkie lub żadne doświadczenie projektowe. “zasady” śledzić, może być frustrujące, jeśli to nie’coś, co robisz przez cały czas (lub w ogóle!). Chodź, przyjacielu, i pozwól nam przedstawić Ci kompleksowe sklepy dla wszystkich twoich potrzeb projektowych i marketingowych, kreatywnego sklepu z szablonem, z miłością znanym jako sklep.
Oferujemy szablony graficzne w trzech opcjach kolorów – jasnych, neutralnych i miękkich – dla praktycznie wszystkich twoich potrzeb marketingowych i dodajemy cztery nowe projekty co drugi wtorek miesiąca. Kilka naszych szablonów graficznych obejmuje skoroszyty opt-in, szablony prezentacji, szablony zestawów medialnych, media społecznościowe i szablony Pinterest oraz wiele więcej. Wszystko, co musisz zrobić, to przesłać je na Canva, dodać własne zdjęcia i sformułowanie, a ty’Ponowne! Możesz także zmienić kolory i czcionki na własną markę, jeśli chcesz. W ciągu kilku minut masz ukończony projekt gotowy do wykorzystania w swoim kreatywnym biznesie.
Nasza pełna kolekcja szablonów graficznych ma wartość ponad 3500 USD (i rośnie każdego miesiąca!), ale możesz pobrać wszystkie szablony za jedyne 47 USD miesięcznie, zostając członkiem. Być członkiem jest pewne, szdyczne korzyści, jeśli sami tak mówimy! Ty’Ll ma:
- Nieograniczone pobieranie wszystkich obecnych szablonów I Przyszłe nowe wydania
- Możliwość żądania projektów i wysyłania nam pomysłów na to, co ty’D lubię widzieć w sklepie
- Dostęp do przedmiotów, które są wyłączne tylko dla członków sklepu (Jak nasza piękna stock photography)!
- Uwzględnione w członkostwie, masz 30 dni na wypróbowanie Canva Pro za absolutnie za darmo.
Canva Pro odblokowuje tak wiele dodatkowych korzyści, jak oszczędzanie z przezroczystym tłem, rozmiar obrazu jednego kliknięcia, dostęp do ponad 60 milionów elementów, korzystając z funkcji zestawu marki do przesyłania własnych czcionek, logo i zapisywania kolorów marki i o wiele więcej.
Teraz rock te czyste, chrupiące płócienne dzieła!
To’S It, kochanie! To są kroki, które my’Używane do utrzymywania naszych obrazów wyglądających jak najwyższej jakości podczas przesyłania na naszą stronę internetową lub kanałów mediów społecznościowych. Pamiętaj, aby użyć odpowiednich wymiarów (ty’d raczej jest zbyt duży niż zbyt mały), pobierz jako odpowiedni typ pliku, użyj obrazów High RES i unikaj powiększania zdjęć poza rozdzielczością rozdzielczości, a ty’Zaskakuje się różnicę, jaką zrobi, po przesłaniu obrazu Canva na jego miejsce. Jeśli nadal potrzebujesz pomocy w rozwiązywaniu problemów, możesz sprawdzić te dwie sekcje na Canva’S Witryna wsparcia, “Mój projekt wygląda rozmyte” I “Mój druk wygląda rozmyte”.
Przewodnik po rozdzielczości dla odcisków na płótnie

Cały czas zadawano nam to pytanie. Jaki rozmiar musi być moje zdjęcie, zanim wygląda na pikselowane i rozmyte na bardzo dużym wydruku na płótnie? Istnieją setki odpowiedzi na to pytanie i oczywiście wszyscy zostają ekspertem technicznym. Ale co z przeciętną osobą siedziała w domu z prostym programem edycji? Jak mówią, czy zdjęcie, które mają, jest wystarczająco dobre, aby wydrukować na płótnie, czy nie? Tutaj spróbujemy zademonstrować, jak zdecydować i dowiedzieć się, czy twoje zdjęcie jest wystarczająco dobre, czy nie. Z reguły minimum, jakim może być zdjęcie to 72dpi w rozmiarze, który chcesz zrobić na płótnie.
Zdjęcie jest wystarczająco dobre, aby wydrukować na przykład na płótnie
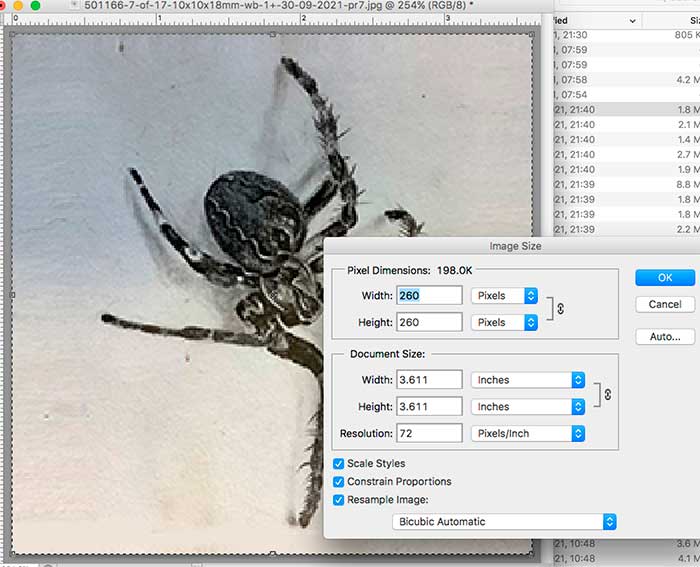
Otwórz zdjęcie w programie edycji zdjęć. Tutaj użyłem Photoshopa, ale możesz użyć dowolnego programu edycji zdjęć, który masz na komputerze, który znasz. Przejdź do rozmiaru obrazu, a zobaczysz pudełko takie jak to pod spodem.
![]()
Tutaj widzimy, że mój obraz to 5.1 ″ szerokości x 4.4 ″ wysokości przy 200 pikseli na cal.
Chcę, żeby to zdjęcie drukują na płótnie o szerokości 16 ″ x 12 ″. Z reguły minimalna rozdzielczość powinna być 72 pikseli na cal według wielkości.
W tym przykładzie zdjęcie, na którym można wydrukować na płótnie, jest znacznie większa i wyższa rozdzielczość niż musi, więc będzie dobrze po rozmiaru i wydrukowaniu.
Zdjęcie nie jest wystarczające do wydrukowania na przykład na płótnie

Otworzyłem zdjęcie, tak jak to zrobiłem powyżej i podniosłem okno dialogowe rozmiaru obrazu.
Tutaj widzimy, że mój obraz to 3.611 ″ szerokości x 3.611 ″ wysokości przy 72 pikseli na cal.
Chcę, aby to zdjęcie drukują na płótnie o szerokości 12 ″ szerokości x 12 ″. Używając tej samej zasady, co powyżej (minimalna rozdzielczość, jaka zdjęcie powinno być 72 pikseli na cal w celu wydrukowania), to zdjęcie wcale nie będzie dobrze wyglądać.
W tym przykładzie zdjęcie, na którym można wydrukować na płótnie, jest znacznie mniejsza i niższa rozdzielczość niż musi, więc nie będzie dobrze po zmianie i wydrukowaniu. Będzie wyglądać rozmyte i pikselowane jak poniżej.
Jeśli klikniesz obraz i powiększ go, zobaczysz, że krawędzie są rozmyte, a zdjęcie brakuje szczegółów. Płótno jako materiał jest raczej wybaczające, ale to zdjęcie na pewno nie będzie dobrze wyglądać po wydrukowaniu na zdjęciu na płótnie. Poniższe zdjęcie jest takie samo, ale trochę powiększone, aby pokazać słabą jakość.
Tak więc, jak pokazaliśmy, zasada jest to, że twoje zdjęcie musi mieć co najmniej 72 dpi w wielkości wydruku płótna, który chcesz wyprodukować.
Jak to wpływa na jakość drukowania?
ImageProgram IPF8300S to 44”/A0 Drukarka o dużych formatach, która zapewnia doskonałą równowagę między jakością, wydajnością i kosztami. To jest główna drukarka, której używamy na płótnie. Rozdzielczość drukarki wynosi 2400 x 1200 DPI, więc nieistotne dla tego, czym jest twój rozmiar zdjęcia, jest to rozdzielczość drukowania każdego drukowanego zdjęcia.
Co to jest DPI?
DPI oznacza kropki na cal. Właśnie to mówi. Ile kropek lub kwadraty w komputerze mówi, że ma na cal, zmierzasz. Poniższy obraz pokazuje efekt obrazu o niskiej rozdzielczości i wyższy.
Jest to szczególnie ważne, gdy masz do czynienia z obrazami, które mają ostre krawędzie. Zdjęcia ludzi, a zwłaszcza krajobrazy są nieco bardziej wybaczające.
Stare zdjęcie na płótnie wydruki zeskanowane do drukowania
Kiedy skanujesz swoje stare zdjęcia, które mają być wykonane na odciskach na płótnie, zalecamy skanowanie ich w tak wysokiej rozdzielczości, jak na to skaner pozwoli. Powodem tego jest to, że większość starych zdjęć to ogólnie 6 ″ x4 ″ i będą wymagały wysadzenia na większą skalę do drukowania. Jeśli musimy podać minimalną rozdzielczość skanowania, aby zrobić zdjęcie 6 ″ x4 ″, powiedzielibyśmy 600dpi. Pozwoli nam to naprawić wszelkie skazy na zdjęciu i umożliwić drukowanie zdjęcia w dowolnym rozmiarze. Jeśli nie jesteś pewny siebie w skanowaniu zdjęcia we właściwej rozdzielczości, zawsze możesz je wysłać, a my zajmiemy się tym za Ciebie.
Mamy nadzieję, że ten artykuł dał ci wgląd w to, co jest wymagane do wydrukowania zdjęcia na płótnie i abyś był zadowolony z wyniku. Oczywiście, jeśli nadal jesteś niejasny i po prostu chcesz z kimś porozmawiać, zadzwoń do nas pod numer 01254 790102 lub porozmawiaj z nami w naszym systemie online.
Jeśli ty’Zamierzam skanować stare zdjęcia w poszukiwaniu projektów na płótnie
Kiedy zaczynasz skanować stare zdjęcia, zachowaj notatki, jakie ustawienia działają najlepiej. W ten sposób możesz łatwo uzyskać tę samą jakość na wszystkich starych zdjęciach. Może to zająć trochę czasu, gdy nauczysz się opanować oprogramowanie dołączone do skanera. Twoje pierwsze zdjęcia prawdopodobnie będą wymagały pewnych korekt, ale gdy znajdziesz idealne ustawienia, zwróć uwagę na to, co zrobiłeś, aby je użyć na wszystkich pozostałych starych zdjęciach.
Nigdy nie używaj swojego smartfona
Użyj tylko skanera do starych zdjęć od czasu wygrania smartfona’nie rób tego sprawiedliwości. Zdjęcie wygrało’nie wychodzisz tak wyraźnie, jak to musi być dla wydruku na płótnie. Zawsze używaj profesjonalnego skanera, próbując wydrukować stare zdjęcia na płótnie.
Odkurz stare zdjęcia
Jeśli chcesz dobrego skanowania, upewnij się, że odkurzłeś stare zdjęcia. To wyeliminuje wszelkie niechciane smugi lub brudu, aby pojawić się w twoim skanie. Stare zdjęcia mogą mieć nagromadzony brud i kurz z lat przechowywania, więc wyczyść je za pomocą sprężonego powietrza, aby naprawdę wszystko zdejmować. To również wyeliminuje potrzebę dużo pracy. Możesz także użyć bez pyłu tkaniny soczewki, aby delikatnie czyścić kruche zdjęcia. Po prostu Don’t Używaj zwykłych ręczników papierowych lub tkanek, ponieważ mogą one w rzeczywistości zostawić więcej cząstek na twoich obrazach’D jak. Nigdy też nie używaj żadnych płynów czyszczących ani wody!
Przywdziewać’Nie próbuj spłaszczyć zagięć
Jeśli twoje stare zdjęcia mają w nich zagniecenie, Don’Nie próbuj ich wyjąć. Spowoduje to tylko więcej szkód. Możesz wyjmować zmarszczki później podczas edycji.
Wyprostuj i przycinaj
Jeśli nie masz’Wykonaj wszelkie inne edycje na starych zdjęciach, powinieneś je przycinać i wyprostować, ponieważ sprawi, że twoje zdjęcia okazują się najlepsze po skanowaniu.


