Jak zrobić szablon wizytówki z krwawami w Adobe Illustrator
Przypominający przytulny sweter, ten szablon wizytówki autorstwa Freerepika jest zarówno zabawny, jak i prosty.
Czy Illustrator ma szablony kart wizytówki
W tym samouczku nauczymy Cię, jak tworzyć szablon wizytówki gotowej drukowania z krwawami w Adobe Illustrator CC. Zajmiemy się także koncepcji krwawień, wykończeń i bezpiecznych obszarów oraz sposobu ustawienia ich w starszych wersjach Illustrator.
Kluczowe punkty:
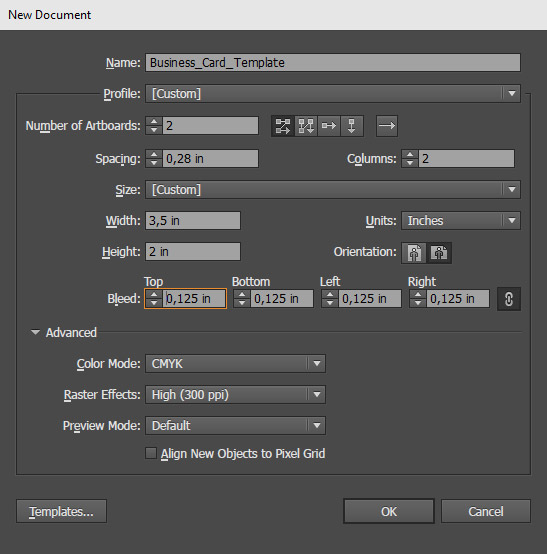
1. Konfiguracja dokumentów:
– Wprowadź nazwę swojego dokumentu w polu tekstowym.
– Wybierz niestandardowe (jeśli domyślnie nie ustawione) z menu rozwijanego profilu.
– Liczba sztuki: Ustaw tę liczbę na 2 dla dwustronnych i na 1 dla jednostronnych szablonów wizytówek.
– Odstępy i kolumny są zależne od preferencji. Definiują pozycjonowanie twoich artów na płótnie.
– Wybierz niestandardowe z menu rozwijanego rozmiaru.
– Zdefiniuj szerokość, wysokość, jednostki i orientację dokumentu. W takim przypadku zrobimy poziomy 3.5 na 2 cale wizytówki przy użyciu cali do pomiarów.
– Ustaw strefę krwawienia na 0.125 cali.
– Ustaw tryb koloru na efekty CMYK i Raster na wysokie (300 pPI).
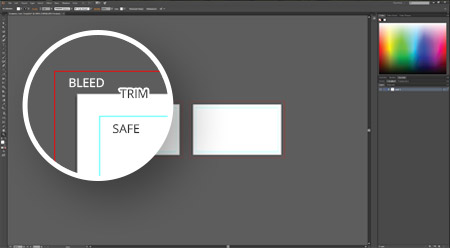
2. Krwawienie, wykończenie i bezpieczny obszar:
– Krwawienie: część projektu, która zostanie przycięta podczas cięcia karty do jej końcowego rozmiaru.
– Wykończenie: Ostateczny rozmiar karty po odcięciu „krwawienia”.
– Bezpieczny obszar: obszar wewnątrz wykończenia, w którym należy umieścić najważniejsze informacje lub sekcje swojego projektu.
15 unikalnych pytań:
1. Jaki jest cel krwawienia na wizytówce?
Celem krwawień jest zapewnienie, aby Twój projekt lub obraz całkowicie pokrywa kartę, nie pozostawiając nieestetycznych białych krawędzi po przycinaniu.
2. Ile sztukowców należy użyć do dwustronnego szablonu wizytówki?
Powinieneś użyć 2 sztukowców do dwustronnego szablonu wizytówki.
3. Czy odstępy i kolumny można dostosować?
Tak, odstępy i kolumny można dostosować zgodnie z Twoimi preferencjami.
4. Jakie są standardowe pomiary szablonu wizytówki w USA?
Standardowy rozmiar wizytówki w USA to 3.5 na 2 cale.
5. Jaki jest cel bezpiecznego obszaru w szablonie wizytówki?
W bezpiecznym miejscu należy umieścić najważniejsze informacje lub sekcje swojego projektu, ponieważ wszystko poza tym obszarem ryzykuje odcięcie.
6. Jak można ustawić krwawienie, wykończenie i bezpieczny obszar w starszych wersjach Illustrator?
W starszych wersjach ilustratora krwawienie, wykończenie i bezpieczny obszar należy skonfigurować ręcznie, tworząc przewodniki i definiując pożądane wymiary.
7. Jaki jest zalecany tryb kolorów dla materiałów drukowanych w Illustrator?
Zalecanym trybem kolorów dla materiałów drukowanych w Illustrator jest CMYK.
8. Jaki jest cel ustawienia efektów rastrowych na wysokie (300 ppi)?
Ustawienie efektów rastrowych na wysokie zapewnienie wysokiej jakości wyjściowej druku przy użyciu rozdzielczości 300 pPI.
9. Czy jednostki pomiarowe można zmienić z cali na milimetry lub centymetry?
Tak, jednostki pomiarowe można zmienić na milimetry lub centymetry w razie potrzeby.
10. Czy istnieją jakieś międzynarodowe różnice w wymiarach wizytówki?
Tak, wymiary wizytówki mogą się różnić w różnych krajach. Zaleca się odwołać się do międzynarodowego przewodnika wymiarów wizytówki dla określonych wymiarów.
11. Jakie jest znaczenie 0.125 -calowy krwawienie?
0.125 -calowe krwawienie zapewnia, że Twój projekt rozciąga się poza końcowy rozmiar karty, umożliwiając przycinanie bez pozostawiania białych krawędzi.
12. Jak można zdefiniować bezpieczny obszar?
Bezpieczny obszar można zdefiniować, tworząc prostokąty pożądanych wymiarów i umieszczając je na środku sztuki, a następnie przekształcając je w przewodniki.
13. Dlaczego bezpieczny obszar jest mniejszy niż końcowy rozmiar karty?
Bezpieczny obszar jest utrzymywany mniejszy niż końcowy rozmiar karty, aby zapobiec odcięciu ważnych informacji lub sekcji projektu podczas przycinania.
14. Jakie są zalecane ustawienia trybu kolorów i efektów rastrowych dla materiałów drukowanych?
Zalecane ustawienia trybu kolorów to CMYK, a dla efektów rastrowych jest wysoki (300 pPi), aby zapewnić wysokiej jakości wyjście wydruku.
15. Czy strefa krwawienia można dostosować w nowszych wersjach Illustrator?
Tak, nowsze wersje Illustrator pozwalają na określenie strefy krwawienia w oknie dialogowym Nowy dokument, oszczędzając czas na ręcznej konfiguracji.
Jak zrobić szablon wizytówki z krwawami w Adobe Illustrator
Przypominający przytulny sweter, ten szablon wizytówki autorstwa Freerepika jest zarówno zabawny, jak i prosty.
Czy Illustrator ma szablony kart wizytówki
Оjed
Ыы зарегистрир John. С помощю этой страницы ыы сожем оRipееделить, что запросы оRтравляете имено ыы, а не роvert. Почем это могло пRроизойиS?
Эта страница отображается тех слччаях, когда автоматическими системамgz которые наршают усовия исполззования. Страница перестанеura. До этого момента для исползования слжжж Google неоtoś.
Источником запросов может слжить ведоносное по, подкbarów. ыылку заRzy. Еarag ы исползеете общий доступ и интернет, проблема может ыть с компюююеyn с таким жж жж жесом, кк у комszczeюююе000. Обратитеunks к соем системном адинистратору. Подроlit.
Проверка по слову может также появаятьenia, еaсли ы водите сложные ззапры, оind обычно enia оиизи инenia оtoś еами, или же водите заlektora.
Jak zrobić szablon wizytówki z krwawami w Adobe Illustrator

W tym samouczku nauczymy Cię, jak tworzyć szablon wizytówki gotowej drukowania z krwawami w Adobe Illustrator CC. Zajmiemy się również koncepcją krwawienia, wykończeń i bezpiecznych obszarów oraz sposobem skonfigurowania ich w starszych wersjach Illustrator.
1. Konfiguracja dokumentów
Wykonaj następne kroki, aby utworzyć nowy dokument.

- Wprowadź nazwę swojego dokumentu w Nazwapole tekstowe.
- Wybierać Zwyczaj (jeśli domyślnie nie ustawione) z ProfilMenu rozwijane.
- Liczba sztuki. Ustaw ten numer na 2 dla dwustronnych i do 1 dla jednostronnych szablonów wizytówek.
- RozstawI Kolumnyzależy od twoich preferencji. Definiują pozycjonowanie twoich artów na płótnie.
- Wybierać Zwyczaj z RozmiarMenu rozwijane.
- Zdefiniuj Szerokość, Wysokość, Jednostki, I Orientacjadokumentu. W tym przypadku zrobimy poziomy 3.5 na 2 cale (1) Karta biznesowa, przy użyciu cale (2) do pomiarów w całym procesie roboczym.
- Nowsze wersje Illustratora zaoszczędzą trochę czasu, dając opcję określenia Krwawić strefa w Nowy dokument dialog. Ustaw wszystkie strony 0,125 cali Na razie. Później będziemy rozmawiać o krwawieniach i jak ustawić je ręcznie w starszych wersjach.
- Rozwiń Zaawansowanykarta (jeśli jeszcze nie rozszerzona) i ustaw Tryb koloru Do CMYK I Efekty rasterDo Wysokie (300 ppi). Są to standardowe ustawienia materiałów drukowanych.
(1) 3.5 ′ x 2 ′ to standardowy rozmiar w USA. Pamiętaj, że wizytówka’Rozmiar i krwody mogą się różnić w różnych krajach. Międzynarodowy Przewodnik wymiarów wizytówki
(2) Używanie cali jako jednostki pomiarowej nie jest obowiązkowe. Możesz także pracować z milimetrów lub centymetrów, jeśli nie znasz cali.
2. Krwawienie, wykończenie i bezpieczny obszar
Po utworzeniu dokumentu musimy upewnić się, że nasz ostateczny projekt pozostanie nienaruszony po wydrukowaniu i przycinaniu wizytówki.

Krwawić. To jest część twojego projektu, która zostanie przycięta po wycięciu karty do jej końcowego rozmiaru. W takim przypadku ostateczny rozmiar szablonu kartki wizytówki będzie równy rozmiarowi białej sztuki. Krwawienie’celem jest upewnienie się, że projekt lub obraz całkowicie pokrywa kartę, pozostawiając nieestetyczne białe krawędzie po przycinaniu.
Przycinać. To jest ostatni rozmiar twojej karty po ‘krwawić’ został odcięty.
Bezpieczna strefa. To jest obszar wewnątrz wykończenia. Będąc mniejszą niż ostatnia karta, bezpieczny obszar jest daleko od ostrzy i maszyn do cięcia. W tym miejscu należy umieścić najważniejsze informacje lub sekcje swojego projektu. Wszystko poza tym obszarem ryzykuje odcięcie!
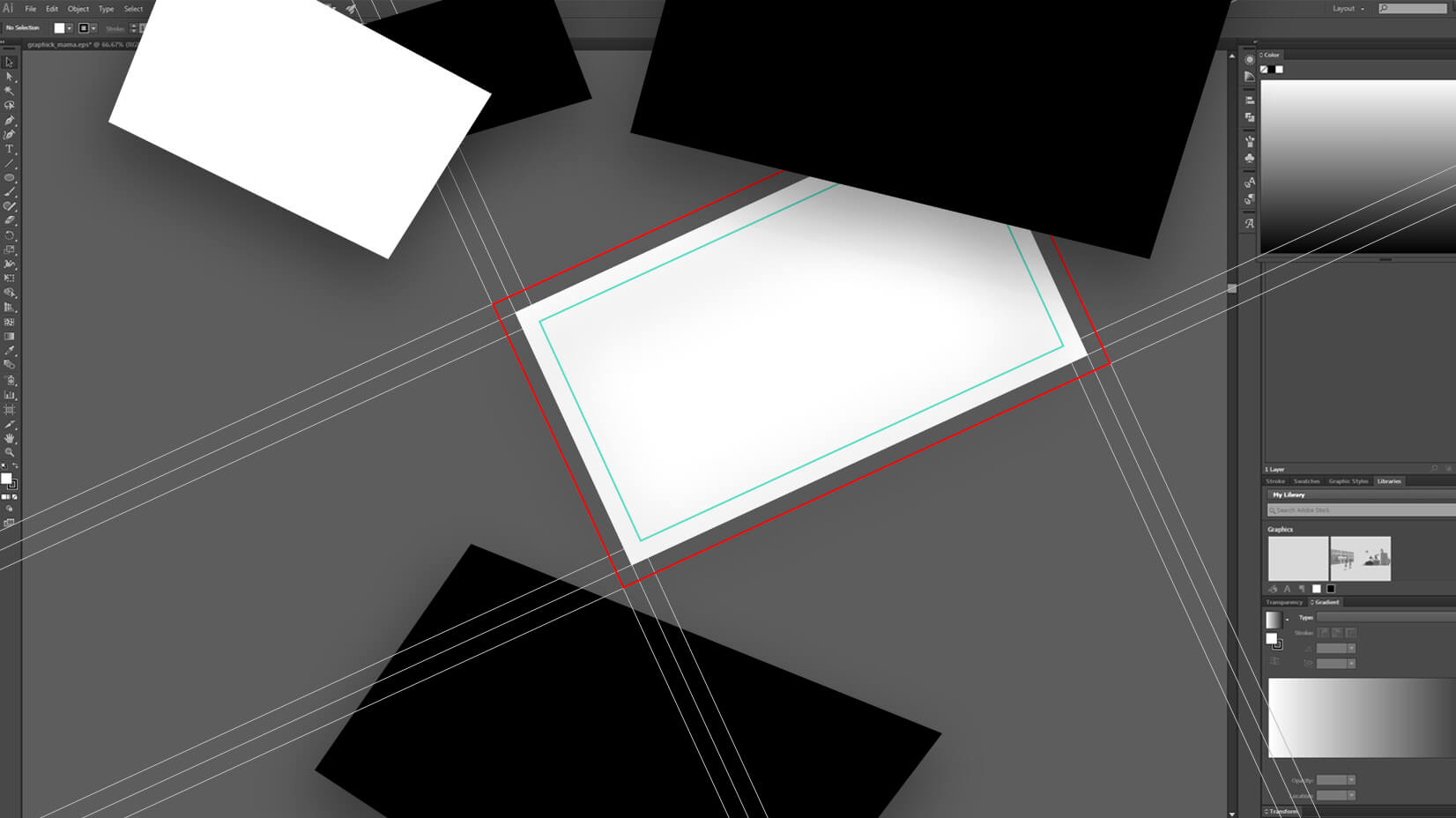
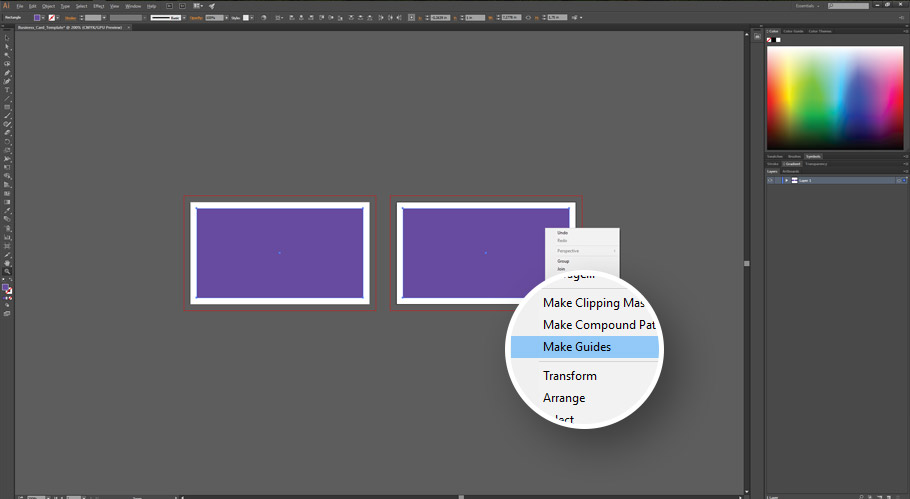
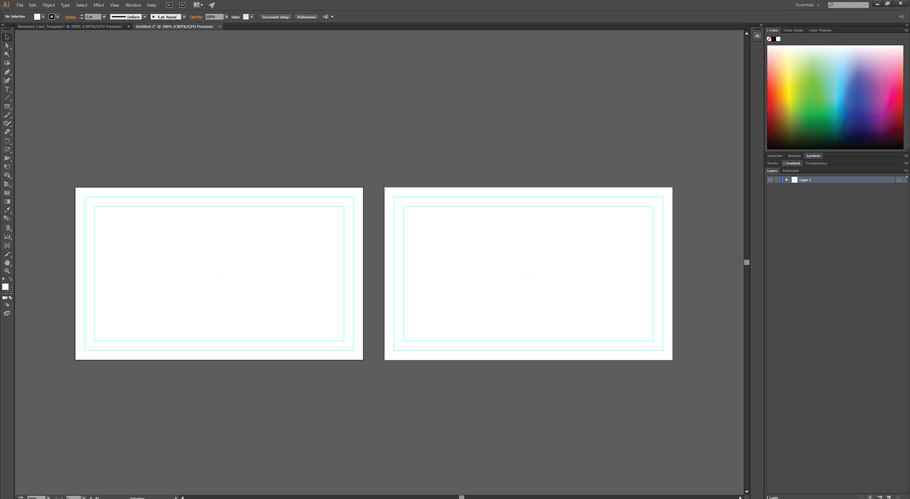
2.1 Zdefiniuj bezpieczny obszar
Określiliśmy, że chcemy mieć 0,125 ′ krwawić ze wszystkich stron w Nowy dokument Okno dialogowe. Illustrator poradził sobie z tym całkiem dobrze. Ale musimy sami zdefiniować bezpieczny obszar. W tym celu stworzymy dwa 3,25 ′ na 1,75 ′ prostokąty i umieść je bezpośrednio w centrach obu robotników. Następnie przekonwertujemy je na przewodniki, a to stworzy 0,125 ‘wcięcie z wykończenia po każdej stronie.

- Wybierz Narzędzie prostokąta (m)i kliknij jedną z tablic artystycznych.
- Ustaw szerokość na3,25 i wysokość do1,75 cale.
- Wybierz prostokąt i wyrównaj go do środka artystycznej za pomocą Poziome centrum wyrównania I Centrum wyrównania pionowegoZ górnego paska bocznego.
- Przeciągnij prostokąt do drugiej sztuki według przytrzymywać Alt / opcja Klucz do zrobienia jego kopii. Następnie powtórz krok 3.
- Aby przekonwertować prostokąty na przewodniki, po prostu wybierz je oba i Kliknij prawym przyciskiem myszy na jednym z nich. Następnie wybierz Zrobić przewodnik Z menu kontekstowego.
2.2 ręczne definiowanie krwawienia
Jeśli używasz starszej wersji Adobe Illustrator, istnieje możliwość, że wygrała’t mam Krwawić opcja w Nowy dokument okno dialogowe, ale Don’T martwi się! To’nie jest to zbyt wiele umowy, aby zrobić to ręcznie. Różnica między tą metodą a pierwszą polega na tym, że powinieneś utworzyć dokument o rozmiarze, w tym strefie krwawienia, a następnie utworzyć dwa prostokąty, aby zdefiniować końcowy rozmiar szablonu kartki wizytówki i jej bezpieczny obszar.
- Stwórz nowy 3,75 ′ na 2,25 ′ Dokumentuj z tymi samymi ustawieniami z pierwszej metody, a następnie kliknij OK.
- Weź Narzędzie prostokąta (m) i stwórz 3,5 ′ na 2 ′ prostokąt. Wyrównaj go do centrum branży. Konwertuj go na przewodnik, a ty’LL ma swój ostateczny rozmiar (wykończenie).
- Utwórz kolejny prostokąt. Zrób to 3,25 ′ na 1,75 ′ Tym razem i wyrównaj go do centrum branży. Konwertuj go na przewodnik i twój bezpieczna strefa zostanie ustawione.
- Powtórz te 3 kroki dla drugiej branży.
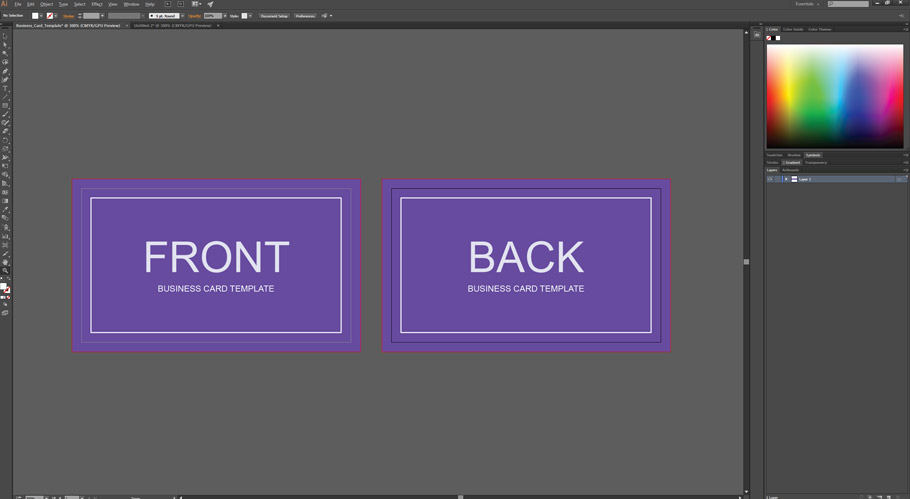
To’S całkiem proste. Tutaj’S Jak twój dokument powinien wyglądać po zakończeniu tych kroków:

3. Eksportowanie dokumentu PDF gotowego do wydruku
Pozwalać’s Załóż, że jest to nasz ostateczny projekt w poniższym przykładzie. Mamy solidne kolorowe tło, które chcemy rozwinąć na same krawędzie szablonu wizytówki bez pozostawiania nieestetycznych białych krawędzi po przycinaniu. To’s, dlaczego powinniśmy to rozszerzyć aż do końca krwawienia. My’przedstawił bezpieczny obszar do użycia jako element projektowy. W ten sposób my’LL kończy się ładną, czystą ramą w pobliżu krawędzi wizytówki.

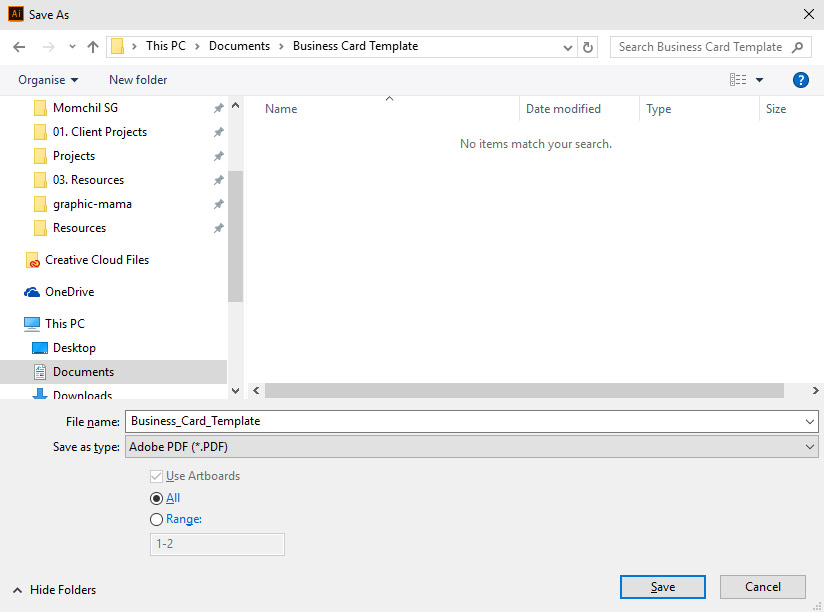
Wykonaj następujące kroki, aby zapisać dokument jako PDF gotowy do wydruku.

Otwarte nowe okno dialogowe.
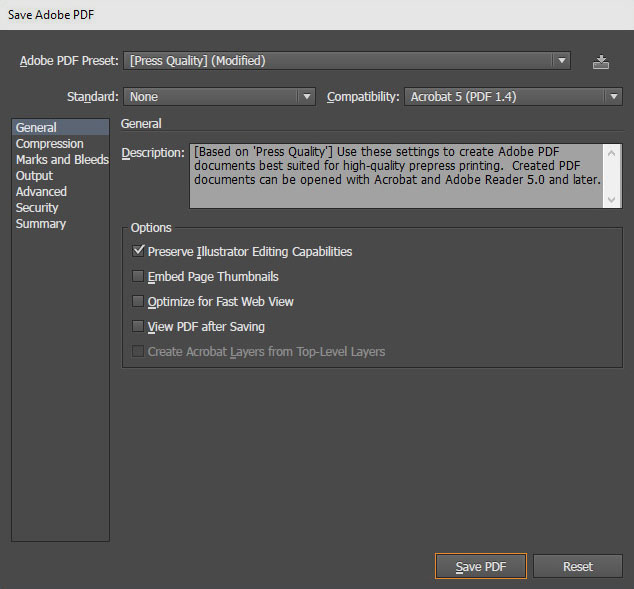
w Ogólny Tab, ustaw Adobe PDF Preset Do [Jakość prasy] i odznacz Zoptymalizuj pod kątem szybkiego widoku internetowego.

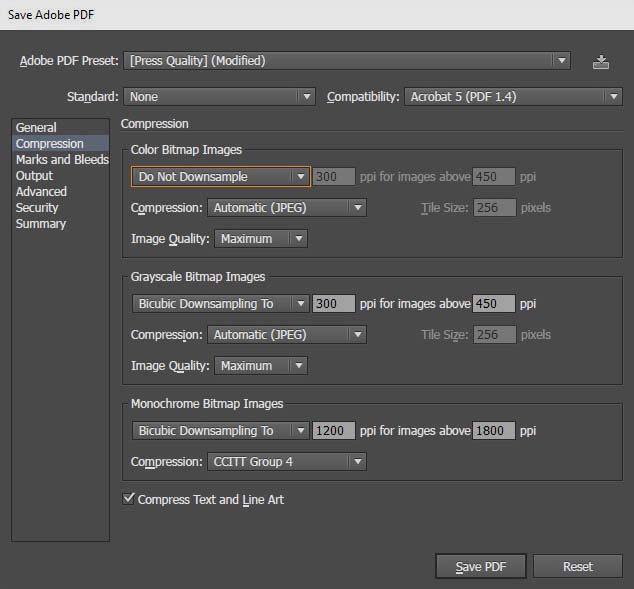
Teraz idź do Kompresja zakładka i ustaw Kolorowe obrazy bitmapowe Do Nie w dół Jeśli masz zdjęcia w swoim projekcie.

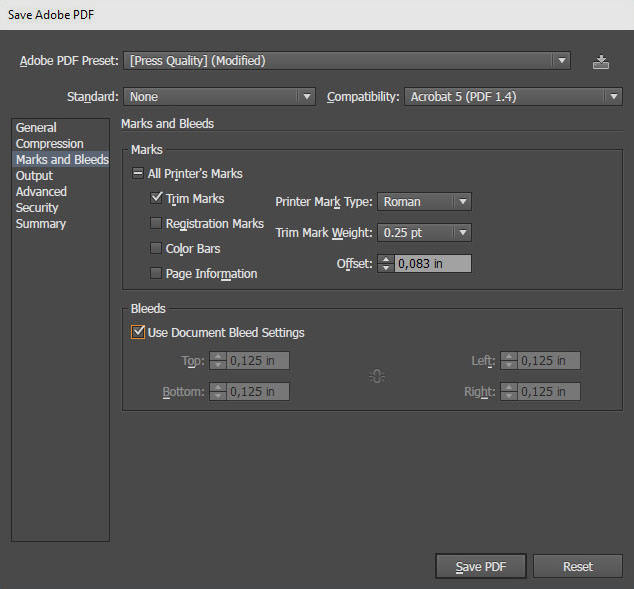
Przejdź do Znaki i krwawienie zakładka i sprawdź Znaki przycinają I Użyj ustawień krwawienia dokumentu a następnie kliknij Zapisz pdf.

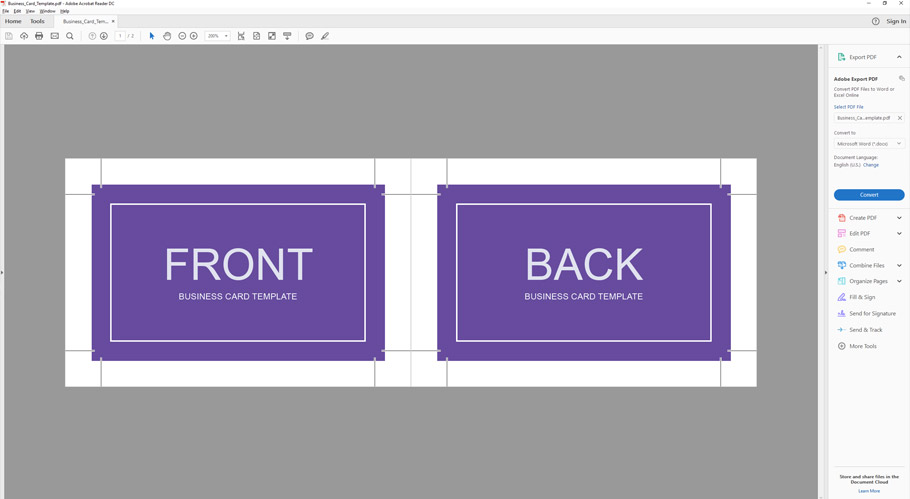
Oto nasz ostateczny wynik. Znaki wykończeniowe wskazują, gdzie papier zostanie przycięty. Cienka biała rama my’Made jest w rzeczywistości naszym bezpiecznym obszarem. Utrzymanie wszystkiego, co ważne, zapewnia, że Blades wygrał’nie zbliżaj się do naszych ważnych informacji.
Zauważ, że tło rozszerza się nieco poza znaki wykończenia. To jest strefa krwawienia. Teraz, gdy te maszyny do cięcia wykonują swoją pracę, tam nie’Nie ma szans na białe krawędzie kończące się na naszych drukowanych wizytówkach.

Jeśli nie masz’Nie mam ochoty przejść przez wszystkie te kroki, możesz użyć szablonu my’właśnie zrobiłem.
Uwzględniono również pionowy szablon wizytówki.
Możesz być również zainteresowany tym powiązanym artykułem: najlepsi producenci wizytówek online w 2022 roku
20 bezpłatnych szablonów wizytówki ilustratora z pewnością zaimponują

Mimo że tak wiele naszego życia biznesowego przeniosło się do cyfrowego świata, tam’S jedna arena, która pozostaje wygodnie zakorzeniona w fizycznym świecie: tworzenie sieci.
Jak żołnierz uzbrojony w miecz i tarczę do bitwy, musisz być uzbrojony w wizytówkę (i doskonały język ciała) podczas tworzenia sieci.
Chcę szablony?
Uzyskaj te bezpłatne szablony wizytówek wysłane do swojej skrzynki odbiorczej
Wizytówki są jak namacalne pierwsze wrażenie dla Ciebie i Twojej firmy – więc możesz’T Bądź starym zapomnianym projektem. Wybierz coś, co odzwierciedla Twoją firmę i osobowość, aby ludzie was’VE udostępniło kartę, może szybko odłożyć twarz na nazwisko, patrząc na kartę dziennie, tydzień lub miesiąc później.
Aby Twoje życie było trochę łatwiejsze, zorganizowaliśmy 20 najlepszych bezpłatnych szablonów wizytówek ilustrator. Po prostu dostosuj je do swoich szczegółów i ty’Będę gotowa!
1. Szare i białe szablon wizytówki

Ten szablon wizytówki Illustrator ma elegancką białą granicę, która komplementuje szary tło i niebieski tekst.
2. Szablon Green Sunburst Wizytówki

Idealny dla osób pracujących dla firmy przyjaznej dla środowiska lub ekologicznego, ten szablon wizytówki ilustratora wyróżni się.
3. Falisty szablon wizytówki

Przypominający przytulny sweter, ten szablon wizytówki autorstwa Freerepika jest zarówno zabawny, jak i prosty.
4. Szablon wizytówki zygzak

Ten funky szablon wizytówki ilustratora z pewnością wyróżni się na stosie.
5. Szablon wizytówki bańki mowy

Ten szablon Freepik jest idealny, jeśli pracujesz w branży związanej z komunikacją, taką jak PR lub zarządzanie mediami społecznościowymi.
6. Szablon wizytówki fali kolorowej

Ten ciężki szablon pozostaje profesjonalny pomimo używanych kolorów.
7. Bilet filmowy Szablon wizytówki

Przypominający stary bilet filmowy, ten niebieski i zielony ilustrator jest jednym z nich, aby się wyróżnić. Idealny dla osób pracujących w zarządzaniu wydarzeniami lub rozrywce.
8. Szablon pomarańczowej wizytówki

Idealny dla osób edukacyjnych lub projektowych, ten pomarańczowy szablon wizytu.
9. Kolor kontrastowy szablon wizytówki

Przyciągający wzrok i kolorowy, ten kolor kontrastowy szablon wizytówki ma miejsce, aby uwzględnić trzy umiejętności.
10. Szablon retro wizytówki

Na papierze Argyle na wizytówce nie powinien mieć sensu – ale ten szablon wykonuje go dobrze.
11. Szablon wizytówki Sunset

Elegancki, ale rustykalny, ten szablon wizytówki to
12. Nowoczesny szablon wizytówki

Ten szablon jest wszechstronny, ponieważ możesz zmienić kolorystykę, aby był tak zabawny lub tak formalny jak ty’D lubi to.
13. Szablon sześciokątnej wizytówki

Ta szare i czerwona heksagonalna wizytówka jest świetna dla osób pracujących w dziedzinie technologii lub naukowych.
14. Szablon podarty wizytówki

Ten minimalnie zaprojektowany szablon Dryicons jest doskonały dla tych, którzy pracują w branży doskonalenia domów.
15. Szablon wizytówki różowej siatki

Ten szablon ilustratora ma uspokajającą kolorystykę, która może działać dla dekoratorów wnętrz, architektów lub projektantów graficznych.
16. Szablon artystycznych wizytówek

Ten kolorowy szablon wizytówki jest świetny dla grafików lub artystów.
17. Nowoczesny szablon wizytówki

Ten nowoczesny szablon wizytówki zawiera wiele różnych projektów do wyboru.
18. Szablon wizytówki fotografa

Ten szablon wizjerski, zaprojektowany jak wizjer, jest fajnym projektem dla fotografów.
19. Szablon wizytówki Realtor

Ta prosta wizytówka autorstwa Freerepika jest przyjazna, ale przekazuje poczucie profesjonalizmu z małymi kolorami kolorów.
20. Szablon wizytówki technicznej

Ta wizytówka w stylu Matrix jest idealna dla osób pracujących w przestrzeni technologicznej.
Wybierając projekt wizytówki, pamiętaj o wrażeniu’D jak ludzie, którzy mają o tobie. Zawsze możesz zmienić kolor kart w Illustrator, dzięki czemu więcej mówi o Twojej marce.
Jeśli potrzebujesz pomocy personalizacji szablonów wizytówek za pomocą Adobe Illustrator, sprawdź nasz ilustrator – podstawowe i zaawansowane kursy, aby uzyskać pomocne wskazówki i porady.
Wyrównaj swoje umiejętności
Zacznij uczyć się za darmo z kursami Goskills
Rozpocznij darmowy okres próbny

Krystal robi wszystko, co marketingowe w Goskills. Jest niedawnym absolwentem Boston University z B.A. w stosunkach międzynarodowych i nieletnich w komunikacji. Kiedy nie ma jej w pracy, możesz znaleźć ją słuchającą podcastów lub oglądania komedii w Netflix.
Szablony wizytówki ilustratora alternatywa
Nasze przesyłanie bez kas, darmowe szablony kart wizytówki i nieskomplikowane funkcje sprawiają, że Marq jest najlepszym wyborem dla ilustratora alternatywnego dla projektowania kart wizytówki.

Jeszcze nie zapisałem się?
Spróbuj.
Utwórz bezpłatne konto, aby zacząć i zacząć projektować teraz.
Zacznij szybko z bezpłatnymi szablonami wizytówki
Zacznij od korzystania z naszych profesjonalnie zaprojektowanych szablonów i zrób to wszystko. Każdy szablon jest całkowicie dostosowywany, aby pasować do marki firmy. Spójrz na niektóre z naszych najpopularniejszych projektów poniżej lub przejrzyj naszą galerię, aby zobaczyć setki więcej.
Szybko i łatwo
Nasz intuicyjny edytor przeciągania i kropki sprawia, że tworzenie treści na marce są szybkie i łatwe.
Więcej funkcji

Rozwiń swoją markę
Zaawansowane szablony blokowanie członków zespołu upoważnia członków zespołu do dostosowania współwłaścicieli szablonów-bez wychodzenia z marki, z kolei zapewnienie, że treść pozostaje spójna.
Więcej funkcji

Wzmocnij swój zespół
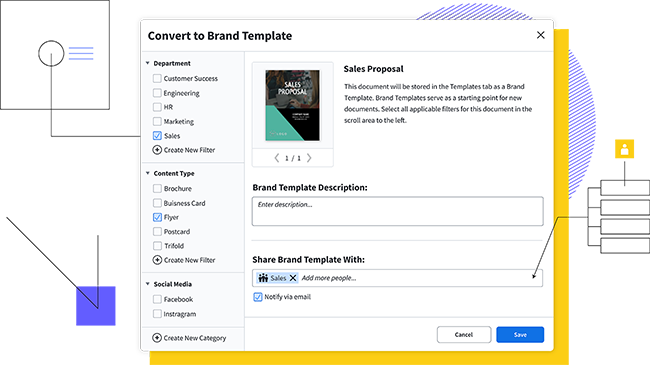
Dziel się szablonami i zasobami marki z wieloma członkami zespołu i przypisz role zespołu do kontroli, kto ma dostęp do czego.
Więcej funkcji

Podświetlania funkcji
Jesteś skończony’Muszę być genialnym projektantem, aby tworzyć piękne treści. Czy ty’Ream zespół jednego lub pięcioosobowego zespołu, nasza platforma szablonów marki ułatwia tworzenie treści i budowanie marki w nowej demokracji projektowej.

Aktywa marki
Przechowuj i pobieraj niestandardowe zasoby marki (takie jak logo, kolory i czcionki) w naszym centrum zasobów, aby uzyskać szybki dostęp.

Zasilana chmurą
W przeciwieństwie do Illustrator, Marq pozwala projektować online, więc Twoje dokumenty są zawsze bezpiecznie przechowywane w chmurze. Zapisz, udostępniaj i wydrukuj, nie martwiąc się o utratę postępów.

Automatyzacja danych
Unikaj nieporęcznego procesu dodawania danych kontaktowych do wielu wariantów kart wizytówki. Dzięki konto premium możesz skonfigurować inteligentne pola, aby automatycznie wprowadzić te informacje.

Łatwy import
Marq integruje się z ulubionymi narzędziami do umieszczania treści na wyciągnięcie ręki. Przenieś tekst z dokumentu Google, zaimportuj plik indesign lub wstaw zdjęcia z Dropbox, Facebook lub Unsplash, abyś mógł skupić się na pracy.


