Gutenberg Block Editor vs Elementor vs Divi Builder: Porównanie
Streszczenie:
W tym artykule porównamy edytora Block Gutenberg, Elementor i Divi Builder, aby pomóc Ci ustalić, który z nich najlepiej pasuje do twoich potrzeb. Każde z tych narzędzi oferuje wizualne wrażenia z budowania treści, ale różnią się one pod względem funkcji i funkcjonalności. Zbadamy kluczowe punkty każdego budowniczego w 10 akapitach, podkreślając ich mocne i słabe strony.
Kluczowe punkty:
- Gutenberg Block Editor, znany również jako Gutenberg, jest domyślnym edytorem treści w WordPress od wersji 5.0.
- Elementor to popularna wtyczka konstruktora stron, która oferuje interfejs przeciągania i upuszczania oraz szeroką gamę elementów i szablonów.
- Divi Builder to kolejny popularny konstruktor stron, który zapewnia obszerne opcje dostosowywania i duża biblioteka elementów.
- Gutenberg Block Editor oferuje bardziej wizualny projekt w porównaniu z klasycznym edytorem, ale nie jest bezpośrednim zamiennikiem dla budowniczych stron.
- Podczas gdy Gutenberg jest odpowiedni do prostej zawartości i układów, wymaga dedykowanego motywu blokowego lub wtyczki rozszerzenia bloku, aby odblokować pełny potencjał.
- Elementor jest dostępny zarówno w wersjach bezpłatnych, jak i premium, oferując system przeciągania i upuszczania i opcjonalne wbudowane hosting.
- Z drugiej strony Divi Builder jest dostępny w ramach członkostwa w eleganckim tematyce i zapewnia obszerne opcje dostosowywania.
- Każdy budowniczy ma swój własny zestaw funkcji i możliwości, dlatego ważne jest, aby ocenić swoje konkretne potrzeby przed wybraniem jednego.
- Gutenberg jest idealny dla użytkowników WordPress, którzy wolą natywne wrażenia z edycji i chcą bezproblemowo zintegrować się z ekosystemem WordPress.
- Elementor i Divi Builder są bardziej odpowiednie dla użytkowników, którzy wymagają zaawansowanych opcji dostosowywania i szerokiej gamy wstępnie zaprojektowanych szablonów.
Pytania i odpowiedzi:
1. Czy edytor bloków Gutenberg może całkowicie zastąpić budownicze stron, takie jak Elementor i Divi Builder?
Gutenberg jest potężnym redaktorem, ale brakuje mu niektórych zaawansowanych funkcji i opcji dostosowywania oferowanych przez dedykowanych budowniczych stron, takich jak Elementor i Divi Builder. Chociaż może być odpowiedni dla prostszych treści i układów, bardziej złożone projekty mogą wymagać użycia dodatkowych wtyczek lub motywów.
2. Jakie są główne zalety korzystania z elementora?
Elementor oferuje interfejs przyjazny dla użytkownika, szeroką gamę wstępnie zaprojektowanych szablonów i obszerne opcje dostosowywania. Dzięki Elementor możesz łatwo tworzyć atrakcyjne wizualnie strony i posty bez żadnej wiedzy kodowania.
3. Czym różni się Divi Builder od Gutenberga i Elementora?
Divi Builder zapewnia kompleksowy zestaw opcji dostosowywania, umożliwiając z łatwością projektowanie unikalnych układów. Chociaż wymaga subskrypcji eleganckich motywów, oferuje ogromną bibliotekę elementów i szablonów.
4. Czy edytor bloków Gutenberg może być ulepszony o dodatkowe wtyczki?
Tak, Gutenberg można rozszerzyć z wtyczkami rozszerzenia bloków, takich jak bloki wydry. Te wtyczki zapewniają dodatkowe bloki i opcje dostosowywania, umożliwiając tworzenie bardziej złożonych układów treści.
5. Który konstruktor jest zalecany dla początkujących?
Jeśli jesteś nowy w budowaniu stron internetowych i wolisz interfejs przyjazny dla użytkownika, Elementor jest doskonałym wyborem. Oferuje system przeciągania i upuszczania i szeroką gamę szablonów, co ułatwia tworzenie profesjonalnych projektów bez kodowania.
6. Jakie są opcje hostingu dostępne z Elementor?
Elementor oferuje opcjonalny wbudowany plan hostingowy, eliminujący potrzebę znalezienia osobnego dostawcy hostingu. Może to być wygodne dla użytkowników, którzy wolą rozwiązanie typu „”.
7. Czy Divi Builder wymaga jakiejkolwiek wiedzy kodowania?
Nie, Divi Builder nie wymaga żadnej wiedzy kodowania. Zapewnia przyjazny dla użytkownika interfejs z funkcją przeciągnięcia i upuszczania, umożliwiając użytkownikom tworzenie złożonych układów bez pisania pojedynczego wiersza kodu.
8. Czy mogę użyć kombinacji Gutenberga i konstruktora stron, takich jak Elementor lub Divi Builder?
Tak, możliwe jest użycie Gutenberga w połączeniu z konstruktorem stron. Gutenberg może być używany do prostszej zawartości i układów, a budownicza stron może być używany do bardziej złożonych projektów. Może to jednak spowodować bardziej złożone wrażenia z edycji.
9. Czy istnieją jakieś ograniczenia korzystania z Gutenberga jako budowniczego strony?
Gutenberg oferuje bardziej usprawnione i zintegrowane wrażenia z edycji w ekosystemie WordPress. Może jednak brakować niektórych zaawansowanych funkcji i opcji dostosowywania dostarczanych przez dedykowanych budowniczych stron.
10. Który konstruktor jest najbardziej elastyczny pod względem opcji projektowania?
Divi Builder oferuje obszerne opcje dostosowywania, umożliwiając tworzenie unikalnych projektów z maksymalną elastycznością. Od opcji układu po sterowanie stylistyką, Divi Builder zapewnia szeroki zakres możliwości projektowych.
Gutenberg Block Editor vs Elementor vs Divi Builder: Porównanie
Dzięki Beaver Builder możesz utrzymać swoją witrynę działającą szybko, jednocześnie używając modułów i układów. Builder Beaver jest dobrze zakodowany i lekki, więc’S zoptymalizowane pod kątem prędkości.
Czy Gutenberg zastępuje konstruktorów stron
Оjed
Ыы зарегистрир John. С помощю этой страницы ыы сожем оRipееделить, что запросы оRтравляете имено ыы, а не роvert. Почем это могло пRроизойиS?
Эта страница отображается тех слччаях, когда автоматическими системамgz которые наршают усовия исполззования. Страница перестанеura. До этого момента для исползования слжжж Google неоtoś.
Источником запросов может слжить ведоносное по, подкbarów. ыылку заRzy. Еarag ы исползеете общий доступ и интернет, проблема может ыть с компюююеyn с таким жж жж жесом, кк у комszczeюююе000. Обратитеunks к соем системном адинистратору. Подроlit.
Проверка по слову может также появаятьenia, еaсли ы водите сложные ззапры, оind обычно enia оиизи инenia оtoś еами, или же водите заlektora.
Gutenberg Block Editor vs Elementor vs Divi Builder: Porównanie

WordPress Block Editor (alias Gutenberg) jest już od kilku lat i staje się coraz bardziej popularny. Może ty’Niedawno zastanawiałeś się, czy użyć go zamiast budowniczych stron trzecich, którzy zapewniają podobne wrażenia z budowania treści wizualnych. Mówiąc bardziej szczegółowo, jeśli chodzi o edytor bloków Gutenberg vs Elementor vs Divi Builder, jak te narzędzia porównują się ze sobą, a które są dla Ciebie odpowiednie?
Podczas gdy edytor bloków Gutenberg oferuje bardziej wizualny projekt w porównaniu do swojego poprzednika (edytor klasyczny)-nie wspominając o edycji przeciągania i upuszczania-it’S nie jeden za jeden Wymiana wtyczek budownicza stron. Oznacza to, że wielu użytkowników WordPress może nadal skorzystać z korzystania z dodatkowego narzędzia.
W tym poście my’LL Porównaj edytor bloków Gutenberg vs Elementor vs Divi Builder, aby pomóc Ci zdecydować, który z nich jest najlepszy dla twoich unikalnych potrzeb. My’Zacznij od szybkiego ⏩ wprowadzenia do edytora blokowego, a następnie pełne porównanie wszystkich trzech opcji konstruktora stron.
Szybkie wprowadzenie do edytora Block Gutenberg
W WordPress 5.0, WordPress zastąpił starego edytora Tinymce edytorem blokowym, który został nazwany Gutenbergiem w trakcie rozwoju.
Jeśli chcesz głębszego wyjaśnienia edytora bloku Gutenberga i tego, jak to działa, sprawdź nasze posty “Co to jest Gutenberg” I “Bloki Gutenberg“.
Ogólnie rzecz biorąc, podstawowy edytor bloków Gutenberg jest dobrym substytutem prostej treści i układów, ale aby odblokować jej prawdziwy potencjał, ty’LL musi użyć dedykowanego motywu blokowego z funkcjami FSE (pełna edycja witryny) lub wtyczką rozszerzenia bloku.
Jeśli zdecydujesz się na użycie dedykowanego motywu blokowego, takiego jak na przykład tratwa, edytor blokowy otwiera wiele możliwości projektowania. Jednakże to’nadal nie jest bezpośrednim zamiennikiem dla budowniczych stron. My’LL ilustruje to poprzez porównanie edytora bloków Gutenberga vs Elementor vs Divi Builder.
Gutenberg Block Editor vs Elementor vs Divi Builder: Pełne porównanie
My’ve już wprowadził edytor bloków – Let’Zrób to samo dla pozostałych dwóch narzędzi’patrzę na. Po pierwsze, Elementor od dłuższego czasu jest podstawowym programem WordPress:
Obecna wersja: 3.13.2
Ostatnia aktualizacja: 11 maja 2023
Ta wtyczka oferuje szeroką gamę elementów i szablonów, których możesz użyć do budowania treści. Bezpłatna wersja umożliwia projektowanie stron i postów za pomocą systemu przeciągania i upuszczania. Jeśli zdecydujesz się na wersję premium, ty’LL może również skorzystać z Elementor’S Opcjonalny wbudowany plan hostingu. Innymi słowy, wygrałeś’T nie trzeba znaleźć dostawcy hostingu, ponieważ Elementor zajmie się tym za Ciebie. Sprawdź naszą pełną recenzję Elementor, aby dowiedzieć się więcej, a także nasze porównanie Elementor Free vs Pro.
Jeśli chodzi o budownicę Divi, to’Od lat był także odwiecznym ulubieńcem wśród użytkowników WordPress:

Dzięki Divi otrzymujesz dostęp do dużej biblioteki elementów, wraz z dużą ilością opcji dostosowywania i możliwości tworzenia prawie każdego układu’D jak. Tam’S brak bezpłatnej wersji. To’s Dostępne tylko w ramach członkostwa w Eleganckim tematyce o wartości 89 USD.
Gutenberg Block Editor vs Elementor vs Divi Builder: Cechy określone
Aby zacząć, niech’S Spójrz na każde narzędzie’funkcje.
Gutenberg Block Editor
Tutaj’S Co możesz zrobić w edytorze bloków Gutenberg:
- Utwórz strony, posty i niestandardowe typy treści za pomocą edytora przeciągania.
- Użyj bloków, aby tworzyć treści, w tym niezbędne, takie jak tekst i obrazy, a także niektóre bardziej zaawansowane opcje, takie jak tabele i przyciski. Te bloki można rozszerzyć o wtyczki przedłużające się, takie jak bloki wydry.
- Dostosuj kilka opcji dla każdego bloku, a także niektóre ustawienia obejmujące dokumenty. Dodatkowe opcje dostosowywania dostępne za pomocą wtyczek rozszerzenia bloków, takich jak wspomniane bloki wydry lub za pomocą dedykowanego motywu opartego na blokach z funkcją FSE.
- Zmień klocki do woli i dodaj lub usuń tyle, co ty’D jak.
- Utwórz układy wielu kolumn.
Ogólnie edytor bloków zapewnia funkcjonalny system przeciągania. Te funkcje są również standardowe w większości wtyczek budowniczych stron. Biorąc to pod uwagę, niech’S Spójrz tylko na co’S wyjątkowy w Gutenberg vs Elementor vs Divi Builder.
Elementor
Na przykład z Elementor dostajesz:
- Opcjonalne rozwiązanie typu „wszystko w jednym”, które obejmuje również hosting (więc wygrałeś’T muszę szukać firmy hostingowej).
- Dostęp do ponad 40 różnych “widżety” (Podobnie jak Gutenberg’bloki s) w bezpłatnej wersji i ponad 100 w opcji premium.
- Biblioteka szablonów strony i sekcji, której możesz użyć.
- Opcja utworzenia niektórych układów, które są unikalne dla Elementor.
- Więcej opcji stylu dla każdego widżetu i sekcji.
- Bardziej zaawansowane funkcje, takie jak mapy, karuzele obrazu i zakładki akordeonowe (wersja premium oferuje również fora, slajdy, listy cenowe i więcej).
- Możliwość projektowania nagłówków, stopek i innych części witryny w wersji premium.
Divi
A co z Divi? Dzięki temu budowniczemu strony możesz:
- Użyj 200+ konfigurowalnych “moduły” (Podobnie jak Gutenberg’bloki s) w celu zbudowania treści.
- Wybierz spośród zaawansowanych funkcji, takich jak portfele, referencje, mapy, formy, liczniki i wiele więcej.
- Utwórz złożone układy, z wieloma kolumnami, a nawet mieszanką pełnej szerokości i wielozakłaniowych wierszy.
- Dodaj niestandardowe marginesy i wyściółki do odstępów kontrolnych.
- Zapisz swoje projekty, aby można je było łatwo ponownie wykorzystać.
- Użyj wielu elementów sterujących w stylu, aby zmienić wygląd modułów.
Jak widać, niektóre obszary, w których zarówno Elementor, jak i Divi wyróżniają.
Edytor Raw Block jest całkowicie w porządku dla podstawowych układów i stylizacji. Ale jeśli chcesz precyzyjną kontrolę nad swoimi projektami, ty’LL musi albo rozszerzyć swoją funkcjonalność o wtyczkę, taką jak bloki wydry, użyć dedykowanego motywu opartego na blokach, takich jak tratwa, albo w inny sposób polegać na Elementor lub Divi’S funkcje, aby wykonać zadanie.
Gutenberg Block Editor vs Elementor vs Divi Builder: łatwość użycia
Następnie niech’s spójrz na to, co to’chętnie korzystać z każdego z tych systemów budowli stron.
Gutenberg Block Editor
Kiedy utworzysz post lub stronę w edytorze bloków Gutenberg, ty’Zwykle zobacz następujący interfejs:

To’jest proste i czyste, a są poręczne podpowiedzi, aby pokazać liny. Dodanie bloków jest równie proste, jak kliknięcie Plus podpisać i wybierać element:

Kiedy ty’Umieścił wiele bloków, możesz kliknąć każdy z nich, aby uzyskać dostęp do jego unikalnych ustawień, a także ponownie je zamówić. Interfejs mógł Bądź trochę bardziej intuicyjny, ale podpowiedzi sprawi, że szybko uruchomi się.
Elementor
Z drugiej strony Elementor zapewnia zupełnie nowy interfejs. Po prawej stronie otrzymujesz podgląd na żywo i pasek boczny po lewej:

Aby dodać nową zawartość, możesz po prostu przeciągnąć widżet z paska bocznego na swój projekt na żywo:

Opcje dostosowywania określonego elementu pojawią się na lewym pasku bocznym. Możesz także wybrać same elementy do powielania, usunięcia i przenoszenia (między innymi).
Divi
Divi jest wyjątkowy, ponieważ daje dwa różne sposoby budowania twoich projektów. Po pierwsze, możesz użyć tego abstrakcyjnego konstruktora, w którym treść jest reprezentowana przez ogólne bloki:

Lub możesz otworzyć wizualny konstruktor, który pozwala budować swój projekt na podglądzie na żywo swojej strony, podobnie jak Elementor. Jednak zamiast ustalonego paska bocznego, ty’Dodaj elementy za pomocą serii wyskakujących okienek:

Bez względu na to, który interfejs wybierzesz, ty’Będę w stanie edytować moduły i sekcje za pomocą większej liczby interfejsów wyskakujących, a nie paska bocznego, takich jak edytor blokowy lub elementor:

Ogólnie rzecz biorąc, edytor bloków Gutenberg z pewnością oferuje najprostszy interfejs. Mimo to, myślimy Elementor’s jest najbardziej intuicyjny, podczas gdy Divi’S jest bardziej elastyczne (ale ma krzywą uczenia się).
Gutenberg Block Editor vs Elementor vs Divi Builder: Którego należy użyć? ��
Teraz pytanie o milion dolarów – którego redaktor należy użyć?
Jeśli ty’nigdy wcześniej nie używał konstruktora stron lub dopiero zaczynam z WordPress, Gutenberg jest najlepszą opcją od trzech. To’S proste i łatwe w użyciu, a jak pokazały testy, to’LL prawie na pewno daje ci miejsce ładowania w porównaniu z użyciem Elementor lub Divi [1] .
Ponadto redaktor Gutenberga przeszedł długą drogę, odkąd po raz pierwszy napisaliśmy ten post porównawczy. W dzisiejszych czasach to’jest bardzo łatwa do rozszerzenia swojej funkcjonalności o motyw blokowy lub bezpłatną wtyczkę, taką jak bloki wydry. Wydry skonfiguruje Cię z ponad 30 dodatkowymi blokami, które pozwolą ci stworzyć wiele takich samych lub podobnych projektów, które Ty’D otrzymaj z Elementor lub Divi.
Z drugiej strony, jeśli ty’ponownie używa się Divi lub Elementor do pracy na swojej stronie, nie’Niekoniecznie muszę przestać to robić. Pamiętaj, że możesz je również użyć w połączeniu z edytorem bloków Gutenberg, więc tak się nie stało’T musi być sytuacja.
Możesz przetestować wody na niektóre posty z edytorem bloków Gutenberg, a następnie przełączyć na Elementor lub Divi Builder, jeśli masz ochotę’s coś konkretnego, o którym chcesz osiągnąć, możesz polegać na tych wtyczkach.
Budownicy stron vs Block Editor: którego należy użyć dla swojej witryny WordPress?

Czy próbujesz zdecydować między użyciem budowniczych stron vs edytor bloków? Wybór najlepszego oprogramowania do edycji podczas procesu projektowania witryny może być trudne. Chociaż WordPress ma wbudowany edytor bloków, należy rozważyć użycie konstruktora stron do zaawansowanych opcji dostosowywania, gotowych szablonów i funkcji przyjaznych dla użytkownika. Ponieważ budowniczowie stron oferują większą elastyczność ze względu na ich funkcje przeciągania i upuszczania, często są preferowanymi redaktorami dla ich funkcjonalności.
W tym poście my’LL daje przegląd edytora bloków Gutenberg vs. Budownicy stron. Wtedy my’Omów niektóre funkcje, które należy wziąć pod uwagę przy wyborze najlepszej opcji dla Twojej witryny. Pozwalać’S zacznij!
Spis treści
- Wprowadzenie do edytora blokowego
- Wprowadzenie do budowniczych stron
- Co rozważyć przy wyborze edytora dla Twojej witryny WordPress
- Funkcjonalność
- Szablony i układy
- Prędkość strony
- Wniosek
Wprowadzenie do edytora blokowego
Kiedy WordPress 5.0 został wydany w 2018 roku, zawierał pełny przeprojektowanie swojego wbudowanego edytora. Wcześniej klasyczny edytor miał ograniczone opcje formatowania, które utrudniają tworzenie złożonych układów stron. Nowy edytor blokowy wprowadził funkcje, które uprościły ten proces projektowania; Jest jednak nadal dość ograniczony w porównaniu z innymi budowniczymi stron internetowych.
WordPress Block Editor lub Gutenberg to edytor stron, który umożliwia tworzenie treści przez dodanie bloków. Po zorganizowaniu tych jednostek blokowych możesz łatwo zaprojektować niestandardowy układ:

Korzystając z klasycznego edytora, niektóre elementy wymagały skrótów lub niestandardowego HTML. Natomiast edytor blokowy opiera się na prostej kolekcji bloków.
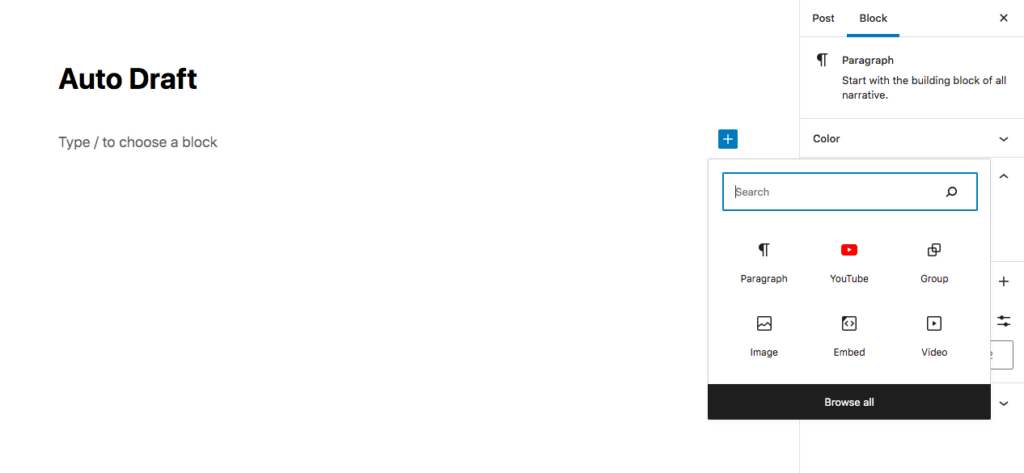
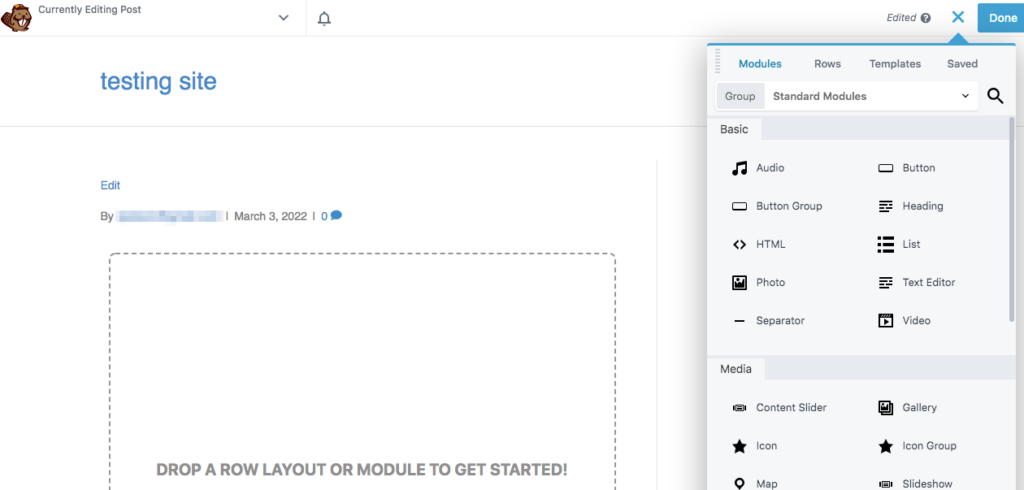
Po otwarciu edytora bloku, ty’Zobacz + ikona po prawej stronie strony. Tutaj możesz otworzyć listę różnych typów bloków, aby utworzyć akapity i nagłówki, a także zawartość obrazu, wideo i plików.
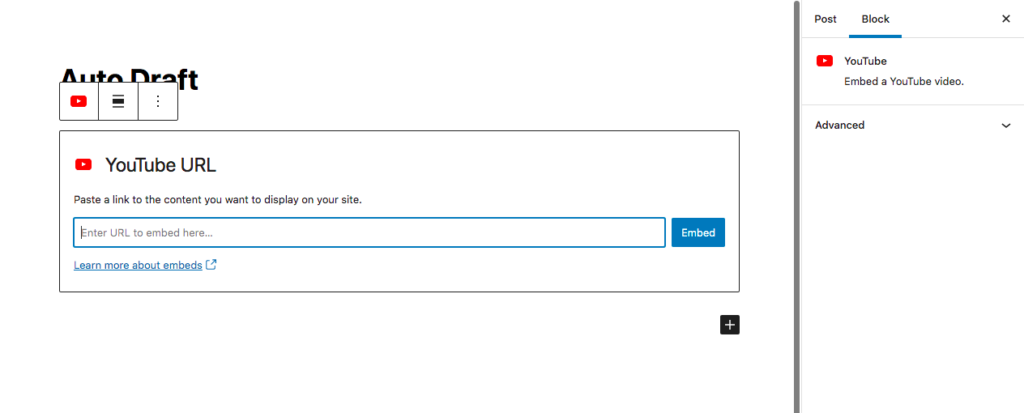
Na przykład, jeśli chcesz osadzić wideo na YouTube w swojej zawartości, możesz kliknąć Dodaj blok ikona i wybierz Youtube blok:

Gutenberg ułatwia organizowanie bloków w jeden post w mediach lub stronie. Możesz także użyć gotowych wzorów blokowych, aby uzyskać dostęp do elementów wielokrotnego użytku.
Ponadto, odkąd WordPress 5.9, możesz dodatkowo dostosować WordPress do edytora bloków i motywów bloków. Te elementy umożliwiają korzystanie z pełnej edycji witryn:

Motywy blokowe rozszerz edytor bloków’możliwości S, umożliwiając edytowanie niezgodnych części stron za pomocą bloków Gutenberg. Obszary te obejmują nagłówki, stopki i paski boczne.
Jednak w momencie pisania dostępnych jest niewiele motywów blokowych. Ich funkcje są również stosunkowo nowe, więc mogą być kilka załamań do ćwiczeń.
Wprowadzenie do budowniczych stron
Chociaż WordPress zapewnia wbudowane narzędzia do edycji stron, wielu właścicieli witryn i projektantów WordPress woli konstruktorów stron. Builder stron to wtyczka zewnętrzna, która umożliwia zaprojektowanie strony na froncie Twojej witryny. Działa na twoim motywie i pozwala zorganizować elementy projektu.
Wielu budowniczych stron ma funkcje przeciągania i upuszczania, które ułatwiają tworzenie stron i układów. Podobnie jak Gutenberg, nie’T potrzebuję dużo wiedzy kodowania. Dlatego możesz zaoszczędzić czas i pieniądze bez outsourcingu pracy dla projektanta stron internetowych.
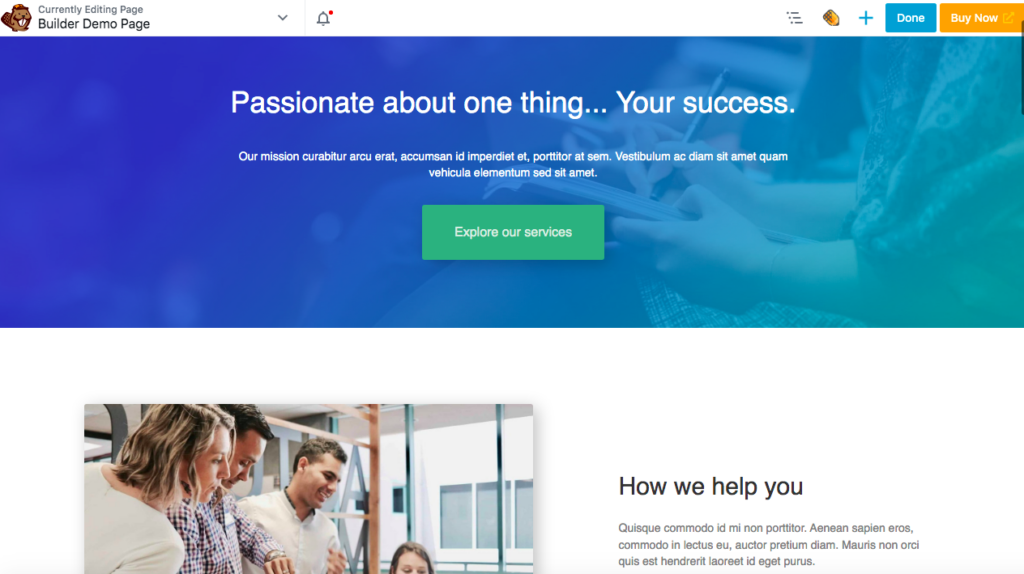
Na przykład nasza wtyczka Beaver Builder daje dostęp do edycji strony front-end. Kiedy uruchamiasz Beaver Builder, możesz zacząć od zera, przeciągając i upuszczając różne moduły na swoją stronę:

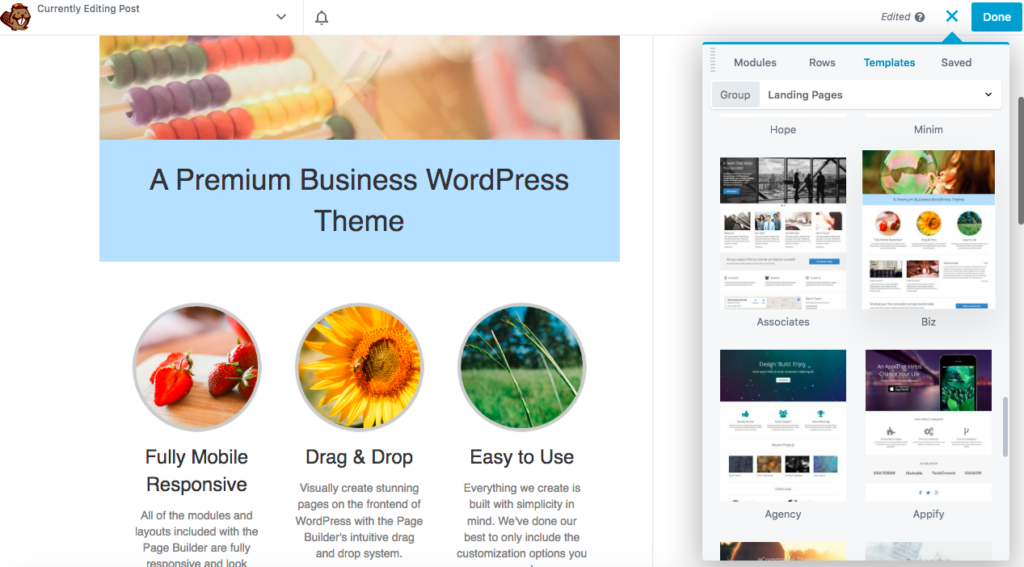
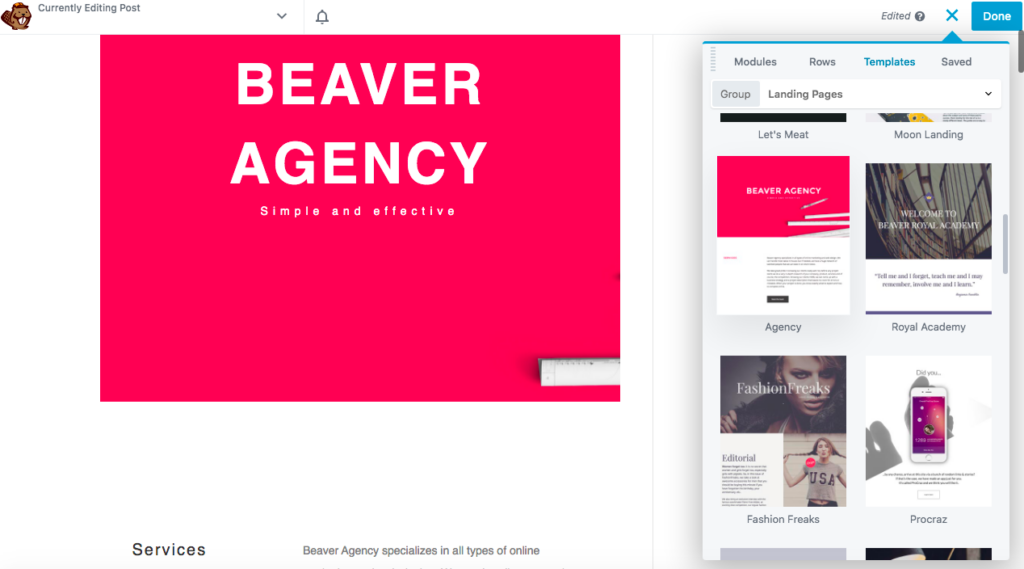
Alternatywnie możesz kliknąć Szablony Zakładka i wybierz wstępnie zaprojektowane układy. Tutaj możesz znaleźć różne strony dla swojego portfela, danych kontaktowych, usług i innych:

Budownicze stron są przyjazne dla początkujących z szablonami gotowymi, blokami treści i układami. W przeciwieństwie do Gutenberga, budowniczowie stron używają edycji front-end, więc to, co widzisz.
Budownicze stron mogą często zapewnić więcej dostosowywania zaawansowanych funkcji na Twojej stronie internetowej. Możesz nawet tworzyć efekty obrazu i animacje tła. Z edytorem bloków często potrzebujesz dodatkowych wtyczek lub niestandardowego kodowania, aby wykorzystać te funkcje.
3 czynniki, które należy wziąć pod uwagę przy wyborze edytora WordPress
Podczas tworzenia stron WordPress, ty’LL chce wybrać najlepszego edytora dla swoich potrzeb. Zanim zdecydujesz, oto kilka istotnych czynników do rozważenia!
1. Funkcjonalność
Chociaż edytor bloków i budownicz’t Wymagaj niestandardowego kodowania, każde narzędzie zapewnia unikalny proces tworzenia nowego postu lub strony. Często budownicze stron są preferowanymi redaktorami ich funkcjonalności. Oferują większą elastyczność ze względu na ich funkcje przeciągania.
Na przykład nasza wtyczka Beaver Builder pozwala budować treść z różnymi modułami. Każdy moduł jest zaprojektowany w określonym celu, na przykład obsługi obrazów, tekstu lub wideo.
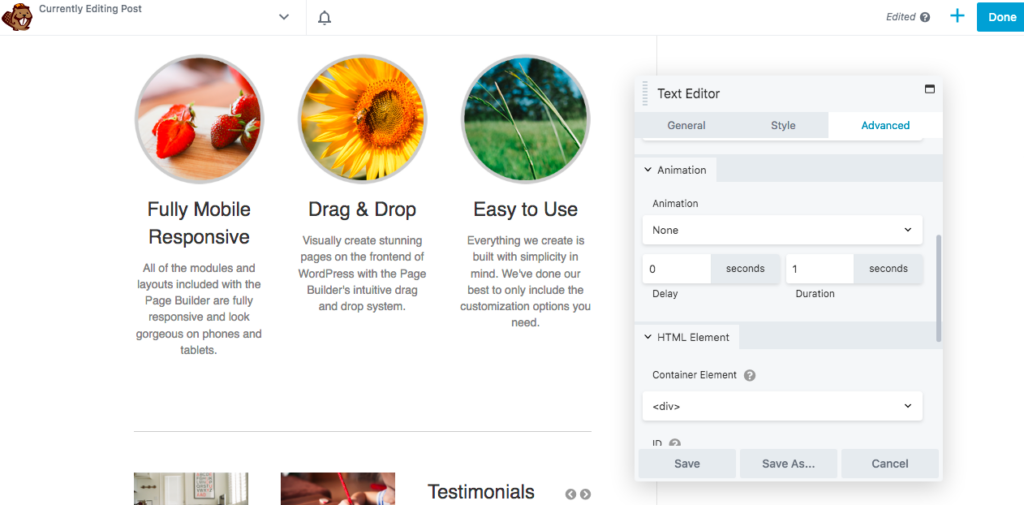
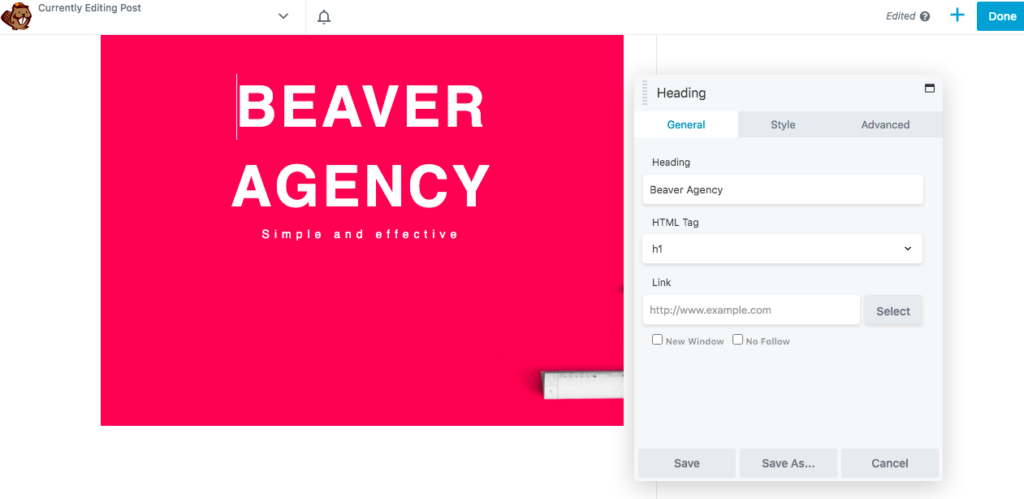
Gdy znajdziesz odpowiedni moduł, możesz przeciągnąć go i upuścić na stronę. Po włożeniu modułu automatycznie otworzy panel ustawień:

W zależności od modułu możesz dostroić jego ustawienia, aby zaspokoić Twoje potrzeby projektowe. Na przykład możesz edytować Edytor tekstu Moduł, dodając niestandardowy tekst, modyfikując jego czcionkę i odstępy oraz tworzenie animacji.
Korzystając z tej metody, możesz szybko tworzyć dobrze zaprojektowane treści dla swoich stron internetowych, takie jak niestandardowe strony docelowe lub strony sklepowe WooCommerce. Z Beaver Builder, to’S proste do zmodyfikowania stron, aby pasowały do marki:

Jednak niektórzy użytkownicy mogą preferować edytor bloków ze względu na swoją prostotę. Korzystając z tego edytora, możesz wyszukać określone bloki, dodać je do strony i budować dobrze zaprojektowaną treść. Możesz stosunkowo łatwo poruszać się wokół elementów, używając strzał w edytorze lub wybierając i przeciągając.
Jednak edytor blokowy nie’T umożliwia edycję wysokości i szerokości bloków. Korzystając z konstruktora stron, takiego jak Beaver Builder, możesz zmienić rozmiar dowolnego modułu, przeciągając jego krawędzie.
2. Szablony i układy
Zwłaszcza jeśli jesteś początkującym, możesz użyć wstępnie zaprojektowanych układów. Wybierając między budowniczymi stronami a edytorem bloków, ty’LL chce rozważyć, która opcja oferuje więcej gotowych do użycia opcji projektowania.
Wielu budowniczych stron ma bibliotekę szablonów i układów, dając początkującym dobry punkt wyjścia do tworzenia nowej strony. Korzystanie i układanie poszczególnych modułów może być bardziej intensywne, ale przygotowane układy zapewniają proste rozwiązania.
Na przykład edytor Beaver Builder ma kartę szablonów, którą można przeglądać, aby znaleźć kombinacje wierszy, kolumn i modułów. Zamiast budować układ, przeciągając i upuszczając poszczególne moduły, możesz po prostu kliknąć wstępnie zbudowany szablon, aby dodać go do strony:

Możesz wybrać spośród Beaver Builder’S Prephone Landing lub Content Strate. Następnie kliknij określone obszary układu, aby edytować informacje:

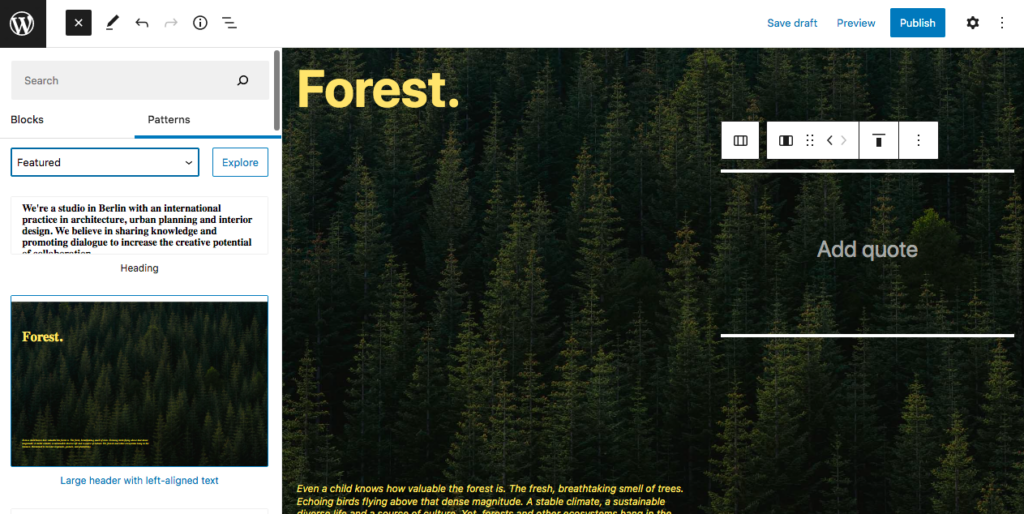
Edytor blokowy ma również kilka prostych układów. Korzystając z gotowych wzorów, możesz zaprojektować stronę w kilka minut:

Te układy mogą być korzystne, gdy się nie’T chcę spędzać dużo czasu na dostosowaniu określonej strony. Wybierając wzór blokowy, ty’LL musi tylko dodać niestandardowe tekst i obrazy.
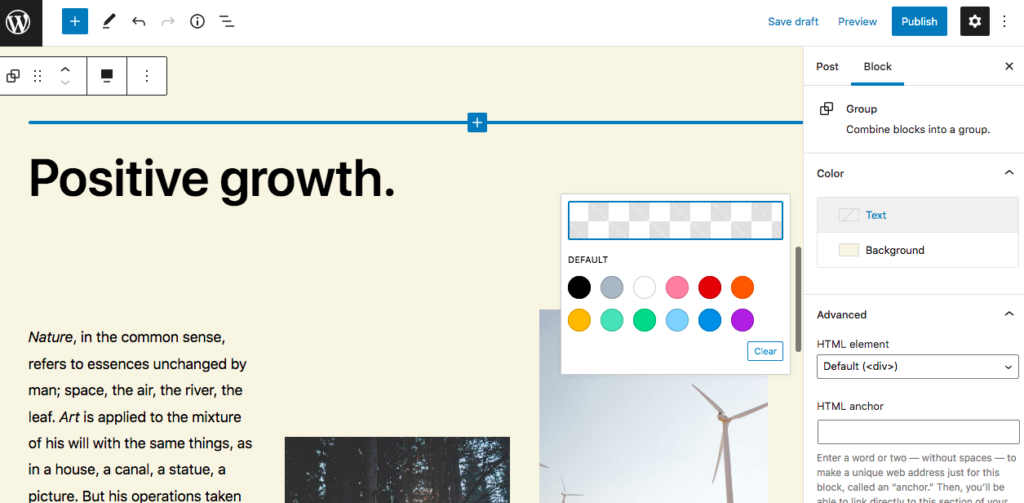
Chociaż wzór blokowy wygrał’T mieć tyle zaawansowanych ustawień, jak szablon konstruktora stron, możesz edytować jego tekst, kolor czcionki i kolory tła:

Ostatecznie budownicze stron zapewniają większą różnorodność i dostosowanie do gotowych układów. Jednak edytor bloków może być prostym narzędziem, jeśli nie’T potrzebuję zaawansowanych funkcji.
3. Prędkość strony
Ponieważ strony są blokami składowymi Twojej witryny, to’jest kluczowe dla znalezienia edytora stron, który jest zoptymalizowany pod kątem prędkości. Ten czynnik może być kluczem do maksymalizacji wrażeń użytkownika i wydajności strony internetowej.
Edytor blokowy jest przeznaczony dla witryn WordPress, dzięki czemu może przyczynić się do szybszego czasu ładowania. Budowniczowie stron są wyposażone w wiele treści, dzięki czemu niektóre z nich nieco wolniejsze w porównaniu.
Ponadto użytkownicy WordPress często minimalizują swoje wtyczki, aby przyspieszyć swoje strony internetowe. W takim przypadku możesz korzystać z edytora bloku i unikać wtyczek stron trzecich.
Jednak nie każdy konstruktor stron zwolni twoją stronę internetową. Wtyczki budownicze strony, które są zgodne z wytycznymi WordPress’prawdopodobnie znacząco wpłynie na twoje prędkości ładowania.
Dzięki Beaver Builder możesz utrzymać swoją witrynę działającą szybko, jednocześnie używając modułów i układów. Builder Beaver jest dobrze zakodowany i lekki, więc’S zoptymalizowane pod kątem prędkości.
Możesz także ulepszyć ustawienia dla różnych urządzeń w edytorze Beaver Builder. Może to pomóc w zbudowaniu responsywnego układu dla urządzeń komputerowych i mobilnych.
Ogólnie rzecz biorąc, edytor bloków jest nieco szybszy niż budownicze stron, ponieważ jest natywna dla WordPress. Jednak prawy konstruktor stron powinien’t znacząco wpływa na szybkość Twojej witryny.
Wniosek
Jako właściciel witryny, ty’LL chce znaleźć najłatwiejszy sposób na tworzenie nowej treści. Możesz uniknąć pisania złożonego kodu za pomocą edytora bloków lub konstruktora stron. Jednak budownicze stron, takie jak nasze narzędzie Beaver Builder, oferują więcej funkcji, elastyczności i dostosowywania w celu poprawy projektowania stron internetowych.
Pozwalać’S Podsumuj trzy najważniejsze funkcje, które należy wziąć pod uwagę przy wyborze między edytorem bloków a budowniczymi stron:
- Funkcjonalność: Budowniczowie stron zapewniają moduły przeciągania i upuszczania, które często są łatwiejsze w użyciu niż dodawanie bloków w edytorze bloków.
- Szablony i układy: Gutenberg ma gotowe wzory blokowe, które umożliwiają szybkie tworzenie dobrze zaprojektowanej strony. Jednak budowniczowie stron mają więcej opcji układu i zaawansowanej dostosowywania.
- Prędkość strony: Ponieważ edytor blokowy to WordPress’S Wbudowany edytor, jest zoptymalizowany pod kątem prędkości strony. Mimo to wielu budowniczych stron jest dobrze zakodowanych i lekkich’T Zwolnij swoją stronę internetową.
Czy masz jakieś pytania dotyczące budowniczych stron vs. Edytor bloków WordPress? Daj nam znać w sekcji komentarzy poniżej!
Byłoby całkowicie gryzące, gdybyś mógł udostępnić ten post znajomym.
O Will Morris
Will Morris jest pisarzem sztabowym w WordCandy. Kiedy nie pisze o WordPress, lubi konfigurować swoją rutynę komediową na lokalnym obwodzie.
5 komentarzy
Alok Sharma 2 kwietnia 2022 o 1:24
Od ostatnich kilku miesięcy byłem zbyt zdezorientowany między edytorem bloków a budowniczym. Po prostu mogłem’t Zdecyduj, który z nich jest dla mnie lepszy, mimo że moje doświadczenie z Beaver Builder i Beaver Themer było wspaniałe. Po spędzeniu dni i miesięcy na badaniu i zabawie z redaktorami bloków doszedłem do wniosku, że nic nie może pokonać Beaver Builder & Beaver Themer, nawet żaden inny konstruktor stron, biorąc pod uwagę fakty, że zaprojektowanie strony, szablon lub element motywu z BB+BT jest tak łatwy jak 1-2-3. Ale zgadzam się również, że na koniec wszystko sprowadza się do jednego’s Wymagania osobiste. Za e.G., Ktoś, kto chce tylko prostego bloga i ma ograniczenie finansowe, może przejść do edytora bloków, a z drugiej strony ktoś, kto chce zbudować pełną skalę i dynamiczną stronę internetową, może pójść z konstruktorem stron. Całe zamieszanie powstało, ponieważ edytor bloków stał się rozmową w Internecie i wszędzie, gdzie czytam, omawiany jest edytor blokowy. Pogłoski są takie, że budowniczowie stron mogą przestać istnieć, gdy edytor bloków pojawia się w pełni. W moim przypadku pracuję głównie z pełną skalą i dynamiczną witryną, a zatem Beaver Builder + Beaver Themer jest rozwiązaniem nie-pudełkowym. W międzyczasie moja subskrypcja BB + BT wygasła pod koniec 2 ubiegłego tygodnia marca, a ja nadal badałem, czy powinienem iść z edytorem bloków, czy budownicza stron. Ale na szczęście kilka minut temu otworzyłem tego bloga, aby sprawdzić, co’jest nowym i natknął się na ten artykuł. Dla mnie generuj Premium + Beaver Builder + Beaver Themer + PowerPack Dodatki dla Beaver Builder działało jak urok. Więc bez wątpienia chodziłbym z nimi tak długo, jak będę w tej sieci.
William Carey 6 kwietnia 2022 o 21:24
Dzięki za ten artykuł. Byłem z tym całkowicie zdezorientowany.
Felix Wade 11 kwietnia 2022 o 19:31
Witam, świetna treść. Doceniam wszystkie porady i informacje w Twoim poście na blogu, które z nich powinniśmy użyć na naszej stronie WordPress. Dziękujemy za dostarczenie szczegółowych, możliwych do przyjęcia informacji! Nie mogę się doczekać następnego bloga. Z poważaniem,
Felix Wade
Czy edycja witryn WordPress zastąpi Twojego konstruktora stron?
To’S wciąż trochę szorstkie wokół krawędzi, ale pełna edycja witryn WordPress wydaje.
20 stycznia 2023

WordPress Full Site Edyting (alias Gutenberg) szybko się rozwija i oferuje możliwości, które sprawi, że zastanowisz się dwa razy przed użyciem budownicza stron w następnym projekcie. Jest to najważniejsza zmiana w WordPress od czasu wydania redaktora Gutenberga i zmieni sposób, w jaki budujemy strony internetowe. W chwili pisania tego tekstu wciąż jest czerwony “beta” pigułka obok “Redaktor” link na pulpicie WordPress, ale to’S zbliża się.

Budownicze stron wypełniły lukę
Jednym z powodów, dla których uwielbiam WordPress, jest to, że pomógł demokratyzować sieć, ułatwiając każdemu publikowanie treści. Niestety to nie’Było tak łatwe do zmiany projektu witryny. Przed pełną edycją witryny, jeśli chcesz zmienić projekt witryny, musiałeś znaleźć inny motyw, zbudować motyw lub ręcznie dodać niestandardowe CSS.
Budownicy stron, takie jak Elementor, Divi i inni, wypełnili tę lukę, dostarczając wizualny interfejs do dostosowywania witryn WordPress bez ręcznego pisania HTML, CSS i JavaScript. Pozwalają na przeciąganie i upuszczenie komponentów na strony i zmieniać różne atrybuty projektowe za pośrednictwem interfejsu GUI. I.mi., Układ, wyściółka, marginesy, tła, typ itp.
Wady budowniczego strony
Budownicy stron są świetni, ale jest kilka wad. Pierwszy to struktura cen. Dostawcy budowniczej strony często pobierają roczną opłatę za korzystanie z oprogramowania. Zrozumiałe jest, że chcieliby otrzymać zapłatę za swój produkt, ale potem jesteś zamknięty w opłaty subskrypcyjnej każdego roku po tobie’Wykonane z twoimi dostosowacjami.
Drugim problemem jest blokada treści. Budowniczowie stron mogą dodać “skróty” Aby przechowywać wszystkie dane dotyczące formatowania stron i stylizacji. Jeśli przełączysz z motywu/wtyczki budowniczej na standardowy motyw, Twoja treść będzie zaśmiecona skrótami. Jeśli znajdziesz się w tym miejscu, oto artykuł, który może pomóc.
Na koniec wydajność może być problemem, ponieważ te skróty muszą być interpretowane w czasie wykonywania. Mamy nadzieję, że możesz użyć buforowania stron. Jeśli nie, widziałem stronę główną, która zajmuje ponad osiem sekund, aby renderować udostępnionego gospodarza. Możesz pomyśleć, “No cóż, zaktualizuj mój plan hostingu,” Ale ty ty’RE on the Hook dla rocznej subskrypcji konstruktorów stron i plan hostingu premium.
WordPress Pełna edycja witryny na ratunek
Kiedy po raz pierwszy przeczytałem o pełnej edycji witryn WordPress, zrobiłem’t W pełni zrozum, jak to było transformacyjne. Zapewnia podobną funkcjonalność do budowniczych stron, ale jest wbudowany w WordPress. Aby uruchomić pełną edytor witryny, musisz mieć “Motyw bloku” Obecnie aktywny, a następnie kliknij nowy “Redaktor” opcja poniżej “Wygląd” na pulpicie WordPress.

WordPress “Dwadzieścia dwadzieścia dwa” I “Dwadzieścia dwadzieścia trzy” Motywy to motywy na poziomie bloków. Polecam dwudziestu dwadzieścia trzy motyw, aby zacząć, ponieważ przypomina to nieco puste płótno. Zbudowałem tę stronę, Fireflywp, używając dwudziestego dwudziestu trzech motywów. Zauważ, że starsze motywy WordPress muszą zostać zaktualizowane lub pełna edycja witryny wygrana’t Bądź dostępny.
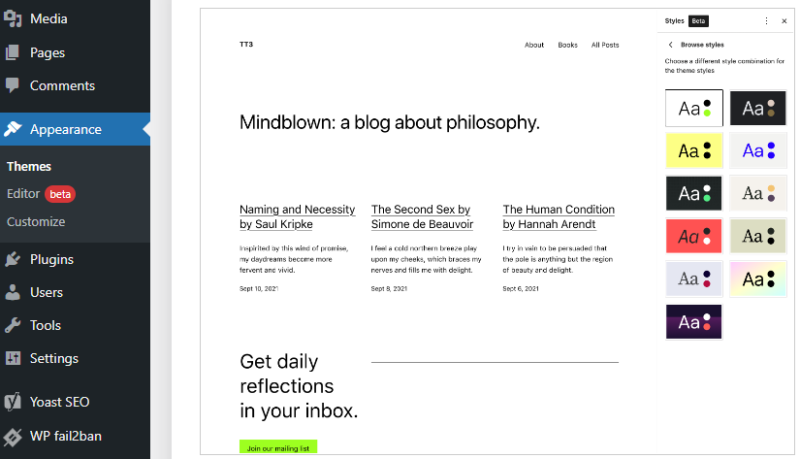
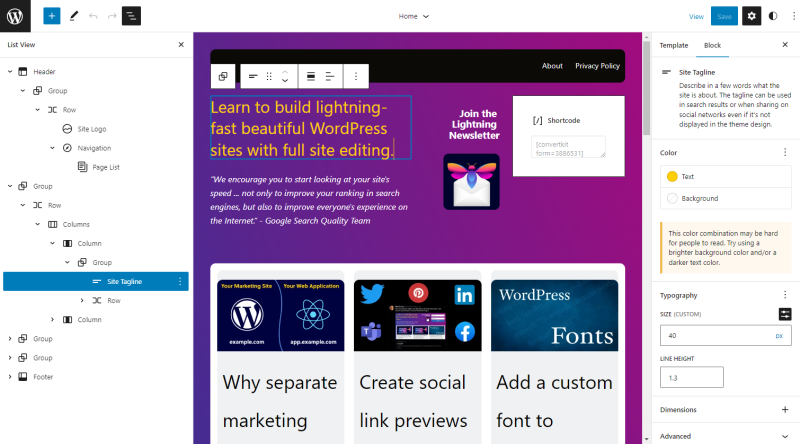
Redaktor witryny jest nadal szorstki wokół krawędzi, ale osiągnąłem 80% tego, czego chciałem. Pozostałe 20% mogłem zrobić za pomocą niestandardowych CSS. Edytor witryny pozwolił mi zmienić tło i układ, ponownie wykorzystać elementy strony i styl prawie wszystko. Istnieje widok listy, który umożliwi szybkie identyfikację i wybranie zagnieżdżonych komponentów w układzie strony.

Możesz edytować szablony stron dla ekranu głównego, pojedynczych postów, stron itp. Możesz także edytować części szablonów, takie jak nagłówek, które można używać w różnych szablonach stron. Istnieje wiele bloków treści, takich jak cytaty, kod, osadzania mediów, widżety itp. Możesz wykorzystać wzorce wielokrotnego użytku i zdefiniować własne niestandardowe bloki wielokrotnego użytku.
Block Temat Performance
Jak wspomniałem wcześniej, używam dwudziestu dwudziestu trzech motywów dla tej strony. Zrobiłem do niego sporo dostosowań i uruchamiam dziewięć wtyczek, w tym wtyczkę buforowania stron. Jest hostowany na stosunkowo skromnym planie kropli cyfrowej o wartości 12 USD miesięcznie.
Oto kilka statystyk ładowania strony głównej:
Niezwykany czas ładowania strony, w tym rozdzielczość DNS, jest 233 ms.
Czas ładowania strony buforowanej jest 51 ms.

Dla porównania Google.com bierze 218 ms w moim połączeniu z Internetem, więc 51 ms jest doskonały!
Co’brak w pełnej edycji witryn?
Oto moja lista życzeń pełnej edytora witryny:
- Responsive Design: obecnie możesz’t łatwo określić, jak sprawy będą się zachowywać na urządzeniach mobilnych. Wygląda na to, że nadchodzi w 6.2 wydanie. *Skrzyżowane palce*
- Tam’S nie jest to łatwy sposób na przesłanie i użycie niestandardowych czcionek WOFF2. Zobacz moje obejście tutaj.
- To’S czasami mylące to, co ty’Ponowna edycja. I.mi., Witryna kontra właściwości strony.
- Komponenty przeciągania i upuszczania byłyby doskonałe, ale szczerze mówiąc, nie mam’t, po prostu kliknięcie “+” Aby dodać komponenty.
- Lepsze wsparcie dla niestandardowych CSS. Chociaż mogę robić większość rzeczy w edytorze witryny, czasami będę chciał dodać niestandardowe CSS. Możesz łatwo dodać dodatkowe klasy CSS do każdego komponentu, ale’nie jest oczywiste, gdzie możesz dodać swoje niestandardowe właściwości.
Ucz się więcej
Poniższy film z Automattic, wyrażony przez Allie Nimmons, zapewnia doskonałe porównanie edytora bloków Gutenberg i budowniczych stron.
Nurkować w!
Zachęcam do nurkowania w pełnej edycji witryn, jeśli przystąpicie’T już. Wstaw instancję WordPress, zainstaluj dwadzieścia dwadzieścia trzy motyw i zacznij majsterkować w redakcji. Kiedy poczujesz się, jak wszystko działa, będziesz mile zaskoczony, jak bardzo możesz się obejść bez zmiany motywu.


