Streszczenie
Artykuł „Jak przetestować kompatybilność przeglądarki dla HTML5”, omawia znaczenie nadążania za wsparciem HTML5 i przeglądarki. Zapewnia listę zasobów, które mogą pomóc programistom na informowanie o nowych funkcjach i aktualizacjach. Dodatkowo wyjaśnia kluczowe cechy HTML5 i powody, dla których korzystanie jest korzystne. Artykuł zagłębia się również w temat kompatybilności przeglądarki dla HTML5, podkreślając znaczenie zapewnienia spójnego wrażenia użytkownika w różnych przeglądarkach, platformach i urządzeniach.
1. Czy Google Chrome używa HTML5?
Tak, Google Chrome używa HTML5. Artykuł wspomina, że Google Chrome AutoupDates z każdą wersją, która zapewnia, że najnowsze funkcje HTML5 są dostępne dla użytkowników. Zaleca także zasoby takie jak chromestatus.com i programiści.Google.COM do śledzenia implementacji funkcji HTML5 w Chrome.
2. W jaki sposób programiści mogą nadążyć za obsługą HTML5 i przeglądarki?
Aby nadążyć za obsługą HTML5 i przeglądarki, programiści mogą wykorzystywać zasoby takie jak chromestatus.com, programiści.Google.com, @chromidev, blog z wydania Chrome, czy mogę użyć, notatki z wydania Firefox, The Burning Edge i blog Petera Beverloo. Zasoby te dostarczają aktualizacji, ogłoszeń i zasięgu zmian HTML5 i przeglądarki.
3. Jaką rolę odgrywa HTML5 w interfejsie użytkownika aplikacji internetowej?
HTML5 odgrywa ważną rolę w interfejsie interfejsu użytkownika (interfejs użytkownika) aplikacji internetowej. Zwiększa elementy interfejsu użytkownika, wprowadzając nowe funkcje i zapewniając dodatkowe wsparcie. Pomaga to wzbogacić wrażenia użytkownika oferowane przez elementy strony internetowej.
4. Jakie jest wprowadzenie standardu HTML5?
Artykuł wyjaśnia, że HTML5 to najnowsza wersja HTML używana na wszystkich stronach internetowych dzisiaj. Został wprowadzony w 2014 roku w celu obsługi funkcji multimedialnych i wprowadzenia nowych tagów i tagów elementów formularza. HTML5 utrzymuje również zgodność wsteczną ze starszymi wersjami HTML, aby zapewnić spójność w przeglądarkach.
5. Dlaczego programiści powinni korzystać z HTML5?
Deweloperzy powinni korzystać z HTML5, ponieważ obsługuje złożone aplikacje internetowe z zaawansowanym obsługą elementów multimedialnych. HTML5 oferuje nowe tagi, funkcje formularzy, funkcje semantyczne, wbudowaną kompatybilność audio i wideo, możliwości przechowywania oraz możliwości rozwoju gier za pomocą elementu Canvas.
6. Jakie są kluczowe cechy HTML5?
Niektóre kluczowe funkcje HTML5 zawierają czystszą strukturę kodu z tagami semantycznymi, wbudowaną kompatybilność audio i wideo, funkcje formularzy, takie jak pola wejściowe i wyszukiwania, możliwość przechowywania z przechowywaniem sesji i przechowywaniem lokalnym oraz możliwości rozwoju gier z elementem Canvas Element.
7. Jak można przetestować kompatybilność przeglądarki dla HTML5?
Kompatybilność przeglądarek dla HTML5 można przetestować przy użyciu zasobów takich jak Caniuse.com. Ta platforma zawiera informacje na temat obsługi różnych funkcji HTML5 przez różne przeglądarki. Pomaga programistom zrozumieć, które funkcje są obsługiwane i w jakim stopniu.
8. Jakie są niektóre funkcje formularzy wprowadzone przez HTML5?
HTML5 wprowadził kilka nowych atrybutów typu dla elementu formularza, w tym datę, dateTime, DateTime-Local, czas, tydzień, miesiąc, adres URL, e-mail, zakres i liczba. Wprowadził także nowy element poświęcony generowaniu różnych rodzajów wyjść dla formularzy. Inne atrybuty dodane jako funkcje formularza obejmują listę, symbol zastępczy, autofocus, suwak, autouzupełnianie, wzór, wymagany i wiele.
9. Jakie jest znaczenie kompatybilności przeglądarki dla HTML5?
Kompatybilność przeglądarki dla HTML5 jest ważna, aby zapewnić spójne wrażenia użytkownika w różnych przeglądarkach, platformach i urządzeniach. Dzięki nowym funkcjom HTML5 kluczowe jest zrozumienie, w jaki sposób te funkcje są obsługiwane przez różne przeglądarki, aby zapewnić bezproblemowe wrażenia użytkownikom.
Jak testować kompatybilność przeglądarki dla HTML5
Korzystanie z Caniuse dla pamięci internetowej HTML5 w celu zrozumienia, w jaki sposób te nowe funkcje HTML5 są obsługiwane przez różne wersje przeglądarki, jak pokazano poniżej.
Czy Google Chrome używa HTML5
Nadążanie za obsługą HTML5 i przeglądarki
Opublikowane w środę, 12 października 2011 r. • Zaktualizowano w poniedziałek, 21 stycznia 2019 r
Seth jest czynnikiem przyczyniającym się do deweloperów Chrome
Sieć porusza się szybko, a czasem trudno jest nadążyć. Z Chrome AutoupDating z każdym wydaniem, a teraz także Firefox, nowe funkcje są bezpośrednio popychane do użytkowników końcowych. Jest to niesamowite dla programistów, ponieważ mogą tworzyć lepsze aplikacje i wiedzieć, że ich użytkownicy będą mieli najnowsze funkcje.
Właściwie nadążanie za tymi funkcjami może być wyzwaniem, ale tylko jeśli nie wiesz, gdzie szukać. Na szczęście istnieją kilka kluczowych zasobów, które zapewnią ci wiedz. Oto kilka, które uznałem za naprawdę przydatne:
- chromestatus.COM – śledzenie implementacji funkcji HTML5 dla Chrome
- programiści.Google.Com – krótkie wiadomości, wskazówki i sztuczki o HTML5
- @ChromiumDev – Krótkie aktualizacje i ogłoszenia o relacjach Chrome i Chrome Developer
- Chrome Release Blog – główne i drobne wydania we wszystkich kanałach, podsumowanie zmian
- Czy mogę użyć – szczegółowa lista funkcji HTML5 i ich status implementacji w większości przeglądarków komputerowych i mobilnych. Niekoniecznie źródło wiadomości, ale migawka.
- Uwagi do wydania Firefoxa – Uwagi wydania Firefox
- The Burning Edge – Rozwój w nocy buduje Firefox
- Blog Petera Beverloo – mój osobisty ulubiony, dokładne relacje z Webkit Zmiany
Śledź powyższe, bądź na bieżąco i zbuduj nowoczesne przeglądarki!
Zaktualizowane w poniedziałek, 21 stycznia 2019 r. • Popraw artykuł
Jak testować kompatybilność przeglądarki dla HTML5
Doświadczenie użytkownika jest kluczem do zadowolenia klienta i retencji, które skupia się na tym, jak pojawia się aplikacja i funkcje. HTML odgrywa ważną rolę w interfejsie użytkownika aplikacji internetowej. Stąd wraz z rosnącymi oczekiwaniami użytkowników wzrosło zapotrzebowanie na nowe zaawansowane funkcje różnych elementów na stronie internetowej. HTML5 ulepsza elementy interfejsu użytkownika dzięki nowym funkcjom i dodatkowej wsparciu w celu wzbogacenia wrażenia użytkownika oferowane przez elementy strony internetowej.
Wprowadzenie standardu HTML5
HTML ewoluowało przez lata z nowymi funkcjami i wsparciem dodanym dla różnych elementów na stronie internetowej z każdym wydaniem. HTML5 to najnowsza wersja HTML używana na wszystkich stronach internetowych dzisiaj. Został wprowadzony w 2014 r. Z pomysłem na obsługę funkcji multimedialnych, w tym różne nowe tagi, znaczniki elementów formularzy, znaczniki geolokalizacyjne itp.
HTML5 obsługuje istniejące znaczniki, wprowadzając nowe znaczniki i interfejsy API dla złożonych aplikacji internetowych. Ma to na celu podsumowanie starszych wersji dla kompatybilności wstecznej ze starszymi aplikacjami internetowymi. W3C utrzymuje standardy, aby wszystkie przeglądarki miały wspólny standard do naśladowania, dzięki czemu doświadczenie użytkowników końcowych jest spójne w przeglądarkach.
Dlaczego warto korzystać z HTML5?
HTML5 został wprowadzony w celu obsługi złożonych aplikacji internetowych z zaawansowanym obsługą elementów multimedialnych. Oferuje znacznie więcej nowych tagów i elementów wsparcia, takich jak forma, funkcje semantyczne wraz z wieloma innymi. Niektóre z kluczowych funkcji, które sprawiają, że HTML5 przyjazny jest:
- Sprzeczalna struktura kodu: We wcześniejszych wersjach HTML, na stronie internetowej używano tylko tagu DIV’t Wyjaśnij przeglądarkę pod względem semantyki. Zatem wprowadzono wiele nowych tagów semantycznych, takich jak nagłówek, stopka, sekcja, artykuł itp.
- Wbudowana kompatybilność audio i wideo: HTML5 jest teraz wyposażony w tagi audio i wideo, które obsługują media na twoich stronach internetowych wraz z wieloma funkcjami wbudowanymi w te tagi.
- Formularze: HTML5 ma pola wejściowe i wyszukiwania, które pomagają budować lepsze doświadczenia dla użytkowników.
- Możliwość przechowywania: HTML5 pomaga korzystać z przechowywania sesji i lokalnej pamięci do przechowywania danych w przeglądarce. Ma również pamięć podręczną aplikacji i pamięć internetową SQL.
- Produkcja gier: HTML5 wprowadza element płótna, który ogromnie pomaga w rozwoju gry ze względu na jego popularność wśród użytkowników.
Kompatybilność przeglądarki dla HTML5
Kompatybilność przeglądarki jest niezbędna, aby użytkownicy mieli spójne wrażenia, ponieważ działają w różnych przeglądarkach, platformach i urządzeniach. Podczas gdy nowe funkcje HTML5 częściowo obsługują niektóre ze starszych wersji przeglądarki, konieczne jest zrozumienie, w jaki sposób te funkcje można wykorzystać, aby oferować bezproblemowe wrażenia. Wersje przeglądarki’ Obsługa różnych funkcji jest analizowana za pomocą Caniuse.com, jak pokazano poniżej:
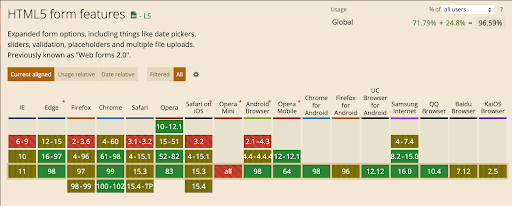
Funkcje formularzy
Nowe funkcje formularza HTML5 nazywały również WebForms 2.0 wprowadził kilka nowych typ atrybuty dla element oprócz tych, które już istnieją dla HTML4. Te nowe typ Atrybuty obejmują data, Datetime, DateTime-Local, czas, tydzień, miesiąc, URL, e-mail, zakres, I numer.
HTML5 wprowadził także nowy element w formie, poświęcony generowaniu różnych rodzajów wyjść dla formularzy.
Kilka innych nowych atrybutów dodanych jako funkcje formularza obejmują lista, symbol zastępczy, autofokus, suwak, autouzupełnienie, wzór, wymagany, wiele , Novalidate, I FormNovalidate.
Korzystanie z Caniuse dla funkcji formularza HTML5, aby zrozumieć, w jaki sposób te nowe funkcje formularzy są obsługiwane przez różne wersje przeglądarki, jak pokazano poniżej.

Można zauważyć, że Chrome, Edge, Opera, Samsung Internet, Chrome na Androida, Opera Mobile i QQ Browser obsługuje nowe funkcje formularzy. Jednak IE, Firefox, Safari na iOS, Opera Mini i Safari oferują ograniczone wsparcie dla funkcji formularza.
Dlatego zaleca się przeprowadzenie starannych testów kompatybilności przeglądarki krzyżowej poza chromem w tych przeglądarkach w celu identyfikacji wąskich gardeł i ograniczonych możliwości. Ograniczenia te można przezwyciężyć poprzez dostosowanie kodu w celu dopasowania ogólnego wrażenia użytkownika w przeglądarkach.
Funkcje medialne
HTML5 umożliwia użytkownikom osadzanie audio i wideo na stronach internetowych, aby były bardziej wciągające i interaktywne dla użytkowników. Korzystając z tej funkcji, użytkownik może osadzić dźwięk i wideo bez potrzeby budowy odtwarzacza wideo za pomocą i tagów. Zmniejszyło to wysiłek wymagany do dodania mediów do strony internetowej.
Ponadto filmy HTML5 można zaprojektować za pomocą CSS3 za pomocą tagu. Podczas gdy HTML5 obsługuje różne formaty multimediów, takie jak MP3, AAC i OGG Vorbis dla audio, MPEG-4, WebM i OGG Theora dla wideo. Jednak nie wszystkie przeglądarki obsługują wszystkie te formaty mediów, dlatego niezbędne jest przeprowadzenie testów kompatybilności przeglądarki.
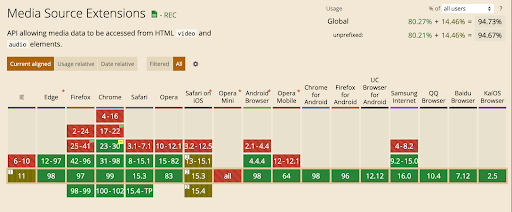
Rozszerzenia źródła mediów zostały stworzone przez W3C w celu standaryzacji funkcji multimediów w przeglądarkach w celu zwiększenia kompatybilności między przeglądarkami.
Korzystanie z Caniuse dla rozszerzeń źródła mediów HTML5 w celu zrozumienia, w jaki sposób te nowe funkcje HTML5 są obsługiwane przez różne wersje przeglądarki, jak pokazano poniżej.

Można zauważyć, że starsze wersje we wszystkich przeglądarkach nie obsługują rozszerzenia źródeł mediów, podczas gdy nowsze wersje Safari na iOS, i IE oferują ograniczone wsparcie.
Tagi semantyczne
Semantyka HTML5 są zaprojektowane w taki sposób, że oferują lepszą dostępność użytkownikom starszych przeglądarek, jednocześnie zapewniając lepsze wrażenia użytkownika.
Elementy takie jak , , I które były czysto prezentacyjne, zostały zrzucone w HTML5. Inne atrybuty semantyczne, które zostały usunięte z elementów HTML5, obejmują atrybuty tła i tabeli , BGCOLOR NA , I wyrównywać NA . Ponadto Element, który spowodował poważne problemy z dostępnością, również został usunięty.
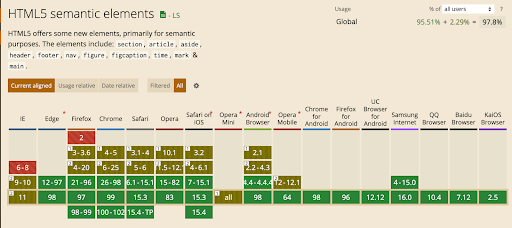
Nowe elementy semantyczne dodane w HTML5 obejmują , , , , , , , , , , , , I .
Korzystanie z Caniuse dla elementów semantycznych HTML5, aby zrozumieć, w jaki sposób te nowe cechy semantyczne HTML5 są obsługiwane przez różne wersje przeglądarki, jak pokazano poniżej.

Można zauważyć, że nowe elementy semantyczne w HTML5 są w dużej mierze obsługiwane przez większość nowych wersji przeglądarki, a jednocześnie częściowo obsługiwane przez starsze wersje. Stąd testy kompatybilności przeglądarki krzyżowej mogą pomóc zidentyfikować luki w częściowym wsparciu, które można później ulepszyć, dostosowując kod.
Możliwość przechowywania
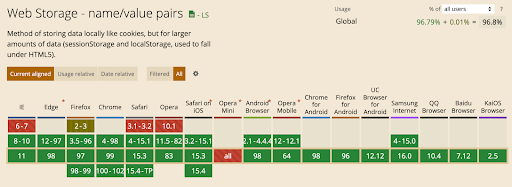
Możliwość pamięci internetowej HTML5 pozwala aplikacji internetowej na lokalne przechowywanie danych w przeglądarce po stronie klienta. Dane przechowywane w postaci pary klucza/wartości są podobne do danych przechowywania plików cookie, ale szybciej i nigdy nie wygasa, w przeciwieństwie do plików cookie, ponieważ dane nie są wysyłane na stronę serwera. Jest również bezpieczniejszy i można przechowywać co najmniej 5 MB danych.
Korzystanie z Caniuse dla pamięci internetowej HTML5 w celu zrozumienia, w jaki sposób te nowe funkcje HTML5 są obsługiwane przez różne wersje przeglądarki, jak pokazano poniżej.

Można zauważyć, że nowe elementy semantyczne w HTML5 są w dużej mierze obsługiwane przez większość przeglądarek oprócz starszych wersji kilku przeglądarek, takich jak Safari, Opera, IE i Opera Mini.
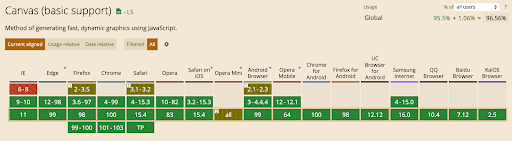
Element płótna
HTML5 wprowadził element umożliwiający użytkownikom rysowanie grafiki za pomocą JavaScript. Podczas gdy element ma tylko dwa specyficzne atrybuty szerokość i wysokość oprócz podstawowych atrybutów HTML5, działa jako pojemnik dla grafiki. Pozostałości początkowo puste, co wymaga kodu JavaScript do narysowania w nim grafiki.
Używanie Caniuse dla elementu płótna HTML5 w celu zrozumienia, w jaki sposób nowy element HTML5 jest obsługiwany przez różne wersje przeglądarki, jak pokazano poniżej.

Można zaobserwować, że nowy element w HTML5 jest w dużej mierze obsługiwany przez większość przeglądarek, oprócz częściowo obsługiwanych przez starsze wersje kilku przeglądarek, takich jak Safari, Firefox, Android Browser i Opera Mini, i nie jest obsługiwany przez starsze wersje IE.
Obsługa kompatybilności przeglądarki krzyżowej w HTML5
Na rynku dostępnych jest wiele przeglądarek, podczas gdy większość kawałka jest zajęta
- Google Chrome
- Mozilla Firefox
- Safari
- Opera
- Microsoft Edge
Oprócz nich istnieje wiele innych przeglądarek, których używają użytkownicy i nie jest konieczne, aby aplikacje internetowe kompatybilne z nimi w celu uniknięcia izolowania użytkowników korzystających z tych przeglądarków i konsekwentnego użytkowania w przeglądarkach.
HTML5 jest teraz kompatybilny ze wszystkimi popularnymi przeglądarkami (Chrome, Firefox, Safari, IE9 i Opera), a wraz z wprowadzeniem DocType można nawet mieć kilka funkcji HTML w starszych wersjach Internet Explorer.
Testy przeglądarki krzyżowej na prawdziwych urządzeniach
Aby upewnić się, że aplikacje internetowe mają spójny UX w różnych przeglądarkach i platformach, niezbędne są testy przeglądarki krzyżowej na prawdziwej chmurze urządzeń. Przeprowadzając testy przeglądarki krzyżowej na prawdziwych przeglądarkach i urządzeniach, tester mógł wykryć i wyróżniać funkcje w UX, które są niezgodne z określonymi wersjami przeglądarki, które można później naprawić na zapleczu.
Browstack’S Cloud Real Device umożliwia dostęp do floty ponad 3000 przeglądarków komputerowych i prawdziwych urządzeń mobilnych, zapewniając szerokie pokrycie testowania przeglądarki i platformy. Można również wykorzystać moc testowania automatyzacji, aby sprawdzić kompatybilność przeglądarki krzyżowej w przeglądarce’jest prawdziwą chmurą urządzenia, oszczędzając zarówno czas, jak i koszty. Umożliwia to deweloperom i testerom budowanie aplikacji w celu zachowania i zachwycenia użytkowników poprzez płynne wrażenia użytkownika.
Google Chrome, Silverlight i przejście do HTML5

![]()
Poprzedni post następny post
Google po raz pierwszy ogłosił swój plan deprecjonowania wsparcia dla Silverlight w swojej chromowanej przeglądarce internetowej w zeszłym roku, a ostatnio potwierdzili tę decyzję z określonymi terminami. Wsparcie dla Silverlight Inside Chrome nastąpi amortyzacja rozpoczynająca się w styczniu 2015. Kiedy na blogowaliśmy na ten temat pod koniec 2013 roku, wspomnieliśmy o możliwości, że albo (a) Google może wypchnąć swoje harmonogramy; lub (b) Microsoft może mieć rozwiązanie. W tym samym czasie potwierdziliśmy nasze zaangażowanie w HTML5, otwarte standardy i plan przejściowy dla wyjścia z Silverlight. Zanim porozmawiamy o ścieżkach naprzód i przyszłości, niech’S omów aktualne fakty.
Większość naszych klientów albo przeszła na naszą technologię HTML5, albo już pracuje nad planem przejściowym. Jeśli jesteś’T obecnie wdrażanie aplikacji za pomocą Silverlight lub użytkowników Don’T Użyj Google Chrome (Internet Explorer będzie nadal pracował przez wiele lat, a Firefox ma już zdegradowane wrażenia), te konkretne nadchodzące zmiany wygrały’t wpływają na ciebie. Jednak biorąc pod uwagę ogromne korzyści HTML5 (e.G. Brak wtyczek, wsparcie między platformami) zachęcamy do priorytetu aplikacji opartych na HTML w 2015 r.
Tutaj’jest przypomnieniem o czym’S dzieje się w ciągu najbliższych kilku miesięcy:
- Kiedyś Styczeń 2015, Google wyda wersję Chrome, która skłoni użytkowników do włączenia Silverlight podczas dostępu do aplikacji Silverlight. Po włączeniu ustawienie powinno pozostać na czas nieokreślony, a użytkownik wygrał’Nie zostajesz zapytany. Jest to bardzo podobne do funkcjonalności widocznej dzisiaj w Firefox.
- Po tej zmianie, kiedyś Kwiecień 2015, Google wprowadzi kolejną aktualizację, która wyłączy Silverlight z uruchomienia w Chrome całkowicie. W tym momencie technicznie możliwe będzie zastąpienie tego zachowania w Chrome’Ustawienia S, ale przeciętny użytkownik końcowy może’nie należy się tego spodziewać.
- Wreszcie, kiedyś Wrzesień 2015 r, Chrome Will całkowicie stracić zdolność do biegania z Silverlight z nie ma mowy przekroczyć. Podczas gdy data września daje kawałek nadziei na uruchomienie wniosków o Silverlight w Chrome później do 2015 r.
Naszym celem jest inżynieria technologii, aby dostosować się do zmiany (pożądana lub w inny sposób) tak prosta, jak to możliwe. Nasz przeglądarka GeoCortex dla HTML5 – wraz z naszą technologią przepływu pracy – tworzą kluczową strategię przejściową dla tych, którzy zbudowali aplikacje z Silverlight. W ciągu ostatniego roku my’bardzo skoncentrował się na budowaniu porównywalnych funkcjonalności w naszym przeglądarce HTML5; W pierwszych miesiącach 2015’ponownie zaplanowano na wydanie przeglądarki Geocortex dla HTML5 2.4, które, jak się spodziewamy, obejmie zdecydowaną większość funkcji, która jest aktywnie rozmieszczona w naszym przeglądarce Silverlight.
Dla niektórych stanie równoległej aplikacji HTML5 zajęło tylko godziny lub kilka dni; Dla innych może być bardziej czasochłonne, w zależności od wymaganego poziomu dostosowywania. Jeśli przystąpiłeś’T już to zrobiono, zdecydowanie zachęcamy do wkrótce rozpoczęcia tą ścieżką.
Uznając, że pełne przejście do HTML5 może zająć trochę czasu, my’Skonfiguruj szereg zasobów, z których możesz skorzystać natychmiast, aby zminimalizować zakłócenia istniejących aplikacji Silverlight. Odwiedź https: // vertigisstudio.com/srebright-to-html5 gdzie ty’Znajdź następujące:
- Bardziej szczegółowe informacje, które pomogą ci w tym przejściu;
- Treści HTML, które możesz dziś umieścić na swojej stronie, aby zminimalizować nieoczekiwane wiadomości dla użytkowników końcowych odwiedzających Google Chrome; I
- Informacje o nadchodzącym Silverlight do HTML5 Webinarium, zaplanowane na 7 stycznia 2015 r.
Nasz zespół deweloperski ciężko pracuje od 2011 roku, aby pomóc w zapewnieniu ewentualnego przejścia z Silverlight na HTML5. Jeśli ty’Ponowne wdrażanie witryn skierowanych do publicznych i przystani’T Uzupełniono jednak większość przejścia na HTML5, zachęcamy do wykorzystania powyższych zasobów, aby uzyskać aplikacje na linii mety przed końcem marca.
Kategorie:
- ogólna dyskusja
- GEOCORTEX Viewer dla HTML5
- GEOCORTEX Viewer for Silverlight


