Jak przekonwertować pliki szkicowe na figmę
Streszczenie:
W Figma możesz edytować pliki szkicu, dodawać warstwy i elementy oraz eksportować je w różnych formatach. Możliwe migrację ze Sketch do Figma za pomocą wtyczek i natywnych funkcji. Proces polega na importowaniu pliku szkicu do FIGMA, tworzeniu stylów i podłączeniu. Figma jest potężnym narzędziem projektowym, które oferuje bezproblemowe przejście dla użytkowników szkicu.
Kluczowe punkty:
- Dzięki użyciu wtyczek i natywnych funkcji, migracja ze szkicu do figmy jest możliwa.
- Symbole w szkicu to elementy na figmie, a sztuki w szkicu są ramki na Figmie.
- Figma nie generuje automatycznie strony symboli, takiej jak szkic.
- Tworzenie konta na stronie internetowej Figma jest pierwszym krokiem w procesie migracji.
- Przeciągnij i upuść plik szkicu do Figma, aby go zaimportować.
- Cecha importu Figmy może spowodować utratę linków prototypowych.
- Utwórz style kolorów i style tekstu na figmie.
- Biblioteki zespołowe Figmy są podobne do szkiców bibliotek.
- Połącz style na stronach i plikach za pomocą wtyczek lub natywnych kolorów selekcji Figma.
- Figma może domyślnie otwierać pliki szkicu, więc konwersja nie jest konieczna.
Pytania i odpowiedzi:
- P: Jak mogę migrować ze szkicu do figmy?
- P: Jakie są różnice między symbolami w szkicu i komponentach na figmie?
- P: Czy można automatycznie wygenerować stronę symboli w Figma, jak w szkicu?
- P: Jak zaimportować plik szkicu do Figma?
- P: Czy stracę linki prototypowe podczas importowania pliku szkicu do Figma?
- P: Jak stworzyć style kolorów na figmie?
- P: Czy biblioteki zespołowe są dostępne na Figmie?
- P: Jak mogę połączyć style na stronach i plikach na Figmie?
- P: Czy muszę przekonwertować pliki szkicowe na Figma przed ich użyciem?
- P: Jak mogę zaimportować projekt od szkicu do figmy?
Odp.: Możesz migrować ze Sketch do Figma, używając wtyczek i natywnych funkcji. Zaimportuj plik szkicu do FIGMA i dokonaj niezbędnych korekt lub dodatków.
Odp.: Symbole w szkicu są równoważne składnikom na Figmie. Pozwalają na ponowne wykorzystanie elementów projektu w całym projekcie.
Odp.: Nie, Figma nie generuje automatycznie strony symboli, takiej jak szkic. Jednak możesz go ręcznie utworzyć w razie potrzeby.
Odp.: Aby zaimportować plik szkicu do Figma, utwórz konto na stronie Figma i przeciągnij i upuść plik szkicu do interfejsu Figma.
Odp.: Tak, funkcja importu w Figma może spowodować utratę linków prototypowych. Pamiętaj, aby przejrzeć i aktualizować wszelkie niezbędne linki po migracji.
Odp.: Aby stworzyć style kolorów w Figma, przejdź do importowanego pliku i zacznij dodawać żądane kolory. Figma pozwala na elastyczne użycie kolorów bez tworzenia różnych stylów do wypełnień, granic itp.
Odp.: Tak, Figma oferuje biblioteki zespołowe podobne do bibliotek szkicowych. Jednak biblioteki zespołowe są obecnie dostępne tylko w płatnych planach.
Odp.: Możesz użyć wtyczek lub natywnych kolorów selekcji Figma, aby połączyć style. Podkreśl pożądane roboty artystyczne lub warstwy i zastosuj styl za pomocą kolorów selekcji Figma.
Odp.: Nie, nie musisz konwertować plików szkicowych na figmę. Figma może domyślnie otwierać pliki szkicu, umożliwiając bezproblemową integrację.
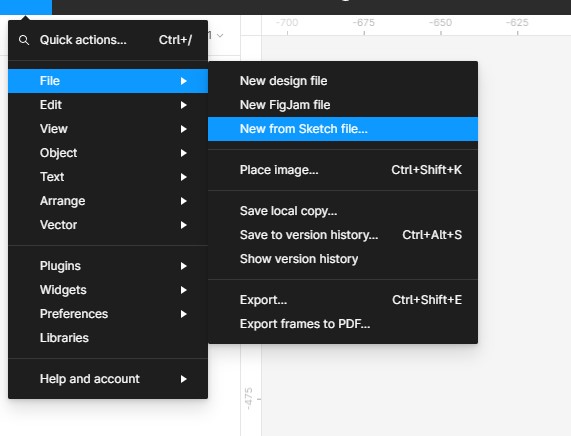
Odp.: Aby zaimportować projekt z Sketch do Figma, przejdź do pliku -> nowy z pliku szkicu i wybierz żądany plik do importu.
Jak przekonwertować pliki szkicowe na figmę
W Figma możesz edytować plik szkicu i wprowadzić wszelkie potrzebne zmiany. Możesz także dodać dodatkowe warstwy i elementy, a także dostosować układ i projekt. Figma pozwala również wyeksportować plik w różnych formatach, w tym PDF, SVG i PNG.
Jak migrować ze szkicu do figmy
Moje zainteresowanie Figma nie jest nowe, wypróbowałem popularne narzędzie projektowe w 2016 roku, kiedy chciałem zacząć pracować na laptopie z systemem Windows, ale to’jest historią na inny czas. Ostatnio postanowiłem spróbować kolejnej próby i zastanawiałem się, czy mogę się zmienić.
Ale tylko myśl o próbie migracji wystarczyła, aby mnie niepokoić.
Dobra wiadomość jest taka, że przy użyciu wtyczek i rodzimych funkcji mogłem migrować 6 projektów z szkicu do Figmy w mniej niż 1 tydzień.
Tylko kilka szybkich wskazówek, symbole w szkicu to elementy na figmie, a Artboard w szkicu są ramki na Figmie. Ponadto Figma nie generuje automatycznie strony symboli, takiej jak szkic, ale posiadanie jednej może być pomocne.
Uwaga: Ostrożnie oceń swój przepływ pracy projektowej przed zmianą, ponieważ może to nie być odpowiedni ruch dla twojego zespołu, a cofanie się nie jest łatwe, ponieważ szkic nie może importować .Pliki ryc. Tam jest trochę Dostępne narzędzia to może być jednak przydatne.
Użyj figma’s Standard Import Plik szkicu
Funkcja importu jest imponująca i otrzyma większość tego, co potrzebujesz, ale ma kilka małych wad. Przygotuj się na utratę wszystkich linków prototypowych.
- Utwórz konto na Figma’S strona internetowa.
2. (Opcjonalnie) Wymień swój zespół. Tutaj będą istnieć Twoje projekty i pliki.
3. Przeciągnij i upuść swój plik szkicowy prawie w dowolnym miejscu do Figmy, aby rozpocząć.
4. (Opcjonalnie) Raduj się, plik jest teraz w Figma. Teraz kliknij tło, a następnie użyj panelu po prawej stronie, aby zmienić kolor tła na figmę’s Domyślnie #e5e5e5 lub inny kolor, który preferujesz.
Utwórz swoje style
Jeśli masz już konfigurację biblioteki projektowej lub systemu projektowego w Sketch, wygrał’T jest zbyt wiele problemów z przeniesieniem go na figmę. Jeśli używasz biblioteki projektowej lub systemu projektowego, najpierw powinieneś użyć tych kroków z tym plikiem. Biblioteki zespołowe są podobne do szkicowców i możesz przeczytać o nich więcej tutaj.
Uwaga: Biblioteki zespołowe w Figma pracują obecnie tylko nad płatnymi planami.
- W zaimportowanym pliku zacznij tworzyć style kolorów. Kolory na figmie są elastyczne i Don’t Wymaga tworzenia różnych stylów dla wypełnień, granic itp. Więc jeśli chcesz je utworzyć z jakichkolwiek kolorów w swoich symboli, możesz to zrobić.
2. Kiedyś’VE dodał wszystkie style kolorów, jeśli klikniesz tło, zobaczysz style kolorów w panelu po prawej stronie.
3. Teraz zacznij tworzyć style tekstowe. Ty’Będę w stanie wziąć te 1500 stylów tekstowych do prawdopodobnie około 15. Style tekstowe na Figmie nie są ograniczone przez kolor lub wyrównanie.
4. Kiedyś’VE dodał wszystkie style tekstowe, jeśli klikniesz tło, zobaczysz zarówno style kolorów, jak i style tekstu po prawej stronie.
Podłącz swoje style
Możesz powtórzyć ten proces na tylu stronach i plikach’D jak. Począwszy od strony Symboli może ułatwić sprawę, ponieważ większość instancji zostanie naprawiona.
Możesz to osiągnąć za pomocą wtyczek lub z figma’S Native Selection Colours.
Opcja 1: Użyj Figma’S selekcja kolorów
- Najpierw podkreślając jak najwięcej robotników lub warstw, ile chcesz, a w panelu po prawej stronie zobaczysz obszar selekcji kolorów. Ten obszar wyświetla wszystkie kolory w bieżącym wyborze. Kliknięcie ikonę Wybierz określony kolor pozwoli na zmianę wyboru na wszystkie zastosowania tego koloru.
2. Kiedyś’dokonał wyboru, po prostu wybierz ikonę stylu i zastosuj swój styl.
Jak przekonwertować pliki szkicowe na figmę?

Szkic jest Wektorowe edytor grafiki i narzędzie projektowe opracowany przez holenderską firmę Bohemian Coding. Jest używany przez wielu profesjonalistów i hobbystów do tworzenia interfejsów użytkowników, logo, ilustracji i innych.
Szkic jest powszechnie uznany za łatwość użycia, intuicyjną konstrukcję i obszerną bibliotekę wtyczek i dodatków. Stał się popularny wśród projektantów aplikacji internetowych i mobilnych, a także grafików, ilustratorów i innych kreacji.
Jak przekonwertować pliki szkicowe na figmę?
Nie musisz! Figma może domyślnie otwierać pliki szkicu, Więc nie musisz ich konwertować.
Jeśli chcesz użyć pliku szkicu w Figma, możesz go zaimportować zaledwie kilka kliknięć. Wszystko, co musisz zrobić Plik -> nowy z pliku szkicu.

Wniosek
Na szczęście, Nie musisz konwertować plików szkicowych na figmę. Figma może domyślnie otwierać pliki szkicu, po prostu przejdź do pliku i kliknij nowy z pliku szkicu. Następnie po prostu wybierz swój plik, a zostanie on automatycznie zaimportowany.
Samouczek Figma: Jak zaimportować projekt od szkicu do Figmy
Wielu projektantów nadal pracuje w znanych im programach, takich jak Sketch, nawet jeśli nowe programy, takie jak Figma, przekroczyły je pod względem funkcjonalności i możliwości. Figma stał się liderem rynku, dzięki swojej głębokiej funkcjonalności. Jego korzyści obejmują:
- Kompatybilność z dowolnym systemem operacyjnym, nie ograniczonym do macOS (jak przy szkicu).
- Łatwiejsza praca zespołowa: wszyscy członkowie zespołu mogą jednocześnie pracować nad tym samym plikiem.
- Włączona automatycznie ratowanie. Historia aktualizacji jest przechowywana w chmurze.
- Przeniesienie projektu do zespołu programistów nie wymaga dodatkowych programów; Każdy może pracować w jednym pliku.
- Wiele funkcji automatyzuje proces projektowania, przyspieszając zespół’produktywność.
- Każdy, kto ma link, może skomentować projekt – editorial, przywództwo, marketing.
Jednak Figma’Wyrafinowanie przedstawia krzywą uczenia się, którą należy pokonać.
Nauka transferu projektu z Sketch na Figma może być dobrym sposobem na rozpoczęcie nauki programu dla nowych użytkowników. Ten samouczek Figma skupi się na procesie przesyłania układów i tego, jak uprościć ten proces.
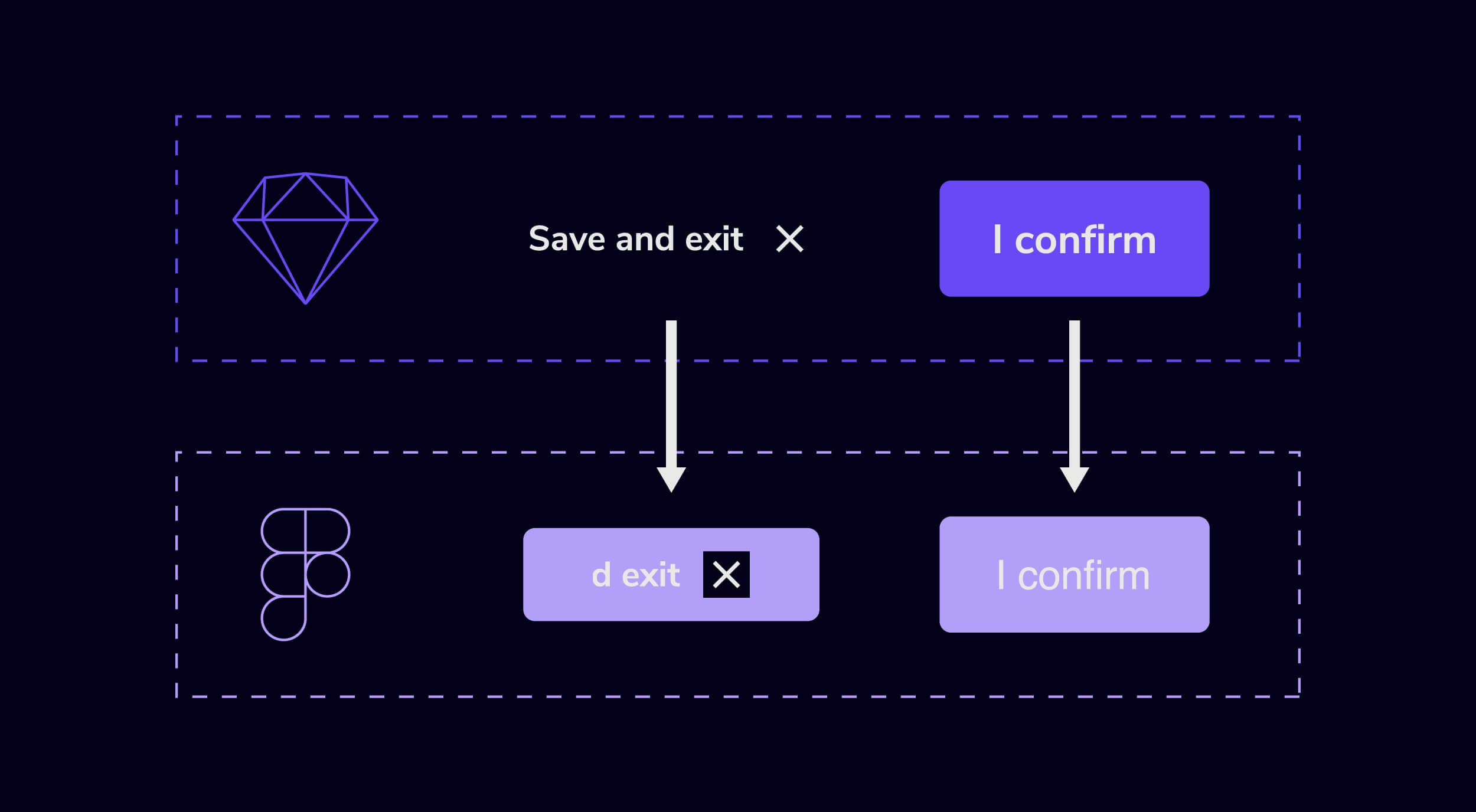
Figma i szkic są podobne – ale nie są’t Kompatybilny. Oznacza to, że nie możesz otworzyć projektu szkicu na Figmie. Ponieważ są różnymi redaktorami graficznymi, wiele obiektów jest zniekształconych, co wpływa na ich projekt. Oto przykład, w jaki sposób obiekty są zniekształcone w przeniesieniu:

Jak importować ze szkicu do figmy i zapisać projekt
Poniżej znajduje się krok krok po kroku przygotowanie się do przeniesienia pliku ze szkicu do Figma bez zniekształceń i strat. Przeprowadzi Cię przez dwa główne zadania: tworzenie biblioteki i przeniesienie projektu.
1. Utwórz bibliotekę z komponentami i stylami na Figmie.
1.1 Utwórz nowy plik w Figma. To wygrało’T być plikiem działającym, ale plik dla biblioteki. W nim zbieramy obiekty, które często są powtarzane w projekcie, a następnie dostosować ich wygląd. W ten sposób utworzymy szablony obiektów, które można zmienić i nie konfigurować za każdym razem od samego początku. Figma pozwala uczynić je bardzo elastycznymi, więc Don’T pomiń ten krok.
1.2 Przerysuj wszystkie często powtarzane komponenty do tego pliku (przyciski, akordeony, karty itp.).
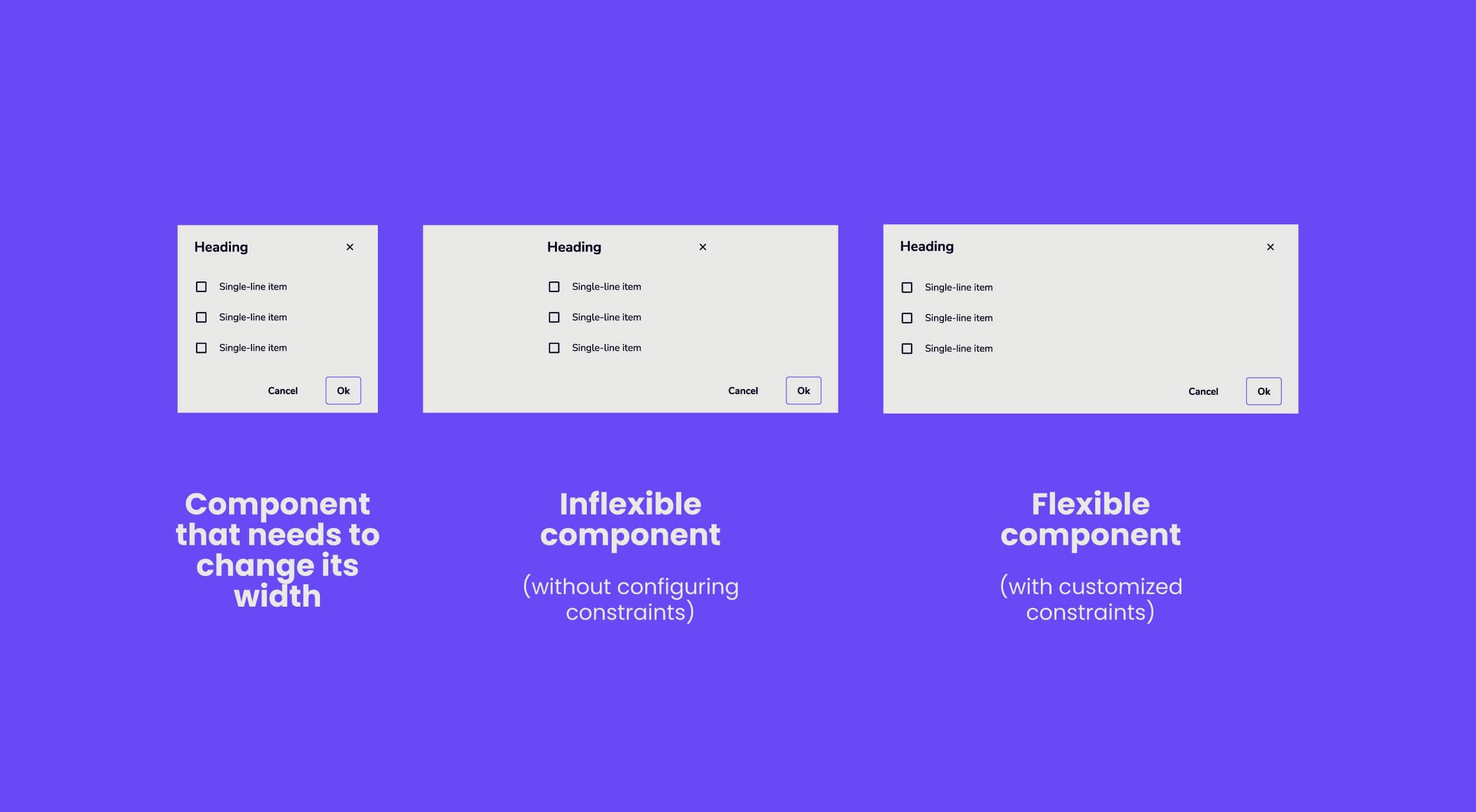
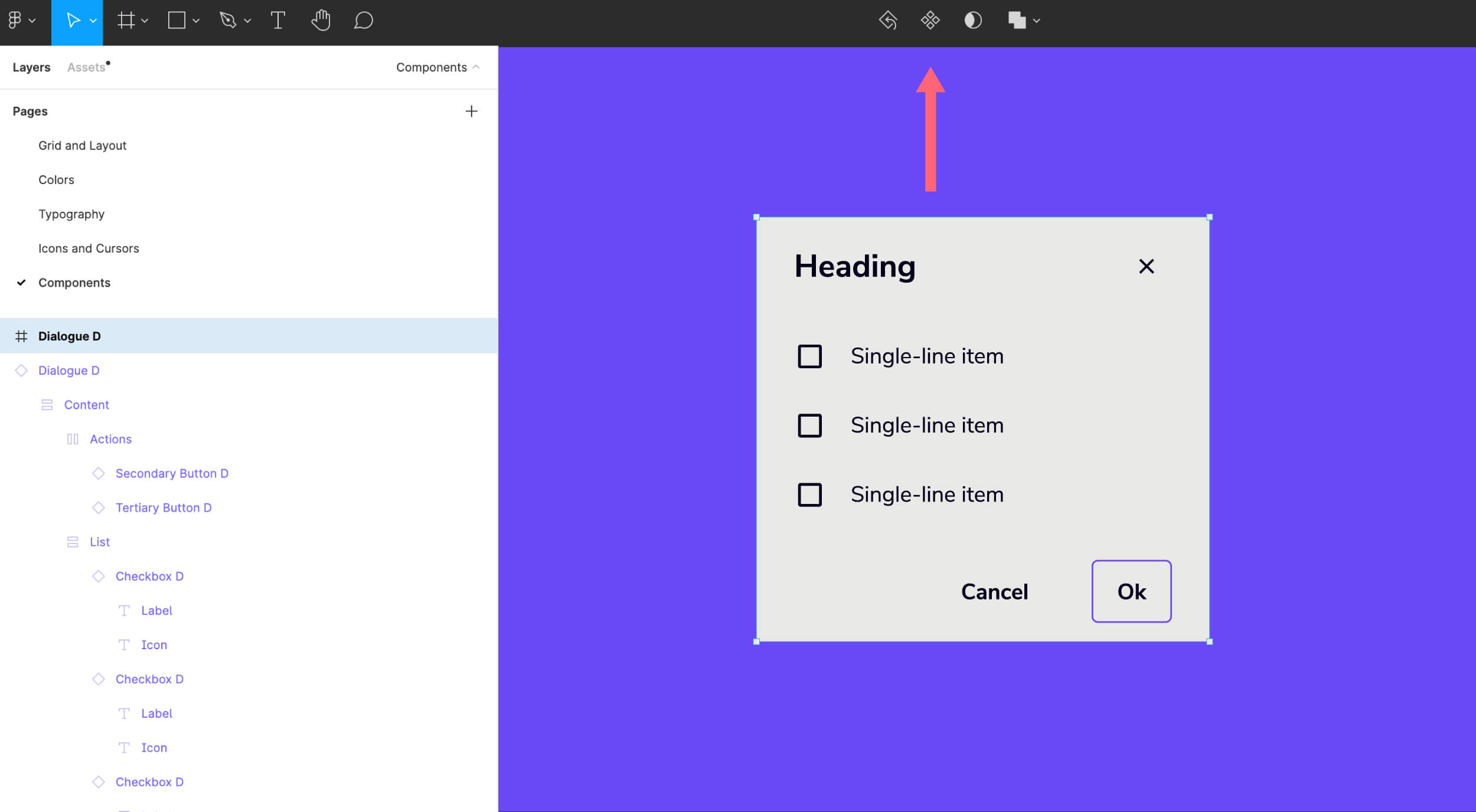
1.3 Spraw, aby były elastyczne (dostosuj ograniczenia). Pomaga to stworzyć responsywny projekt i wiele podobnych komponentów w projekcie (na przykład okno dialogowe o różnych szerokościach do różnych celów).
Zobacz, jak na YouTube.

1.4 Dodaj wyraźne nazewnictwo dla obiektów (na przykład przycisk, pole wyboru itp.). Mogą to być te same nazwy, co obiekty szkicu. Umożliwia to łatwo znaleźć komponent w projekcie, gdy łączymy bibliotekę do pliku roboczego.
1.5 Utwórz komponenty nadrzędne, aby komponenty dziecięce w swoim projekcie odziedziczyły rodzica’U ustawienia. Aby to zrobić, wybierz obiekt i kliknij przycisk Utwórz komponenty u góry.

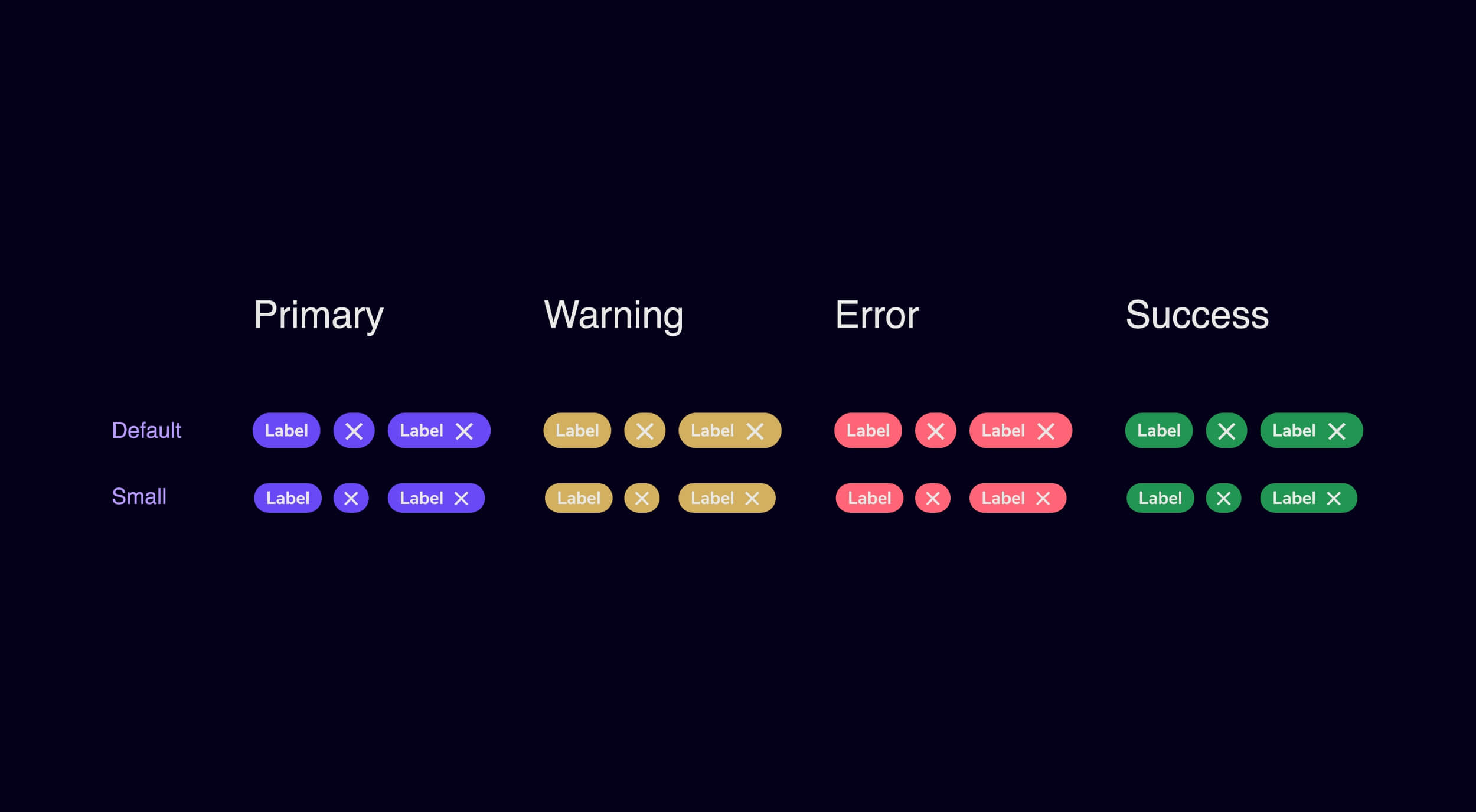
1.6 Dodaj różne stany komponentów i połącz je w warianty. Pomoże to szybko przełączyć między stanami komponentu (na przykład zmień etykietę podstawową na etykietę błędu bez ustawiania koloru i rozmiaru).
Zobacz, jak na YouTube.

Figma pozwala również tworzyć style kolorów i efektów. Na przykład musisz zmienić odcień czerwieni dla wszystkich czerwonych komponentów w projekcie. Jeśli wprowadzimy zmiany w stylu czerwieni, zostaną one zastosowane do wszystkich obiektów, do których połączyłeś ten kolor.
2. Transfer projektu
Z biblioteką składniki Skonfiguruj możemy teraz zacząć importować projekt od Sketch do Figma.
2.1 Utwórz plik roboczy w Figma
2.2 Połącz utworzoną bibliotekę do pliku roboczego. Następnie wszystkie zmiany w bibliotece zostaną zduplikowane w pliku roboczym i nie jest już konieczne otwieranie pliku biblioteki, aby dodać komponent do projektu. Aby wyszukać komponent, wprowadź jego nazwę w polu wyszukiwania karty Assets.
Zobacz, jak na YouTube.
2.3 REDRAW Layouts za pomocą komponentów z biblioteki.
Na podstawie utworzonej biblioteki łatwiej jest zebrać nowe strony. Mamy już klocki Lego (komponenty), z których musimy złożyć figurki (układy).
- Skopiuj wymagany ekran w Sketch i przeciągnij go do otwartego projektu działającego.
- Przeraj obiekty ekranu za pomocą komponentów, czcionek, kolorów z biblioteki.
- Obiekty, które rzadko znajdują się, rysują na nowo.
Wskazówka: Aby przyspieszyć swoją pracę, możesz zaimportować cały projekt od szkicu do figmy i użyć zniekształconych układów jako podstawy projektu układu na figmie. Ale pamiętaj, aby je sprawdzić na oryginalnym ekranie.
Jak to zrobić: przeciągnij plik szkicu do projektu figma. Dodaj dokładnie cały plik projektu, ponieważ jako ekran dodawany jest osobny układ i potrzebujemy edytowanej bazy. Podczas tworzenia układu skopiuj wymagany układ z przeniesionego projektu do pliku roboczego i pracuj z nim.
Uproszczenie transferu ze szkicu na figmę
Uprząść stron. Nazwaniowe układy i komponenty poprawnie, układaj układy w sekwencji logicznej, zmień nazwę każdej strony zgodnie z treścią i więcej. Zaprojektuj wszystkie strony w taki sam sposób, aby nie zdezorientować się i nie mylić członków zespołu, którzy będą pracować nad projektem. Jest to szczególnie prawdziwe, jeśli zespół nie’T pracował wcześniej z Figma.
Importować układy szkicu jako baza projektowa. Jeśli nigdy nie pracowałeś na Figma, to jest to świetny sposób na opanowanie nowego narzędzia. Biorąc pod uwagę fakt, że nie musisz się rozpraszać, tworząc projekt. Po prostu skopiujesz to, nad czym pracowałeś w Sketch i dodaj komponenty z biblioteki.
Utwórz strukturę od samego początku. Jeśli nie masz’t mieć strukturę pliku w szkicu, to’Najlepiej zacząć tworzyć go na Figmie od samego początku. Zatem łatwiej będzie pracować i innym członkom zespołu.
Użyj stylów na figmie. Na przykład czcionki tekstowe są bardzo elastyczne – możesz dodać różne kolory i wyrównania dla tego samego stylu czcionki. Teraz nie musisz tworzyć osobnych stylów H1 z wyrównaniem środkowym i H1 z lewym wyrównaniem.
Również style można zastosować nie tylko do kolorów i czcionek, ale także do efektów.
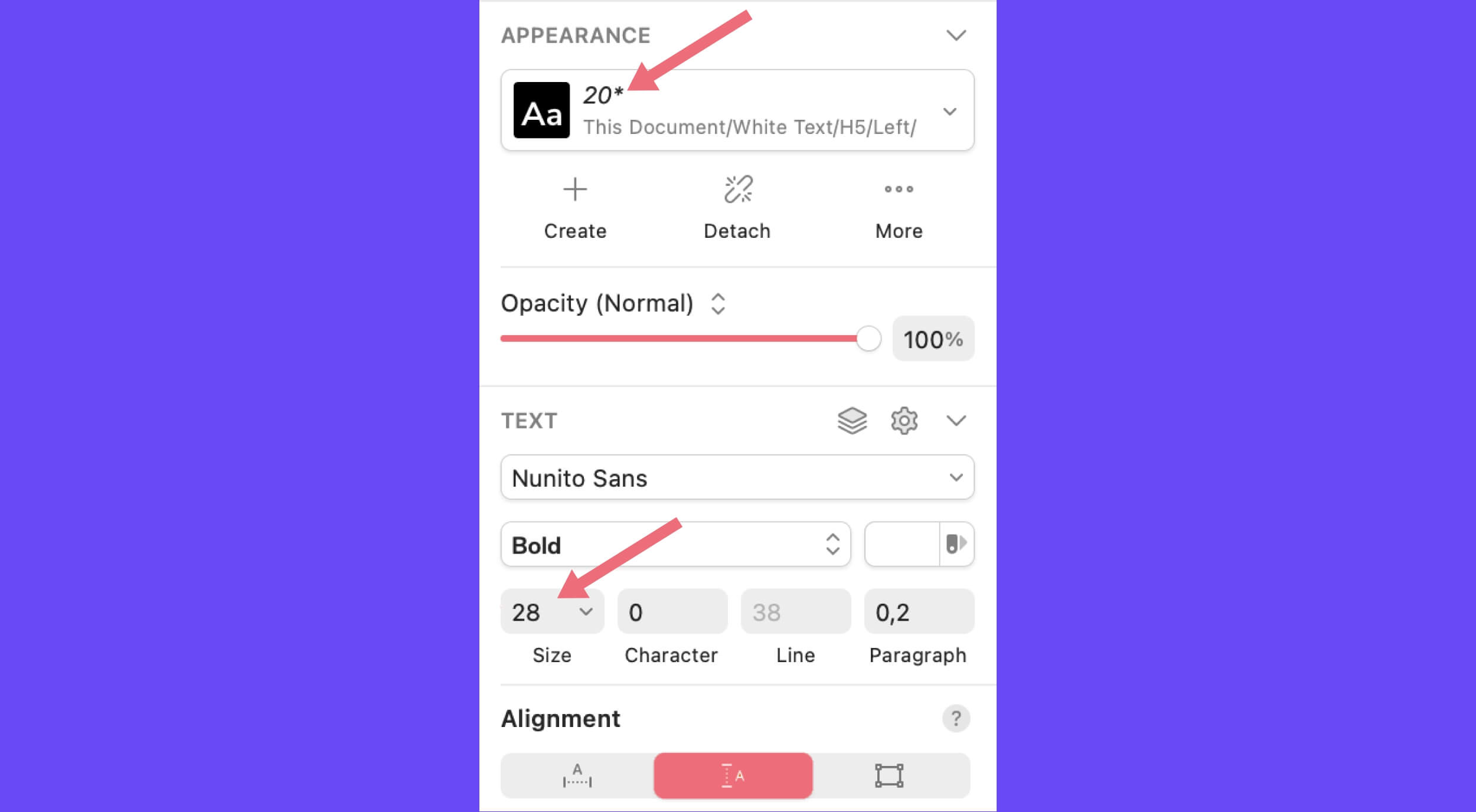
Sprawdź parametry czcionek. Jeśli czcionka na figmie różni się wizualnie od czcionki w szkicu, sprawdź, czy czcionka w szkicu jest zepsuta. Jeśli obok nazwy czcionki znajduje się gwiazda, ta czcionka została zepsuta i nie pasuje do biblioteki w szkicu. Kliknij przycisk Odłącz, aby zobaczyć jego prawdziwe parametry.
Jeśli nie widzisz parametrów czcionki w Sketch, najprawdopodobniej czcionka używana w konstrukcji nie jest instalowana na komputerze. Pobierz czcionkę (na przykład z biblioteki Google Fonts, zainstaluj ją na komputerze i uruchom ponownie szkic, aby zobaczyć opcje czcionki.

Streszczenie
Mamy nadzieję, że znalazłeś ten samouczek Figma na temat importowania projektu szkicu do Figma przydatny. Śledź Windmill na LinkedIn, aby uzyskać bardziej praktyczne porady projektowe. Figma jest kluczowym narzędziem, którego Windmill wykorzystuje w ramach usług projektowania i rozwoju produktów cyfrowych . Dowiedz się, jak Windmill może ożywić pomysły na produkt.
BIO: Ilona Yeletka jest projektantką UX w Windmill. Od momentu dołączenia do Windmill’Zespół projektowy, pracowała nad projektem witryny Windmill i obecnie pracuje nad produktem Fintech.

Stawienie czoła wyzwaniom cyfrowym?
Jako przewodnik i partner pomóżmy w dostarczeniu wpływowych zmian i zachwyceniu klientów.
Czy możesz zaimportować pliki szkicu do Figma?

.Format pliku szkicu jest zastrzeżonym formatem, co oznacza, że może być otwarte i edytowane w aplikacji Sketch. Zawiera pojedynczy dokument, który może zawierać wiele stron, sztuki, a nawet symbole. Zawiera także tekst, elementy wektorowe i obrazy bitmapowe używane w projekcie.
.Format pliku szkicu to Format wektorowy, co oznacza, że jest niezależny od rozdzielczości i może być skalowany do dowolnego rozmiaru bez utraty jakości.
Czy możesz zaimportować pliki szkicu do Figma?
Tak, można zaimportować pliki szkicu do Figma. Figma to narzędzie projektowe oparte na wektorach podobne do Sketch i oferuje łatwy sposób importowania plików szkicu.
W Figma możesz edytować plik szkicu i wprowadzić wszelkie potrzebne zmiany. Możesz także dodać dodatkowe warstwy i elementy, a także dostosować układ i projekt. Figma pozwala również wyeksportować plik w różnych formatach, w tym PDF, SVG i PNG.
Wniosek
Pliki szkicu to popularne narzędzie projektowe oparte na wektorach używane przez profesjonalnych projektantów. Są oszczędzone z .szkic rozszerzenia i można go otworzyć i edytować w aplikacji szkicowej.
Na szczęście, Możliwe jest zaimportowanie plików szkicowych do Figma, umożliwiając wprowadzenie zmian w projekcie i eksportowanie go w różnych formatach. Dzięki Sketch i Figma możesz z łatwością tworzyć, edytować i eksportować swoje projekty.


