서버가없는 WebRTC는 신호 서버조차 불가능합니까?
요약
WebRTC는 브라우저간에 실시간 미디어 및 데이터 채널을 가능하게하는 다양한 구성 요소입니다. 그러나 여전히 특정 기능에 대한 백엔드 서비스가 필요합니다. 이 기사에서는 백엔드 서비스가 필요한 이유, WEBRTC 설정과 관련된 구성 요소 및 하드웨어, 지원되는 오디오 및 비디오 코덱 및 디렉토리 및 스튜어티 서버의 중요성을 살펴 봅니다.
1. Webrtc는 무엇입니까??
WebRTC는 개발자가 브라우저간에 실시간 미디어 및 데이터 채널을 설정할 수있는 다양한 구성 요소입니다. Google에서 작성했으며 Chrome, Firefox, Opera 및 Microsoft Edge (ORTC)에 배송되는 주요 구성 요소가 포함되어 있습니다.
2. 여전히 백엔드 서비스가 필요한 이유는 무엇입니까??
WebRTC의 기능에도 불구하고 특정 기능에 백엔드 서비스가 필요합니다. 예를 들어, 누군가에게 전화하려면 주소를 알아야합니다. 이 정보는 서버에 저장 및 관리해야합니다. 또한 백엔드 서비스는 사용자를위한 모든 장치를 추적하고 들어오는 통화를 알릴 수 있습니다.
삼. WEBRTC 설정에 어떤 구성 요소와 하드웨어가 관여 하는가?
WebRTC는 카메라, 스피커 및 마이크와 같은 물리적 환경을 설정하는 데 도움이됩니다. 또한 Stun (NAT 용 세션 트래버스 유틸리티)을 사용하여 네트워크 구성을 지원합니다.
4. WebRTC에서 지원하는 오디오 코덱?
WebRTC는 G711, ILBC 및 Opus를 포함한 다양한 오디오 코덱을 지원합니다. Opus는 WebRTC에서 널리 사용되는 고품질 변수 코덱입니다.
5. WebRTC에서 지원하는 비디오 코덱?
WEBRTC.264/h.265. 또한 h를 지원합니다.264.
6. WebRTC에서 오디오 코덱이 중요한 이유는 무엇입니까??
오디오 코덱은 패킷 손실, 오디오 인코딩 및 디코딩, 오류 수정, 노이즈 취소, 에코 취소 및 볼륨 레벨링과 같은 작업을 처리합니다. 그들은 모바일 장치 및 데스크탑에서 WebRTC의 인기에 기여합니다.
7. 전화 할 수있는 사람의 디렉토리는 무엇입니까??
전화를 시작하려면 수신자의 주소를 알아야합니다. 디렉토리는 동적 흰색 페이지 역할을하여 사용자가 서버에 체크인하고 연락처 정보를 제공 할 수 있습니다. XMPP, SIP 또는 사용자 정의 프로토콜을 사용하여 구현할 수 있습니다.
8. 기절 서버가 필요한 이유는 무엇입니까??
기절 (NAT의 세션 트래버스 유틸리티) 서버는 장치의 외부 IP 주소를 결정하고 두 장치가 직접 통신 할 수 있는지 확인하는 데 도움이됩니다. 동료들 사이의 연결을 설정하는 데 중요한 역할을합니다.
9. 턴 서버 란 무엇입니까??
방화벽 제한으로 인해 피어 투 피어 세션이 불가능한 경우 (NAT 주변의 릴레이를 사용하는 트래버스) 서버가 필요합니다. 방화벽 제한을 우회하여 장치 간 데이터를 전달하는 데 도움이됩니다.
10. Sinch와 같은 백엔드 서비스 사용을 고려해야하는 이유?
신호, 기절 및 회전을위한 서버 설정 및 유지 보수는 복잡하고 비용이 많이들 수 있습니다. 백엔드 서비스 제공 업체 인 Sinch는 확장 가능하고 비용 효율적인 솔루션을 제공합니다. 그들은 매년 10 억 분을 처리하고 다양한 장치 및 네트워크 조건에 최적화 된 WebRTC SDK를 제공합니다.
11. 백엔드에 대해서만 WebRTC입니다?
아니요, WEBRTC에는 프론트 엔드 및 백엔드 측면이 모두 포함됩니다. 예를 들어 Sinch는 WEBRTC SDK를 사용자 정의하고 구성하여 장치 및 네트워크 조건에서 최적의 성능을 보장합니다. 트래픽의 품질 메트릭을 기반으로 녹음 품질을 조정하기 위해 적응 형 Opus와 같은 기능을 구현합니다.
12. Sinch 사용의 이점은 무엇입니까??
Sinch는 실시간 커뮤니케이션에 대한 전문 지식을 제공하고 맞춤형 WEBRTC SDK, 최적화 된 코덱 및 분산 네트워크를 제공합니다. 데이터 전송에 대한 가격은 비용 효율적이며 전략적으로 위치한 서버를 통한 저도 통신을 보장합니다.
13. 대화에서 네트워크 대기 시간이 얼마나 눈에 띄는가?
대화 중에 약 250ms의 네트워크 대기 시간이 눈에 띄게됩니다. 네트워크 대기 시간, 처리 시간 및 데이터 인코딩과 같은 요소는 전체 대기 시간에 기여할 수 있습니다.
14. 백엔드 서비스가 WebRTC에서 제공하는 기능?
백엔드 서비스는 디렉토리 관리, 신호, STUN 및 TURN 서버 관리 및 사용자를위한 장치 추적과 같은 작업을 처리합니다.
15. WebRTC가 모바일 장치 및 데스크탑에서 인기있는 이유는 무엇입니까??
WebRTC의 오디오 및 비디오 코덱에 대한 지원과 사용 편의성 및 실시간 기능은 모바일 장치 및 데스크탑에서 인기를 얻습니다.
서버가없는 WebRTC는 신호 서버조차 불가능합니까?
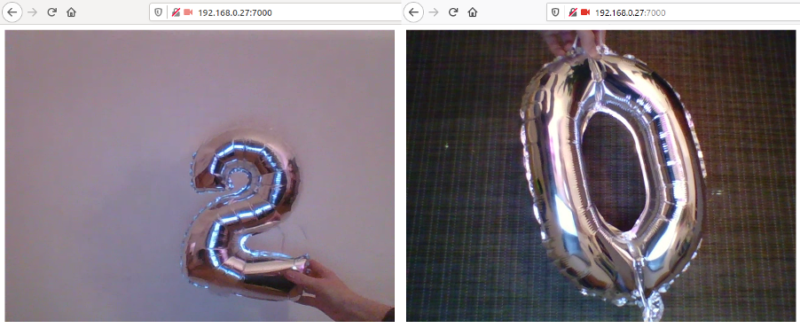
그런 다음 브라우저 (또는 두 개의 다른 브라우저)에서 두 개의 탭을 열고 로컬 호스트 : 7000. 앞에서 언급 했듯이이 예제가 작동하는 데 사용할 수있는 두 대의 카메라를 갖는 것이 가장 좋습니다. 모든 것이 잘 진행되면 각 탭에 하나의 비디오 피드가 표시됩니다.
WebRTC 및 왜 여전히 백엔드 서비스가 필요한지
DZONE 커뮤니티에 가입하고 정식 경험을 얻으십시오.
이 기사는 원래 Christian Jensen의 Sinch 블로그에 실 렸습니다.
Webrtc는 무엇입니까??
WebRTC는 Google이 2010 년에 구매 한 회사의 몇 가지 혁신을 기반으로 한 다양한 구성 요소입니다. WebRTC는 개발자가 두 브라우저 사이에 실시간 미디어 및 데이터 채널을 설정할 수 있습니다 (또는이를 컴파일하는 경우 모바일). 여기에는 몇 가지 주요 구성 요소가 포함되어 있으며 모두 Chrome, Firefox 및 Opera에 배송되며 Microsoft에는 버전이 있습니다’새로운 브라우저 에지 (ORTC).
데이터 스트림 및 하드웨어 설정
WebRTC는 물리적 환경 (카메라, 스피커 및 마이크) 및 기타 하드웨어 (예 : Echo Cancelation 및 Background Handware -Mobiles에서 찾을 수있는 것과 같은)와 STUN과 함께 네트워크를 파악하는 데 도움이됩니다.
오디오 코덱 및 비디오 코덱
실시간 오디오 및 비디오를 처리 할 때 WebRTC를 사용하는 주요 이점 중 하나는 Google이 배송하기에 충분히 친절한 오픈 소스/로열티 무료 코덱입니다.
오디오 코덱
- 일반 전화 네트워크에서 사용되는 G711
- ILBC, 오래된 좁은 대역 코드, 전화 네트워크에도 사용됩니다
- Opus, 고품질 변수 및 (적응 형) 코덱은 WebRTC에서 사용되는 코덱에서 최신 코덱.
더 많은 배송이 있지만 이것들은 주요 것이며 가장 널리 사용되는 것들입니다.
비디오 코덱
- VP8 및 곧 VP9, 이것은 Google입니다’로열티 무료 h의 변동.264/h.265 코덱
- 시간.264 (2015 년 ORTC 계약으로 추가)
오디오 코덱은 패킷 손실 관리, 오디오의 인코딩 및 디코딩, 오류 수정, 노이즈 취소, 에코 취소, 볼륨 레벨링 등 많은 작업을 수행합니다. 코덱이 포함되어 있다는 사실은 모바일 장치 및 데스크탑에서 크게 인기가 있습니다.
이제 순수한 JavaScript로 내 자신의 브라우저 기반 호출을 구축 할 수 있습니다 (여기에 좋아하는 클라이언트 측 JS 프레임 워크 추가). 불행히도’여기에는 두 가지 주요 사항이 없기 때문에 전화를 설정하기 위해 그렇게 간단하지 않습니다.
전화 할 수있는 사람 (또는 피어 발견)의 디렉토리
누군가에게 전화하려면 주소를 알아야하며 일반 전화 번호와 달리 인터넷의 주소는 대부분 동적 IP 주소입니다. 이것을 해결하려면 모든 사람이 어디에 있는지 기록해야합니다. XMPP, SIP, 사용자 정의 프로토콜 등을 사용하여 여러 가지 방법으로 수행 할 수 있습니다., 그러나 서버를 사용하여 통화 수표를받을 준비가 된 사람은 누구나 한 가지 방법으로 서버를 수신하고 서버에게 해당 피어에게 연락하는 방법을 알려줍니다 (제안/초대/SDP 등의 추가 배송을 암시합니다.)).
완전히 역동적 인 흰색 페이지로 생각하십시오. 이것은 일반적으로 신호 서버가 클라이언트에게 통신하려는 경우 방화벽이나 유사한 개방을 유지하기 위해 시간이 지남에 따라 수행됩니다. 그래서 이것은 당신이 그 위에 쌓아야 할 첫 번째 작품입니다.
다음으로 특정 사용자의 모든 장치를 추적하고 전화가있는 경우 모든 장치에서 알리고 싶을 것입니다. Sinch를 사용하여 우리는 당신을 위해이 부분을 처리합니다.
기절 서버
신호 서버가 장치를 찾아 제안을 보내면 기절 서버가 필요합니다. Stun Server는 외부 IP 주소를 결정하고 두 (또는 그 이상) 장치가 서로 직접 대화 할 수있는 경우에 촉진됩니다. Sinch는 당신을 위해 이것을 돌볼 것입니다.
미디어 릴레이 서버 (턴 서버)
피어 투 피어 세션이 불가능한 경우 (우리의 자체 데이터는 세션의 약 25%를 차지할 것을 제안합니다), 턴 서버가 필요합니다. 턴 서버는 기본적으로 두 클라이언트 간 방화벽의 열린 구멍을 통해 비트를 전환합니다. 왜 이런 일이 발생합니까?? 가장 일반적인 것은 비대칭 방화벽과 방화벽의 다른 포트에 구멍을 뚫을 가능성입니다.
좋아,하지만 왜 돈’나는 이것을 직접 설정했다?
글쎄, 당신은 할 수 있습니다. 이것은 약간 과잉 일 수 있으며 운영 팀의 한 가지 역량이 필요합니다. 당신의 차례와 기절 서버는 아마도 활용되지 않고 비싸 것입니다. 그리고 여기에 확장 가능한 경제가 들어오는 곳이 있습니다. Sinch는 연간 10 억 분 이상을하고 있기 때문에 데이터 전송에 대한 가격은 대부분의 회사가 얻을 수있는 것보다 저렴합니다.
당신은 아마 분산 네트워크를 원할 것입니다. 예를 들어 U에 턴 서버가있는 경우.에스. 유럽의 고객간에 전화가 진행되고 있으며 모든 트래픽이 바다를 건너야하므로 대기 시간을 추가 할 수 있습니다. 좋은 규칙은 대화에서 약 250ms가 눈에 띄는 것입니다 (여기에서 더 많은 품질의 서비스 정보). 따라서 클라이언트에 네트워크 대기 시간을 추가하고 데이터를 인코딩하기 위해 처리 시간을 처리하지 않으면 서 기본적으로 클라이언트간에 너무 많은 대기 시간이 보장됩니다.
백엔드에 관한 것입니다?
그것’백엔드뿐만 아니라. Sinch에서는 실시간 커뮤니케이션에 대한 광범위한 경험을 가지고 있으며 모든 장치와 다른 네트워크 조건에서 최선을 다하기 위해 WebRTC SDK를 사용자 정의하고 구성하고 있습니다. 몇 가지 예는 적응 형 OPU를 구현하는데, 트래픽의 품질 메트릭을 기반으로 녹음 품질을 조정합니다. 우리는 또한 특정 상황에서 어떤 코덱을 사용할 것인지, 전 세계적으로 트랜스 코딩 및 대기 시간을 최소화하기 위해 선택 해야하는지 알고 있습니다.
Christian Jensen의 허가를 받아 Dzone에 출판되었습니다 . 여기에서 원본 기사를 참조하십시오.
Dzone 기고자가 표현한 의견은 자신의 것입니다.
서버가없는 WebRTC는 신호 서버조차 불가능합니까??

나는 서버를 사용하지 않고 WebRTC 기능을 구현하는 iOS 용 A Cordova 플러그인을 설정하려고합니다 로컬 네트워크에서만 사용됩니다. 이 플러그인이 있다는 것을 알고 있지만 유망한 것처럼 보이지만 문제가 있습니다. 내 계획은 Trun, Stun 또는 모든 종류의 신호 서버를 사용하지 않는 것입니다. 아마도 당신은 지금 생각합니다 : “알았어 이것은 불가능하다. 신호는 연결이 없습니다.“하지만 먼저 설명하겠습니다. 여기와 여기에서 지적한 바와 같이 Trun, Stun 또는 Ice Server 사용을 피할 수 있습니다. 이것이 내 프로젝트를 시작하는 좋은 방법이라고 생각하지만 여전히 공개 질문이 있습니다. 친절한 신호가 없으면 장치가 어떻게 서로를 찾을 수 있습니까 (예에서는 노드를 사용합니다.JS 서버)? 지금은 필요한 모든 정보가 포함 된 QR 코드의 아이디어를 가지고 놀고 있습니다. 결국에는 이와 같이 보일 것입니다 (검은 색 아르와 스는 더 중요합니다) : 아이디어는 방에 들어오는 모든 사람이 RP에서 QR 코드를 스캔해야한다면 장치는 IP, 포트 등을 알고 있다는 것입니다. RP 및 Datachannel과의 WEBRTC 연결 중. 나는 지금 며칠 동안 답을 찾고 있었지만, webrtc가 iOS에서 뒷받침되지 않았다는 사실 (또는 적어도 하나의 이유 중 하나) 때문에 iOS에서 작동하고 로컬 네트워크를 위해 아무도 작동하지 않는 WEBRTC 예제가 많지 않습니다. 그래서 내 질문은 : 나는 올바른 방법으로 또는 이것이 불가능합니까?? (어디서나 이것에 대한 예제를 찾지 못했지만 읽은 모든 게시물을 합치면 가능하다고 생각합니다.))
2017 년 8 월 10 일 12:38에 물었습니다
3,257 3 3 금 배지 11 11은 배지 19 19 청동 배지
Discovery를 어떻게 해결하는지는 중요하지 않지만 WebRTC 연결을 설정하려면 어떻게 든 동료간에 제안을 받고 답변해야합니다. 아이스 모임이 먼저 끝나기를 기다리면 해당 메시지에는 자동으로 얼음 후보자가 포함되어 있습니다. stackoverflow를 참조하십시오.com/a/29056385/918910.
Webrtc : 작업 예제
최근에 나는 간단한 프로젝트를 위해 webrtc를 사용해야했다. 이 기술 자체에는 많은 장점이 있으며 플러그인이 필요없이 개방 표준으로 개발되고 있습니다. 그러나 나는 WebRTC를 처음 접했고 기본 개념을 둘러싼 몇 가지 문제가 있었고 작업 솔루션을 만들었습니다. 사용 가능한 많은 튜토리얼이 있습니다 (이와 같이 내 솔루션에 영감을주는 것). 그러나 그들 대부분은 불완전하거나 쓸모 없거나, 제 3 자 서비스를 사용하도록 강요했습니다 (E.g. Google Firebase), 전체 프로세스를 설정하기에 더 복잡하고 이해하기가 더 어려워졌습니다.
나는 모든 리소스의 정보를 구성하고 WebRTC 응용 프로그램의 간단하고 작동하는 예를 만들기로 결정했습니다. 공개 네트워크를 통해 사용하지 않는 한 타사 서비스가 필요하지 않습니다 (서버를 소유하는 경우 실제로 도움이됩니다). WebRTC 탐험에 관심이있는 모든 사람에게 좋은 출발점을 제공하기를 바랍니다.
이것은 WebRTC 기술의 전체 자습서가되지 않을 것입니다. 예를 들어 인터넷 전체에서 많은 튜토리얼과 자세한 설명을 찾을 수 있습니다. 더 많은 정보를 원하면 WebRTC API를 확인할 수도 있습니다. 이 게시물은 당신에게 webrtc의 가능한 작업 예제를 보여주고 그것이 어떻게 작동하는지 설명 할 것입니다.
일반적인 설명
이 예제의 전체 소스 코드는 github에서 사용할 수 있습니다. 이 프로그램은 세 부분으로 구성됩니다
- 웹 응용 프로그램
- 신호 서버
- 서버를 돌립니다
그만큼 웹 응용 프로그램 매우 간단합니다 : 하나의 html 파일과 하나의 JavaScript 파일 (하나의 종속성 : 소켓.io.JS, 저장소에 포함). 두 개의 클라이언트 만 작동하도록 설계되었습니다 (두 개의 웹 브라우저 또는 동일한 브라우저의 두 탭). 브라우저에서 열면 (Firefox 74에서 테스트) 카메라와 마이크 사용 허가를 요청합니다. 권한이 부여되면 각 탭의 비디오 및 오디오가 다른 탭으로 스트리밍됩니다.

참고 : 두 탭에서 동일한 카메라에 액세스하려고하면 문제가 발생할 수 있습니다. 내 시험에서 i’VE는 내 컴퓨터에서 테스트하는 동안 두 개의 장치를 사용했습니다 (내장 노트북 카메라 및 USB 웹캠).
그만큼 신호 서버 WEBRTC 응용 프로그램에서 동료 간 직접 연결하는 데 필요한 정보를 교환하기 위해 사용합니다. 이를 위해 원하는 기술을 선택할 수 있습니다. 이 예제는 WebSockets를 사용합니다 (Python-Socketio 백엔드와 소켓.io-client 프론트 엔드).
그만큼 회전하다 공개 네트워크를 통해이 예제를 사용하려면 서버가 필요합니다. 프로세스는이 게시물에 더 설명되어 있습니다. 로컬 네트워크 테스트의 경우 필요하지 않습니다.
신호
신호 서버는 Python3로 작성되었으며 다음과 같습니다
aiohttp import web import socketio room = 'room'sio = socketio.Asyncserver (cors_allowed_origins = '*') app = 웹.응용 프로그램 () sio.첨부 (app) @sio.이벤트 Async def Connect (SID, Environ) : Print ( 'Connected', Sid) SIO를 기다립니다.Emit ( 'Ready', Room = Room, skip_sid = sid) sio.Enter_room (SID, ROOM) @SIO.이벤트 DEF 분리 (SID) : SIO.Leave_room (SID, Room) Print ( 'Distronced', Sid) @Sio.이벤트 Async def data (sid, data) : print ( 'message from <> : <>'.형식 (SID, DATA)) SIO를 기다립니다.Emit ( 'data', data, room = room, skip_sid = sid) __name__ == '__main__': Web.run_app (app, port = 9999)모든 고객이 같은 방에 합류합니다. 방에 들어가기 전에 a 준비가 된 이벤트는 현재 방에있는 모든 고객에게 전송됩니다. 즉, 첫 번째 WebSocket 연결은 메시지가 표시되지 않지만 (방은 비어 있음) 두 번째 연결이 설정되면 첫 번째 연결은 준비가 된 이벤트, 방에 최소 두 명의 클라이언트가 있으며 WebRTC 연결이 시작될 수 있음을 나타냅니다. 그 외에이 서버는 모든 데이터를 전달합니다데이터 한 webSocket에 의해 다른 WebSocket으로 전송되는 이벤트).
설정은 매우 간단합니다
CD 신호 PIP 설치 AIOHTTP Python-Socketio Python Server.파이이것은 신호 서버를 시작합니다 로컬 호스트 : 9999.
Webrtc
이 예에서 WEBRTC를 사용하는 단순화 된 프로세스는 다음과 같습니다
- 두 고객 모두 현지 미디어 스트림을 얻습니다
- 스트림이 얻어지면 각 클라이언트는 신호 서버에 연결됩니다
- 두 번째 클라이언트가 연결되면 첫 번째 클라이언트는 준비가 된 이벤트, 이는 WEBRTC 연결을 협상 할 수 있음을 의미합니다
- 첫 번째 클라이언트는 rtcpeerconnection 객체를 생성하고 두 번째 클라이언트에게 제안을 보냅니다
- 두 번째 클라이언트는 제안을 받고 RTCPeerConnection 객체를 생성하고 답을 보냅니다
- ICE 후보와 같이 더 많은 정보가 교환됩니다
- 연결이 협상되면 원격 스트림을 수신하기위한 콜백이 호출되며 해당 스트림은 동영상 요소.
LocalHost 에서이 예제를 실행하려면 Signaling Server 및 웹 응용 프로그램 만 있으면됩니다. HTML 파일의 주요 부분은 단일 비디오 요소입니다 (소스는 스크립트로 나중에 설정할 것입니다)
WebRTC 작업 예 자바 스크립트 부분은 조금 더 복잡하고’단계별로 설명합니다. 먼저 구성 변수가 있습니다
// config 변수 const signaling_server_url = 'http : // localhost : 9999'; const pc_config = <>;Localhost의 경우, PC_CONFIG 비어있을 수 있습니다 신호 _server_url 신호 서버를 지적해야합니다’VE는 이전 단계에서 시작했습니다.
다음으로 신호 전달 방법이 있습니다
Socket = IO (Signaling_Server_URL을하자, < autoConnect: false >); 소켓.on ( 'data', (data) => < console.log('Data received: ',data); handleSignalingData(data); >); 소켓.on ( 'ready', () => < console.log('Ready'); createPeerConnection(); sendOffer(); >); senddata = (data) =>를 놔두십시오 < socket.emit('data', data); >;이 예에서는 로컬 미디어 스트림을 얻은 후에 만 신호 서버에 연결하려고하므로 . 그 외에는 a가 있습니다 SendData 방출하는 방법 a 데이터 이벤트, 그리고 우리는 그에 반응합니다 데이터 들어오는 정보를 적절하게 처리하여 이벤트 (나중에 자세한 내용). 또한, 수신 a 준비가 된 이벤트는 두 고객 모두 로컬 미디어 스트림을 얻었고 신호 서버에 연결 했으므로 우리는 우리 편에 연결을 만들고 원격 측면과의 제안을 협상 할 수 있습니다.
다음으로 WEBRTC 관련 변수가 있습니다
PC를하자; 로컬 스트림을 보자; remotestreamelement = document를 보자.QuerySelector ( '#remotestream');그만큼 PC 우리의 동료 연결을 유지합니다, 로컬 스트림 브라우저에서 얻은 스트림이며 리모틀 스트림 요소 입니다 동영상 원격 스트림을 표시하는 데 사용할 요소.
브라우저에서 미디어 스트림을 얻으려면 GetLocalStream 방법:
getLocalStream = () =>를 둡니다 < navigator.mediaDevices.getUserMedia(< audio: true, video: true >)) .그런 다음 ((스트림) => < console.log('Stream found'); localStream = stream; // Connect after making sure that local stream is availble socket.connect(); >)) .CATCH (error => < console.error('Stream not found: ', error); >); >보시다시피, 우리는 스트림 (오디오 및 비디오)을 얻은 후에 만 신호 서버에 연결할 것입니다. 모든 WEBRTC 관련 유형 및 변수 (예 : 항해자, rtcpeerconnection, 등.) 브라우저에서 제공되며 아무것도 설치할 필요가 없습니다.
피어 연결을 만드는 것은 비교적 쉽습니다
CreatePeerConnection = () =>을 둡니다 < try < pc = new RTCPeerConnection(PC_CONFIG); pc.onicecandidate = onIceCandidate; pc.onaddstream = onAddStream; pc.addStream(localStream); console.log('PeerConnection created'); >캐치 (오류) < console.error('PeerConnection failed: ', error); >>;우리가 사용할 두 개의 콜백은입니다 onicecandidate (원격 쪽이 우리에게 얼음 후보를 보낼 때 호출) OnaddStream (원격 측면 이후로 호출되는 지역 미디어 스트림을 피어 연결에 추가합니다).
다음으로 제안 및 답변 논리가 있습니다
sendoffer = () =>를 보자 < console.log('Send offer'); pc.createOffer().then( setAndSendLocalDescription, (error) => < console.error('Send offer failed: ', error); >); >; sendAnswer = () =>를 보자 < console.log('Send answer'); pc.createAnswer().then( setAndSendLocalDescription, (error) => < console.error('Send answer failed: ', error); >); >; setandsendlocaldescription = (sessionDescription) =>로 둡니다 < pc.setLocalDescription(sessionDescription); console.log('Local description set'); sendData(sessionDescription); >;WEBRTC 제안 응답 협상의 세부 사항은이 게시물의 일부가 아닙니다 (프로세스에 대해 더 알고 싶다면 WEBRTC 문서를 확인하십시오). 그것’한쪽은 제안을 보내고 다른 쪽은 답을 보내서 제안에 반응하고, 양측은 해당 피어 연결에 대한 설명을 사용합니다.
WEBRTC 콜백은 다음과 같습니다
onicecandidate = (이벤트) =>로 둡니다 < if (event.candidate) < console.log('ICE candidate'); sendData(< type: 'candidate', candidate: event.candidate >); >>; OnAddStream = (이벤트) =>로하자 < console.log('Add stream'); remoteStreamElement.srcObject = event.stream; >;수신 된 ICE 후보자는 다른 클라이언트에게 전송되며 다른 클라이언트가 미디어 스트림을 설정하면이를 우리의 소스로 사용하여 반응합니다 동영상 요소.
마지막 방법은 들어오는 데이터를 처리하는 데 사용됩니다
handleSignAlingData = (data) =>를 둡니다 < switch (data.type) < case 'offer': createPeerConnection(); pc.setRemoteDescription(new RTCSessionDescription(data)); sendAnswer(); break; case 'answer': pc.setRemoteDescription(new RTCSessionDescription(data)); break; case 'candidate': pc.addIceCandidate(new RTCIceCandidate(data.candidate)); break; >>;제안을 받으면 우리는 우리 자신의 동료 연결을 만듭니다 (원격은 그 시점에서 준비되었습니다). 그런 다음 원격 설명을 설정하고 답을 보냅니다. 답을 받으면 동료 연결에 대한 원격 설명을 설정했습니다. 마지막으로 다른 클라이언트가 ICE 후보를 보낼 때 피어 연결에 추가합니다.
마지막으로 WebRTC 연결을 실제로 시작하려면 GetLocalStream:
// 연결 시작 getLocalStream ();LocalHost에서 실행
이전 단계에서 신호 서버를 시작한 경우 다음과 같은 HTML 및 JavaScript 파일 만 호스팅하면됩니다
CD 웹 파이썬 -M HTTP.서버 7000그런 다음 브라우저 (또는 두 개의 다른 브라우저)에서 두 개의 탭을 열고 로컬 호스트 : 7000. 앞에서 언급 했듯이이 예제가 작동하는 데 사용할 수있는 두 대의 카메라를 갖는 것이 가장 좋습니다. 모든 것이 잘 진행되면 각 탭에 하나의 비디오 피드가 표시됩니다.
Localhost 너머
로컬 네트워크의 두 개의 다른 컴퓨터 에서이 예제를 사용하여 교체하고 싶은 유혹을받을 수 있습니다 로컬 호스트 당신의 기계와 함께’S IP 주소, e.g. 192.168.0.11. 당신은 그것이 그렇다는 것을 빨리 알게 될 것입니다’T 작동하고 브라우저는이를 주장합니다 항해자 정의되지 않았습니다.
WebRTC는 안전하도록 설계 되었기 때문에 발생합니다. 즉, 일하기 위해서는 안전한 컨텍스트가 필요하다는 것을 의미합니다. 간단히 말해서 : 모든 리소스 (우리의 경우 HTTP 서버 및 신호 서버)는 LocalHost에서 또는 HTTPS를 사용하여 호스팅해야합니다. 컨텍스트가 안전하지 않은 경우, 항해자 정의되지 않으면 사용자 미디어에 액세스 할 수 없습니다.
다른 기계 에서이 예제를 테스트하려면 LocalHost를 사용하여 옵션이 아닌 경우. 인증서 설정은이 게시물의 일부가 아니며 전혀 쉬운 일이 아닙니다. 두 개의 다른 컴퓨터 에서이 예제를 빠르게 확인하려면 간단한 트릭을 사용할 수 있습니다. HTTPS를 통해 리소스를 호스팅하는 대신 Firefox에서 불안한 컨텍스트를 사용할 수 있습니다. 이동 정보 : 구성, 위험을 받아들이고이 두 변수의 값을 진실:
- 미디어.장치.불안정한.활성화
- 미디어.getusermedia.불안정한.활성화
다음과 같아야합니다
이제 두 개의 다른 컴퓨터에서 웹 응용 프로그램에 액세스 할 수 있어야하며 WebRTC 연결이 올바르게 설정되어야합니다.
글로벌로 이동합니다
이 예제를 공개 네트워크에서 사용할 수는 있지만’좀 더 많은 작업이 필요합니다. 먼저 턴 서버를 설정해야합니다. 간단히 말하면, 턴 서버는 공개 네트워크를 통해 WebRTC 피어를 발견하는 데 사용됩니다. 불행히도이 단계에는 공개적으로 보이는 서버가 필요합니다. 좋은 소식은, 일단 자신의 서버가 있으면 설정 프로세스가 매우 쉬울 것입니다 (적어도 우분투 기반 OS의 경우). 나’VE는 스택 오버플로에 대한이 토론에서 많은 유용한 정보를 발견했습니다’M 가장 중요한 비트를 여기에 복사하겠습니다
sudo apt 설치 Coturn Turnserver -a -o -v -n -no -dtls -no -tls -u username : credential -r realmname포트 3478을 사용하여 턴 서버가 시작됩니다. 플래그는 다음을 의미합니다
- -ㅏ: 장기 자격 증명 메커니즘을 사용하십시오
- -영형: 프로세스 시작 프로세스로 데몬 (현재 쉘에서 분리)
- -V: ‘보통의’ 장황 모드
- -N: 구성 파일을 사용하지 말고 명령 줄에서만 모든 매개 변수를 가져옵니다
- –NO-DTLS: DTLS 클라이언트 리스너를 시작하지 마십시오
- –NO-TLS : TLS 클라이언트 리스너를 시작하지 마십시오
- -유: 사용자 계정, 양식 ‘사용자 이름 : 비밀번호’, 장기 자격 증명의 경우
- -아르 자형: 사용자에게 사용되는 기본 영역
편집 : 턴 서버 설정이 올바른지 확인하려면이 유효성 검사기를 사용할 수 있습니다. 위의 예를 테스트하려면 다음 값을 입력해야합니다
딸깍 하는 소리 “서버 추가”, 다른 서버를 제거하고 선택하십시오 “후보자를 모으십시오”. 유형 구성 요소를 얻는 경우 계전기, 그것은 당신의 설정이 작동한다는 것을 의미합니다.
다음으로 피어 연결 구성을 약간 변경해야합니다. 편집하다 기본.JS, 교체 서버의 실제 IP로 :
const turn_server_url = ': 3478'; const turn_server_username = 'username'; const turn_server_credential = '자격 증명'; const pc_config = < iceServers: [ < urls: 'turn:' + TURN_SERVER_URL + '?transport=tcp', username: TURN_SERVER_USERNAME, credential: TURN_SERVER_CREDENTIAL >, < urls: 'turn:' + TURN_SERVER_URL + '?transport=udp', username: TURN_SERVER_USERNAME, credential: TURN_SERVER_CREDENTIAL >]>;;물론 공개 IP에서 신호 서버와 웹 응용 프로그램 자체를 호스팅해야하며 변경해야합니다 신호 _server_url 적절하게. 완료되면이 예제는 인터넷에 연결된 두 기계에 대해 작동해야합니다.
결론
이것은 WebRTC와 함께 할 수있는 일의 예 중 하나 일뿐입니다. 이 기술은 오디오 및 비디오에만 국한되지 않으며 모든 데이터를 교환하는 데 사용할 수 있습니다. 이 게시물이 유용하다고 생각하고 자신의 아이디어로 시작하는 데 도움이되기를 바랍니다!
설문 조사 결과 : WEBRTC 개발자는…
BlogGeek과 함께 짧은 개발자 설문 조사를 실시했습니다.몇 주 전에 나 (이 게시물 참조). 8 월 1 일 금요일에 97 명의 응답자를 받았습니다. Tsahi는 무작위로 3 명의 우승자를 선택했습니다 – 그는 이미 그들에게 연락을 취 했으므로 이메일을받지 못하면 2 개의 무료 전자 책을 얻지 못했다고 말해서 죄송합니다. 그러나 여전히 20% 할인 자격이 있으며 쿠폰 코드가 포함 된 지침이 포함 된 이메일을 받아야합니다.
97 명의 응답자는 확실히 수천 명의 활성 WEBRTC 개발자 풀에서 통계적으로 유효한 표본 크기가 아니지만 데이터에서 추출 할 수있는 몇 가지 유용한 데이터 포인트가 있습니다.
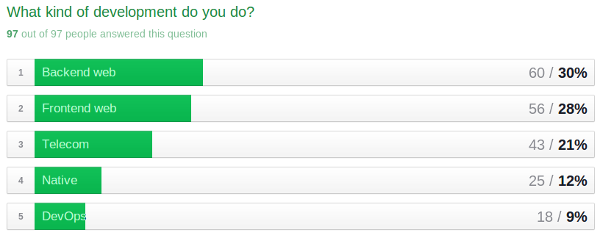
개발자 유형

개발자 도구 디렉토리는 다음을 제외하고 이러한 옵션으로 나뉩니다 DevOps. 1 년 전 WebRTC를위한 DevOps 특정 도구가 존재하지 않았습니다. 나는 이것에 대해 더 많이 듣기 시작했고 그것이 더 상당 할 것으로 기대합니다 “도구” 가까운 시일 내에 카테고리.
백엔드보다 더 많은 프론트 엔드 개발자가 있어야하므로 백엔드가 먼저 보여준 것은 놀라운 일입니다. 순수한 프론트 엔드 웹 개발자가 많지 않았습니다 (몇 개의 테이블 참조). WebRTC는 일반적으로 어딘가에 백엔드 개발 없이는 작동하지 않습니다 (여기서 서버리스 WEBRTC 프로젝트에서는 주목할만한 예외). 당신은 다른 사람에게서 그것을 xaas 할 수 있지만 일반적으로 약간의 비용을 의미합니다. 이것은 WebRTC가 대부분의 순수한 프론트 엔드 개발자에게 여전히 힘들다는 것을 의미 할 수 있습니다.
비슷하게, 토종의 목록의 꽤 멀리 떨어져 있습니다. 내 경험상, 원주민. 우리’안드로이드가오고 나오는 네이티브 WebRTC와 함께 안드로이드에서 어떻게 변화하는지보십시오.
이것은 다중 선택이었던 유일한 질문이었습니다. 응답자가 적절한만큼 선택할 수 있음을 의미합니다. 무엇보다도, 나는 대다수의 응답자들이 하나 이상의 개발 유형을하는 것을보고 놀랐습니다
| 선택된 DEV 유형 | 틀 | 비율 |
| 1 | 41 | 42% |
| 2 | 22 | 23% |
| 삼 | 25 | 26% |
| 4 | 삼 | 삼% |
| 5 | 6 | 6% |
둘 이상의 개발자 유형을 카운트별로 선택한 응답자 수
이것은 다음과 같은 질문에 대해 궁금해했습니다
- 백엔드 개발자가 기본 개발자보다 더 다양한 유형의 개발을 알고 있습니까??
- 어떤 개발 유형이 다른 사람의 슈퍼 세트 인 경향이있는 경향이 있습니다?
다음은 전체 교차 위반입니다
| 프론트 엔드 웹 | 백엔드 웹 | 토종의 | 통신 | DevOps | |
| 프론트 엔드 웹 | 100% | 84% | 32% | 29% | 23% |
| 백엔드 웹 | 78% | 100% | 30% | 37% | 27% |
| 토종의 | 72% | 72% | 100% | 36% | 28% |
| 통신 | 37% | 51% | 21% | 100% | 21% |
| DevOps | 72% | 89% | 39% | 50% | 100% |
개발자 유형별로 둘 이상의 개발자 유형을 선택한 응답자 비율
이 데이터 세트 (및 진실성을 가정)를 기반으로 DevOps 개발자는 다른 영역에서 가장 많은 기술을 갖는 경향이 있습니다. 기본 개발자는 많은 전면 및 백엔드를 알고 있습니다.
그리고 단 하나의 개발 기술에 주목할 가능성이 가장 높은 그룹은 무엇입니까? 통신 응답자의 거의 절반이 상장되었습니다 “통신” 다른 것은 없습니다. 통신 응답자는 겸손하거나 다른 범주의 동료에 비해 기술을 강화해야합니다.
| DEV 유형 | 1 | 2 | 삼 | 4 | 5 | 그랜드 총계 |
| 프론트 엔드 웹 | 14% | 30% | 39% | 5% | 11% | 100% |
| 백엔드 웹 | 10% | 33% | 42% | 5% | 10% | 100% |
| 통신 | 47% | 12% | 21% | 7% | 14% | 100% |
| 토종의 | 20% | 8% | 40% | 8% | 24% | 100% |
| DevOps | 11% | 0% | 50% | 6% | 33% | 100% |
개발 유형별 개발자 유형의 백분율로 선택된 개발자 유형 수
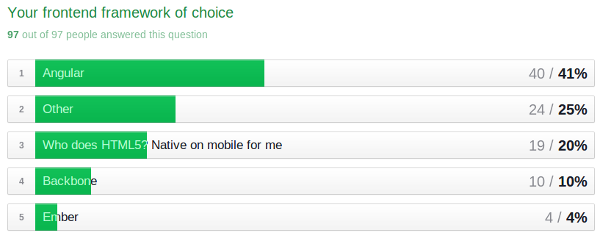
프론트 엔드 프레임 워크

이것은 나에게 개인적으로 나와 Webrtchacks 팀의 다른 회원들이 개인적으로 호기심을 가졌습니다. 결국 상 중 하나는 Angular에 관한 것입니다. 최근에 프로젝트에 jQuery를 사용해 왔으며 더 정교한 응용 프로그램을 고려할 때 더 나은 방법이 있는지 궁금합니다.
“다른” 여기에서 중요한 반응이었다 – 그 그룹 내에서 jquery가 4 번 나타났다 (4%). 8 (8%)에 의해 언급되지 않았거나 관습이 언급되지 않았습니다
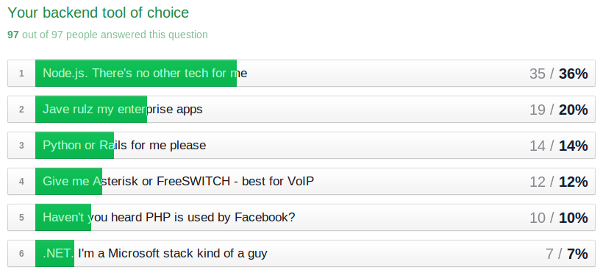
백엔드 프레임 워크 및 도구

먼저, 방치 한 것에 대해 사과드립니다 “다른” 여기 카테고리. 다른 옵션이 있어야합니다. 없이 “다른” 옵션, 얼마나 많은 사람들이 그것을 선택했는지 예측하기는 어렵지만, 이것이 위의 항목에 대한 응답을 최소 몇 퍼센트 포인트로 낮출 것이라고 말하는 것이 안전합니다.
위의 응답에 대한 큰 놀라움은 없지만 이것이 다양한 개발자 유형과 어떻게 일치했는지 궁금했습니다
| 개발자 유형 | ||||||
| 프레임 워크/ 도구 | 총 | 프론트 엔드 웹 | 백엔드 웹 | 토종의 | 통신 | DevOps |
| 마디.JS | 36% | 46% | 43% | 24% | 30% | 33% |
| 자바 | 20% | 16% | 20% | 20% | 19% | 11% |
| 파이썬 또는 레일 | 14% | 13% | 12% | 16% | 16% | 22% |
| 별표 || 프리 스위치 | 12% | 4% | 5% | 8% | 23% | 17% |
| PHP | 10% | 14% | 13% | 20% | 5% | 6% |
| .그물 | 7% | 7% | 7% | 12% | 7% | 11% |
프레임 워크/도구 질문 대 크로스 탭. 개발자 유형은 총계의 %로 표시됩니다
노드에 대한 일반적인 선호도 이외의 명백한 트렌드 없음.JS. 나는보기에 약간 놀랐다 통신 그래서 조각난 – Java 및 Asterisk/FreeSwitch와 같은 전통적인 통신 도구를 중심으로 강력한 클러스터링을 기대했을 것입니다. 개발자 유형 질문이 다중 선택이기 때문에이 데이터가 다소 모호해진다는 것을 기억하십시오.
WEBRTC 특정 도구 및 XAA
또한 응답자가 사용중인 도구를 입력 할 수있는 무료 질문도있었습니다. 응답자의 86%가 무언가를 입력했습니다. 아래는 한 번 이상 언급 된 모든 도구를 제외하고는 다음과 같습니다

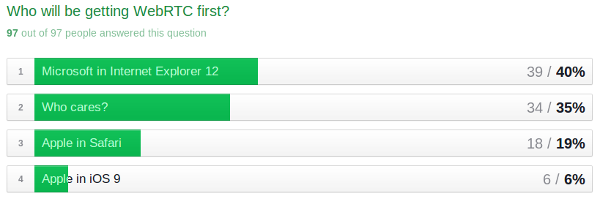
WHO’webrtc의 다음 webrtc – 즉, 사파리 또는 iOS?
여기에 추가 할만하지 않습니다. 우리는 계속 확인할 수 있습니다.현대의.즉, Internet Explorer 최신의 경우. Apple이 무엇을할지 알아 내려고 행운을 빕니다.
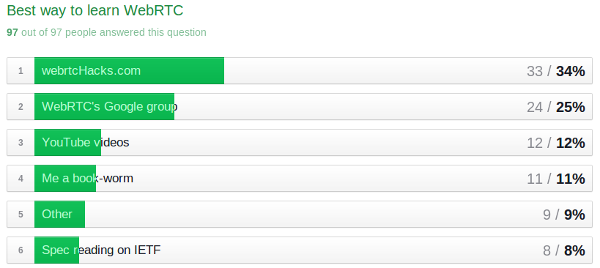
Webrtc에 대해 배우는 방법?

WebrtChacks가 처음으로오고있는 충성스러운 청중이 있다는 것을 알게되어 기쁩니다 . 4도있었습니다 “다른” Github에 대한 응답 (4%). 내 프로젝트의 WebrtChacks Github 페이지를 곧게 펴고 있다고 언급 한 것은 나에게 상기시켜줍니다.
마지막 생각들
내 주요 테이크 아웃은 다음과 같습니다
- 마디.JS, Angular 및 EasyRTC는이 인기 대회에서 우승합니다.
- DevOps는 의미있는 외관을 만듭니다 – 이것은 WebRTC가 생산 준비가되고 있음을 나타내는 지표 일 수 있습니다.
- 통신 개발 기술은 매우 낮지 만 네이티브 개발 및 DevOps만큼 낮지는 않습니다
- 통신 기술은 가장 집중되어 있습니다 – 통신 기술을 가진 응답자는 더 많은 웹을 포함시키기 위해 개발 기술을 넓히기 위해 필요합니다
나는 앞으로 다시이 작업을하고 싶습니다. 응답 속도를 개선하기 위해 더 큰 추진력을주고 싶습니다. 우리는 우리가 간격으로’설문 조사를 계속 열어 두십시오 – 아직 없다면 자유롭게 대답하십시오. 우리’주기적으로 체크인하고 필요에 따라이 게시물을 업데이트하십시오.
자신의 분석을 수행하거나 데이터를 자르는 방법을 보려면 원시 결과 (식별 정보를 제외)와 여기에서 내 작업 파일을 볼 수 있습니다.
Tsahi도 확인할 수도 있습니다’S 결과에 대한 게시물.
모든 응답자들에게 다시 한 번 감사드립니다 – 귀하의 기부금은 계속 WebRTC 커뮤니티를 도와줍니다!