SEO에 대해 알아야 할 15 가지 가장 중요한 HTML 태그
SEO에 대해 알아야 할 HTML
SEO 용 HTML이 무엇을 포함하는지, 기본 사항을 이해해야하는 이유 및 가장 친숙 해야하는 태그를 알아보십시오.


검색 엔진 최적화 (SEO) 웹 사이트 트래픽 증가 및 리드 생성의 최종 목표를 가진 Google 및 Bing과 같은 검색 엔진에서 웹 사이트의 존재를 늘리는 과정입니다. SEO. 고객에게 SEO를 설명 할 때 일반적으로 5 개의 주요 섹션으로 나뉩니다 컨텐츠, HTML, 링크, 소셜 미디어 및 도메인 당국 (오른쪽의 그래픽 참조). Content and HTML은 두 개의 현장 SEO 요소를 구성합니다. 우리는 SEO 용 HTML이 무엇을 관련시키는 지, 그리고 적어도 가장 기본적인 수준에서 익숙 해야하는 이유를 설명 할 것입니다.
HTML이란 무엇입니까??
html. 검색 엔진 봇은이 코드를 사용하여 웹 페이지의 내용을 해독하고 검색 결과에 사이트를 표시 할 때이 HTML에서 가져옵니다. 이로 인해 기본 HTML 용어와이를 가장 잘 사용하는 방법에 익숙해야합니다. HTML 및 SEO 모범 사례를 따르지 않는 경우 검색 엔진에서 순위에 부정적인 영향을 줄 수 있습니다.
당신은 무엇을 알아야하는지
웹 개발자는 HTML을 사용하여 광대하고 아름다운 웹 사이트를 만들기 때문에 밤새 코드를 배우지 않을 것이라고 가정 할 수 있습니다. 귀하의 웹 사이트와 함께 일하는 사람이 HTML (팀원, SEO 회사 또는 웹 사이트 개발자이든)에 친숙해야하지만 기본 사항을 알아야합니다.

메타 키워드 태그 : 메타 키워드 태그는 일반적으로 SEO 애드온 또는 위젯의 세 번째 상자입니다. 그러나 예전만큼 중요하지 않습니다. 검색 엔진은 실제로 사이트를 분석 할 때 더 이상이 태그를 고려하지 않습니다. 이 태그를 사용하면 상처를 입히지 않습니다 (관련없는 키워드를 사용하지 않는 한). 그러나 경쟁사에게 키워드를 생각하는 것에 대한 통찰력을 줄 수 있습니다.
- H1 태그 (헤더 1) : H1 태그는 웹 페이지, 블로그, 뉴스 릴리스 등의 메인 헤더입니다. 실제로 “About Us”와 같은 페이지의 제목을 붙일 때 해당 컨텐츠를 H1로 표시합니다. 모든 웹 페이지에는 H1이 필요하고 남겨두면 SEO에 해를 끼칠 수 있습니다. 여기에서 키워드를 사용하는 것은 훌륭하지만 항상 실용적이지는 않습니다. H1 태그에서 키워드를 사용할 수 없다면 페이지 제목 태그가.

이미지 alt 속성 (Alt Text) : 웹 사이트에 이미지를 업로드 할 때마다 이미지 Alt 속성을 포함해야합니다. 이 태그는 봇이 실제로 이미지를 볼 수 없기 때문에 이미지의 내용을 검색 엔진과 통신합니다. 이미지에 무엇이 있는지 설명하고 싶지만 키워드를 통합해야합니다. 사람들이 회사 로고와 같은 Google에서 이미지를 검색 할 때이 Alt 속성을 포함한 경우에만 이미지를 찾을 수 있습니다. Alt 속성은 또한 시각적이 아닌 오디오에 의존하는 가시성이 낮은 사람들과 브라우저에서 이미지를 장애인 한 사람들에게도 유용합니다.
- 이미지 제목 속성 : 제목 속성은 이미지에 대한 추가 정보를 제공하는 데 사용되며 이미지 위로 호버링 할 때 Firefox에서 팝업됩니다. 우리가 웹 사이트에 정보 로고를 게시한다면, 우리의 Alt 속성은 “Informatics Web Design Agency 로고”(이미지의 내용을 설명) 일 수있는 반면, 제목 속성은 “정보학은 풀 서비스, 웹 디자인 및 디지털 마케팅 대행사”일 수 있습니다.

앵커 텍스트 : 웹 사이트에 링크를 포함 할 때 앵커 텍스트가 작동합니다. 다른 웹 페이지에 연결하든 웹 사이트를 외부 도메인에 연결하든 앵커 텍스트를 사용하는 것이 중요합니다.
가장 먼저, 웹 사이트에 길고 구별 할 수없는 URL이있을 때는 끈적 끈적해 보입니다. 둘째,이 긴 URL을 갖는 것은 SEO 혜택을 많이 제공하지 않습니다. 앵커 텍스트는 키워드 나 문구를 하이퍼 링크 할 수 있습니다. 따라서 SEO에 관한 웹 페이지에 링크하는 경우 “검색 엔진 최적화”를 앵커 텍스트로 사용하십시오. 검색 엔진은이 텍스트를 사용하여 연결중인 위치를 이해합니다. 또한 더 사용자 친화적입니다!

검색 엔진 최적화 (SEO)는 웹 사이트를 늘리십시오’검색 엔진에 존재합니다, Google 및 Bing과 같은 웹 사이트 트래픽 증가 및 리드 생성의 최종 목표. SEO. 고객에게 SEO를 설명 할 때 일반적으로 5 개의 주요 섹션으로 나뉩니다 컨텐츠, HTML, 링크, 소셜 미디어 및 도메인 당국 (오른쪽의 그래픽 참조). Content and HTML은 두 개의 현장 SEO 요소를 구성합니다. 우리’SEO의 HTML이 무엇을하는지, 적어도 가장 기본적인 수준에서 익숙 해야하는 이유를 다시 설명하겠습니다.
HTML이란 무엇입니까??
html. 검색 엔진 봇은이 코드를 사용하여 웹 페이지의 내용을 해독하고 검색 결과에 사이트를 표시 할 때이 HTML에서 가져옵니다. 이로 인해 기본 HTML 용어와이를 가장 잘 사용하는 방법에 익숙해야합니다. HTML 및 SEO 모범 사례를 따르지 않는 경우 검색 엔진에서 순위에 부정적인 영향을 줄 수 있습니다.
당신은 무엇을 알아야하는지
웹 개발자는 HTML을 사용하여 광대하고 아름다운 웹 사이트를 만들기 때문에 밤새 코드를 배우지 않을 것이라고 가정 할 수 있습니다. 귀하의 웹 사이트와 함께 일하는 사람이 HTML (팀원, SEO 회사 또는 웹 사이트 개발자이든)에 친숙해야하지만 기본 사항을 알아야합니다.

메타 키워드 태그 : 메타 키워드 태그는 일반적으로 SEO 애드온 또는 위젯의 세 번째 상자입니다. 그러나, 그것은입니다’예전만큼 중요합니다. 검색 엔진은 실제로 더 이상이 태그를 고려하지 않습니다 사람들이 관련없는 키워드로 채워서 사람들이 그것을 학대하고 있음을 발견했기 때문에 귀하의 사이트를 분석 할 때. 이 태그를 사용하면 상처를 입히지 않습니다 (관련없는 키워드를 사용하지 않는 한). 그러나 가능합니다 경쟁사에게 통찰력을주십시오 키워드를 고려하는 것.
- H1 태그 (헤더 1) : H1 태그는 메인 헤더 웹 페이지, 블로그, 뉴스 릴리스 등. 실제로 페이지를 제목으로 할 때 “우리에 대해”, 해당 내용을 H1로 표시합니다. 모든 웹 페이지에는 H1이 필요합니다 그것을 남겨두면 SEO에 해를 끼칠 수 있습니다. 여기에서 키워드를 사용하는 것은 훌륭하지만 항상 실용적이지는 않습니다. 가능하다면’T H1 태그에서 키워드를 사용하십시오’당신의 페이지 제목 태그가 무엇인지.

이미지 alt 속성 (Alt Text) : 웹 사이트에 이미지를 업로드 할 때마다 이미지 Alt 속성을 포함해야합니다. 이 태그 이미지의 내용을 검색 엔진에 전달합니다, 봇은 실제로 이미지를 볼 수 없기 때문입니다. 이미지에 무엇이 있는지 설명하고 싶지만 키워드를 통합해야합니다. 사람들이 회사 로고와 같은 Google에서 이미지를 검색 할 때이 Alt 속성을 포함한 경우에만 이미지를 찾을 수 있습니다. ALT 속성도 있습니다 가시성이 낮은 사람들에게 유용합니다 그것은 시각적이 아니라 오디오에 의존합니다 이미지를 장애인 한 사람들 브라우저에서.
- 이미지 제목 속성 : 제목 속성은 사용됩니다 추가 정보를 제공하십시오 이미지에 대해 이미지 위로 가져갈 때 Firefox에서 팝업됩니다. 웹 사이트에 정보 로고를 게시하려면 Alt 속성이, “정보학 웹 디자인 대행사 로고” (이미지가 무엇인지 설명), 제목 속성은, “정보학은 풀 서비스, 웹 디자인 및 디지털 마케팅 대행사입니다”.

앵커 텍스트 : 웹 사이트에 링크를 포함 할 때 앵커 텍스트가 작동합니다. 다른 웹 페이지에 연결하든 웹 사이트를 외부 도메인에 연결하든 앵커 텍스트를 사용하는 것이 중요합니다.
가장 먼저, 웹 사이트에 길고 구별 할 수없는 URL이있을 때는 끈적 끈적해 보입니다. 둘째,이 긴 URL을 갖는 것은 그렇지 않습니다’많은 SEO 혜택을 제공합니다. 앵커 텍스트를 사용하면 가능합니다 하이퍼 링크 키워드 또는 문구. 따라서 SEO에 관한 웹 페이지에 링크하는 경우 사용하십시오 “검색 엔진 최적화” 앵커 텍스트로. 검색 엔진은이 텍스트를 사용하여 연결중인 위치를 이해합니다. 또한 더 사용자 친화적입니다!
![]()
요컨대, 인기있는 질문에 대한 답, “SEO 용 HTML을 알아야합니까??” 예입니다. 그러나 당신은하지 않습니다’모든 HTML을 알아야합니다. 기본 사항을 이해하고 웹 사이트 또는 SEO를 담당하는 사람들이 훨씬 더 많이 알고있는 한, 당신은 좋은 모양입니다.
웹 사이트에 대한 도움을 받으십시오’S SEO, HTML에 대한 이해를 높이거나 메타 태그 생성, Informatics Inc에 문의하십시오.
사진 크레디트 : Erickdimas 001 (자신의 작업) [CC-By-SA-3.0], Wikimedia Commons를 통해
SEO에 대해 알아야 할 15 가지 가장 중요한 HTML 태그

모든 웹 사이트의 목적은 트래픽을 유도하는 것입니다. 그리고 그 방문객의 방대한 부분이 검색 엔진에서 나옵니다. 청중을 참여시키는 가장 좋은 방법 중 하나는 SEO에 HTML 태그를 사용하는 것입니다.
이 작은 코딩 스 니펫은 당신이 생각하는 것보다 성공에 훨씬 더 가치가 있습니다.
SEO에 대해 알아야 할 HTML 태그 숨다
SEO의 HTML 태그는 무엇입니까??
태그는 엔진을 제대로하는 방법을 알려주는 HTML 코딩의 작은 스 니펫입니다 “읽다” 귀하의 콘텐츠. 실제로 HTML에서 SEO 태그를 추가하여 검색 엔진 가시성을 크게 향상시킬 수 있습니다.
검색 엔진시’S Crawler는 귀하의 컨텐츠를 통해 제공되며 사이트의 HTML 태그를 살펴 봅니다. 이 정보는 Google과 같은 엔진이 콘텐츠의 내용과 자료를 분류하는 방법을 결정하는 데 도움이됩니다.
그들 중 일부는 방문자가 해당 검색 엔진에서 콘텐츠를 보는 방법을 향상시킵니다. 그리고 이것은 소셜 미디어가 콘텐츠 태그를 사용하여 기사를 보여주는 방식에 추가됩니다.
결국, 그것은’웹 사이트에서 인터넷에서 수행하는 방식에 영향을 미치는 SEO 용 HTML 태그. 이 태그가 없으면’청중과 실제로 연결할 가능성이 훨씬 적습니다.
그래서,하자’s 내 SEO HTML 태그 목록을 살펴보십시오. 이것들은 가장 중요한 요소 중 일부입니다 당신은 필요합니다 귀하의 웹 사이트를 위해.
1. 제목 태그를 사용하십시오

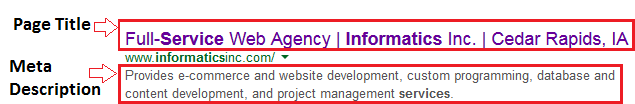
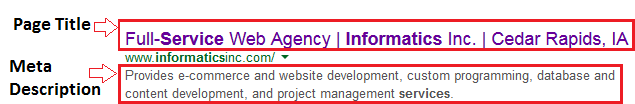
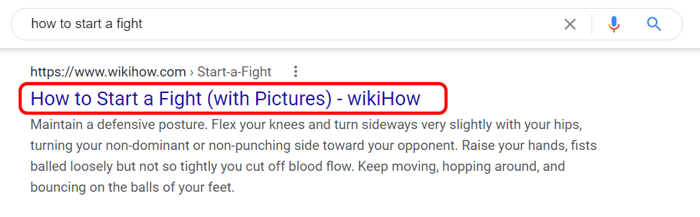
아마도 SEO의 가장 중요한 HTML 태그 중 하나는 제목입니다. 이것은 컨텐츠의 레이블이며 검색이 Google 및 Bing에서 귀하의 페이지를 보는 방법입니다. 검색 엔진에 표시되는 모든 결과는 제목 태그에서 파생됩니다.
기사 제목이 태그와 일치해야합니까?? 설마. 그러나 당신은 당신을 확인하고 싶습니다’잠재적 인 방문자를 혼동하지 마십시오.
예를 들어 제목을 사용합니다, “닭을 굽는 10 가지 방법” 그런 다음 제목 태그를 다음으로 변경합니다 “
그러나 같은 것을 사용합니다 “
내 요점은 귀하의 제목 태그가 SEO와 인간 검색에 매우 중요하다는 것입니다. 검색 엔진과 좋아하는 사람들은 특정 주제를 찾을 때이 정보에서 벗어날 것입니다.
그것’타이틀 태그를 최적화하려는 노력의 가치가 있습니다. 콘텐츠를 찾을 때 검색 엔진과 인간이 더 쉽게.
2. 미세 조정 메타 설명 태그

SEO에 대한 또 다른 중요한 HTML 태그는 메타 설명입니다. 제목과 마찬가지로이 정보는 Google의 검색 결과에 표시됩니다. 검색을 위해 링크 아래를 살펴보십시오. 제목 아래의 텍스트 스 니펫은 일반적으로 설명 태그에서 가져옵니다.
예를 들어이 메타 태그를 살펴보십시오
이것은 핵심 문구를 사용하는 사람의 예입니다 “고품질 자전거 부품” 비즈니스를 강조하는 동안 네바다에있을 수 있습니다. 그것’S 검색 결과에 기사가 표시되면 Google이 표시되는 것도.
그것’제목에서 키워드와 메타 설명 태그를 사용하는 경우 가장 좋습니다. 검색 엔진이 컨텐츠를 나열하는 방법을 향상시킵니다.
삼. 두목’t 헤더 태그를 과소 평가합니다

헤더 태그는 종종 컨텐츠를 분해하여 쉽게 읽을 수 있도록 사용됩니다. 실제로, 방문자의 약 55%가 콘텐츠를 막는 데 최대 15 초만 소비합니다.
헤더는이 사람들이 무엇을 더 쉽게 찾을 수 있도록합니다’빨리 찾고 있습니다.
여기’S 예제; 이 블로그에 독자가 열린 그래프 태그에 관심이있는 독자가 있다면 어떨까요?? 그런 다음 아래로 스크롤하여 헤더를 찾아 정보를 얻을 수 있습니다.
그렇지 않으면 독자는 콘텐츠를 전혀 사용하지 않고 단순히 페이지를 떠날 수 있습니다.
SEO 측면에서 헤더 태그는 컨텐츠 세그먼트를 결정하고 특집 풍부한 스 니펫을 만드는 데 도움이되는 검색 엔진이 사용하는 것입니다.
헤더 태그의 계층 구조는 다음과 같습니다
- – 일반적으로 웹 페이지 제목에 예약되어 있습니다.
- – 제목의 주제를 강조합니다.
- – 주제와 관련하여 점을 반영합니다.
- – 포인트를 지원합니다 .
- – 자주 사용되지는 않지만 지원 지점에 좋습니다 .
4. 이미지에 ALT 태그를 추가하십시오

청중의 참여의 중요한 부분은 이미지를 사용하는 것입니다. 실제로 기사에서 그래픽을 사용하면 약 94% 더 많은 조회수를 얻을 수 있습니다.
불행히도 검색 엔진은 어떤 이미지를 전달하려는 이미지를 결정할 수 없습니다. 저것’s가있을 때 대체 태그가 작동합니다.
이 태그를 살펴보십시오
이 태그는 웹 브라우저에 콘텐츠에 표시 할 이미지를 알려줍니다. 그러나 검색 엔진은 어떻습니까?
이 태그의 Alt 속성은 검색 엔진에 사진이 양파와 함께 돼지 고기를 요리하는 것에 관한 것입니다.
ALT 태그가 없으면 검색 엔진이 돈을받지 않습니다’이미지가 무엇인지 알 수 있습니다. 그리고 이것은 이미지 검색 중에 노출을 줄일 수 있습니다.
5. 건물 링크

고품질 백 링크를 얻는 것은 SEO의 일부일뿐입니다. 또한 내부 링크에 집중하고 외부 사이트에 연결해야합니다.
오늘’s seo, 링크는 매우 중요합니다 … 특히 자신의 콘텐츠에. 그것을 a로 생각하십시오 “투표” 기사 용. 당신을 확인하십시오’기사를 지원하고 확장하는 콘텐츠에 연결.
무언가와 연결됩니다’주제와 관련된 t 검색 처벌을 초래할 수 있습니다.
고려해야 할 한 가지 측면은 사용하는 것입니다 “nofollow” 연결. 이것은 웹 페이지에 대한 링크를 생성하지만 검색 엔진에 연결을 무시하도록 지시합니다. 다시 말해, 당신은 이겼습니다’t 외부 사이트의 도메인 권한을 개선하는 데 도움이됩니다.
이 예에서는 nofollow 속성을 추가하여 수행됩니다
링크는 여전히 작동하지만 검색 엔진은이를 따르지 않습니다. 그것’다른 페이지의 SEO를 지원하지 않고 독자와 링크를 공유하는 데 좋습니다.
6. 열린 그래프 태그를 추가하십시오

그래프 태그 열기 소셜 미디어의 검색 및 디스플레이 능력 향상에 도움이됩니다. 예를 들어, Facebook은 Open Graph를 사용하여 콘텐츠가 공유되는 경우 정보를 표시합니다.
여기’열린 그래프 태그의 예 :
이제이 기사가 Facebook과 같은 것에 공유되면 소셜 사이트는이 태그에서 직접 제목을 가져옵니다.
Open Graph는 설명 및 이미지와 같은 것들도 지원합니다. 웹 페이지가 소셜 미디어에서 공유되면 사용자 정의 옵션을 제공합니다.
실제로, 당신은 검색 엔진에 대한 하나의 메타 설명과 Facebook에 대한 하나의 메타 설명을 가질 수 있습니다. 이것은 당신이 있으면 유용합니다’두 플랫폼에서 특정 사용자를 대상으로하려고합니다.
소셜에 대한 제목과 설명이 여전히 콘텐츠와 일치하는지 확인하십시오. 기억해’관련성에 관한 모든 것.
7. 트위터 카드 태그

열린 그래프 ISN’t 소셜 미디어의 데이터를 사용자 정의하는 유일한 방법. 트위터에는 자체 플랫폼이 있습니다 “카드.” 트위터 카드는 특히 트위터를위한 것이라는 점을 제외하고 OG와 유사합니다.
여기’트위터 카드의 HTML 태그의 예 :
이 예에서는 기사의 요약이 페이지가 공유되면 트위터로 포팅됩니다.
Twitter 카드에는 제목, 이미지, 비디오 플레이어, 사이트 이름 및 기사의 저자가 포함될 수 있습니다. 그리고 트위터에서 콘텐츠가 얼마나 자주 공유되는지 때문에’S 카드를 최대한 활용하여 태그를 최대한 활용하는 것이 좋습니다.
트위터 카드의 일부를 잊어 버리면 돈’걱정. 트위터는 특정 정보를 찾을 수없는 경우 OG 데이터로 돌아갑니다.
그러나 Facebook보다 트위터에서 특정 사용자를 대상으로하려면 태그를 사용자 정의하는 것이 이상적입니다. 우선, 당신은 트위터에서 할 수있는 것보다 페이스 북에 더 많은 문자를 맞출 수 있습니다.
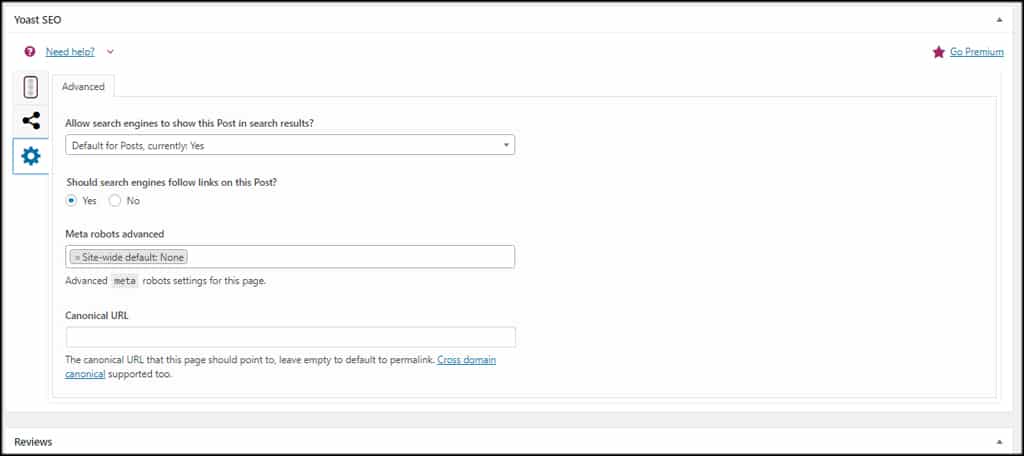
8. 로봇 태그

로봇 태그는 특정 기사가 색인화되는 것을 방지하려는 경우 유용한 요소입니다. 이들은 Google과 같은 사이트에서 크롤러가 콘텐츠에 액세스하는 것을 막을 수 있습니다.
왜 그렇게하고 싶니?? 일부 기사는 순위에 가장 풍요로운 것이 아니기 때문에.
예를 들어, 독자와 공유하고 싶은 게시물이 있다면 어떨까요?’실제 품질 가치 측면에서 부족한 종류? 이 경우 다음과 같은 것을 사용합니다
이 경우 Google은 콘텐츠를 색인화하거나 링크를 따르지 않습니다.
그러나 SEO 에이 HTML 태그를 사용할 때주의를 기울이고 싶습니다. 당신은 돈입니다’t 특정 페이지에 대한 순위를 실수로 해치고 싶어.
9. 적절한 경우 표준 태그를 사용하십시오

웹 사이트를 만들 때 다양한 방법으로 액세스 할 수 있습니다. 예를 들어, 이들 모두는 동일한 사이트에 연결할 수 있습니다
- http : // www.당신의 웹 사이트.com
- https : // www.당신의 웹 사이트.com
- http : // yourwebsite.com
- https : // yourwebsite.com
표준 태그는 순위 측면에서 매우 유용합니다. 이 본질적으로 Google과 같은 사이트에 어떤 도메인이 가장 중요한지 알려줍니다.
아마도 당신은 당신의 기본으로 특정 도메인 레이아웃을 원할 것입니다. 이 경우 다음과 같은 것을 사용합니다
이것은 Google에게 그것을 알려줍니다 “https : // yourwebsite.com/” 당신의 URL입니다’다시 집중.
따라서 도메인 이름의 다른 변형에 따라 순위가 퍼져있는 대신’RE 구체적으로 Google에게 어떤 순위를 원하는지 알려줍니다.
이것은 특히 SEO에 대한 더 중요한 HTML 태그 중 하나입니다’특정 URL을 마케팅하려고합니다. 어떤면에서, 각 URL이 자체적으로 순위가 매겨지면서 자신과 경쟁 할 수 있습니다.
10. 반응 형 사이트 메타 태그

약 48%의 사람들이 모바일 검색을 사용하여 제품 또는 비즈니스에 대한 정보를 찾을 것입니다. 이것은 반응 형 및 모바일 디자인에주의를 집중해야한다는 것을 의미합니다.
허락하다’s에 직면합니다’오늘날 성공할 모바일 친화적 인 웹 사이트를 갖는 것이 중요합니다.
검색 엔진에 정보를 제공하려면 반응 형 디자인이 있습니다. 다음을 추가 할 수 있습니다
그것’Google은 모바일 친화적 인 웹 사이트를 강조한다는 점에 유의해야합니다. 그리고 당신이하지 않는다면’t 사람들이 핸드 헬드 장치에서 볼 수있는 쉽게 사용할 수있는 것이 있으므로 검색 순위를 반영합니다.
운 좋게도 WordPress와 같은 컨텐츠 관리 시스템을 사용하여 이미 응답 형 디자인을 자동으로 홍보합니다. 즉, Google에게 귀하의 사이트가 스마트 폰 및 태블릿에 대한 준비가되어 있음을 알리는 관점에서 걱정할 필요가 없음을 의미합니다.
11. 스키마 마크 업
따라서 Schema Markup은 기술적으로 SEE 당 태그가 아니라 기술입니다. 이 기술은 검색 엔진이 게시물 컨텐츠에 관한 내용을 식별하고 검색 결과로 전달할 수있는 방법에 책임이 있습니다.
당신이 상상할 수 있듯이’가장 중요한 측면 중 하나입니다. 이 개념을 웹 사이트에 정확히 적용 할 수있는 방법?
글쎄, 이것은 풍부한 스 니펫을 통해 개선 될 수 있습니다.
예를 들어, Google에서 비즈니스를 검색 한 경우 일반 텍스트 또는 5 성급 리뷰를 표시하는 링크를 클릭하십시오?
당신이 대부분의 사람들과 같다면, 당신’LL 5 성급 리뷰로 하나를 선택하면 풍부한 스 니펫입니다. 순위를 결정할 때 검색 엔진이 요인으로 사용하는 웹 사이트의 UX 디자인을 향상시킵니다.
12. 언어 메타 태그
검색 엔진이 사용자가 외국에서 검색 할 때 페이지를 표시 할 언어를 어떻게 알 수 있는지 궁금해? 글쎄요’s 모두 검색 엔진에 페이지 언어를 알려주는 언어 메타 단계 덕분.
이렇게하면 검색 엔진이 해당 언어를 사용하는 사용자에게 해당 페이지를 우선시 할 수 있습니다. 물론 비 변환 태그도 있습니다.
무언가를 검색 할 때 페이지 스 니펫을 읽고 링크를 클릭하여 다른 언어로 발견 한 시나리오를 만났을 수도 있습니다.
저것’S는 스 니펫을 다른 언어로 번역하기 때문에.
전환되지 않은 태그를 삽입하여 이런 일이 발생하지 않도록 할 수 있습니다. 이것은 언어 장벽으로 인해 사용자가 즉시 페이지를 떠나는 상황을 방지합니다. 따라서 웹 사이트를 보호하는 데 도움이됩니다’S 바운스 속도.
13. 스폰서 메타 태그
그것’웹 사이트가 웹 사이트에 제휴사 링크를 포함시키는 것이 매우 정상입니다. 과거에는 이러한 유형의 링크를 처리하는 권장 방법은 rel =”nofollow” 태그이지만 변화하고 있습니다.
No Follow 태그를 사용할 수 있지만 사용하기에 더 적합한 태그는 다음과 같습니다 rel =”후원” 검색 엔진에 유료 광고라고 말하고 무시합니다. Google에서 권장합니다.
그러나 No Follow 태그는 여전히 허용 가능하지만 후원 된 태그를 사용해야 할 때가 될 수 있습니다.
14. 지리적 위치 메타 태그
많은 비즈니스의 경우 비즈니스의 위치는 특정 범위 내에서 제한되므로 비즈니스의 위치는 매우 중요합니다. 예를 들어, 현지 배관공에 대해 생각하십시오. 거기’그 웹 사이트에서 다른 주에있는 누군가가 볼 필요가 없습니다.
이것은 로컬 SEO를 최적화하는 것으로 알려져 있습니다. 즉, 방문자가 귀하의 운영 영역에있는 검색 결과에 비즈니스가 나타나는지 확인하십시오’지리적 위치 메타 태그를 통해 수행됩니다.
이 유형의 태그는 단순히 귀하가있는 곳의 검색 엔진을 알려주고 해당 지역을보고있는 방문자에게 사이트를 우선 순위를 정하는 데 도움이됩니다.
따라서, 그것은’특정 로케일에서 운영하는 모든 비즈니스에 필수.
15. 소셜 미디어 분석
소셜 미디어는 모든 웹 사이트 나 비즈니스에서 가장 중요한 측면 중 하나가되었습니다. 그리고이 회사들은 비즈니스가 플랫폼에 액세스 할 수있는 분석 수를 확대했습니다.
그러나, 당신’실제로 데이터를 수집하고 액세스하려면 올바른 메타 태그를 추가해야합니다.
이제 각 플랫폼은 조금 다르게 수행합니다. 예를 들어, Facebook의 경우 다음과 같은 것이 필요합니다
분석 도구는 마케팅 및 SEO 노력이 성공했는지 여부를 식별하는 데 도움이되는 강력한 자산입니다. 따라서 그들은하지 않습니다’t SEO에 직접 영향을 미치며 다른 변화가 얼마나 성공적인지 모니터링 할 수 있다는 것은 매우 강력합니다.
키워드 HTML 태그가 없습니다?
한 번에 키워드 태그는 SEO에게 크게 중요했습니다. 요즘에는 품질 및 검색 의도에 대한 Google 스캔 컨텐츠와 같은 검색 엔진. 이것은 키워드 태그가 더 이상 필요하지 않음을 의미합니다.
Google에 어떤 키워드에 어떤 키워드가 있는지 말하는 대신 검색 엔진이 자체적으로 수행합니다. 그리고 단일 단어로 콘텐츠를 포화시키는 것은 처벌을받습니다.
그것’품질 컨텐츠와 가독성에 관한 모든 것.
두목’나에게 잘못 되세요, 키워드는 여전히 콘텐츠에 어떤 역할을 할 것입니다. 결국, 사람들이 찾고 있습니다 “구운 바질 치킨 레시피” 두목’중고차 부품 구매에 대한 사이트를보고 싶다.
그러나 Google은 그렇지 않습니다’키워드 메타 태그를보고 콘텐츠에서 직접 용어를 찾는 것을 선호합니다.
HTML SEO 태그에 WordPress를 사용하는 것은 어떻습니까??
WordPress는 인터넷에서 가장 인기있는 컨텐츠 관리 시스템 중 하나입니다. 유연성과 자동화 된 프로세스는 Seo-Optinized 사이트를 빠르고 쉽게 설정합니다.
실제로 위의 일부 태그 중 일부는 WordPress에 의해 자동으로 추가됩니다. 그 예는 게시물 및 페이지 제목이 검색 엔진에 자동으로 태그가 지정되는 방법입니다.
또한 Permalink 구조에주의를 기울이고 싶습니다. 이것은 SEO에게 도움이 될뿐만 아니라’S 사용자 액세스에도 좋습니다. WordPress에서 Permalinks를 변경하면 모든 사람이 귀하의 콘텐츠에 대해 쉽게 알 수 있습니다.

WordPress 호스팅과 함께 사용할 수있는 다양한 테마 및 플러그인 덕분에 위 목록의 모든 HTML SEO 태그가 자동화됩니다. 이것은 당신이하지 않는다는 것을 의미합니다’T는 바이러스 성 내용을 작성하는 것 외에는 무엇이든해야합니다.
결국’S SEO 전략에 관계없이 청중과 실제로 공명하는 콘텐츠.
내가 가장 좋아하는 WordPress 플러그인 중 하나는 Yoast SEO입니다. SEO 용 중요한 HTML 태그 대부분에 액세스 할 수 있습니다.

HTML SEO 태그로 트래픽을 늘리십시오
방문자의 관심을 끌기 위해서는 훌륭한 콘텐츠보다 더 많은 것이 필요합니다. SEO 용 HTML 태그가 없으면 독자는 귀하의 웹 사이트가 존재한다는 것을 결코 알지 못할 것입니다. 인터넷에서 경쟁의 양을 감안할 때 가능한 모든 이점이 필요합니다.
당신이’WordPress 사용 또는 수동으로 사이트 코딩, Don’태그를 잊어 버리십시오. 온라인 성공에 결정적인 것으로 판명 될 수 있습니다.
SEO에 필수적인 8 HTML 태그

HTML 태그는 우리가 SEO에서 가장 먼저 배우는 것 중 하나입니다. 그들은 육안으로 보이지 않지만 순위에 대한 놀라운 일을 할 수 있거나 반대로 순위가 떨어진 이유 중 하나입니다.
실제로 HTML 태그는 오늘날 어떤 웹 사이트도 경쟁 할 수 없을 정도로 필수적이되었습니다’s 검색 결과 HTML 태그를 무시하거나 신이 금지하는 경우 잘못 사용하십시오.
SEO를 빨리 배우고 싶습니다?
무료 30 일 SEO 코스에 가입하고받은 편지함에 매일 하나의 매우 간단한 SEO 수업을 받으십시오.
HTML 태그는 무엇입니까??
HTML 태그는 검색 엔진에 대한 콘텐츠를 설명하는 데 사용할 수있는 코드 비트입니다. HTML 태그를 사용하여 사본의 중요한 부분을 강조하고 이미지를 설명하고 검색 엔진 봇에 대한 지침을 제공 할 수 있습니다.
HTML 태그는 또한 검색 결과에 페이지가 나타나는 방식에 영향을 미치는 데 사용됩니다. 특정 태그의 도움으로 정기적 인 검색 스 니펫을 풍부한 스 니펫으로 바꾸고 심지어 특색의 스 니펫으로 바꿀 수 있습니다. 그리고 검색 스 니펫이 더욱 발전함에 따라 더 나은 SERP 위치를 확보하고 더 많은 트래픽을 유치 할 수 있습니다.
오늘날 HTML 태그는 여전히 SEO에 중요합니다?
전적으로! HTML 태그를 관리하는 것은 항상 귀하의 웹 사이트 SEO 체크리스트에 있어야합니다.
어떤 사람들은 HTML 태그에 대해 검색 엔진이 너무 똑똑했다고 말합니다. 그들은 검색 엔진이 돈이라고 말합니다’컨텐츠를 이해하는 데 도움이 필요합니다. 글쎄요’모든 진실이 아닙니다.
첫째, 인공 지능이 내용을 이해하는 데 도약을했지만’아직 완벽하지 않습니다. 여전히 상당한 오류 마진이 있으며 모든 컨텐츠가 필요한 것으로 해석되도록 HTML 태그가 여전히 필요합니다.
둘째, 검색 엔진이 당사의 컨텐츠를 이해하도록 돕는 것은 HTML 태그의 유일한 기능이 아닙니다. 또한 사용자 경험을 향상시키고, 아름다운 검색 스 니펫을 만들고, 중복 콘텐츠 문제를 해결하고, 크롤링 규칙을 시행합니다.
이들은 웹 사이트 SEO에 여전히 중요한 HTML 태그입니다
내용물
- 1. 제목 태그
- 2. 메타 설명 태그
- 삼. 제목
- 4. alt 속성
- 5. 그래프 태그를 엽니 다
- 6. 로봇 태그
- 7. 표준 태그
- 8. 스키마 마크 업
1. 제목 태그
제목 태그는 검색 엔진에서 페이지의 주제를 결정하고 SERP에 표시하는 데 사용됩니다. HTML에서 제목 태그는 다음과 같습니다
SERP에서 제목 태그는 다음과 같습니다

SEO 값
검색 엔진에 매우 중요한 제목 태그. 페이지의 제목은 주요 주제이므로 Google은 제목을보고 페이지가 검색 쿼리와 관련이 있는지 여부를 결정합니다.
당연히 SEO 전문가는 가능한 한 많은 키워드로 제목 태그를 채우기 시작하여 페이지가 여러 쿼리와 관련이 있도록 노력했습니다. 응답으로 Google은 키워드 스터핑 및 기타 구식 SEO 기술을 처벌하기 시작 했으므로 스팸 제목이있는 페이지는 수색 순위를 잃었습니다.
오늘날 Google이 시맨틱 검색으로 이동함에 따라 최적화 된 제목 태그의 값은 훨씬 낮습니다. 실제로 Google은 우리 페이지를 이해하는 데 능숙하여 때로는 우리를 위해 제목을 다시 작성했습니다. 저것’맞아요’페이지의 특정 제목을 설정 한 다음 Google이 검색 결과에 다른 제목을 표시 할 수 있습니다. 비록’여전히 드문 일이지만 다음과 같은 경우에 발생합니다
제목은 키워드로 구성됩니다. 페이지 자체에 양질의 콘텐츠가 있으면 Google이 스팸 제목을 수정할 수 있습니다. 당신 때문에 좋은 콘텐츠를 낭비 할 필요가 없습니다’VE 타이틀에 몇 가지 추가 키워드를 추가하는 실수를 저질렀습니다.
제목은 쿼리와 일치하지 않습니다. Google은 제목 이이 쿼리와 일치하지 않더라도 특정 쿼리에 대한 페이지를 선택할 수 있습니다. 이 경우 제목은 때때로 SERP에 다시 작성 될 수 있습니다. 가능한 모든 쿼리와 일치하는 제목을 쓸 수 없다는 것은 분명합니다. 그러나 Google이 High-Volume 쿼리에 대한 제목을 다시 작성하는 경우 수정을 고려하십시오.
제목이 너무 길거나 너무 짧습니다. 2021 년 Google이 페이지 제목 업데이트를 출시했음을 확인했습니다. 제목이 너무 짧거나 너무 길거나 특별한 구두점 마크가있는 경우 알고리즘은 제목을 다른 것으로 대체하기 시작했습니다.g., 세미콜론. 예를 들어 제목이 너무 길면 검색 엔진은 대신 H1 제목을 사용했습니다. 너무 짧은 경우 Google은 브랜드 이름을 추가했습니다.
대체 제목이 있습니다. Facebook과 Twitter는 페이지 섹션에 고유 한 태그가 있으므로 이러한 소셜 네트워크의 대체 타이틀을 사용하면 Google에 제목 태그 대신에 사용할 수도 있습니다.
최적화하는 방법
SEO의 Google 지침 및 모범 사례에 따라 타이틀을 만드는 방법은 다음과 같습니다.
이 단계에는 웹 사이트 감사원이 필요합니다 . 지금 무료로 다운로드 할 수 있습니다.
웹 사이트 감사원을 다운로드하십시오
제목 길이
Google에는 SERP에 표시 할 수있는 타이틀 문자 수에 대한 특정 제한이 있습니다. 이 한계는 정확하지 않습니다. 화면 크기에 따라 변경됩니다. 경험상, 제목 60 자 미만 대부분의 화면에 적합합니다.
제목이 특정 화면에 맞지 않으면 Google이 짧게 줄어 듭니다. 다음과 같습니다

그것’타이틀이 짧아지는 것이 반드시 나쁘지는 않습니다. 때로는 CTR에 긍정적 인 영향을 줄 수 있습니다. 잘린 타이틀은 절벽 행거를 만들고 사용자들 사이에서 호기심을 자극하므로 페이지를 방문하도록 권장됩니다.
잘린 타이틀이 문제 일 수있는 유일한 시간은 제목의 눈에 보이는 부분이 쿼리와 관련이없는 것처럼 보일 때입니다. 그래서’전체 제목이 보이려면 필요하지 않지만’눈에 보이는 부분이 기본 키워드를 포함시키는 데 중요합니다.
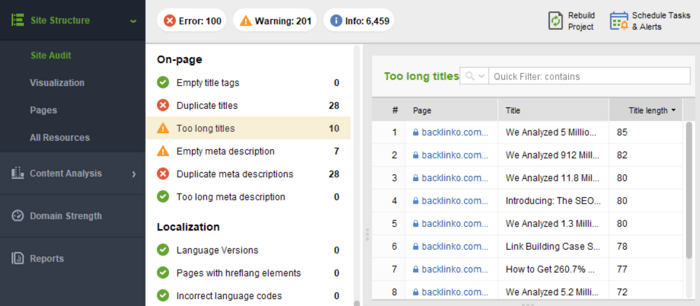
제목 길이를 확인하려면 웹 사이트 감사원을 시작하고 사이트 구조> 사이트 감사> 온 페이지, 권장 길이를 초과하는 전체 타이틀 목록을 참조하십시오

제목 키워드
제목에 키워드를 갖는 것은 여전히 중요합니다. 이것은 페이지의 관련성을 사용자에게 전달하는 방법입니다. 그러나 키워드가 너무 많으면 Google은 페이지를 강등하거나 타이틀을 덜 스팸으로 작성하도록합니다.
현재 모범 사례는 제목 당 하나의 키워드 또는 짧은 키워드 문구 만 포함한 다음 나머지 제목을 마케팅 단어로 채우는 것입니다. 예를 들어 다음은 다음과 같은 인기있는 제목 구조 예입니다
상위 10 개 자갈 자전거 모든 예산 | BikeExpert
제목에는 시작에 대한 짧은 키워드 문구가 있습니다. 우리는 또한 그것을 본다’S Listicle, Top 10이라는 말이기 때문에 권한을 전달하기위한 브랜드가 있으며, 제목은 모든 예산을 말합니다. 이는 일반적인 판매 지점입니다.
선택하는 방법 일을위한 최고의 노트북 | 2022
이 제목에는 키워드가 조금 더 있습니다’여전히 길이 제한 내에 있으므로’s SERP에서는 볼 수 있습니다. 제목이 방법을 말하기 때문에 페이지가 가이드가 될 것임을 알 수 있으며 현재 연도가 포함되어 있기 때문에 신선한 것을 볼 수 있습니다.
따라서 키워드에서 최적화 된 타이틀 태그를 만들 때 제목 태그에 하나의 대상 키워드 만 갖는 것이 더 나은 순위에 충분하다는 것을 기억하십시오.
제목의 브랜드
잘 알려진 브랜드가있는 경우 제목에 사용하는 것이 좋습니다. 사용자가 결과 페이지를 훑어 보면 인식하는 것을 선택할 가능성이 더 높습니다.
당신이하지 않으면’t 설립 된 브랜드가 있으면 제목에 포함 시켜서 즉각적인 혜택을 보지 못할 것입니다. 그러나 시간이 지남에 따라 브랜드 인식을 구축하는 데 도움이 될 수 있으므로 결국 이점을보기 시작할 것입니다. 우리는 몇 년 동안 이야기하고 있습니다.
2. 메타 설명 태그
메타 설명은 검색 결과에서 페이지를 설명하는 데 사용되는 텍스트의 짧은 단락입니다. HTML에서 메타 설명 태그는 다음과 같습니다
SERP에서는 다음과 같습니다

SEO 값
메타 설명의 기능은 제목과 유사합니다. 페이지에 대한 자세한 내용을 제공하며 사용자가 페이지를 방문할지 여부를 결정하는 데 도움이됩니다.
메타 설명은 직접 순위 요인이 아니지만 검색 성공에 여전히 도움이 될 수 있습니다. 메타 설명이 관련이 있고 매력적이면 더 많은 사용자가 스 니펫을 클릭하고 결국 Google이 더 나은 순위 위치를 제공하는 것을 고려할 수 있습니다.
제목과 마찬가지로 Google은 메타 설명을 다시 작성할 권리를 보유합니다. 실제로, 그것은 매우 자주 발생합니다 – SERP에서 볼 수있는 대부분의 메타 설명은 웹 사이트 소유자가 아닌 Google에 의해 생성되었습니다.
존 뮬러 (John Mueller)가 설명한 바와 같이, 메타 설명은 사용자의 가장 작은 변화조차 일치하도록 자주 조정됩니다’S 쿼리. 그래서 Google은 실제로 당신에게 호의를 베풀고 있습니다. 다른 사용자에게 다른 메타 설명을 보여주고 검색 스 니펫의 관련성을 향상시킵니다.
최적화하는 방법
메타 설명이 종종 Google에 의해 다시 작성 되더라도 SERP에 표시된 독창적 인 설명의 공평한 부분이 여전히 있습니다. 두목’우연히 그대로 두십시오, 돈’t 메타 설명을 생성하기 위해 Google에 의존합니다. 그리고 그렇다면’t, 당신은 잘 최적화 된 스 니펫과 검색 성능 저하가 남아 있습니다. 마지막으로, 잘 쓰여지고 유혹적인 메타 설명은 유기적 클릭률이 증가 할 것입니다.
메타 설명 길이
메타 설명의 길이에는 기술적 인 제한이 없지만 Google은 일반적으로 스 니펫에 처음 160 자만 표시됩니다. 조언은 제목 태그와 동일합니다. 원하는 길을 길게 만들지 만 키워드 및 기타 중요한 정보가 처음에 더 가깝게 언급되어 있는지 확인하십시오.
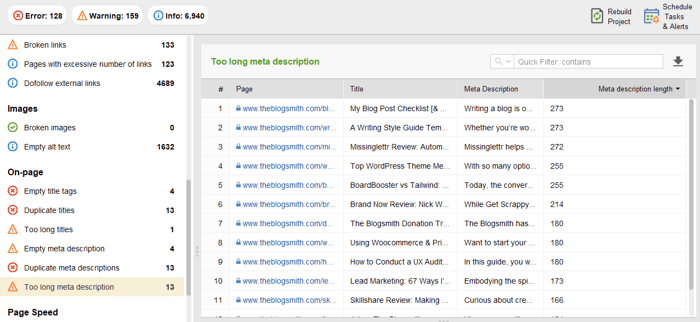
웹 사이트 감사원에서 메타 설명을 확인할 수 있습니다. 프로젝트에서 가십시오 사이트 구조> 사이트 감사> 온 페이지, 메타 설명이 권장 길이를 초과하는지 확인하십시오.

메타 설명 키워드
메타 설명에는 더 많은 공간이 있으므로’둘 이상의 키워드를 사용해도 괜찮습니다. 현재 모범 사례는 키워드의 변형을 사용하는 것입니다’제목에 배치되었습니다.
예를 들어, 내 제목이있는 경우 작업을위한 최고의 노트북을 선택하는 방법, 그런 다음 내 설명에서 말하는 대신 작업용 노트북 나’말하기 비즈니스 노트북. 이런 식으로 나는’m 더 많은 근거를 덮고 사용자와 일치 할 가능성이 더 높습니다’정확히 s 쿼리.
설명에서 더 많은 키워드를 사용할 수 있지만 2 ~ 3 개 이상을 사용하지 않는 것이 좋습니다. 자연스럽게 유지하십시오, 돈’T가있는 곳에 하나 더 키워드를 맞추기 위해 당신의 길을 벗어나십시오’t에 속한다.
메타 설명에는 따옴표가 없습니다
메타 설명의 HTML에서 이중 견적 마크를 사용하면 Google. 따라서 메타 설명에서 모든 영숫자를 제거하는 것이 좋습니다.
그건 그렇고, 제목 태그와 메타 설명을 최적화하기 위해 웹 사이트 감사원의 SEO 컨텐츠 편집기 내부에서 경쟁력있는 인텔리전스를 사용할 수 있습니다.
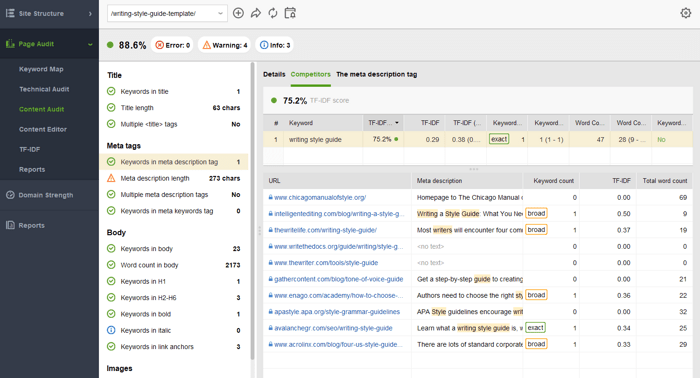
이동 페이지 감사> 컨텐츠 감사, 페이지의 URL을 붙여 넣으십시오’다시 최적화 및 대상 키워드. 이 도구는 검색 결과에서 상위 10 명의 경쟁 업체와 함께 페이지를 분석합니다. 타이틀 키워드가 제목 태그 및 경쟁 업체의 메타 설명에서 어떻게 사용되는지 알 수 있습니다.

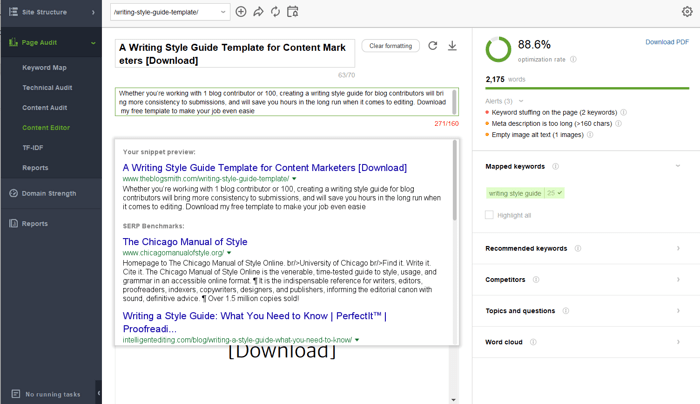
게다가 컨텐츠 편집기로 전환하고 앱에서 바로 텍스트를 최적화 할 수 있습니다. 여기에서 제목과 메타 설명을 작성하고 검색 결과에서 메타 스 니펫이 어떻게 보일지 확인할 수 있습니다.

삼. 제목
제목 (H1-H2)은 페이지를 섹션이나 장으로 나누는 데 사용됩니다. 각 제목은 페이지 내의 작은 제목과 같습니다. HTML에서 제목은 다음과 같습니다
당신의 제목은 여기로갑니다
페이지에있는 동안 그들은 다음과 같이 보입니다

SEO 값
제목의 초기 기능은 사용자 경험을 향상시키는 것이 었습니다. 페이지가 제목으로 올바르게 구성되면 사용자는 콘텐츠를 탐색하고 관련없는 장을 건너 뛰고 중요한 것들을 찾는 데 더 쉽습니다. 그리고 사용자가 행복하다면 – Google은 행복합니다.
오늘날 제목의 역할은 훨씬 더 발전합니다. Passage Indexing이 도입 된 이후 Google은 페이지의 특정 섹션을 별도의 검색 결과로 사용할 수 있습니다.
예를 들어,하자’당신은 당신이 가이드를 썼다고 말합니다 벽돌 벽에서 석고 제거. 당신은요’VE는 적절한 제목을 사용하여 가이드를 장으로 나누었습니다 방을 준비하고, 석고를 제거하고, 벽돌을 닦고, 벽돌을 씻으십시오, 그리고 벽돌을 밀봉하십시오. 이제 누군가가 Google에게 노출 된 벽돌 벽을 봉인하는 방법을 물어 보면 Google은 챕터 중 하나를 가져 와서 별도의 검색 결과로 제시 할 수 있습니다.
효과적으로 제목이 검색에 최적화되면 각각은 별도의 검색 결과가 될 수 있습니다. 그것’기본적으로 페이지 내에 페이지가있는 것을 좋아합니다.
SEO에 대한 자세한 내용을보고 싶습니다?
일주일에 실행 가능한 SEO 가이드를 보내 드리겠습니다!
최적화하는 방법
제목을 최적화 할 때 따라야 할 모범 사례는 다음과 같습니다
제목 계층
전통적으로 페이지 당 하나의 H1 제목 만 있습니다’페이지 제목입니다. 그것’그래도 제목 태그와 동일하지는 않습니다. 제목 태그는 검색 결과에 표시되며 H1 제목은 콘텐츠 상단에 표시됩니다. 한 가지 진짜 차이점은 H1 제목에 문자 제한이 없으므로 제목 태그보다 길게 만들 수 있다는 것입니다. 또는 동일하게 만들 수 있습니다. 당신한테 달렸습니다.
그런 다음 H2 제목이 있으며 콘텐츠를 챕터로 나누는 데 사용됩니다. 그런 다음 H3 제목은 챕터를 하위 챕터로 나누는 데 사용됩니다. 그리고 당신은 H6과 같은 논리를 따를 수 있지만’s는 일반적으로 H3-H4를 넘어서는 것이 권장되지 않습니다. 제목 수준이 많은 페이지가 너무 지저분 해집니다.
제목 키워드
각 제목이 어떻게 별도의 검색 결과가 될 수 있는지 기억하십시오? 이것을 가능하게하려면 각 헤딩이 마치 페이지 제목 인 것처럼 작성해야합니다. 페이지 섹션과 관련된 키워드를 포함시키고 쿼리와 같은 방식으로 제목을 구할 수 있습니다.
예를 들어,하자’s 우리의 벽돌 벽 가이드로 돌아갑니다. 왼쪽에서 우리’VE 검색에 최적화되지 않은 제목이 있습니다. 페이지 내에서 탐색하기 위해 잘 작동하지만 절대 SERP로 만들지 않을 것입니다. 오른쪽에있는 반면, 우리’VE는 훨씬 더 유익하고 Google에서 좁은 검색 쿼리에 답하기 위해 사용할 수있는 제목을 얻었습니다.
| 나쁜 제목 | 좋은 제목 |
|---|---|
| 풀이 | 갈등으로 벽돌을 노출시킵니다 |
| 브러싱 | 브러시로 노출 된 벽돌을 깨끗하게하십시오 |
| 세탁 | 비눗물로 벽돌을 씻으십시오 |
| 밀봉 | 무광택 실란트로 벽돌을 밀봉하십시오 |
병렬 구문
때로는 Google이 제목을 가져다가 목록 유형으로 만들 수 있습니다. 목록 스 니펫을받을 자격이되도록하려면 병렬 구문을 따라야합니다. 예를 들어, 모든 제목을 비슷하게 표현해야한다는 것을 의미합니다. 예를 들어, 모두 동사로 시작해야합니다. 또는 모두 명사구 여야합니다. 또한 동일한 수준의 제목이 모두 비슷한 길이이고 번호가 매겨진 목록에 배열 된 경우에도 도움이됩니다

4. alt 속성
Alt Text 속성은 이미지 태그의 일부이며 이미지에 대한 설명을 제공합니다. HTML에서는 다음과 같습니다
SEO 값
ALT 텍스트는 이미지 최적화에서 중요한 역할을합니다. 이미지가 검색 엔진 (특정 이미지가 의미하는 바를 알려 주면)과 사람들에게 이미지에 액세스 할 수있게합니다 (특정 이미지를로드 할 수없는 경우 대체 텍스트를 표시하거나 스크린 리더가 이미지를 전달하도록 도와줍니다).
검색 최적화 측면에서 주요 이점은 최적화 된 ALT 텍스트가 이미지 검색에서 이미지 순위에 도움이된다는 것입니다. 인공 지능은 이미지를 읽는 데 꽤 능숙했지만 서면 설명은 나머지 간격을 연결하는 데 도움이됩니다.
최적화하는 방법
이 단계에는 웹 사이트 감사원이 필요합니다 . 지금 무료로 다운로드 할 수 있습니다.
웹 사이트 감사원을 다운로드하십시오
ALT 텍스트를 최적화 할 때 따라야 할 모범 사례는 다음과 같습니다
두목’t alt 태그를 비워 두십시오
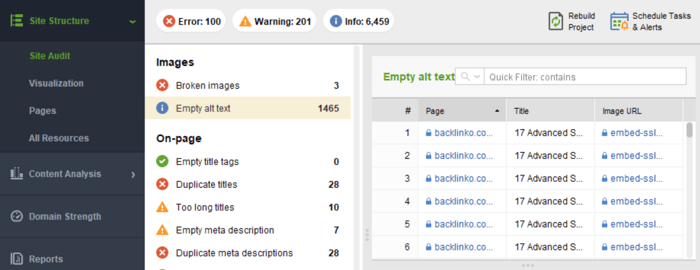
이 추가 기회를 사용하여 이미지 최적화를 통해 더 높은 순위를 매기려면 우선 빈 알 텍스트를 확인하십시오. 웹 사이트 감사원에서 가십시오 사이트 구조> 사이트 감사, 그리고주의를 기울이십시오 이미지 부분.

이미지 우선 순위를 정합니다
수천 개의 이미지가있는 경우 각 이미지를 최적화 할 필요가 없습니다 (Phew!)). 엔터테인먼트와 장식에 사용되는 유용한 데이터를 전달하는 사람들에게주의를 기울이십시오. 유용한 이미지는 제품 이미지, 프로세스 스크린 샷, 로고, 인포 그래픽, 다이어그램 등입니다.
ALT 속성에 키워드를 추가하십시오
Alt Text는 타겟 키워드를 사용할 수있는 기회가 하나 더 있습니다. 그리고 당신은 훈련을 알고 있습니다 – 그것들을 과도하게 사용하지 마십시오! 컨텐츠에 대한 컨텍스트를 제공하는 설명을 작성하고 적합한 키워드를 사용하십시오. 키워드에서 최적화 된 이미지는 페이지 순위를 매기는 때 검색 엔진이 고려하는 요소를 결합하여 잘 작동합니다.
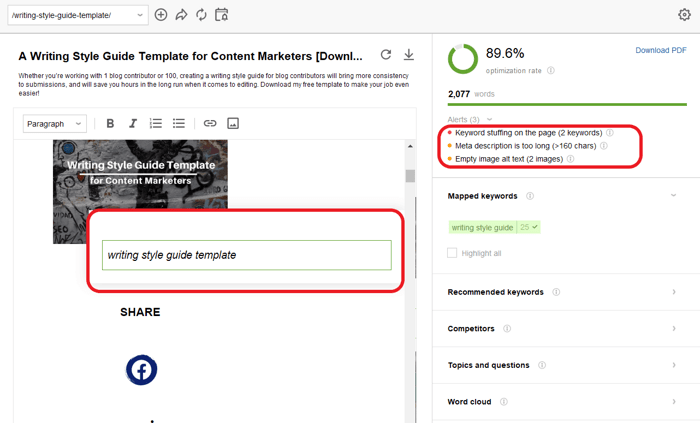
이미지의 Alt 텍스트를 신속하게 확인하고 최적화하려면 Content Editor를 사용하십시오. 콘텐츠 편집을위한 문서 모드를 선택하십시오’LL 앱에서 라이브 페이지를 바로 확인하십시오. 이미지를 클릭하면’ll alt 속성을 삽입 할 수있는 특수 필드를 참조하십시오. 텍스트가 끝나면 HTML 형식으로 다운로드 한 다음 웹 페이지에 바로 추가 할 수 있습니다.

5. 그래프 태그를 엽니 다
그래프 (OG) 태그 열기는 페이지 섹션에 배치되며 모든 웹 페이지가 소셜 네트워크에서 풍부한 객체가되도록합니다. 2010 년 Facebook에서 처음 소개되었으며 다른 주요 소셜 미디어 플랫폼 (LinkedIn, Twitter 등.))
HTML에서는 다음과 같이 보일 수 있습니다
SEO 값
OG 태그는 소셜 채널을 통해 공유 할 때 페이지에 대한 정보가 어떻게 표현되는지 제어 할 수 있습니다. 이 가능성은 소셜 미디어에서 링크의 성능을 향상시키는 데 도움이 될 수 있으므로 더 많은 클릭을 유도하고 전환이 증가합니다.
최적화하는 방법
열린 그래프 태그가 꽤 많아서 가장 중요한 태그에 대한 몇 가지 팁을 줄 것입니다.
OG 제목
그래, 그건’페이지 제목이있는 또 다른 태그입니다. 이제 세 가지 다른 제목이 있습니다. 하나는 검색 (제목 태그), 하나는 웹 사이트 (H1), 세 번째는 소셜 네트워크 (OG 제목)입니다. 다른 타이틀을 복사하고 간단하게 유지하거나 소셜 공유를위한 별도의 타이틀을 만들 수 있습니다.
60-90 자 사이 여야한다는 점을 명심하십시오. 그렇지 않으면 잘릴 수 있습니다.
OG 유형
이 태그를 사용하여 웹 사이트, 게시물, 비디오, 회사 등을 공유하는 객체를 설명하십시오. 여기에서 전체 목록을 확인할 수 있습니다.
이 태그에는 페이지가 좋아요 버튼이있는 경우이 태그에 중요한 것으로 간주됩니다. 그녀가 “좋아하는”경우 콘텐츠가 Facebook 사용자의 관심 섹션에 나타날지 여부를 결정하는 데 도움이 될 수 있습니다.
대부분의 경우 유형은 “웹 사이트”입니다. 주로 웹 사이트에 대한 링크를 공유하기 때문입니다. 그렇다면 코드에서 유형을 지정할 필요가 없으므로 기본적으로 읽습니다.
OG 설명
이것은 메타 설명 태그와 매우 유사합니다. 그러나 SERP에는 표시되지 않으며 페이지가 공유 될 때 요약으로 표시됩니다. 이러한 이유로 키워드를이 특정 설명에 크래프트 적으로 몰래 넣을 지점은 없습니다.
여기서 주요 작업은 잠재 고객과 대화하고 더 많은 클릭을 주도하는 것입니다.
길이는 약 200자를 유지하는 것이 좋은 관행으로 간주됩니다.
OG 이미지
이미지는 공유 가능한 링크를 훨씬 더 매력적으로 만듭니다. 이미지 위의 일부 텍스트는 허용되지만 일부 플랫폼이 가장자리를 다듬기 때문에 이미지 중간에 배치하려고합니다.
OG 이미지의 권장 해상도는 1200×627 픽셀, 크기 – 최대 5MB입니다.
OG 메타 태그를 완료하면 Facebook에서 만든 도구 인 Open Graph Object Debugger의 도움으로 모든 것이 어떻게 보이는지 확인할 수 있습니다.
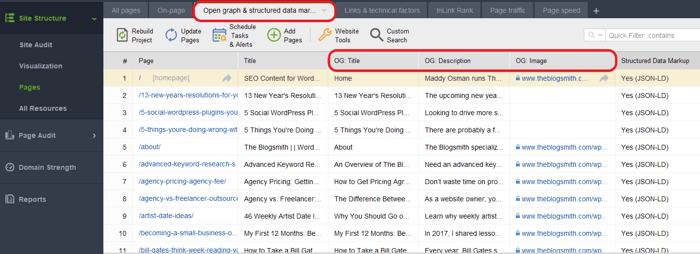
웹 사이트 감사원으로 OG 태그가 있는지 확인할 수도 있습니다. 이를 위해 가십시오 사이트 구조> 페이지, 기본값으로 전환하십시오 그래프 및 구조화 된 데이터 마크 업 열기 탭. OG Markup이 모든 페이지에서 사용할 수 있는지 보여 주면 OG 이미지의 OG 제목, 설명 및 URL을 수집합니다.

트위터 카드
트위터 카드는 OG 태그 (제목, 설명, 이미지 등과 매우 유사합니다.), 그러나 그들은 트위터에서 독점적으로 사용됩니다. 이제 트윗은 140자를 초과 할 수 있지만,이 카드는 일반적인 텍스트 트윗에서 트윗을 눈에 띄게 할 수있는 멋진 확장입니다.

트위터 카드에는 몇 가지 유형이 있습니다
요약 카드. 원래 트윗 외에도 페이지 콘텐츠의 미리보기가 있으며 블로그 게시물, 제품, 뉴스 등을 강조하는 데 좋습니다.
제목 : 70 숯
설명 : 200 숯
이미지 : 120x120px, 최대 1MB
큰 이미지가있는 요약 카드. 이 카드는 이전 카드와 비슷하지만 더 큰 이미지가 포함되어 있습니다. 이미지에는 페이지 컨텐츠의 주요 요점, 행동 유치권 또는 클릭에 실제로 자극하는 무언가를 전달하는 텍스트도 포함될 수 있습니다.
제목 : 70 숯
설명 : 200 숯
이미지 : 280x150px, 최대 1MB
플레이어 카드. 이러한 카드는 사용자가 트윗 내에서 비디오 또는 오디오를 재생할 수 있습니다.
설명 : 200 숯
비디오 : h.264, 기준선 프로파일, 레벨 3.30fps에서 0, 최대 640 x 480 픽셀.
오디오 : AAC, 낮은 복잡성 프로파일
앱 카드. 이러한 카드는 사용자가 트윗에서 바로 모바일 앱을 다운로드 할 수 있습니다. 이름, 설명, 아이콘, 등급 및 가격이 있습니다.
제목 : 앱 ID에서 렌더링
설명 : 200 숯
이미지 : 앱 ID에서 렌더링
메모: 페이지 당 하나의 카드 유형 만 지원됩니다.
메모: 트위터 카드의 요소를 준비하면 카드를 설정 한 다음 카드 유효성 검사기를 사용하여 검증해야합니다.
6. 로봇 태그
로봇 태그는 페이지의 HTML에있는 요소입니다. 그 기능은 로봇과 유사합니다.txt, 그러나 로봇.TXT는 제안을합니다. 로봇 태그는 지침을 제공합니다.
HTML에서는 다음과 같이 보일 수 있습니다
SEO 값
로봇 태그가 순위를 높이는 데 도움이 될 수있는 것은 아니지만 인덱싱에서 일부 페이지를 차단 해야하는 경우 순위를 절약하는 데 사용할 수 있습니다.
예를 들어, 검색에 인덱스에 관심이 없지만 보관하고 싶은 콘텐츠가 다소 얇은 페이지를 가질 수 있습니다. 이 경우이 페이지에 NoIndex 태그 만 추가 할 수 있습니다.
최적화하는 방법
로봇 태그를 최적화 할 때 따라야 할 모범 사례는 다음과 같습니다
이름 별 주소 봇
모든 봇을 해결하려면 로봇을 사용하지만 특정 봇을 해결하려면 개별 봇 이름을 사용하십시오. 개별 봇 이름은 일반적으로 웹 사이트를 크롤링하는 것을 금지하는 데 사용됩니다.
매개 변수를 알고 있습니다
Google은 로봇 태그의 다음 매개 변수를 이해하고 존중합니다
noindex – 검색 엔진이 페이지를 색인화하는 것을 방지합니다
nofollow – 검색 엔진이 페이지의 모든 링크를 따르는 것을 방지합니다 (따라서 개별 URL 레벨에 적용되는 Nofollow 속성과 다른 이유)
따르다 – 페이지의 링크는 페이지가 noindex 인 경우에도 따라야합니다
noimageindex -이 페이지의 이미지는 색인화되지 않습니다
아키스티브 – 검색 결과에 캐시 된 페이지 사본이 나타나는 것을 방지합니다
없음 – “noindex, nofollow”와 동일합니다.
Google은 로봇 태그 매개 변수에 사용하는 소문자와 대문자 조합을 이해합니다. 자세한 내용은 로봇 태그, 지침 및 속성에 대한 자세한 SEO 치트 시트를 확인하십시오. GoogleBot에게 원하는 방식으로 웹 사이트를 크롤링하고 색인하도록 지시하는 방법을 배웁니다.
7. 표준 태그
동일한 콘텐츠가있는 몇 페이지가 있으면 표준 태그를 사용하여 검색 엔진을 알릴 수 있습니다.
HTML에서는 다음과 같습니다
SEO 값
표준 태그는 두 가지 방법으로 SEO에게 중요합니다.
우선, 중복 콘텐츠가없는 것을 절약합니다. 중복 콘텐츠가 반드시 나쁘지는 않지만 의심 스러울 수 있습니다. Google은 귀하의 페이지를보고 다른 페이지의 사본 인 것 같습니다.
둘째, 식인종 화를 방지합니다. 두 개의 유사한 페이지가 있고 두 페이지가 모두 인덱스되면 검색 결과에서 서로 경쟁하기 시작합니다. 저것’자원과 순위 기회에 대한 배수구.
최적화하는 방법
웹 사이트 감사원을 시작하십시오 사이트 구조> 사이트 감사, 그리고주의를 기울이십시오 페이지에서 섹션, 즉 중복 제목 그리고 중복 메타 설명.
동일한 콘텐츠가있는 URL이 몇 개있는 경우 페이지의 HTML에 요소를 지정하십시오.
웹 사이트 SEO를 향상시킬 수있는 방법을 배우고 싶습니까?? 웹 사이트 감사원을 사용하는 가장 완전한 가이드 65 이상을 살펴보십시오
8. 스키마 마크 업
마지막으로 스키마 마크 업입니다. 스키마는 실제로 HTML 태그의 전체 시스템입니다. 코드에 추가하여 검색 엔진을 모든 종류의 사항에 대해 알릴 수 있습니다. 연락처 세부 사항, 제품 가격, 레시피 성분 등.
SEO 값
스키마 마크 업은 페이지의 특정 정보를 지적하는 데 사용되며 Google은 이러한 정보를 사용하여 풍부한 스 니펫을 만들 수 있습니다. 예를 들어, 레시피 페이지에 스키마를 적용하면 Google은 요리 시간, 재료, 리뷰 수 및 레시피의 칼로리 수를 알게됩니다. 그리고 정보를 사용하여 다음과 같은 정보를 작성합니다

이것들은 풍부한 스 니펫이라고하며, 당신이 볼 수 있듯이, 그들은 물에서 일반 스 니펫을 불어줍니다. 그리고 Google은 지난 몇 년 동안 이러한 유형의 스 니펫을 점점 더 많이 만들었습니다. 오늘 우리’VE는 기사, 제품, 이벤트, 책, 영화 및 검색 모양을 향상시킬 수있는 약 12 개의 다른 스키마를 얻었습니다.
최적화하는 방법
스키마는 조금 복잡해 질 수 있습니다’손으로 입력 할 수있는 것이 아닙니다. 페이지에 스키마를 적용하는 가장 좋은 방법은 구조화 된 데이터 마크 업 도우미를 사용하는 것입니다. 거기서 스키마 유형을 선택하고 URL을 입력 한 다음 페이지에서 텍스트를 선택하고 표시 할 수 있습니다

완료되면 헬퍼에서 코드를 페이지에 복사 할 수 있습니다.
HTML 태그는 SEO의 일부입니다
나’d HTML 태그는 여전히 SEO에게는 매우 중요하다고 말합니다. 그리고 가장 중요한 HTML 태그를 선택해야한다면’D 제목 및 스키마 마크 업과 함께 이동하십시오. Google은 SERP를 상당히 빠르게 변경하여 대화식을보다 빠르게 변경하고 새로운 유형의 스 니펫을 추가하고 있습니다. 그 모든 것에 참여하려면 검색 경쟁력을 유지하려면’d 오늘과 같은 제목과 풍부한 결과에 대한 작업을 시작해야합니다.
기사 통계 :
| 웹 사이트 연결 | N/A |
| 백 링크 | N/A |
| 인 링크 순위 | N/A |
SEO에 청정하고 유효한 HTML 코드가 중요한 이유
웹 사이트에 영향을 줄 수있는 중요한 요소 중 하나’S 검색 엔진 성능은 HTML 코드의 품질입니다. 이것이 바로 그 이유입니다’기술 SEO를 수행 할 때 중요한 초점 영역 중 하나.
목차
- HTML이란 무엇입니까??
- 깨끗하고 유효한 HTML 코드가 SEO에게 중요한 이유?
- 1. 검색 엔진 크롤링 가능성 향상
- 2. 더 나은 사용자 경험
- 삼. 향상된 접근성
HTML이란 무엇입니까??
HTML (HyperText Markup Language)은 웹에서 컨텐츠를 작성하고 구조화하는 데 사용되는 코딩 언어입니다. 텍스트, 이미지 및 기타 미디어를 구성하고 서식하기위한 프레임 워크를 제공합니다.
다음은 HTML 코드의 간단한 예입니다
나의 웹 사이트 내 웹 사이트에 오신 것을 환영합니다
이것은 내 생각과 아이디어를 공유하는 개인 웹 사이트입니다.

이 예에서 선언은 문서가 HTML5 문서임을 나타냅니다. 요소는 HTML 문서의 루트를 나타내며 다른 모든 HTML 요소를 포함합니다.
요소에는 제목 및 링크 된 리소스 (예 : 스타일 시트)와 같은 문서에 대한 정보가 포함되어 있습니다. 요소는 브라우저에 표시되는 문서의 제목을 지정합니다’S 제목 표시 줄 또는 탭.
요소에는 브라우저 창에 표시되는 문서의 주요 내용이 포함되어 있습니다. 요소는 제목을 나타냅니다
요소는 단락을 나타냅니다. 그만큼
요소는 문서에 이미지를 포함하는 데 사용됩니다.
깨끗하고 유효한 HTML 코드가 SEO에게 중요한 이유?
1. 검색 엔진 크롤링 가능성 향상
검색 엔진은 봇을 사용합니다 “겉옷,” 웹 사이트를 스캔하고 인덱싱합니다. HTML 코드가 지저분하고 오류가 포함 된 경우 이러한 봇이 콘텐츠를 이해하고 색인화하는 것이 더 어려울 수 있습니다. 반면에, 깨끗하고 유효한 HTML 코드는 검색 엔진이 콘텐츠를 이해하고 색인화 할 수 있도록하여 검색 엔진 순위를 향상시킬 수 있습니다.
2. 더 나은 사용자 경험
검색 엔진 크롤링 성을 향상시키는 것 외에도 깨끗하고 유효한 HTML 코드는 사용자 경험을 향상시킬 수 있습니다. 코드가 깨끗하고 오류가 없으면 웹 사이트가 더 빠르고 매끄럽게로드하는 데 도움이되어 방문자에게 전반적인 경험이 향상됩니다.
삼. 향상된 접근성
장애가있는 사용자가 웹 사이트에 액세스 할 수 있도록 접근성이 중요합니다. 깨끗하고 유효한 HTML 코드는 스크린 리더와 같은 보조 기술이 컨텐츠 해석 및 탐색을보다 쉽게 만들어 웹 사이트의 접근성을 향상시키는 데 도움이 될 수 있습니다.
깨끗하고 유효한 HTML 코드를 확인하는 방법
HTML 코드의 품질을 다음을 포함하여 몇 가지 도구가 있습니다
- W3C 마크 업 검증 서비스:이 도구는 웹 사이트의 URL을 입력하고 HTML 코딩 오류를 확인할 수 있습니다.
- Chrome Devtools: Chrome 웹 브라우저를 사용하는 경우 DevTools 기능을 사용하여 웹 사이트의 특정 페이지에서 HTML 오류를 확인할 수 있습니다.
- SEO 크롤러: Screaming Frog 및 DeepCrawl과 같은 SEO 크롤러가 여러 개 있습니다. 웹 사이트에서 HTML 오류를 식별하고 수정하는 데 도움이됩니다.
결론적으로, 깨끗하고 유효한 HTML 코드를 갖는 것은 SEO에게 중요하며 웹 사이트의 사용자 경험과 접근성을 향상시킬 수 있습니다. 웹 사이트가 검색 엔진에 최적화되어 있고 방문자에게 훌륭한 경험을 제공하는지 정기적으로 확인하고 수정하십시오.


