요소 웹 사이트 속도를 높이는 방법에 대한 입증 된 10 가지 팁
요약
1. 이미지 최적화 : 이미지를 압축하고 올바른 이미지 형식을 사용하여 품질을 손상시키지 않고 크기를 줄입니다.
2. CSS 및 JS 파일을 최소화하고 결합하십시오 CSS 및 JS 파일을 최소화하여 불필요한 문자를 제거하고 단일 파일로 결합하여 요청 수를 줄입니다.
삼. 캐싱 플러그인 사용 : 캐싱 플러그인을 설치하여 페이지의 정적 HTML 파일을 생성하고 방문자에게 제공하여 서버의로드를 줄입니다.
4. 신뢰할 수있는 호스팅 제공 업체를 선택하십시오 WordPress 호스팅을 전문으로하는 호스팅 제공 업체를 선택하고 더 나은 성능을 위해 최적화 된 서버를 제공합니다.
5. CDN (Content Delivery Network) 사용 : CDN을 사용하여 웹 사이트의 정적 파일을 전 세계 서버에 저장하여 가장 가까운로드 시간을 위해 가장 가까운 서버의 방문자에게 제공합니다.
6. GZIP 압축 활성화 : 서버에서 GZIP 압축을 활성화하여 파일을 방문자에게 전송하고 파일 크기를 줄이고로드 타임을 가속화하기 전에 파일을 압축합니다.
7. 외부 요청 제한 : 글꼴, 스크립트 및 플러그인과 같이 웹 사이트가 제기 한 외부 요청 수를 제한하여 사이트 속도를 늦출 수 있습니다.
8. 데이터베이스 최적화 : 불필요한 데이터를 제거하고 더 빠른로드 타임을 위해 쿼리 성능을 최적화하여 데이터베이스를 정기적으로 정리하고 최적화하십시오.
9. 불필요한 플러그인 비활성화 : 서버의 긴장을 줄이고로드 시간을 개선하기 위해 웹 사이트의 기능에 필수적이지 않은 불필요한 플러그인을 비활성화하고 제거하십시오.
10. 가벼운 테마 사용 : Elementor 웹 사이트의 더 빠른 로딩 시간을 보장하기 위해 속도를 위해 구축 된 가볍고 최적화 된 테마를 선택하십시오.
질문과 답변
1. 요소 웹 사이트에서 이미지를 최적화하려면 어떻게해야합니까??
Elementor 웹 사이트에서 이미지를 최적화하려면 온라인 도구 또는 플러그인을 사용하여 이미지를 압축하고 크기를 조정할 수 있습니다. 또한 사진 용 JPEG 및 투명한 배경이있는 그래픽의 PNG와 같은 올바른 이미지 형식을 선택하십시오.
2. CSS 및 JS 파일을 최소화하고 결합 해야하는 이유?
CSS 및 JS 파일을 조합하고 결합하면 파일 크기와로드하는 데 필요한 요청 수가 줄어들어 웹 사이트에 대한로드 시간이 더 빠릅니다.
삼. 캐싱 플러그인이 내 Elementor 웹 사이트 속도를 높이는 데 어떻게 도움이 될 수 있습니까??
캐싱 플러그인은 페이지의 정적 HTML 파일을 생성하며, 웹 사이트의 PHP 코드를 실행하는 대신 방문자에게 제공 될 수 있으며 서버의로드를 줄이고로드 타임을 가속화 할 수 있습니다.
4. 내 Elementor 웹 사이트에 호스팅 제공 업체를 선택할 때 어떤 요소를 고려해야하는지?
호스팅 제공 업체를 선택할 때 WordPress 호스팅, 서버의 성능, 캐싱 기술 가용성 및 고객 지원에 대한 전문 지식을 고려하십시오. 안정적인 호스팅 제공 업체는 Elementor 웹 사이트의 속도에 큰 영향을 줄 수 있습니다.
5. 내 Elementor 웹 사이트에 CDN (Content Delivery Network)을 사용하면 어떤 이점이 있습니까??
CDN은 웹 사이트의 정적 파일을 다른 지리적 위치에있는 서버에 저장합니다. 방문자가 웹 사이트에 액세스 할 때 가장 가까운 서버는 파일을 전달하여로드 시간이 빠르고 사용자 경험이 향상됩니다.
6. 내 Elementor 웹 사이트에서 GZIP 압축을 활성화하려면 어떻게해야합니까??
서버의 구성을 수정하거나 기능으로 GZIP 압축을 제공하는 캐싱 플러그인을 사용하여 GZIP 압축을 활성화 할 수 있습니다. GZIP 압축은 전송 전에 파일 크기를 줄여 로딩 시간이 더 빠릅니다.
7. 외부 요청이 내 요소 웹 사이트 속도를 늦출 수 있습니다?
예, 글꼴, 스크립트 및 플러그인에 대한 외부 요청은로드하는 데 너무 오래 걸리거나 웹 사이트가 너무 많은 요청을하는 경우 웹 사이트 속도를 늦출 수 있습니다. 외부 요청 제한을 제한하면 Elementor 웹 사이트의 속도를 향상시키는 데 도움이됩니다.
8. 내 Elementor 웹 사이트에서 더 나은 성능을 위해 데이터베이스를 최적화하려면 어떻게해야합니까??
사후 수정 및 스팸 주석과 같은 불필요한 데이터를 정기적으로 정기하고 제거하여 데이터베이스를 최적화 할 수 있습니다. 또한 데이터베이스 쿼리 최적화와 캐싱 플러그인을 사용하면 성능이 향상 될 수 있습니다.
9. 내 Elementor 웹 사이트의 속도에 불필요한 플러그인의 영향은 무엇입니까??
불필요한 플러그인은 서버 리소스를 소비하고 코드베이스의 크기를 늘리며 외부 서버에 추가 요청을 추가 할 때 웹 사이트 속도를 늦출 수 있습니다. 웹 사이트 기능에 필수적인 플러그인을 비활성화하고 제거하는 것이 좋습니다.
10. 가벼운 테마를 선택하면 내 Elementor 웹 사이트에 도움이 될 수 있습니다?
가볍고 최적화 된 테마를 선택하면 코드베이스가 최소화되고 속도에 맞게 최적화됩니다. 이것은 로딩 시간을 줄이고 Elementor 웹 사이트의 전반적인 성능을 향상시키는 데 도움이됩니다.
요소 웹 사이트 속도를 높이는 방법에 대한 입증 된 10 가지 팁
이름에서 알 수 있듯이 코딩 부분에는 대부분 HTML, CSS, JS, PHP 등이 포함됩니다. 데이터베이스 부품은 블로그 게시물, 이미지 등과 같은 웹 사이트 데이터를 저장합니다.
Elementor Pro가 사이트 속도를 늦추나요??
한마디로, 아니요. Elementor Pro는 귀하의 사이트 속도를 늦추지 않습니다.
Elementor Pro는 웹 사이트를 쉽고 효율적으로 만들고 관리하는 매우 강력하고 사용자 친화적 인 플러그인입니다. 모든 기능은 쉽게 액세스 할 수 있으며이를 사용하기 위해 기술 전문가가 필요하지 않습니다.
프로 팁 : 페이지에 많은 콘텐츠가 있거나 플러그인이 활성화 된 경우 Elementor Pro가 사이트 속도를 늦출 수 있습니다. 사이트가 느리게 실행되는 것을 발견하면 플러그인을 비활성화하거나 페이지에서 콘텐츠를 제거 해보고 싶을 수도 있습니다.
전반적으로 Elementor Pro는 사이트 속도를 늦추지 않는 매우 사용자 친화적 인 플러그인입니다.
웹 사이트 관리를 쉽고 효율적으로 만드는 플러그인을 찾고 있다면 Elementor Pro는 훌륭한 선택입니다.
5 관련 질문 답변을 찾았습니다
웹 사이트에 좋은 요소입니다?
Elementor는 처음부터 웹 사이트를 만들거나 기존 웹 사이트를 수정하고 개선하는 데 사용할 수있는 드래그 앤 드롭 웹 사이트 빌더입니다. Elementor는 사용자 정의 가능한 드래그 앤 드롭 인터페이스, 사용하기 쉬운 빌더 및 다양한 언어로 웹 사이트를 만들 수있는 기능과 같은 다양한 기능을 제공합니다. 전반적으로 Elementor는 다양한 기능 및 사용자 정의 옵션을 제공하는 강력하고 사용하기 쉬운 웹 사이트 빌더입니다.
요소 페이지 빌더가 무료입니다?
Elementor Page Builder는 무료 및 프리미엄 버전으로 제공되는 드래그 앤 드롭 페이지 빌더입니다. 프리미엄 버전은 무제한 페이지를 만들 수있는 기능, 고급 사용자 정의 옵션 및 우선 순위 지원과 같은 더 많은 기능을 제공합니다. 무료 버전은 최대 100 페이지로 제한됩니다.
방문 페이지에 좋은 요소입니다?
Elementor는 사용자가 제품이나 서비스를 홍보하는 데 사용할 수있는 사용자 정의 방문 페이지를 만들 수있는 방문 페이지 빌더입니다. 전반적으로 Elementor는 제품이나 서비스를 홍보하는 데 사용할 수있는 사용자 정의 페이지를 만들려는 사람들을위한 훌륭한 방문 페이지 빌더입니다. 일부 기능은 제한적이지만 전체 도구는 사용하기 쉽고 전문적인 모습 페이지를 만들 수 있습니다.
Elementor Pro는 가치가 있습니다?
Elementor Pro는 사용자 지정 디자인, 페이지, 게시물 등을 처음부터 만들 수있는 포괄적 인 WordPress 플러그인입니다. 플러그인은 기능으로 가득 차 있으며 당신이 만약 당신이 돈의 가치가 있습니다’WordPress 디자인을위한 포괄적 인 솔루션을 찾고 있습니다. Elementor Pro의 가장 좋은 점 중 하나는 사실입니다’매우 사용자 친화적입니다.
Elementor가 나를 편집 할 수없는 이유는 무엇입니까??
요소가 편집하지 않으면 인증되지 않았기 때문일 수 있습니다. 인증하려면 요소 계정이 있어야하고 로그인했습니다. 로그인하는 방법을 잘 모르겠다면 로그인하는 방법에 대한 도움말 기사를 참조하십시오.
클레멘테 드류
DevOps & Sysadmin 엔지니어. 기본적으로 온라인 인프라를 구축합니다.
우리에 대해
우리가 온라인 여행을 시작했을 때 우리는 웹 페이지를 코딩하거나 구축하는 것에 대한 단서가 없었습니다.
우리가하고 싶었던 것은 오프라인 비즈니스를위한 웹 사이트를 만드는 것입니다. 그러나 어려운 작업은 바람이 불지 않았습니다. CMS와 다른 웹 사이트 제작자를 몇 달 동안 시도한 후, 우리는이를 만들어내는 전문가가 되었으며이 사이트를 사용하여 세계와 지식을 공유하고 싶었습니다.
이제 수십 개의 웹 관련 서비스 (도메인 레지스트라, 호스팅 제공 업체 등)를 검토하고 사이트 작성, 코딩 및 블로깅에 대한 심도있는 가이드를 작성합니다.
사이트로부터 혜택을 누릴 수있는 사람?
- 블로거
- 사진가
- 프리랜서
- 전문가
- 경영주
- 전자 상거래 상점
- 모든 사람
- 정보 / 연락처
- 서비스 약관 – 개인 정보 보호 정책 – 공개
- 웹 사이트 빌딩
- 호스팅
- 웹 디자인
- 웹 개발
- 도메인
Elementor 웹 사이트 속도를 높이는 방법에 대한 10 개 이상의 입증 된 팁
우리 모두 알다시피, Elementor는 놀라운 페이지 빌더 플러그인이며 전체 웹 사이트를 쉽게 조화시킬 수 있습니다. 그러나 일부 웹 사이트에는 로딩이 느리게 발생하는 문제가있을 수 있습니다. 가장 중요한 것은 많은 사용자가 실제로하지 않습니다’알고 있습니다 ‘Elementor 웹 사이트 속도를 높이는 방법’.
그래서’이 문제가 발생하는 이유와 해결 방법을 아는 것이 매우 중요합니다. 저것’이 기사에서 왜’LL Elementor 웹 사이트 속도를 높이기위한 가장 효과적이고 입증 된 팁을 보여줍니다.
그리고이 기사의 마지막 부분에서 우리는’우리가 피해야 할 일반적인 실수에 대해 논의하십시오.
더 이상 고민하지 않고’S 다이빙
Elementor는 웹 사이트 속도를 늦 춥니 다 : 사실입니까?

우리는 Elementor에 대해 한 가지를 잘 알고 있습니다. 사용하기가 매우 쉽고 구현하기가 빠르며 디자인을 만드는 데 도움이됩니다. 그러나 때로는 요소가있는 웹 사이트에 로딩이 느리게 발생하는 구성이있을 수 있습니다..
Google 통계에 따르면 대부분의 사이트는 2 초 이상으로로드됩니다. 물론 이번에는 콘텐츠 및 기타 여러 요인에 따라 약간 다를 수 있습니다 – WP Info Blog
Elementor만으로는 사이트 로딩 문제에 대해 책임을지지 않습니다. 여러 가지 이유가 뒤에 있습니다. 예를 들어, 문제, 서버 오류, 대형 미디어 파일, 외부 스크립트, 추가 플러그인, 테마 파일 등.
Kinsta에 기사, 웹 사이트는 여러 가지 이유로 느려집니다. 그리고 그들은 웹 사이트가 다른 측면에서 속도가 느려지는 이유를 완벽하게 설명했습니다.
사실을 고려할 때, 우리’ll 요소 웹 사이트 속도를 높이는 방법과 다음 부분에서 따라야 할 내용을 보여줍니다.
Elementor 웹 사이트 속도를 높이기위한 7 가지 입증 된 팁

우리는 이미 Elementor Page Builder에 대해 알고 있습니다’설계에서 구현하는 동안의 효과 및 가능한 결과. 그래서 그것에 대해 의심의 여지가 없습니다. 그러나 사실은 Elementor 웹 사이트를 늦추는 문제입니다.
Elementor는 많은 옵션과 편집 기능을 제공합니다. 요소로 웹 페이지를 디자인하는 것은 정말 쉽고 빠르지 만 웹 사이트 속도를 높이려면 다음 기준을 확인하십시오.
1. 무료 호스팅 서버를 사용하지 않습니다
만약 너라면’온라인 플랫폼에서 비즈니스를 운영하는 다음’프리미엄 호스팅을 사용하는 것이 현명합니다. 웹 사이트 속도를 높이기 위해 최고의 호스팅 계획을 사용해야합니다. 알다시피, 문제를 호스팅합니다. 무료 호스팅 서비스를 사용하기 때문에 귀하의 웹 사이트는 느린 로딩, 서버를 사용할 수 없음 등과 같은 큰 영향을 줄 수 있습니다.
다음 기사를 확인하십시오 ‘Elementor 웹 사이트를위한 최고의 호스팅 계획’. 이 기사에서 우리는 당신이 잡아야 할 호스팅 계획과 다른 호스팅 서비스 제공 업체를 보여주었습니다.

이것은 현대의 기술의 시간입니다. WordPress 생태계는 웹의 34%를 지배하고 있습니다. 이 거대한 플랫폼을 관리하기 위해 WordPress 업계에서 많은 플러그인을 사용할 수 있습니다. 그러나 그들 모두는 당신에게 유용하지 않습니다.
웹 사이트에서 너무 많은 플러그인을 사용하면 웹 페이지로드가 느리게 발생하면됩니다. 플러그인을 사용하기 전에 두 번 생각해야합니다. 반면에, 당신은 특정 플러그인을 비활성화합니다’다시 완료.
5. 올바른 테마를 선택합니다
웹 사이트에 올바른 테마를 사용하는 것도 중요한 사실입니다. 웹 사이트에 적합한 테마를 사용해야합니다.
좋은 테마는 없어야합니다’t 사이트 속도를 늦추지 만 불행히도 많은 테마가 있습니다 – Elementor
당신이 할 수있는 것은입니다.”
- 문제를 일으키는 테마를 비활성화하십시오
- 테마 20을 사용할 수 있습니다. (WordPress Default 테마의 기사 읽기)
- 요소 기본 템플릿을 사용하거나 행복한 요소 애드온을 선택하여 디자인을 만들 수 있습니다.
6. CDN (Content Delivery Network) 사용
CDN은 콘텐츠 전달 네트워크를 나타냅니다. 그것’가장 빠른 시간 내에 사용자에게 컨텐츠를 제공하기 위해 지리적으로 분산 된 서버 그룹. 귀하의 웹 사이트 데이터가 뉴욕의 서버에서 호스팅되어 있다고 가정합니다. 미국 사용자가 귀하의 사이트를 방문하면 그의 끝에 빠르게로드됩니다.
하지만 누군가 유럽에서 사이트를 방문하면 어떻게 될까요?? 끝에 웹 페이지를로드하는 데 시간이 걸립니다. 이것이 전세계에 대규모 청중이있는 거대한 사업이 여러 CDN을 유지하는 이유입니다. 예를 들어 아마존, 알리바바 및 eBay.

그러나 귀하의 웹 사이트가 시작 수준에있는 경우’cdn에 대해 걱정해야합니다. 그러나 많은 잠재 고객 기반과 재무 가치가 있다면 다른 CDN에서 데이터베이스를 호스팅해야합니다. CloudFlare, Cachefly 및 Amazon Cloudfront는 최고의 CDN 제공 업체입니다.
7. 캐시 플러그인을 사용하십시오
초보자 인 경우 캐시 캐시가 무엇인지 모를 수도 있습니다. 허락하다’먼저 어떻게 작동하는지 알고 있습니다. 모든 웹 사이트에는 프론트 엔드 및 백엔드 데이터베이스 (블로그 게시물, 비디오, 이미지 및 GIF)의 두 부분이 있습니다. 사용자는 일반적으로 프론트 엔드에 착륙하여보고 싶은 콘텐츠 유형을 요청합니다.
백엔드 데이터베이스는 해당 콘텐츠의 HTML 파일/코드를 생성하여 방문자에게 제공합니다’ 완벽한 시각적 방식으로 브라우저. 그러나 백엔드 서버는 그렇습니다’HTML 코드를 보존하십시오. 따라서 사용자가 새로운 요청을 할 때 서버는 다시 코드를 다시 작성해야합니다.
시간을 죽입니다. 캐시 플러그인은이 경우 솔루션입니다. 일단 생성 된 코드를 보존하고 동일한 요청이 다시 작성되면 즉시 사용자에게 전달합니다.
8. 고성능 DNS를 사용하십시오
DNS는 도메인 이름 시스템을 나타냅니다. 그것’s 인간이 읽을 수있는 도메인 주소를 번역하는 서버 (www :.Happyaddons.com) 머신에서 읽을 수있는 IP 주소 (예 : 1900.100.101).
DNS는 어떻게 작동합니까?? 각 웹 사이트는 호스팅 서버에서 호스팅되며 IP 주소를 수신합니다. 사용자가 브라우저에 URL을 입력하고 Enter 버튼을 누르면 DNS 서버가 도메인의 IP 주소를 찾기 시작합니다.

고성능 DNS는 IP 주소를 신속하게 찾아 브라우저에 연결하는 데 도움이 될 수 있습니다. 이것이 고성능 DNS 서버를 사용해야하는 이유입니다. 사용할 수있는 일부 최고 DNS 서버.
9. 데이터베이스에서 불필요한 파일을 제거하십시오
데이터베이스는 웹 파일 (사진, 비디오, GIF, 음성 클립 등)이 공간을 말합니다.) 저장됩니다. 불필요한 파일은 웹 사이트를 무겁게로드 할 수 있습니다. 그러나 종종 사용자가 동일한 이미지를 반복적으로 업로드하는 경우가 발생합니다.
동일한 이미지를 한 번 업로드하십시오. 그런 다음 필요할 때마다 미디어 파일 옵션에서 사용하십시오. 스팸 주석을 계속 제거하십시오. 귀중한 웹 공간을 차지할 수도 있기 때문에.
10. 메모리 제한을 늘리십시오
기본적으로 WordPress에는 32MB PHP 메모리 제한이 있습니다. 일부 호스팅 제공 업체는 최대 64MB를 늘립니다. WordPress는 테마, 플러그인 및 코드를 실행하고 실행하기에 충분한 메모리 제한이 필요하기 때문에이 PHP 메모리는 중요합니다.
원소를 원활하게 실행하려면 WordPress는 256MB의 메모리 제한이 필요합니다. PHP 메모리 제한을 쉽게 늘릴 수 있습니다. CPANEL에서 PHP 메모리 한계를 늘리는 방법에 대한 비디오를 시청하십시오.

요소를 올바르게 활용합니까?? 대답이 예라면 위험에 빠질 수 있습니다. 하지만 그렇지 않다면이 부분은 당신을위한 것입니다. 우리는’이 부분에서 모든 요소 사용자가 저지르는 일반적인 실수와 이러한 문제를 극복하는 방법에 대해 논의합니다.
그러나, 우리는 이전 섹션에서 이미 Elemetor 웹 사이트 속도를 높이기 위해 따라야 할 내용을 이미 논의했습니다.
좋아’S 시작 :
올바른 테마를 사용하지 않습니다
테마는 웹 사이트에 완벽한 구조를 제공합니다. 하지만 당신이하지 않으면’t 올바른 것을 선택하고 모든 노력이 이겼습니다’T 성공을 거두십시오. 사람들은 웹 사이트에 오지 않을 것입니다’나쁜 인상을 만듭니다.
완벽한 커스터마이징 테마는 당신의 목소리를 말하고 사람들은 당신의 비즈니스에 대한 놀라운 경험을 얻을 것입니다. 그래서’웹 사이트에 적합한 테마를 사용하거나 처음부터 테마를 사용자 정의하는 것이 현명합니다. 그리고 Google은 순위를 매길뿐만 아니라 웹 사이트 속도를 높일 것입니다.
캐시를 지우지 않고 사용자 정의
또 다른 일반적인 실수는 웹 사이트 캐시를 지우지 않고 웹 사이트를 사용자 정의하는 것입니다. 웹 사이트는 지속적으로 조정 및 업데이트를 경험하고 있습니다. 그래서’편집하거나 디자인하기 전에 정기적으로 캐시를 지우는 데 매우 중요합니다.
만약 너라면’일반적인 Mac 사용자를 Re, Windows 용 Command + R 및 Control + Shift + R을 사용하여 캐시 파일을 지울 수 있습니다. 이 문제를 제거하기 위해이 문서를 읽을 수 있습니다.
이미지를 최적화하지 않습니다
최적화 된 이미지는 SEO에 대한 유익 할뿐만 아니라 빠른로드 페이지에도 좋습니다. 많은 요소 사용자는 구현하기 전에 이미지 크기를 조정하지 않습니다. 결과적으로 웹 사이트는 무게를 얻고 천천히로드합니다.
이전 섹션에서 이미 말했듯이 TinypNG를 사용하여 각 사진을 크기 르는 계획을 세워야합니다.
기본 색상을 사용하지 않습니다
비록’사소한 문제입니다. 그러나 때로는 웹 사이트의 올바른 색 또는 기본 색상을 사용하지 않아 문제가 발생할 수 있습니다. Elementor의 기본 색상 갤러리에서 색상을 선택할 수있는 많은 옵션을 얻을 수 있습니다.
이 색상은 사용자가보다 쉽게 만들 수 있도록 정확하게 설계되었습니다. 그것은 당신에게 많은 시간을 절약하고 웹 사이트 전체에서 일관성을 유지하는 데 도움이 될 것입니다.
Elementor 웹 사이트 속도를 높이는 방법에 대한 FAQ
이 토론을 즐기고 있기를 바랍니다. 우리’이제 Elementor 웹 사이트 속도를 높이는 방법과 관련된 몇 가지 일반적인 질문에 답하십시오. 계속 읽으세요!
Elementor가 웹 사이트 속도를 늦추나요??
정답은 ‘아니요’. 요소는 그렇지 않습니다’t 실제로 웹 사이트 속도를 늦추십시오. 그러나 귀하의 웹 사이트가 있다면’t expery affectly 최적화, 빠른 우수한 서버에서 호스팅, 테마 및 플러그인을 사용하여 비효율적 인 컨텐츠 관리가 좋지 않으면 속도가 느리게 발생할 수 있습니다.
요소의 메모리 제한은 얼마입니까??
256MB의 메모리 제한은 요소의 필수입니다. 그러나 더 나은 성능을 얻으려면 512MB로 늘릴 수 있습니다.
요소가 SEO에 해를 끼칩니다?
요소는 그렇지 않습니다’검색 엔진 최적화 프로세스에 해를 끼칩니다. 오히려 많은 기술 SEO 부품을 관리하는 데 도움이 될 수 있습니다.
요소가 정말로 필요합니까??
WordPress를 사용하는 경우 Gutenberg 블록 편집기는 방문 페이지를 만들기에 충분합니다. 그러나 Elementor는 대화식 방문 페이지를 만들 수있는 흥미로운 기능과 위젯이 많이 있습니다. 요소는 라이트와 프로 버전을 모두 가지고 있습니다.
Lite 버전을 사용하여 기본 레벨 웹 사이트를 만들 수 있습니다. 그러나 화려한 외관을주고 싶다면 프로 버전을 사용해야합니다.
요소 캐시를 지우는 방법?
프로세스는 매우 간단합니다. WordPress 대시 보드에 로그인하십시오. 그런 다음 탐색하십시오 대시 보드> 요소> 도구> 일반.
버튼을 클릭하십시오 파일 및 데이터를 재생합니다. 을 치다 변경 사항을 저장하다 나중에 버튼. 따라서 요소 캐시를 지울 수 있습니다.
최종 평결
그것’빠른 시간에 모든 문제를 다루는 것은 불가능합니다. 그러나 우리는 모든 요소 사용자가 직면 한 중요한 문제에 집중하려고 노력했습니다. 직접 구축하는 경우 Elementor를 사용하여 웹 사이트를 사용자 정의하는 프로세스에 매우주의하십시오’개발자를 고용 할 계획.
우리는 당신이 그것을 매우 유용하게 만들기를 바랍니다. 단계를 신중하게 따르면 Elementor 웹 사이트 속도를 높일 수 있습니다.
그러나 우리가 그렇게 느끼면’t 목록에 있어야 할 일반적인 실수를 언급하십시오. 아래 의견에서 공유하십시오.
이 게시물을 공유하십시오
- 태그 : 요소 모범 사례, 요소 기능, 속도를 높이는 방법 기타 키워드 : 요소 페이지 속도
Nahid Sharif
Nahid는 직업과 작가의 마케팅 담당자입니다! 글을 쓰지 않으면 그는’S 공상 과학 소설 이야기를 통해 눈을 가라 앉히거나 비디오 편집 또는 어쿠스틱 기타 연주, 가사 작성, 자연 사진 찍기!
관련 게시물

WordPress에서 사용하지 않는 단축 코드를 제거하는 방법 (4 가지 쉬운 방법)
2023 년 5 월 18 일 댓글이 없습니다
사용하지 않은 단축 코드는 웹 데이터베이스를 인수하여 많은 내부 충돌을 일으킬 수 있습니다. 허락하다’4 가지 쉬운 방법으로 WordPress에서 사용하지 않은 단축 코드를 제거하는 방법을 탐색합니다.

웹 및 성능을위한 이미지를 최적화하는 방법 (알아야 할 모든 것)
2023 년 5 월 8 일 2 댓글
이미지 최적화를 정당하게 최적화하면 웹 사이트가 가볍고 빠르게로드 할 수 있습니다. 웹 및 성능 이미지를 최적화하는 방법에 대한 독점 팁을 확인하십시오.

WordPress 사이트를 쉽게 사용자 정의하기 위해 12+ 최고의 요소 애드온
2023 년 4 월 18 일 26 댓글
Elementor는 플래시로 아름다운 웹 사이트를 만드는 강력한 페이지 빌더입니다. 사용하기 쉬운 인터페이스 및 고급 설계 도구
22 응답
올리 말 :
기사에 감사하지만 스크린 샷에 코드를 넣는 사람!…
Nahid Sharif 말 :
안녕하세요 Oli,
조정 해 주셔서 감사합니다. 지금 확인하십시오’S가 업데이트되었습니다.
당신을 바랍니다’다른 기사에 더 많은 관심을 찾으십시오.
Mr George Eduard Petcu 말 :
add_filter에 실수가 있습니다 ( ‘요소/프론트 엔드/print_google_fonts’, ‘__return_false’ ); 없어진 ‘ _return_false 이전
Nahid Sharif 말 :
이봐 조지
걱정 해주셔서 감사합니다. 그건 그렇고, 우리’불편을 드려 죄송합니다 ?. 그러나 우리’VE는 실수를 업데이트했습니다. 이제 확인할 수 있고 다시 알려주세요’T 일 ? 건배
리즈 말 :
예, Bluehost의 다른 플러그인을 제로로 설치 한 Elementor 및 Elementor Pro의 나란히 속도 테스트 실행을 제외하고 CDN에서 가져온 모든 이미지는 20 개의 테마를 사용하여 Google 페이지 속도 점수를 92에서 16으로 16으로 떨어 뜨립니다. 요소는 자원 돼지와 100 달러의 낭비에 지나지 않습니다. 나’VE는 10 년 넘게 개발자였으며 이것은 모든 플러그인이 나쁘게 개발된다는 것을 절대적으로 터뜨립니다.
Sakil Adnan 말 :
안녕하세요 Liz’당신이 공유 한 경험은 정말 끔찍합니다. 하지만 우리는 Elementor와 함께 지은 모든 사이트와 정말 잘하고 있습니다. 깊은 살펴보고 다시 시도하면 사이트 속도가 향상됩니다.
귀하의 경험을 우리와 공유해 주셔서 감사합니다.
카렌 존스톤 말 :
나’M 개발자이고 여기에서 Liz와 동의해야합니다. 더 나은 성능을 유지하는 경쟁자가 있습니다. 우리는이 건축업자를 사용하는 사이트의 성능을 향상시키는 데 도움이 될 수 있습니다’잃어버린 전투와 싸우는 것과 같습니다.
고 빈다 타라 파르 다르 말 :
안녕하세요 Karen, Gobinda Team Happyaddons의 Gobinda, 나는 당신의 모든 관점에 동의합니다. Page Builders를 사용하는 사이트의 속도를 높이는 측면에서 우리는 많은 것을 고려해야합니다. 이 시점에서 당신도 동의하기를 바랍니다. 페이지 빌더는 기본적으로 비 기술자를 위해오고 있습니다. 저것’S Page Builders없이 처음부터 사이트를 구축하면 필요한 건축업자에 많은 물건이 포함 된 이유. 코딩 지식이없는 많은 기능을 얻습니다. 예를 들어, 시차 기능을 볼 수 있습니다. 원시 코딩 구조로 추가하려면 전문가 레벨 프론트 엔드 개발자가되어야합니다. 그렇지 않으면, 나는 할 수있다’t 내 사이트에 해당 기능을 추가하십시오. 그러나 시차 자체는 페이지 속도 점수 측면에서 무거운 것입니다. 전문가는 전문 지식 수준으로 최소화 할 수 있습니다. 하지만 나와 같은 코딩 영역의 멍청이는’내가 요소를 사용하는 경우 코딩을 귀찮게해야합니다’시차 또는 HappyAddons 시차 기능. 버전 3에서 공유하는 것을 좋아합니다.0 Elementor, Dev-ops는 최소한의 코딩에 집중하려고합니다. 그들은 또한 요소의 돔을 업그레이드합니다. 전문가들은 이제 그것을 공유하고 있습니다’페이지 속도 점수로 좋은 이동입니다. 그리고 처음부터, 우리는 Elementor for Elementor의 Demand Asset Loading 기능을 사용하고 있습니다. 또한, 우리는 괜찮은 코딩 구조를 따르고 있습니다. 우리는 Page Builders의 페이지 속도 문제를 알고 있습니다. ? 가까운 장래에 Page Builders가 부풀어 오른 무료 코드와 함께 제공되기를 바랍니다. 우리의 작품에 대한 귀중한 생각을 공유 할 시간을 관리해 주셔서 다시 한 번 감사드립니다. Gobinda,
Happyaddons의 제품 코디네이터.
Diki Atmodjo 말 :
안녕하세요 Nahid, 도움이되는 기사에 감사드립니다. 그러나 거기’내가 묻고 싶은 한 가지, 모바일에 대해 다른 레이아웃을 만들고 데스크탑보기에 숨기면 내 모바일 pagespeed에 영향을 미칩니다?
Nahid Sharif 말 :
Heyy atmodjo
당신의 중요한 시간에 감사드립니다. 또한 귀하의 질문에는 실제 가치가 있습니다. 기본적으로 Elementor는 데스크탑과 모바일 뷰 모두에 대해 개별적으로 작동합니다. 이 혼란을 없애려면 https : // wordpress를 읽으십시오.org/support/topic/mobile-layout-refect-desktop-layout and-vice-versa/. 그리고 확실히, 그것은 당신이 당신의 대답을 매우 명확하게 알 수 있도록 도와 줄 것입니다.
Diki Atmodjo 말 :
정말 감사합니다!
Deewinc 말 :
Fontawesome은 웹 사이트를 느리게합니다. GTMetrix와 같은 인터넷의 모든 도구를 사용하여 속도 테스트를 수행 할 수 있으며 웹 사이트가 둔화되는 문제를 강조합니다. Fontawesome은 일반적으로 범인이며 많은 사람들이 그것에 대해 불평하고 있습니다.
Nahid Sharif 말 :
안녕하세요 Deewinc
귀하의 의견과 친절한 고려에 감사드립니다.
그건 그렇고, 당신은 더 유익하고 도움이되는 다른 블로그를 찾을 수 있습니다.
건배?
클린트 산체스 말 :
이상하게도 내 함수에 코드를 추가하려고 시도했습니다.PHP 및 계속 Pagespeed Insights 테스트 및 사전로드하려는 항목을 계속했습니다’T 가라.
Nahid Sharif 말 :
안녕하세요 클린트
불편을 드려 죄송합니다. 내가 알고 싶은 한 가지 코드 적용과 함께 다른 방법을 확인 했습니까?? 또는 코드를 복사하여 붙여 넣으십시오?
느린 요소 사이트에서 시간을 낭비하지 마십시오 : 여기’당신의 속도를 높이는 방법

Elementor는 WordPress에서 사용할 수있는 가장 인기있는 페이지 빌더 중 하나입니다. 그러나 Elementor와 함께 구축 된 웹 사이트는 성능에 적합하지 않습니다. 수년간 Elementor & addons와 함께 일한 후 느린 Elementor 웹 사이트를 개선하는 데 도움이 될 수있는 몇 가지 최적화 팁을 공유하고 싶었습니다. 나는 초보자 친화적, 고급 최적화 팁을 공유 할 것입니다. 이 안내서는 타사 애드온을 사용하여 Elementor (무료) 및 Elementor Pro 버전 (및 웹 사이트) 모두에게 적용됩니다.
목차
요소 실험을 활성화합니다
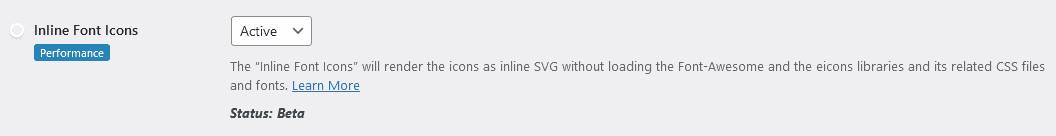
개발자는 불필요한 DOM 요소 및 미사용 JS & CSS에 대해 수년간 불만을 제기했습니다. Elementor는 버전 3을 공개하여 응답했습니다.0,이 문제들 중 많은 문제를 해결하기 위해 올바른 방향으로 진행되었습니다. 그러나 분명히 말하면, 이것들입니다 “실험”, 이러한 기능을 활성화 한 후 모든 것이 예상대로 작동하는지 확인한 후 웹 사이트를 테스트해야합니다. 요소 → 설정 → 실험으로 이동 한 다음 이러한 옵션을 활성화하십시오.  인라인 글꼴 아이콘 – 전체 글꼴 라이브러리로드를 피하고 대신 인라인 SVG 아이콘을 사용합니다.
인라인 글꼴 아이콘 – 전체 글꼴 라이브러리로드를 피하고 대신 인라인 SVG 아이콘을 사용합니다.  Flexbox 컨테이너 – DOM 크기를 향상시키고 복잡한 레이아웃을 구축하기가 더 간단하게 만듭니다.
Flexbox 컨테이너 – DOM 크기를 향상시키고 복잡한 레이아웃을 구축하기가 더 간단하게 만듭니다.  게으른 부하 배경 이미지 – 뷰포트에 필요하지 않은 게으른로드 배경 이미지는 전반적인 성능을 향상시킵니다.
게으른 부하 배경 이미지 – 뷰포트에 필요하지 않은 게으른로드 배경 이미지는 전반적인 성능을 향상시킵니다.  최적화 된 DOM 출력 -이것은 Elementor-Inner, Elementor-row 및 Elementor-Column-Wrap과 같은 불필요한 DIV 래퍼를 줄임으로써 DOM 요소를 줄입니다.
최적화 된 DOM 출력 -이것은 Elementor-Inner, Elementor-row 및 Elementor-Column-Wrap과 같은 불필요한 DIV 래퍼를 줄임으로써 DOM 요소를 줄입니다.  개선 된 자산 로딩 -이 기능은 필요한 경우에만 일부 요소를로드하여 사용하지 않는 JS를 줄이는 데 도움이됩니다.
개선 된 자산 로딩 -이 기능은 필요한 경우에만 일부 요소를로드하여 사용하지 않는 JS를 줄이는 데 도움이됩니다.  CSS 로딩이 향상되었습니다 – 이것은 향상됩니다 “사용하지 않은 CSS를 제거하십시오” 그리고 “렌더 블로킹을 제거합니다” 필요한 경우 CSS 및 애니메이션 만로드하여 Pagespeed Insights의 리소스. 이러한 모든 옵션 만 활성화하면 페이지 속도 점수를 크게 향상시키고 요소 페이지 속도를 높일 수 있습니다. 그러나, 당신이 더 많은 파티 애드온을 가질수록, 당신이 가진 갈등의 가능성이 더 많습니다. 이 실험에서 발생할 수있는 충돌 가능성을 줄이기 위해 모든 요소 애드온의 최신 버전을 보유하고 있는지 확인하십시오.
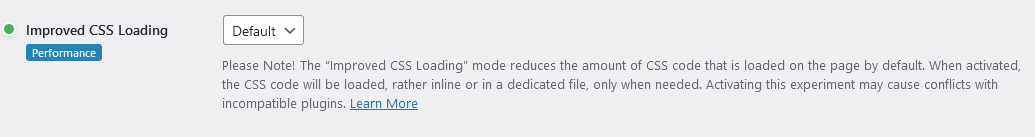
CSS 로딩이 향상되었습니다 – 이것은 향상됩니다 “사용하지 않은 CSS를 제거하십시오” 그리고 “렌더 블로킹을 제거합니다” 필요한 경우 CSS 및 애니메이션 만로드하여 Pagespeed Insights의 리소스. 이러한 모든 옵션 만 활성화하면 페이지 속도 점수를 크게 향상시키고 요소 페이지 속도를 높일 수 있습니다. 그러나, 당신이 더 많은 파티 애드온을 가질수록, 당신이 가진 갈등의 가능성이 더 많습니다. 이 실험에서 발생할 수있는 충돌 가능성을 줄이기 위해 모든 요소 애드온의 최신 버전을 보유하고 있는지 확인하십시오.
일반적인 요소의 실수를 피하십시오
지난 몇 년 동안, 나는 요소와 함께 웹 사이트를 만들 때 사용자가 일반적인 실수를 저지르는 것을 보았습니다. 이러한 실수는 상황을 복잡하게 만들고 웹 사이트 성능에 영향을 줄 수 있습니다.
반응 형 디자인 실수가 사용자가 만드는 실수
요소 사용자는 반응 형 디자인을 구축하는 데 일반적인 실수를합니다. 요소의 반응 형 컨트롤을 사용하는 대신 다른 브레이크 포인트에 대한 새 섹션을 생성하고. 이것은 이상적인 솔루션이 아닙니다. 중복 코드, 불필요한 HTML 마크 업을 생성하고 웹 사이트에 영향을 미칩니다’S 성능.
가벼운 테마를 사용하십시오
요소는 상당히 무거운 플러그인입니다. 당신은 그것을 다른 무거운 테마와 결합하고 싶지 않습니다. GeneratePress 또는 Astra와 같은 가벼운 테마를 사용하면 Elementor 웹 사이트를 최적화하는 데 필요한 노력이 줄어 듭니다.
테마의 글로벌 요소를 사용하십시오
요소가있는 경우 사용자 정의 헤더 및 바닥 글을 만들 수 있습니다. 그러나 요소 대신 테마의 요소를 고수하는 것이 좋습니다 (곧 자세히 설명하십시오). 일반적으로 테마의 요소는 코드 품질이 우수하고 자산이 더 잘 최적화됩니다.
빈 요소를 사용하지 마십시오
레이아웃을 조정하기 위해 스페이서 위젯 또는 빈 섹션/열을 사용하는 대신 요소의 마진/패딩 옵션을 사용하십시오. 스페이서 위젯을 사용하여 DIV를 추가하면 DOM 크기가 증가합니다. 요소는 스페이서 위젯을 사용하는 대신 마진과 패딩을 사용하는 것이 좋습니다.
너무 많은 애드온을 사용하지 마십시오
너무 많은 타사 애드온을 사용하면 비 호환성 및 성능 문제가 발생할 수 있습니다. 타사 애드온에 대한 의존성을 줄이면 요소가 주요 업데이트를 출시 할 때 장기적으로 많은 시간을 절약 할 수 있습니다.
Elementor Addons에서 사용하지 않은 위젯을 비활성화하십시오
여전히 타사 애드온이 필요한 경우 설정에서 필요없는 위젯을 비활성화하십시오. 평판이 좋은 개발자의 대부분의 애드먼은 귀하가 자신의 설정에서이를 달성 할 수 있습니다. 예를 들어, Essential Addon에는 사용되지 않는 요소를 비활성화하는 방법에 대한 안내서가 있습니다.
글로벌 스타일을 사용하십시오
좋은 웹 사이트 디자인은 일관된 색상을 사용합니다. 글로벌 스타일은 많은 시간을 절약하고 너무 많은 노력없이 일관된 디자인을 달성하는 데 도움이됩니다. 모든 요소에 대한 글꼴과 색상을 지정하는 대신 Elementor 테마 스타일 설정에서 전 세계적으로 스타일. 이를 활성화하면 Elementor가 생성 한 코드를 줄이고 사용하지 않는 CSS를 줄입니다.
글꼴 로딩을 최적화합니다
웹 안전 글꼴을 사용하십시오
웹 사이트에 집착하는 경우’시스템 글꼴을 사용하여 S 성능은 웹 사이트 속도 향상에 큰 차이를 만듭니다. KeyCDN에 따르면, Open Sans를 사용하고 Google을 외부 리소스로 호출하고 웹 안전 글꼴 인 Arial 사용간에 거의 200ms 차이가 있습니다. 웹 안전 글꼴 만 사용하면 속도 최적화 전략에서 큰 승리가 될 수 있으며 웹 사이트 향상’S 렌더 속도.
로컬 호스트 및 예압 Google 글꼴
현지에서 글꼴을 호스팅하면 DNS 조회, HTTP 요청을 줄이고 CLS를 줄일 수 있습니다. 테마는 Google 글꼴을 로컬로 호스팅하는 옵션이있을 수 있습니다. 그렇다면’T, OMGF 플러그인을 설치하여 로컬로 Google 글꼴을 호스팅 할 수 있습니다.
Font-Display : Swap 사용

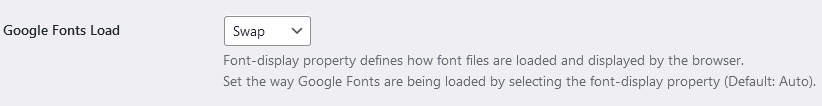
WebFont로드 중에 텍스트가 표시되고 보이지 않는 텍스트 표시를 피하려면 Elementor → 설정 → Google 글꼴로드 → 선택으로 이동하십시오 “교환”.
글꼴 멋진 아이콘 대신 사용자 정의 아이콘을 사용하십시오
글꼴 대신에 맞춤 아이콘을 사용하여 굉장하고 아이콘을 비활성화 한 후 EICONS를 사용하십시오. 당신은 그것들을 quequeed로부터 제거하고 새로운 아이콘을 추가 할 수 있습니다 “요소 사용자 정의 아이콘” 부분. 요소의 글꼴을 Dequeue에 다음 코드를 추가 할 수 있습니다.
add_action ( 'elementor/frontend/after_register_styles', function () < foreach( [ 'solid', 'regular', 'brands' ] as $style ) < wp_deregister_style( 'elementor-icons-fa-' . $style ); >>, 20);그리고 EICON을 Dequeue에 대한 아래 코드 :
add_action ( 'wp_enqueue_scripts', 'disable_eicons', 11); 기능 disable_eicons ()
최신 PHP 버전으로 업그레이드하십시오 (8.2)

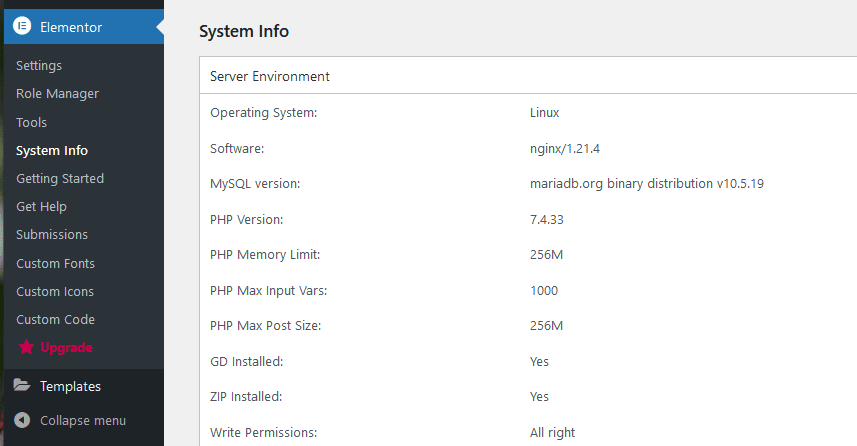
PHP 버전 업그레이드는 요소 사이트 속도를 높이는 가장 쉬운 방법 중 하나입니다. 많은 벤치 마크는 PHP 버전이 더 높은 웹 사이트를 훨씬 더 빨리 실행하는 방법을 보여줍니다. Elementor는 또한 더 높은 PHP 버전을 권장하고 메모리 제한을 256MB로 증가시킵니다. PHP 버전에서 확인할 수 있습니다 ‘시스템 정보’ 관리자 패널의 요소 메뉴에서. 호스팅 제어판에 로그인하고 몇 분 안에 PHP를 변경할 수 있습니다.
메모리 제한을 늘리십시오
또한 시스템 정보에서 현재 PHP 메모리 제한을 찾을 수 있습니다. 요소는 최소 256MB의 메모리 제한이 필요하지만 512MB를 권장합니다. 최고의 성능을 위해 768MB를 제안합니다. WP-Config에 다음 줄을 추가하여 PHP 메모리 제한을 수정할 수 있습니다.PHP 파일.
정의 ( 'wp_memory_limit', '768m');사용하지 않은 플러그인을 비활성화합니다
- 연락처 페이지를 제외하고 연락처 양식 플러그인 비활성화.
- 블로그 게시물을 제외한 소셜 공유 플러그인 비활성화.
- 블로그 게시물을 제외한 모든 곳에서 콘텐츠 플러그인 테이블 비활성화.
- 풍부한 스 니펫이있는 내용을 제외하고 풍부한 스 니펫 플러그인을 비활성화하십시오.
- 비거료 관련 페이지를 제외하고 WooCommerce 스크립트/스타일 비활성화.
사용하지 않은 페이지에서 요소 및 관련 플러그인을 비활성화하십시오
대부분의 웹 사이트는 모든 페이지에서 요소와 함께 편집 할 필요가 없습니다. 헤더 또는 바닥 글과 같이 웹 사이트에서 글로벌 요소에 요소를 사용하지 않았다고 가정합니다. 이 경우 요소가 필요하지 않은 페이지에로드하는 것을 비활성화 할 수 있습니다.
허락하다’s는 게시물이나 게시물 또는 일부 사용자 정의 게시물 유형이 아닌 페이지에만 요소를 사용하고 있다고 말합니다. Freesoul Deactivate 플러그인을 사용하여 페이지를 제외한 모든 게시물 유형에서 Elementor (및 관련 애드온)를 비활성화 할 수 있습니다. 이것은 귀하의 웹 사이트에 대한 Elementor의 성능 영향을 크게 줄입니다.
요소를 비활성화하지 않고는 필요하지 않은 페이지에서 Elementor Addons를 비활성화하여 더 나아갈 수 있습니다.
좋은 호스팅 서비스를 사용하십시오
좋은 호스팅은 귀하의 웹 사이트에서 중요한 역할을합니다’S 성능. 웹 사이트의 중추입니다’S 성능. 얼마나 많은 최적화를하더라도 서버가 느리면 이겼습니다’t 웹 사이트 속도, 특히 관리자에 큰 차이가 있습니다.
대부분의 호스팅 서비스에는 엄격한 CPU 한도, 낮은 메모리 (RAM) 및 구식 하드웨어가 있습니다. 최적의 성능을 위해 Cloudways Vultr 고주파 또는 Runcloud와 같은 클라우드 서버를 사용하는 것이 좋습니다. Cloudways는 대부분의 사용자에게 더 나은 선택입니다. 나는 runcloud를 선호한다. Cloudways를 사용하면 더 나은 성능을 위해 CloudFlare Enterprise를 쉽게 설정할 수 있습니다.
이미지를 최적화하십시오
이미지로 할 수있는 최적화가 많이 있습니다. 이미지를 최적화하면 모바일 장치에서 페이지로드 시간을 크게 향상시킬 수 있습니다.
적절한 크기의 이미지
귀하의 페이지는 화면에서 렌더링 된 버전보다 큰 이미지가 없어야합니다. 큰 이미지는 로딩 시간이 느리게 이어집니다. Elementor에서 올바른 크기의 이미지를 업로드하십시오.
요소는 요소를 지원하지 않으므로 반응 형 이미지를 만드는 데 도움이됩니다.
이 GitHub 문제에 대한 기능 요청을 발전시킬 수 있습니다.
화면 오프 스크린 이미지를 연기합니다
게으른 로딩 이미지는 필요한 이미지 만로드하는 데 도움이됩니다. 캐싱 플러그인에는이 옵션이 있어야합니다.
이미지를 효율적으로 인코딩합니다
간단히 말해서 이것은 이미지 압축 일뿐입니다. Shortpixel을 사용하거나 CDN 제공 업체에 활성화하기가 더 간단한 것이 있어야합니다.
Webp Image Format을 사용하십시오
비교 연구에 따르면 Webp는 일반적으로 JPEG보다 평균 30% 더 많은 압축을 달성합니다. WordPress는 5 이후로 기본적으로 Webp Images를 지원합니다.8.
예압 첫 번째 콘텐츠 이미지
첫 번째 콘텐츠 이미지를 사전로드하고 게으른로드되는 것을 건너 뜁니다.
CDN의 이미지를 제공하십시오
좋은 CDN 제공 업체를 사용하여 이미지를 서비스하십시오. 나는 bunnycdn을 사용합니다.
타사 스크립트를 효율적으로로드하십시오
모든 타사 스크립트는 웹 사이트 후 바닥 글에로드해야합니다’S 컨텐츠가로드되었습니다. 이를 달성하기 위해서는 약간의 기술이 필요합니다.
더 간단한 또 다른 옵션은 외부 스크립트를 지연하여 사용자 상호 작용 후에 만로드하는 것입니다. WP Rocket, Swift Performance 및 FlyingPress와 같은 캐시 플러그인은 이미이 기능을 가지고 있습니다.
JS를 지연시키기 위해 WP 로켓의 기본 설정을 사용하는 경우 iOS 장치에 대해 심각한 문제가 발생하여 링크를 두 번 클릭해야합니다.
이를 달성하는 또 다른 방법은 Gijo의 Flying Scripts 플러그인을 사용하는 것입니다.
객체 캐싱을 활성화합니다
객체 캐싱 스토어 데이터베이스는 메모리 (RAM) 결과를 얻습니다. 이는 추가 데이터베이스 쿼리를 방지합니다. RAM에서 데이터에 액세스하는 것은 데이터베이스에서 데이터를 얻는 것보다 훨씬 빠릅니다. WordPress는 데이터베이스 무거운 CM이므로 객체 캐싱은 특히 관리자 패널에서 눈에 띄는 성능 향상을 제공합니다. 객체 (Redis) 캐싱 지원이 있으면 호스트에게 확인하십시오.
호스트가 지원하는 경우 플러그인 Redis 객체 캐시를 추가하십시오.
Object Caching을 지원하는 호스트가없는 경우 Docket Cache와 같은 플러그인을 사용하여 좋은 대안으로 작동하며 Redis를 서버에 설치할 필요가 없으므로 설정하기가 훨씬 간단합니다.
페이지 캐싱을 활성화합니다
Page Caching은 WordPress 웹 사이트의 최적 성능을위한 가장 중요한 방법 중 하나입니다. WordPress는 데이터베이스 및 PHP에 크게 의존합니다. 그리고 데이터베이스에서 PHP 실행 및 데이터 가져 오기는 캐시에서 페이지를로드하는 것보다 항상 훨씬 느립니다.
귀하의 웹 사이트가 블로그 인 경우 CloudFlare APO로 이동하십시오. CloudFlare에는 전 세계적으로 280 개 이상의 팝이 있으며 성능과 관련하여 이길 수있는 것은 없습니다.

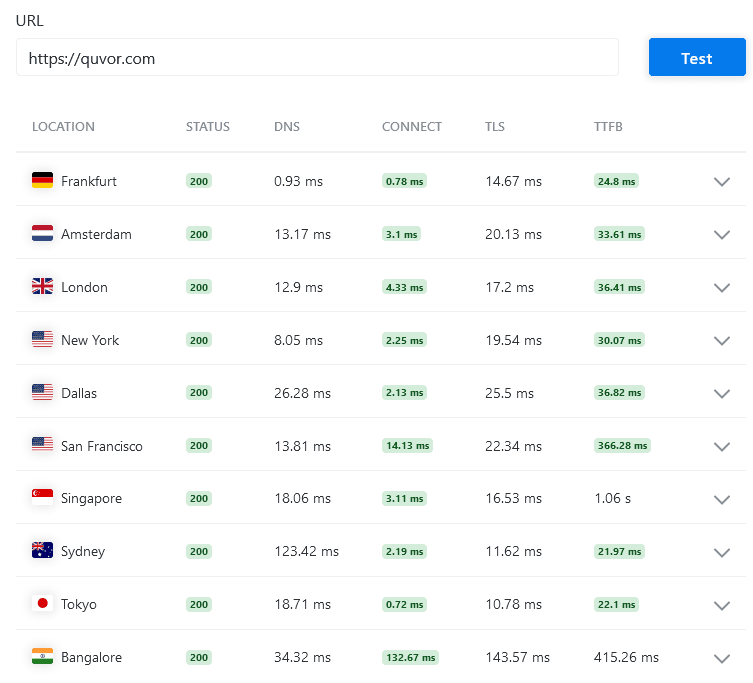
나의 웹 사이트’S TTFB는 전 세계 대부분의 지역에서 50ms 미만이며 전통적인 캐싱 솔루션에 비해 이길 수 없습니다.
keyCDN에서 웹 사이트를 속도 테스트 할 수 있습니다.
CloudFlare는 성능 향상을 테스트하기 위해 WordPress를 실행하는 500 개가 넘는 CloudFlare 고객 웹 사이트에서 APO를 테스트했습니다. 테스트 결과는 다음과 같습니다
| 메트릭 | 백분위 수 | 기준선 CloudFlare | APO가 활성화되었습니다 | 개선 (%) |
|---|---|---|---|---|
| 첫 바이트까지의 시간 (TTFB) | 90 일 | 1252ms | 351ms | 71.96% |
| 10 일 | 254ms | 261ms | -2.76% | |
| 최초의 만족스러운 페인트 (FCP) | 90 일 | 2655ms | 2056ms | 22.55% |
| 10 일 | 894ms | 783ms | 12.46% | |
| 속도 지수 (시) | 90 일 | 6428 | 5586 | 13.11% |
| 10 일 | 1301 | 1242 | 4.52% |
원천
복잡한 웹 사이트가있는 경우 웹 사이트가 CloudFlare APO와 호환되는지 확인하십시오. 그러나 CloudFlare 캐싱이 승리했습니다’T 모든 웹 사이트에서 작동하며 고급 캐싱 전략이 필요할 수 있습니다.
호스트가 지원하는 경우 Nginx FastCGI 캐시와 같은 서버 측 캐싱을 사용하는 것이 좋습니다. 그렇지 않다면 WP Rocket 또는 FlyingPress와 같은 캐싱 플러그인이 갈 길입니다. 이 플러그인은 서버 측 캐싱에서도 작동하지만 웹 호스트가 제공하는 플러그인이 선택한 캐싱 플러그인과 호환되는지 확인하십시오. WP Fast Cache는 무료 캐싱 플러그인을 원한다면 좋은 선택입니다.
CDN을 사용하십시오
CDN 사용은 다양한 위치에서 방문자가있는 웹 사이트에 중요합니다. CDNS는 전 세계 방문자를위한 웹 사이트의 대기 시간을 줄이는 데 도움이됩니다. 이 웹 사이트는 Bunnycdn & CloudFlare의 조합을 사용합니다.
캐싱 플러그인에는 CDN을 구성 할 수있는 옵션이 있어야합니다. 그렇지 않은 경우 웹 사이트에서 CDN을 설정하도록 CDN ENABLER 플러그인을 구성 할 수 있습니다.
대형 작업을 최적화하십시오
Elementor는 데이터베이스 집약적 인 플러그인입니다. Elementor Editor에는 AutoSave 및 Revisions 기능이 있습니다. 시간이 지남에 따라 데이터베이스가 불필요한 사후 수정으로 막을 수 있습니다. 고급 데이터베이스 클리너 플러그인 또는 캐시 플러그인을 사용하여 해당 개정을 정리할 수 있습니다’내장 된 옵션.
이러한 작업을 줄이려면 사후 수정을 제한하고 변경 자동 저장 간격을 추가하여 무거운 요청을 줄여야합니다. CPU 사용 및 데이터베이스 작업을 줄일 수 있습니다. 그렇게하려면 아래 코드를 WP-Config에 추가하십시오.PHP 파일.
정의 ( 'Autosave_interval', 120); // 120 초마다 자동 저장 (기본값은 60) 정의 ( 'wp_post_revisions', 10); // 게시물 당 최대 10 개 개정을 저장합니다필요한 경우에만 요소를 사용하십시오
요소가 있다고해서 모든 페이지 및 블로그 게시물에서 사용해야한다는 의미는 아닙니다. 사실은 원소가 무겁고 가능할 때 피해야한다는 것입니다. 당신은 돈입니다’t 다른 플러그인의 단축 코드 만있는 페이지 또는 기본 콘텐츠가 필요한 경우 사용해야합니다. 단순하지 않은 페이지를 작성 해야하는 경우에만 Elementor로 페이지 편집.
Gutenberg는 컨텐츠에 필요한 모든 요소가 있으므로 블로그 게시물의 경우 Elementor를 피해야합니다. 블로그 템플릿을 사용자 정의 해야하는 경우 전 세계적으로 CSS를 사용하여 요소에 스타일링을 시도하십시오. 이렇게하면 요소로부터 생성 된 사용하지 않는 CSS를 줄일 수 있습니다. 만약 그렇다면’너무 많이, 좋은 WordPress 개발자를 고용하여 도움을주십시오.
요소를 사용하려면 테마 빌더를 사용하여 모든 블로그 게시물에 적용되는 단일 템플릿을 만듭니다. 그런 다음 Gutenberg 또는 Classic Editor (선호)를 사용할 수 있습니다. 그렇게하면 코드가 비교적 더 좋을 수 있습니다.
Elementor 편집기 최적화 느린 로딩
Elementor 편집자는 시간이 지남에 따라 매우 느려질 수 있습니다. 더 진행하기 전에 괜찮은 서버가 있는지 확인하십시오.
플러그인 충돌 및 타사 요소가 애드온으로 인해 요소 편집기가 느리게 될 수 있습니다. Elementor 편집기 성능을 향상 시키려면 다음을 수행 할 수 있습니다
- Elementor & Elementor Pro를 최신 버전으로 업데이트하십시오.
- WordPress를 최신 버전으로 업데이트하십시오.
- 타사 요소 애드온을 최신 버전으로 업데이트하십시오.
- 요소 → 시스템 정보로 이동하여 경고를 확인하십시오. 다음에 어떤 행에 경고가 없는지 확인하십시오.
- Elementor 플러그인 용 편집기 정리를 사용한 정리 Elementor 편집기.
- Elementor Safe Mode를 사용하여 편집기가 빠른지 확인하십시오. 지금 더 빠르면 다른 플러그인이 속도가 저하됩니다.
- 다른 플러그인을 개별적으로 비활성화하려고 시도하고 (요소 관련 플러그인을 비활성화하여 첫 번째 시작) 편집기를 테스트 할 수 있습니다’S 성능.
더 빠른 페이지 빌더를 사용하십시오
Leaner Page Builder 사용은 가장 시간이 많이 걸리는 팁입니다. 요소가 있었다’T는 성능을 위해 처음부터 구축되었으며 단점이 있습니다. Elementor는 핵심 아키텍처를 중단하거나 이전 버전에 대한 호환성 코드를 유지하여 혁신적인 성능을 향상시켜야합니다.
최근에 우리는 웹 사이트를 Elementor에서 Bricks Builder로 전환했습니다. 이 페이지 빌더의 HTML 출력을 확인했습니다’좋은 개발자가 웹 사이트를 코딩하는 방식에 매우 가깝습니다. 나는 심지어 그것을 Breakdance와 비교했고 벽돌은 더 좋았습니다.
Gutenberg를 사용해 볼 수도 있지만’T 좋아요. Gutenberg와 함께 일할 때 더 많은 인내가 필요합니다’가장 간단한 UX가 아닙니다.
일부는 Kadence와 같은 더 많은 디자인 요소를 위해 Addon을 사용하는 것이 좋습니다. 그러나 나는 Kadence 블록을 벽돌과 비교하고 벽돌을 발견했습니다’ 더 깨끗한 코드 출력.
하루가 끝나면 Page Builders는 도구 일뿐입니다. 좋은 개발자는 올바른 작업에 적합한 도구를 사용합니다. 나는 아직도 조금 배우지 않으려는 고객에게 벽돌을 추천하지 않을 것입니다. 성능 문제와 가끔 불안한 업데이트를 무시하는 경우 Elementor는 여전히 훌륭한 선택입니다.
결론
이 최적화 팁이 느린 Elementor 웹 사이트와 편집자가 속도를 높이는 데 도움이 되었기를 바랍니다’S 성능.
내가 놓친 것이 있습니까?? 아니면 내가 특정 주제를 확장하기를 원하십니까?? 의견에 알려주세요.
Faizan Shaikh
Quvor의 창립자 인 Faizan은 고객을위한 고품질, 빠르고 안정적인 웹 경험을 제공하는 열정을 가진 풀 스택 개발자 및 웹 성능 최적화 전문가입니다. Faizan은 여러 국제 웹 성능 콘테스트에서 우승했으며 업계의 권한으로 간주됩니다.
Elementor 웹 사이트 속도를 높이기위한 10 가지 쉬운 팁 (업데이트)

1 초, 2 초,…., 5 초, 여전히 로딩?
우우! 탭을 닫으십시오.
솔직히, 나는하지 않는다’웹 페이지를로드하기 위해 5/6 초 이상 기다리십시오. 그것’저뿐만 아니라 거의 53%의 사용자가’t 3 초 이상의 로딩 속도를 가진 웹 사이트와 마찬가지로. 저것’G Google이 페이지 속도를 주요 순위 요인으로 선언하는 이유. 요소 페이지 속도와 관련된 문제에 직면합니다.
느린 사이트를 연구하는 동안 우리는’VE는 Resource Hungry 플러그인, 웹 사이트 빌더, 스크립트 등을 사용하여 웹 마스터가 사이트를 느리게 만드는 것을 알았습니다. 그리고 5 백만 개 이상의 활성 설치로’대부분의 웹 마스터가 요소를 기본 웹 페이지 빌더로 사용한다는 것을 증명했습니다.
허락하다’당신의 마음에 다음 질문이 있는지 확인하십시오
- 더 빨리 단어를 만드는 방법?
- WordPress에서 현장 속도를 향상시키는 방법?
- WordPress 성능 튜닝을 수행하는 방법?
- WordPress 사이트를 더 빨리 만드는 방법?
오늘 나는’ll 요소 페이지 속도를 높이기 위해 일부 프로 워드 프레스 성능 튜닝 기술을 공유합니다.
허락하다’s 공을 롤링하고 현장 로딩 속도 향상 방법을 배우십시오.
1. Elementor 페이지 속도를 높이려면 성능 최적화 호스팅 서버를 선택하십시오.
엔진이 웹 사이트에 전원을 공급할 수있는 경우에만 웹 사이트가 더 빠르게로드됩니다. 그 모든 팁 i’아래에서 원한을 설명합니다’t 느린 호스팅 서버를 버리지 않으면 사이트에 좋은 일을합니다.
따라서 웹 호스팅을 좋게 만드는 것은 무엇입니까??
좋아요. 우선, 선택한 호스팅 서비스가 최신 하드웨어를 사용하고 최신 소프트웨어를 지원하는지 확인하십시오. 소프트웨어 섹션의 경우 지원해야합니다
- ● PHP 7+
- ● MySQL 5.6+
- ● 128MB+ WordPress 메모리 (256MB 권장)
하드웨어 섹션의 경우 Linux 서버 및 강력한 방화벽과 함께 SSD 서버를 사용하여 Elementor 웹 사이트 속도를 높이는 괜찮은 호스팅 서비스를 사용하십시오.
호스팅 채찍질을했습니다? 허락하다’s 요소를 제거하기 위해 두 번째 단계로 이동합니다’로딩 속도가 느립니다.
2. 가벼운 테마를 설치하십시오 요소 페이지 속도의 향상을 위해.
가벼운 테마와 빠른 호스팅의 조합으로 가볍게 빠른 웹 사이트가 발생합니다. 당신처럼’VE는 이미 호스팅을 선택했습니다’가벼우면서도 다기능 테마를 사냥 할 시간입니다.
테마를 선택하는 동안 다음 기능을 충족해야합니다
✔ 모듈 식 설치를 지원합니다
✔ 더 적은 수의 요청을 서버에 보냅니다
✔ 파일 크기가 작습니다
여기’s 워드 프레스 사이트를 더 빨리 만들기위한 몇 가지 경량 테마 목록.
- Gutentim – 블로그
- MarketPress-다목적 전자 상거래 상점 용
- Vinkmag-다중 개념 신문의 경우
- Sassico – 대행사를위한
- 생성 – 블로그의 경우
Elementor 친화적 인 테마의 대규모 모음을 얻으려면 Xpeedstudio 테마 스토어를 방문하십시오.
삼. CSS 및 JS 파일을 조정하십시오 요소 페이지 속도 최적화 용.
CSS 및 JS 파일을 조정하면 Elementor 사이트 속도가 크게 향상됩니다. 이 파일을 조정하기위한 두 가지 전술이 있습니다. 이것들은 –
- ➜ 연결 – 여러 파일을 하나로 병합합니다.
- minification – 불필요한 공간 또는 선 파손 제거.
여기’s는 미니스트 vs의 예입니다. 미확인 코드 –

WP 로켓 또는 자동 최적화 플러그인을 사용하여 코드를 최소화하고 WordPress를 더 빨리 만들 수 있습니다. 내 의견을 요청한다면, 나는 다재다능한 기능 때문에 WP 로켓을 선호 할 것입니다.
4. 이미지를 최적화하십시오 좋은 요소 페이지 속도.
코드 미니 화가 승리했습니다’웹 이미지를 최적화하지 않는 한 많은 도움이됩니다. HTTP 아카이브 보고서, 이미지는 총 페이지 중량의 약 34%를 구성합니다. 따라서 괜찮은 요소 인 페이지 속도를 보장하려면 사진을 압축하고 크기를 조정해야합니다.
요소를 제거하기위한 두 가지 이미지 최적화 방법이 있습니다’로딩 속도가 느립니다. 이것들은 –
● 무손실 – 품질을 잃지 않고 이미지 크기를 줄입니다
● Lossy – 약간의 품질을 희생하여 이미지 크기를 줄입니다
이 사진을 살펴 보려면 Lossy vs의 개요를 얻으십시오. 무손실 압축.

Lossy 대 무손실 이미지 압축
다음은 이미지를 압축하는 몇 가지 리소스입니다
- ❏ tinypng – 웹 사이트 (무손실 압축에 적합)
- ❏ Imagify – WP 플러그인 (최대 25MB/월 무료)
- Smush – WP 플러그인 (무손실 압축 용 무료)
그러나 해당 플러그인 대신 이미지를 압축하기 위해 해당 TinypNG 웹 사이트를 사용해보십시오. 덜 플러그인은 더 빠른 사이트를 의미합니다!
5. 플러그인을 살펴보십시오 Elementor 웹 사이트 속도를 높이기 위해
WordPress는 현재 약 37 명을 지배하고 있습니다.웹에서 웹 사이트의 6%. 이 방대한 양의 웹 사이트를 지원하기 위해 WordPress 개발자는 많은 플러그인을 개발했습니다. 현재 WordPress 플러그인 디렉토리에 약 57,000 개 이상의 플러그인이 있습니다.
글쎄, 플러그인은 확실히 유용합니다. 플러그인은 WordPress 전원 웹 사이트의 기능을 확장합니다. 그러나 웹 마스터가 웹 사이트에 많은 플러그인을 설치할 때 문제가 시작됩니다.
많은 플러그인을 사용하면 Elementor 페이지 속도가 심각하게 해를 끼칠 수 있습니다. 사이트를 더 무겁게 만들어 웹 사이트는로드하는 데 더 많은 시간이 걸립니다.
또한 그렇게한다면 지금 당장 불필요한 플러그인을 제거하여 현장 속도를 향상시킵니다. 확실히 Elementor 웹 사이트 속도를 높일 것입니다. Pingdom 도구 또는 gtmetrix를 사용하여 느린 플러그인을 찾아서 좋은 요소 페이지 속도를 갖기 위해 최대한 빨리 제거 할 수 있습니다!
최적화 된 플러그인을 사용하여 원했습니다’웹 사이트 속도를 늦추십시오. 최적화되지 않은 것만 할 것입니다.
elementskit과 같은 최적화 된 요소 애드온을 사용하는 경우’웹 사이트 속도가 느려집니다. 오히려, 그것은 요소 성능을 향상시킵니다.
6. CDN을 사용하십시오
누군가 웹 사이트를 방문 할 때마다 호스트에서 데이터를 다운로드합니다’S 서버. 데이터 센터가 샌프란시스코에 있고 방문자가 미국에 살고 있다고 가정합니다. 이 경우 웹 사이트는 확실히 더 빠르게로드됩니다.
그러나 방문자가 아이슬란드 어딘가에 사는 경우 어떻게 될까요?? 확실히 시간이 걸립니다. 그것’S는 물리학의 일반적인 법칙입니다. 거리 데이터가 이동하는 것이 길수록 느리게됩니다.
그리고 CDN 만이이 문제에서 당신을 구출 할 수 있습니다. CDN AKA Content Delivery Network, 전 세계 다른 데이터 센터에서 웹 컨텐츠를 전달합니다.
누군가가 웹 사이트를 방문 할 때마다 CDN은 가장 가까운 데이터 센터에서 웹 사이트 데이터를로드합니다. CDN 사용은 방문자가 전 세계에 위치하면 현장 속도를 향상시키는 데 매우 도움이됩니다. CloudFlare 또는 Bunny CDN을 웹 사이트의 일일 드라이버로 사용할 수 있습니다.
7. 페이지 캐싱 부드러운 요소 페이지 속도.
Page Caching. 당신의 호스트가하지 않는다면’당신의 웹 사이트를 위해 이미 그것을하고, 당신은 수동으로 그것을해야합니다.
그러나 페이지 캐싱 페이지를 제대로 이해하려면 웹 사이트의 작동 방식을 알아야합니다. 요컨대, 누군가가 웹 사이트를 방문 할 때 웹 사이트에서 어떤 일이 일어나는지 알아야합니다.
WordPress 웹 사이트에는 주로 두 부분이 있습니다. 이것들은 –
- 코딩 부분 및
- 데이터베이스 부분
이름에서 알 수 있듯이 코딩 부분에는 대부분 HTML, CSS, JS, PHP 등이 포함됩니다. 데이터베이스 부품은 블로그 게시물, 이미지 등과 같은 웹 사이트 데이터를 저장합니다.
누군가 웹 사이트를 방문하면 웹 서버가 HTML 코드를 방문자에게 전달합니다’ 브라우저. 그런 다음 브라우저는 웹 사이트를 렌더링하고 방문자에게 보이게합니다’ 감시 장치.
그러나 문제는 귀하의 웹 서버가’이 HTML 코드를 유지하십시오. 그것은 그것을 만들어야합니다. 구축 후 렌더링 된 HTML을 조립하기 위해 데이터베이스에 쿼리를 보냅니다. 따라서 웹 사이트에 두 가지 중요한 문제가 발생합니다. 이것들은 –
HTML 파일을 조립하고 서버로 전달하는 데 시간이 걸립니다.
∎ 서버는 비교적 더 많은 리소스를 사용하여 콘텐츠를 제공합니다.
저것’페이지 캐싱이 효과적이되는 곳. 페이지 캐싱은 사용자 끝에 HTML 파일을 저장하여 작동합니다. 따라서 서버는 해당 백엔드 파일을 처리 할 필요가 없습니다. 확실히 많은 시간을 절약합니다.
최고 품질의 페이지 캐싱 플러그인은 거의 없습니다
- WP 로켓 (프리미엄)
- W3 총 캐시 (무료)
- 혜성 캐시 (무료 + 프리미엄)
- 하이퍼 캐시 (무료)
- WP 슈퍼 캐시 (무료)
이 플러그인을 사용하여 WordPress 웹 사이트 용 페이지 캐싱을 만들 수 있습니다. 이 모든 플러그인은 WP 로켓을 제외한 WordPress 플러그인 디렉토리에서 사용할 수 있습니다. 해당 플러그인을 사용하려면 공식 웹 사이트를 위해 수동으로 다운로드해야합니다.
WordPress 메모리 한계를 늘리는 것을 잊지 마십시오. 그렇지 않으면 Elementor가 원했습니다’무거운 플러그인을 사용할 때로드하십시오.
8. 고성능 DNS를 사용하십시오 최적화 된 요소 페이지 속도를 제공합니다.
페이지 캐싱 섹션에서 서버를 설명했습니다’웹 사이트를로드하는 동안 S 활동. 그러나, 당신은 당신의 웹 사이트의 내용을 보여주기 위해 브라우저가 무엇을하는지 알고 있습니까??
글쎄요’s는 매우 간단합니다. 브라우저는 웹 사이트의 서버 IP 주소를 찾고 데이터를로드합니다. 이 작업을 수행하려면 모든 브라우저는 도메인 이름 서버 일명 DNS라는 것에 의존합니다.
느린 호스팅 서비스가 귀하의 웹 사이트에 영향을 미치는 것처럼 느린 이름 서버도 웹 사이트를 손상시킵니다’S 로딩 속도. 느린 Nameserver를 사용하는 경우 웹 사이트의 IP 주소를 찾는 데 시간이 더 걸립니다. 따라서 로딩 시간이 증가합니다.
WordPress 웹 사이트에 CloudFlare DNS 서비스를 사용할 수 있습니다. 글쎄, 나는’VE는 주로 세 가지 이유로 CloudFlare DNS 서비스를 선택했습니다.
나. 그것’dnsperf에 따르면 지금 가장 빠른 DNS 서비스’S 순위.
II. 그것’비용이 완전히 무료입니다.
III. 사용하기 쉬운
무료 CloudFlare 계정에 가입하십시오. 그럼 당신’ll CloudFlare DNS 주소를 얻으십시오. 이전 네임 서버를 CloudFlare Nameservers로 변경하십시오.
기본 CloudFlare DNS 주소는 –
● 1.1.1.1과 1.0.0.1 (IPv4 용)
● 2606 : 4700 : 4700 :: 1111 및 2606 : 4700 : 4700 :: 1001 (IPv6 용)
IP 버전을 기반으로 DNS 주소를 선택하십시오. CloudFlare에 새 도메인을 추가하는 과정에 대해 자세히 알아 보려면 아래 비디오를 확인하십시오.

속도 확인
이러한 기술을 구현 한 후에는’개선을 확인할 시간입니다. 웹 사이트 속도를 확인하기 위해 다른 도구를 사용할 수 있습니다.
요소가하는 문제에 직면하고 있다면’t로드, 여기에서 해결하는 방법에 대한 세부 비디오를 참조하십시오.
가장 인기있는 속도 검사 도구는 Google Pagespeed Insights, Gtmetrix, Pingdom Tools 등입니다.
마지막 단어 요소 페이지 속도를 높이기 위해
모두가 초고속 웹 사이트를 방문하는 것을 좋아합니다. 따라서 WordPress 웹 사이트 속도를 높이기 위해 노력하는 것이 지금 당장 주요 관심사가되어야합니다. WordPress 웹 사이트의 로딩 속도를 고정시킬뿐만 아니라 SERP에서도 순위를 높일 것입니다.
이러한 기술을 성공적으로 구현 한 후 Elementor Page 속도가 급격히 빠르기를 바랍니다. WordPress 웹 사이트 속도를 높이기 위해 문제가 발생하면 알려주십시오.
8 댓글
Devid t는 말한다 :
2021 년 12 월 28 일 오후 12시 33 분
Google에서 WordPress 웹 사이트 속도를 높이는 방법을 검색하고 있으며 귀하의 게시물을 찾습니다. 바라건대 이제 우리는 WordPress 웹 사이트를 쉽게 속도를 높일 수 있기를 바랍니다. 감사합니다!
Hasib는 말한다 :
2022 년 5 월 16 일 오전 11시 23 분
안녕 데이비드! 의견을 보내 주셔서 감사합니다.
2022 년 1 월 9 일 오전 12시 29 분
CloudFlare의 해당 DNS 섹션이 올바르지 않습니다. CloudFlare DNS 사용 웹 사이트 사용 웹 사이트에는 이름 서버를 CloudFlare로 이동하고 사이트 DNS 레코드를 올바르게 설정해야합니다.
Hasib는 말한다 :
2022 년 9 월 26 일 오전 6시 2 분
안녕하세요 Mike, 귀하의 의견에 감사드립니다. 우리는 이것을 편집 팀에게 전달하고 있습니다.
Surjo Vai의 말 :
2022 년 8 월 13 일 오전 8시 3 분
WP 웹 사이트의 경우 lscache 캐싱 플러그인은 사이트 속도를 크게 향상시킵니다.
라파엘은 말한다 :
2022 년 9 월 9 일 오전 7시 30 분
안녕하세요, elementskit은 모든 CSS 및 JS 파일을로드하기 때문에 내 웹 사이트 속도를 늦추고 있습니다.


