html5 -canvas, drawimage ()가 이미지 흐릿함을 그립니다
요약:
- 캔버스에 이미지를 그릴 때 문제가 발생합니다.
- 캔버스 크기를 설정하더라도 이미지가 흐릿하고 픽셀 화 된 것 같습니다.
- 이 흐릿함은 aliasing에 기인합니다.
- 이 문제를 해결하려면 이미지 MoothingEnabled 속성을 False로 설정하십시오.
- 또한 브라우저 호환성을 위해 공급 업체 접두사를 추가해야 할 수도 있습니다.
- 이미지를 리샘플링하는 경우 그에 따라 캔버스 크기를 조정할 수 있습니다.
키 포인트:
- 이미지는 처음에는 깨끗하고 선명합니다.
- 캔버스에 그려지면 흐릿하고 픽셀 화됩니다.
- ImagesMoothingEnabled 속성은 False로 설정해야합니다.
- 브라우저에는 호환성을 위해 공급 업체 접두사가 필요할 수 있습니다.
- CSS 제약 조건을 사용하는 경우 캔버스 렌더링에 영향을 줄 수 있습니다.
질문:
- 캔버스에서 이미지가 흐릿하게 보이는 이유는 무엇입니까??
- 흐릿함을 어떻게 고칠 수 있습니까??
- 흐릿함을 고치기 위해해야 할 다른 일이 있습니까??
- ImagesMoothingEnabled를 False로 설정하지 않으면 어떻게됩니까??
- 캔버스에 CSS 제약 조건을 사용하는 경우 어떻게해야합니까??
- 문제는 특정 이미지 크기로만 발생합니다?
- 흐릿함을 고치기위한 대체 솔루션이 있습니까??
- 캔버스 크기 조정이 원본 이미지에 영향을 미칩니다?
- CSS를 사용하여 캔버스를 스타일링 할 수 있습니까??
- 캔버스가 고밀도 모니터를 조정 해야하는 이유는 무엇입니까??
- 고밀도 모니터를 위해 캔버스를 조정하는 특정 방법이 있습니까??
- 브라우저 호환성에 대해 걱정해야합니다?
- 캔버스 렌더링에 대한 자세한 내용은 온라인 리소스 나 참조가 있습니까??
- 최적의 이미지 품질을위한 권장 캔버스 크기가 있습니까??
- 캔버스의 특정 이미지에 moothingEnabled를 적용 할 수 있습니까??
흐릿함은 aliasing에 기인합니다. 캔버스는 기본적으로 aliasing을 적용하여 모호한 이미지를 만듭니다.
캔버스 컨텍스트의 이미지 moothingenabled 속성을 false로 설정하여 흐릿함을 고칠 수 있습니다.
경우에 따라 브라우저 호환성을 보장하기 위해 공급 업체 접두사를 추가해야 할 수도 있습니다. 또한 이미지를 리 샘플링하는 경우 그에 따라 캔버스 크기를 조정해야 할 수도 있습니다.
이미지 moothingEnabled를 비활성화하지 않으면 캔버스는 anti aliasing을 적용하여 흐릿한 이미지를 초래합니다.
캔버스에 CSS 제약 조건을 사용하는 경우 렌더링에 영향을 줄 수 있습니다. 더 나은 결과를 위해 CSS 선언을 제거하는 것이 좋습니다.
아니요, 모든 이미지 크기로 흐릿함이 발생할 수 있습니다. 그러나 고밀도 모니터로 작업하는 경우 이미지 품질을 유지하기 위해 캔버스 크기를 조정해야 할 수도 있습니다.
현재 이미지 MoothingEnabled를 False로 설정하는 것이 가장 일반적인 솔루션입니다. 그러나 항상 프로젝트의 특정 요구 사항을 고려하고 다양한 접근 방식으로 실험하십시오.
아니요, 캔버스 크기 조정은 원본 이미지에 영향을 미치지 않습니다. 캔버스에 이미지가 표시되는 방식 만 변경합니다.
예, 캔버스 스타일링에 CSS를 사용할 수 있지만 렌더링에 영향을 줄 수있는 크기 관련 속성에 대해주의하십시오.
고밀도 모니터는 픽셀 비율이 높기 때문에 캔버스는 그 여분의 밀도를 수용해야합니다. 캔버스 크기를 조정하지 않으면 이미지가 흐릿해질 수 있습니다.
캔버스가 크기를 그에 따라 조정하여 모니터의 픽셀 밀도를 반영하는지 확인하십시오. 이렇게하면 캔버스는 이미지를 적절한 수준의 세부 사항으로 렌더링 할 수 있습니다.
예, ImagesMoothingEnabled와 같은 특정 기능 또는 속성을 사용하는 경우 브라우저 호환성을 고려하는 것이 중요합니다. 공급 업체 접두사 추가는 다른 브라우저에서 일관된 동작을 보장 할 수 있습니다.
예, 캔버스 렌더링 전용 온라인 자습서, 기사 및 포럼이 많이 있습니다. 인기있는 리소스에는 MDN 웹 문서, W3Schools의 HTML5 캔버스 및 다양한 커뮤니티 포럼이 있습니다.
최적의 캔버스 크기는 프로젝트의 특정 요구 사항에 따라 다릅니다. 캔버스 크기를 결정할 때 이미지 해상도, 의도 된 디스플레이 크기 및 대상 장치와 같은 요소를 고려하는 것이 가장 좋습니다.
아니요, ImagesMoothingEnabled는 전체 캔버스 렌더링에 영향을 미칩니다. 캔버스 내 특정 이미지에 선택적으로 적용 할 수 없습니다.
html5 -canvas, drawimage ()가 이미지 흐릿함을 그립니다
아티스트의 핸드북
캔버스가 사진을 흐리게 만듭니다
iPad 용 Procreate®
Procreate® 주머니
Procreate® 통찰력
Procreate® Art Prize
주요 작품
인기있는 작품
최근 작품
시장
곧 올 것입니다
토론
아이디어 및 제안
도움 및 지원
시장
예술가의 조언
하드웨어 및 액세서리
시장
곧 올 것입니다
자주 묻습니다
아티스트의 핸드북
주머니
계정을 만듭니다
로그인하십시오
포트폴리오에 업로드하십시오
프로필을 참조하십시오
계정 관리
자주 묻습니다
주머니
계정을 만듭니다
로그인하십시오
포트폴리오에 업로드하십시오
프로필을 참조하십시오
계정 관리
이 사이트는 쿠키를 사용하여 가능한 최고의 경험을 제공합니다. 이 사이트를 사용하면 쿠키 사용을 수락합니다.
당신의 Procreate 계정이 비활성화되었습니다. 이메일로 통보되었습니다.
html5 -canvas, drawimage ()가 이미지 흐릿함을 그립니다
다음 이미지를 캔버스에 그려 보려고하지만 캔버스의 크기를 정의하더라도 흐릿 해 보입니다. 아래에서 볼 수 있듯이 이미지는 선명하고 명확하지만 캔버스에서는 흐릿하고 픽셀 화됩니다.  그리고 여기에 어떻게 보이는지 (왼쪽은 원본이고 올바른 것은 뽑은 캔버스와 흐릿함입니다.))
그리고 여기에 어떻게 보이는지 (왼쪽은 원본이고 올바른 것은 뽑은 캔버스와 흐릿함입니다.))  내가 도대체 뭘 잘못하고있는 겁니까?
내가 도대체 뭘 잘못하고있는 겁니까?
콘솔.로그 ( 'Hello World') var c = 문서.getElementByid ( 'canvas') var ctx = c.getContext ( '2d') var playerimg = new image () // http : // i.Imgur.com/ruzv0dl.PNG는 명확하고 선명한 이미지 playerIMG를 봅니다.src = 'http : // i.Imgur.com/ruzv0dl.png 'playerimg.너비 = 32 PlayerImg.높이 = 32 PlayerImg.onload = function () < ctx.drawImage(playerImg, 0, 0, 32, 32); >;#캔버스
2015 년 8 월 10 일에 0:10에 물었습니다
Zeng Cheng Zeng Cheng
725 2 2 금 배지 7 7은 배지 16 16 청동 배지
6 답변 6
이것이 일어나고있는 이유는 aliasing 때문입니다. 이미지 moothingenabled를 그렇게 false로 설정하기 만하면됩니다
문맥.ImagesMoothingEnabled = false; JSFiddle Verson이 있습니다
var c = 문서.getElementByid ( 'canvas') var ctx = c.getContext ( '2d') var playerimg = new image () // http : // i.Imgur.com/ruzv0dl.PNG는 명확하고 선명한 이미지 playerIMG를 봅니다.src = 'http : // i.Imgur.com/ruzv0dl.png 'playerimg.onload = function () < ctx.imageSmoothingEnabled = false; ctx.drawImage(playerImg, 0, 0, 256, 256); >; 2015 년 8 월 10 일 0:15에 답변했습니다
5,709 9 9 금 배지 54 54은 배지 98 98 청동 배지
안정화 된 속성이 아니기 때문에 공급 업체 접두사를 추가해야합니다.
2015 년 8 월 10 일 1:02
@canvas 흥미 롭습니다. 그러나 여전히 이미지는 32×32이고 이미지를 256에서 256에서 32×32로 설정하고 여전히 픽셀 화되었습니다 . 나는 Firefox를 사용하고 있었다..
2015 년 8 월 10 일 1:35
@Canvas이지만 여전히 32×32 크기로 흐릿 해 보입니다. 원래 크기입니다.
2015 년 8 월 10 일 1:48
@danf는 위의 의견에서 말했지만 공급 업체 접두사가 필요합니다. 이 업데이트 된 바이올린 : jsfiddle을 확인하십시오.NET/MT8SK9CB/2
2015 년 8 월 10 일 2:27
@kaiido 나는 알고 있지만 이미지 256×256을 원하지는 않지만 오히려 원래 크기 32×32와 32×32로 설정했을 때. 원래 이미지가 흐릿하지 않더라도 흐릿합니다.
2015 년 8 월 10 일 2:39
귀하의 문제는 캔버스 대 캔버스 속성 너비 = 521의 CSS 제약 조건이 브라우저 전체를 캔버스 전체로 만듭니다.
피하려면 CSS 선언을 제거하십시오.
var c = 문서.getElementByid ( 'canvas') var ctx = c.getContext ( '2d') var playerimg = new image () // http : // i.Imgur.com/ruzv0dl.PNG는 명확하고 선명한 이미지 playerIMG를 봅니다.src = 'http : // i.Imgur.com/ruzv0dl.png 'playerimg.너비 = 32 PlayerImg.높이 = 32 PlayerImg.onload = function () < ctx.drawImage(playerImg, 0, 0, 32, 32); >;#캔버스
또한 이미지 (32×32에서 다른 크기까지)를 리샘플링하는 경우 @Canvas의 솔루션이 이동하는 방법이었을 것입니다.
2015 년 8 월 10 일 2시 50 분에 답변했습니다
120k 12 12 골드 배지 206 206은 배지 269 269 브론즈 배지
감사합니다. 또한 도움이되었습니다.
2015 년 8 월 10 일 3:04
@danf 당신은 당신이 원하는대로 받아 들여진 마크를 처리 할 수 있지만, Canvas’One은 CSS 선언으로 인한 문제를 해결하지 못했기 때문에 미래의 독자들이 이것을 받아들이고 캔버스에 대한 현상금을주는 것이 더 좋을 것이라고 생각합니다
2015 년 8 월 16 일 4:39
+CTX를 넣은 후 여기에 왔기 때문에 100.ImagesMoothingEnabled = false; 그러나 이미지는 여전히 흐릿했습니다.
2018 년 10 월 24 일 18:41
이것은 받아 들여진 대답이어야하고, 같은 문제가 있었고, 내 이미지는 픽셀 아트가 아니며, 훨씬 더 크고, 스타일을 변경할 때까지 여전히 같은 오류를 얻었습니다.
2019 년 3 월 15 일 22:57
내 문제 중 일부에 대해이 오래된 게시물을 만났을 때, ‘ImagesMoothingEnabled’솔루션 꼭대기에 이미지를 흐리게하는 더 많은 추가 통찰력이 있습니다.
이것은보다 구체적으로 모니터 특정 렌더링의 사용 사례에 대한 것이며, 실망스러운 결과로 Retina 품질 그래픽을 캔버스로 렌더링하려고한다면 일부 사람들만이 문제를 겪을 것입니다.
본질적으로 고밀도 모니터는 캔버스가 추가 밀도의 픽셀을 수용해야한다는 것을 의미합니다. 아무것도하지 않으면 캔버스는 픽셀 비율 1을 설명하기 위해 충분한 픽셀 정보 만 컨텍스트로 렌더링합니다.
비율> 1을 가진 많은 현대 모니터의 경우 추가 정보를 설명하기 위해 캔버스 컨텍스트를 변경하지만 캔버스를 정상 너비와 높이로 유지해야합니다.
이를 위해 렌더링 컨텍스트 너비와 높이를 대상 너비와 높이 * 창으로 설정합니다.DevicePixelratio.
캔버스.너비 = 대상 너비 * 창.DevicePixelratio; 캔버스.높이 = 대상 높이 * 창.DevicePixelratio; 그런 다음 캔버스의 스타일을 정상 치수로 캔버스 크기로 설정합니다
캔버스.스타일.너비 =`$ px`; 캔버스.스타일.높이 =`$ px`; 마지막으로 이미지를 최대 컨텍스트 크기로 렌더링합니다. 일부 경우 (예 : 이미지 렌더링 SVG) Pixelratio 크기의 크기에서 이미지를 렌더링하여 여전히 더 나은 이미지 품질을 얻을 수 있습니다
CTX.DrawImage (IMG, 0, 0, IMG.너비 * 창.DevicePixelratio, IMG.높이 * 창.DevicePixelRatio); 그래서이 현상을 과시하기 위해 나는 바이올린을 만들었습니다. 픽셀 리오 모니터에있는 경우 1에 가까운 캔버스 품질의 차이는 보이지 않습니다.
캔버 이미지가 왜 그렇게 흐릿하고 어떻게 할 수 있습니까??
거기’당신의 마음과 영혼을 그래픽에 붓는 것보다 더 나쁜 느낌은 없습니다’캔버에서 만들었습니다’웹 사이트 나 소셜 미디어 채널에 업로드 할 때 흐릿하고 전반적으로 엉뚱한 품질이 끝나는 것을 알기 위해서만 자랑스럽게 생각합니다.
당신은 다시는 아무 소용이 없도록 노력합니다. 여전히 흐릿합니다. 아직도 빨기.
그래서 왜 당신의 캔버 이미지가 흐릿하고, 그것을 고치기 위해 무엇을 할 수 있습니까??
우리’여기에 당신의 창조물이 매번 깨끗하고 선명하게 보이도록하는 방법을 안내합니다 (그리고 돈’걱정, 우리는 언어를 평범한 사람으로 제한하려고 노력했습니다).

허락하다’s 캔버에 대해 이야기합니다!
그것은 그렇습니다’그래픽 디자인에 어떤 종류의 배경이 있는지 또는 모든 전문 디자인 도구에 얼마나 능숙한 지 캔버는 여전히 많은 사람들을위한 최고의 디자인 도구 중 하나입니다. 2 명의 전문 디자이너, 20 년 이상의 마케팅 배경 및 25 년 이상의 디자인 경험이 있어도 우리 팀은 매일 캔버를 사용합니다.
두목’t 캔버에서 꺼내십시오.
봐, 우리는 당신이 당신이 얼마나 실망 스러울 수 있는지 알고 있습니다’VE는 하나의 그래픽을 만드는 데 몇 시간을 보냈지 만’당신이 어떻게 상상했는지를 알았습니다. Canva Isn’그래도 전적으로 비난을받을 것입니다. 이미지를 웹 사이트 나 소셜 미디어 페이지에 업로드 할 때 만들었을 때 이미지를 만들 때 어떻게했는지 확인하기 위해 여기에 작용하는 몇 가지 다른 요소가 있습니다.
허락하다’치수로 시작합니다
문제의 큰 부분은 이미지에 잘못된 차원을 사용하여 발생하여 너무 늘어나거나 치수가 너무 작고 흐릿한 경우. Canva는 이미 Instagram 게시물에서 YouTube 썸네일 및 레시피 카드에 이르기까지 만들고 싶은 거의 모든 종류의 그래픽에 맞게 내장 된 다양한 크기의 옵션이 있습니다. 그래픽의 종류를 입력하면’다시 만들고 싶어, 기회는 옵션이 될 것입니다.
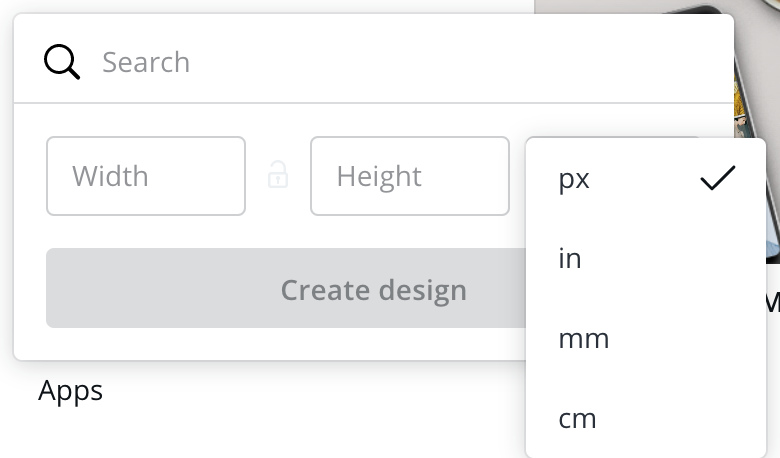
그렇다면’그러나 10 중 9 번, 빠른 Google 검색을 수행하면 이미지 크기가 어떤 목적으로 어떤 크기인지 알려줍니다. 찾으면 클릭하십시오 “사용자 정의 치수” 새로운 디자인을 시작하고 필요한 크기를 입력 할 때 버튼.

거기에서 픽셀, 인치, 센티미터 또는 밀리미터로 필요한 치수를 수동으로 입력 할 수 있습니다.

당신이 당신을 찾으면’RE Trial-and-Orror Run을 수행하고 이미지 크기를 조정 해야하는 것이 가장 적합한 것을 확인해야합니다. 동일한 종횡비를 유지해야합니다. (정상적인 단어로는 너비를 절반 또는 20%, 35%로 줄이면 높이를 반으로 줄이면.))
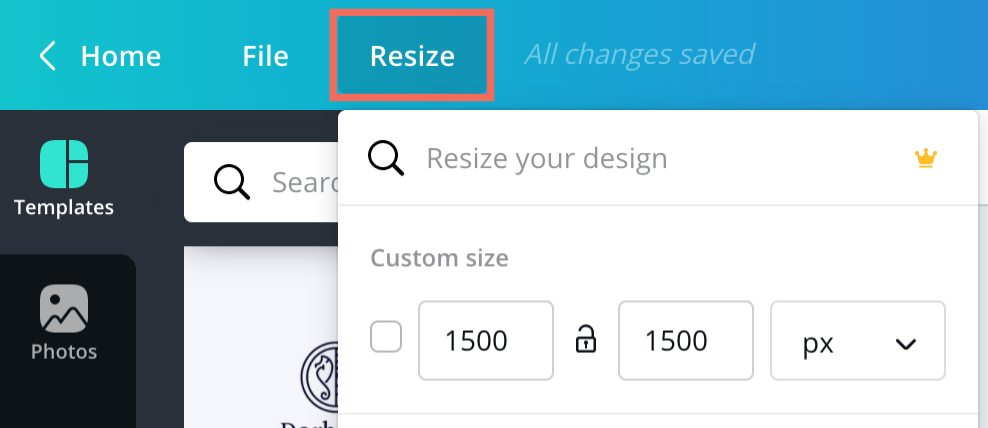
해상 조정은 디자인 자체 내에서 쉽게 수행 할 수 있습니다’Re A Canva Pro 멤버.

우리’VE는 당신을 위해 더러운 일을했고 당신이 얻은 것들에 대한 몇 가지 이미지 크기 팁을 찾았습니다’t 캔버에서 사전로드된다 .
Squarespace 웹 사이트가있는 경우 이미지의 권장 너비는 1500px ~ 2500px보다 넓지 않습니다.

WordPress 웹 사이트의 경우, 권장 이미지 크기는 블로그 게시물의 경우 1200 x 630px, 전체 화면 이미지의 경우 2880 x 1500px, 조경 기능 이미지의 경우 900 x 1200px입니다.

Pinterest의 경우 프로필 사진은 최소 165px 너비와 높이 여야하며 프로필 커버는 1920 x 1080px와 같은 16 : 9 종횡비 여야하며 보드 커버의 권장 크기는 600 x 600px입니다.

비즈니스 페이지의 Facebook 커버 사진은 최상의 품질을 위해 820 x 312px 여야하며 그룹 표지 사진은 1640 x 856px입니다. Facebook의 프로필 사진은 최소 180px 너비와 높이 여야합니다.

어떤 차원이 무엇인지 전혀 모른다면??
때로는 Google이 당신을 정의하지 않을 수도 있습니다. 이 인스턴스에서 할 수있는 일은 다운로드 페이지 통치자입니다. 그것’S 웹 페이지의 모든 것에 대한 요소를 포지셔닝하고 측정 할 수있는 Google 크롬의 확장. 생명의 절약에 대해 이야기하십시오!

일부 사이트는 이미지를 압축합니다
많은 소셜 미디어 웹 사이트, 거대한 가해자 인 Facebook은 이미지를 압축하여 사이트로드를 더 빨리로드 할 수 있도록 도와줍니다. 너’Facebook에 아름답고 선명한 그래픽 또는 사진을 업로드 한 후에는 약간 (또는 매우) 흐릿함을 보게 될 것입니다. 페이스 북이기 때문에 거기에 있습니다’캔버에서 할 수있는 일이 너무 많지만 가능한 한 멋지게 보이도록 도와 줄 수있는 몇 가지 팁은 다음과 같습니다
- 특히 이미지에 텍스트가있는 경우 PNG 파일 유형으로 다운로드하십시오.
- Tiny PNG와 같은 무료 웹 사이트를 사용하여 품질을 잃지 않고 이미지를 압축하십시오.
- 캔버에서 디자인의 크기를 두 배로 늘리십시오.
- 해당 플랫폼에서 권장하는 것보다 작은 치수로 디자인을 만들지 마십시오. 예를 들어, Instagram’S 정사각형 이미지 크기는 1080 x 1080px입니다. 800 x 800px 인 이미지를 작성하고 업로드하면 늘어나고 흐릿하게 보입니다.
고해상도 이미지를 고수하십시오
모든 사진’디자인에 다시 사용하는 것은 고해상도가되어야합니다. 자신의 브랜드 이미지이든 스톡 사진이든 전문적으로 촬영 된 이미지를 고수하십시오. 일을 일관성있게 유지하려면 동일한 사진 작가의 스톡 사진을 사용해보십시오. 만약 너라면’귀하의 비즈니스에서 사용할 전문 재고 이미지가 필요하기 때문에이 상점은 3 개의 다른 컬러 팔레트에 30 개의 스톡 사진 세트를 제공합니다.
알아야 할 또 다른 팁은’T 이미보다 더 이상 사진을 늘리거나 확대. 이것은 거의 항상 그들이 그들이 흐릿하게 보이게 할 것입니다’해상도 크기를 넘어서 뻗어 있습니다.
PDF에서 JPG로 변환하십시오
이것은 캔버 이미지를 다운로드 할 때 취할 수있는 추가 단계입니다’Ve는 여전히 흐릿하게 나온다는 것을 알았습니다. SmallPDF 및 PDF2JPG와 같은 온라인 파일 변환기가있어 PDF를 JPG 이미지로 전환 할 수 있습니다. 많은 사람들이 이것이 가장 선명한 이미지를 갖는 완벽한 방법이라는 것을 알았습니다.
- PDF 인쇄물로 이미지를 다운로드하십시오.
- PDF에 JPG 변환기에 업로드하십시오.
- JPG 이미지로 변환하십시오.
이 세 단계는 캔버 이미지의 투표율에 큰 차이를 만들 수 있습니다. 여기’S 일반 PNG 이미지 (왼쪽) 및 PDF로 다운로드하여 JPG (오른쪽)로 변환 된 동일한 이미지의 예입니다.

당신은 이미 차이가 얼마나 실질적인지를 볼 수 있지만 확대 할 때까지 기다리십시오. (Yikes!))
그래픽 디자인의 기본
오늘’세상, 당신은 돈입니다’비즈니스 이미지를 설계하기 위해 수업이나 코스를 수강해야합니다. Canva는 그래픽을 빠르게 만들기가 매우 쉽게 만듭니다. 그렇게 말하면, 당신이 그들을 따르면 당신의 이미지가 더 전문적으로 보이도록 도와 줄 기본 사항이 있습니다.
- 이것은 분명 해 보일지 모르지만 너무 많이 간과됩니다. 이미지가 잘 대조되는지 확인하십시오. 밝은 배경에 어두운 텍스트를 사용하고 그 반대도 마찬가지입니다.
- 하나의 디자인으로 브랜딩 색상의 2-3 만 사용하십시오.
- Sans-Serif 또는 Serif Fonts가 친구입니다. 스크립트는 종종 읽기 어려울 수 있습니다. 특히’이미지에 다시 추가하므로 드물게 사용하십시오.
- 덜 더 많습니다. 이미지가 너무 바쁘지 않도록 노력하십시오. 주요 초점이 될 몇 가지 요소를 선택하고 눈에 띄는지 확인하십시오. 추가 요소가’그 주요 조각들을 압도합니다.

디자인은 쉽게 만들었습니다
이 그래픽 디자인은 디자인 경험이 거의 없거나 전혀없는 사람에게는 어려울 수 있습니다. 그만큼 “규칙” 이 문제가 있다면 따라야 할 것은 실망 스러울 수 있습니다’t 당신이 항상하는 일 (또는 전혀!)). 내 친구, 와서, 우리가 당신의 모든 디자인 및 마케팅 요구를 위해 원 스톱 상점, 창의적인 템플릿 상점, 사랑스럽게도 상점으로 알려져 있습니다.
우리는 사실상 모든 마케팅 요구에 대해 밝고 중립적이며 부드러운 세 가지 색상 옵션으로 그래픽 템플릿을 제공하며 월 2 일 화요일마다 4 개의 새로운 디자인을 추가합니다. 우리의 그래픽 템플릿 중 일부에는 옵트 인 통합 문서, 프레젠테이션 템플릿, 미디어 키트 템플릿, 소셜 미디어 및 Pinterest 템플릿 등이 포함됩니다. 당신이해야 할 일은 캔버에 업로드하고 자신의 사진과 문구를 추가하는 것입니다’다시 완료! 원한다면 색상과 글꼴을 자신의 브랜딩으로 변경할 수도 있습니다. 몇 분 안에 창조적 인 비즈니스에 사용할 준비가 완료된 디자인이 있습니다.
우리의 전체 그래픽 템플릿 모음은 $ 3500 이상의 가치를 지니고 있습니다 (매월 성장!), 그러나 회원이되면 한 달에 47 달러에 모든 템플릿을 모두 잡을 수 있습니다. 우리가 그렇게 말하면 회원이되는 데 꽤 멋진 이점이 있습니다! 너’ll :
- 모든 현재 템플릿의 무제한 다운로드 그리고 미래의 새로운 릴리스
- 디자인을 요청하고 당신의 아이디어를 우리에게 보내는 능력’D 상점에서보고 싶어
- 쇼핑 회원 만 독점적 인 품목에 대한 액세스 (우리의 아름다운 주식 사진처럼))!
- 회원 자격에 포함되면 30 일 동안 Canva Pro를 사용하여 절대적으로 무료로 제공합니다.
Canva Pro는 투명한 배경, 원 클릭 이미지 크기 조정, 6 천만 개 이상의 요소에 대한 액세스, 브랜드 키트 기능을 사용하여 자신의 글꼴, 로고를 업로드하고 브랜딩 색상을 저장하는 등 많은 추가 혜택을 잠금 해제합니다.
이제 깨끗하고 바삭 바삭한 캔버 창작물을 흔들어!
저것’S, 자기야! 이것들은 우리가가는 단계입니다’VE는 웹 사이트 또는 소셜 미디어 채널에 업로드 할 때 가능한 한 고품질을 유지하는 데 사용했습니다. 올바른 치수를 사용해야합니다 (귀하는’d는 너무 작은 것보다 너무 큽니다), 적절한 파일 유형으로 다운로드하고, 고해상도 이미지를 사용하고, 해상도 크기를 넘어서 사진을 확대하지 마십시오’캔버 이미지를 그 자리에 업로드하면 차이에 놀랄 것입니다. 여전히 문제 해결 도움말이 필요한 경우 캔버 에서이 두 섹션을 확인할 수 있습니다’S 지원 사이트, “내 디자인이 흐릿 해 보입니다” 그리고 “내 인쇄가 흐릿 해 보인다”.
사진 캔버스 인쇄 용 해상도 안내서

우리는 항상이 질문을받습니다. 내 사진은 어떤 크기가 있어야합니까?? 이 질문에 대한 수백 가지 답변이 있으며 물론 모든 사람은 기술 전문가가됩니다. 하지만 간단한 편집 프로그램만으로 집에 앉아있는 평범한 사람은 어떻습니까?? 그들이 가지고있는 사진이 사진 캔버스 인쇄를 만들기에 충분한 지 알 수 있습니까?? 여기서 우리는 당신의 사진이 충분한 지 여부를 결정하고 알아내는 방법을 시도하고 시연 할 것입니다. 일반적으로 사진이 될 수있는 최소 값은 캔버스에 만들고 싶은 크기의 72dpi입니다.
사진은 캔버스 예제에 인쇄하기에 충분합니다
사진 편집 프로그램에서 사진을 엽니 다. 여기에서 Photoshop을 사용했지만 컴퓨터에 익숙한 사진 편집 프로그램을 사용할 수 있습니다. 이미지 크기로 이동하면 아래에있는 상자가 나타납니다.
![]()
여기서 우리는 내 이미지가 5임을 알 수 있습니다.1 ″ 너비의 x 4.인치당 200 픽셀에서 4 ″ 높이.
이 사진을 16 인치 너비의 x 12 인치 높이 캔버스로 인쇄하고 싶습니다. 경험상 최소 해상도 사진은 인쇄를 원하는 크기로 인치당 72 픽셀이어야합니다.
이 예에서 캔버스에 인쇄 할 사진은 필요한 것보다 훨씬 크고 해상도가 훨씬 높기 때문에 크기가 크기가 높아지고 인쇄되면 괜찮을 것입니다.
사진은 캔버스 예에 인쇄하기에 충분하지 않습니다

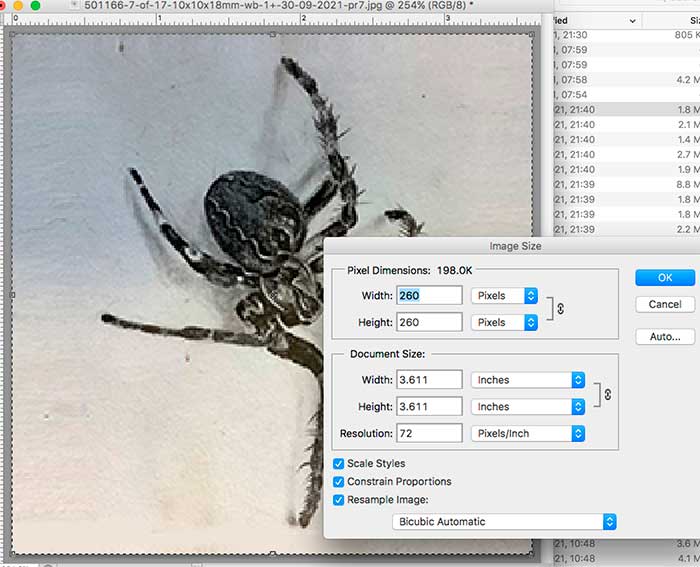
위에서했던 것처럼 사진을 열고 이미지 크기 대화 상자를 가져 왔습니다.
여기서 우리는 내 이미지가 3임을 알 수 있습니다.611 ″ 너비 x 3.인치당 72 픽셀에서 높은 611 ″ 높이.
나는이 사진을 12 인치 너비의 x 12 ″ 높이 사진 캔버스로 인쇄하고 싶다. 위와 동일한 경험 법칙을 사용하여 (사진은 최소 해상도는 인쇄를 원하는 크기에 따라 인치당 72 픽셀이어야 함),이 사진은 전혀 좋아 보이지 않을 것입니다.
이 예에서 캔버스에 인쇄 할 사진은 필요한 것보다 훨씬 작고 해상도가 훨씬 낮으므로 크기가 크게 높아지고 인쇄되면 괜찮지 않습니다. 아래와 같이 흐릿하고 픽셀 화되어 있습니다.
이미지를 클릭하고 확대하면 가장자리가 흐려지고 사진에 세부 사항이 부족한 것을 볼 수 있습니다. 자료로서의 캔버스는 다소 용서하지만,이 사진은 사진 캔버스 인쇄에 인쇄되면 확실히 좋아 보이지 않을 것입니다. 아래 사진은 동일하지만 품질이 좋지 않은 것을 보여주기 위해 약간 확대되었습니다.
따라서 우리가 시연 한 바와 같이, 경험의 규칙은 사진이 생산하려는 캔버스 프린트 크기로 최소 72dpi 여야한다는 것입니다.
이것이 인쇄 품질에 어떤 영향을 미칩니다?
ImagePrograf IPF8300S는 44입니다”/A0 대형 프린터는 품질, 생산성 및 비용 사이의 완벽한 균형을 제공합니다. 이것은 최상의 품질 저렴한 캔버스 인쇄를 인쇄하기 위해 CanvasDesign에서 사용하는 메인 프린터입니다. 프린터 해상도는 2,400 x 1,200 dpi이므로 사진 크기가 무엇인지 관련이 없습니다. 이것은 인쇄하는 모든 사진의 인쇄 해상도입니다.
DPI는 무엇입니까??
DPI는 인치당 도트를 나타냅니다. 그것이 바로 그것이 말하는 것입니다. 컴퓨터에 얼마나 많은 점 또는 사각형이 말하면, 측정 한 인치가 있습니다. 아래 이미지는 저해상도 이미지와 더 높은 이미지의 효과를 보여줍니다.
이것은 날카로운 모서리가있는 이미지를 다룰 때 특히 중요합니다. 사람들의 사진, 특히 풍경은 조금 더 용서합니다.
오래된 사진 캔버스 인쇄는 인쇄를 위해 스캔되었습니다
이전 사진을 캔버스 인쇄로 만들기 위해 스캔 할 때는 스캐너가 허용하는 해상도로 스캔하는 것이 좋습니다. 그 이유는 대부분의 오래된 사진이 일반적으로 6 ″ x4 ″이며 인쇄를 위해 더 큰 규모로 날려 가야하기 때문입니다. 스캔 할 6 인치 x4 ″ 사진에 대한 최소 스캔 해상도를 제공해야한다면 600dpi라고합니다. 이를 통해 사진의 흠을 고치고 필요한 크기로 사진을 인쇄 할 수 있습니다. 올바른 해상도로 사진을 스캔 할 확신이 없다면 언제든지 우리에게 보낼 수 있으며 우리는 당신을 위해 그것을 처리 할 것입니다.
이 기사가 캔버스에 사진을 인쇄하는 데 필요한 것에 대한 통찰력을 제공하고 결과에 만족하기를 바랍니다. 물론, 당신이 아직 불분명하고 단순히 누군가와 대화하고 싶다면 01254 790102로 전화하거나 온라인 시스템에서 채팅하십시오.
만약 너라면’캔버스 인쇄 프로젝트에 대한 이전 사진을 다시 스캔하려면 다음은 Canvas 인쇄 주문에 사용할 수있는 최적의 이미지를 만들기위한 몇 가지 스캔 팁입니다
이전 사진을 스캔하기 시작하면서 가장 잘 작동하는 설정에 대한 메모를 유지하십시오. 이렇게하면 모든 오래된 사진에서 쉽게 동일한 품질을 얻을 수 있습니다. 스캐너에 포함 된 소프트웨어를 마스터하는 법을 배우는 데 시간이 걸릴 수 있습니다. 첫 번째 사진은 약간의 조정이 필요할 것입니다. 그러나 완벽한 설정을 찾으면 나머지 이전 사진에 사용하는 작업에주의하십시오.
스마트 폰을 사용하지 마십시오
스마트 폰 원한 이후 기존 사진의 스캐너 만 사용하십시오’t 정의를하십시오. 사진이 이겼습니다’t 캔버스 프린트에 필요한만큼 명확하게 나옵니다. 캔버스에 오래된 사진을 인쇄하려고 할 때는 항상 전문 스캐너를 사용하십시오.
오래된 사진을 뿌립니다
좋은 스캔을 원한다면 오래된 사진을 털어 져야합니다. 스캔에 원치 않는 얼룩이나 먼지가 나타나면 스캔에 나타납니다. 오래된 사진은 수년간의 저장 공간에서 쌓인 먼지와 먼지를 가질 수 있으므로 압축 공기를 사용하여 청소하여 모든 것을 실제로 벗어나십시오. 이것은 또한 많은 터치 업 작업의 필요성을 제거 할 것입니다. 먼지가없는 렌즈 천을 사용하여 부드럽게 깨끗한 사진을 청소할 수 있습니다. 그냥 돈’t 일반 종이 타월이나 조직을 사용하여 실제로 이미지보다 더 많은 입자를 남길 수 있기 때문입니다’D 좋아요. 또한 청소액이나 물을 사용하지 마십시오!
두목’주름을 평평하게하려고 노력하십시오
오래된 사진이 주름이 있다면 Don’그들을 다림질하려고 노력하십시오. 이것은 더 많은 피해를 입을뿐입니다. 편집 할 때 나중에 주름을 꺼낼 수 있습니다.
똑바로 자르고 자르십시오
당신이하지 않으면’t 기존 사진에 대한 다른 편집을 수행하면 사진이 스캔 한 후 사진을 최대한 활용할 수 있으므로 자르고 곧게 펴야합니다.


