Gutenberg 블록 편집자 대 요소 대 Divi Builder : 비교
요약:
이 기사에서는 Gutenberg 블록 편집자, Elementor 및 Divi Builder를 비교하여 귀하의 요구에 가장 적합한 것을 결정하는 데 도움이됩니다. 이러한 각 도구는 시각적 컨텐츠 구축 경험을 제공하지만 기능과 기능 측면에서 다릅니다. 우리는 10 개 단락에서 각 빌더의 핵심 요점을 탐색하여 그들의 강점과 약점을 강조합니다.
키 포인트:
- Gutenberg라고도하는 Gutenberg 블록 편집기는 버전 5 이후 WordPress의 기본 콘텐츠 편집기입니다.0.
- Elementor는 드래그 앤 드롭 인터페이스와 광범위한 요소 및 템플릿을 제공하는 인기있는 페이지 빌더 플러그인입니다.
- Divi Builder는 광범위한 사용자 정의 옵션과 큰 요소 라이브러리를 제공하는 또 다른 인기있는 페이지 빌더입니다.
- Gutenberg Block Editor는 클래식 편집기에 비해보다 시각적 인 디자인을 제공하지만 Page Builders를 직접 대체하지는 않습니다.
- Gutenberg는 간단한 콘텐츠 및 레이아웃에 적합하지만 전용 블록 기반 테마 또는 블록 확장 플러그인이 필요합니다.
- 요소는 무료 및 프리미엄 버전으로 제공되며 드래그 앤 드롭 시스템과 옵션 내장 호스팅을 제공합니다.
- 반면에 Divi Builder는 Elegant Themes 멤버십의 일부로 제공되며 광범위한 사용자 정의 옵션을 제공합니다.
- 각 빌더에는 고유 한 기능과 기능 세트가 있으므로 선택하기 전에 특정 요구 사항을 평가하는 것이 중요합니다.
- Gutenberg는 기본 편집 경험을 선호하고 WordPress 생태계와 완벽하게 통합하려는 WordPress 사용자에게 이상적입니다.
- Elementor 및 Divi Builder는 고급 사용자 정의 옵션과 광범위한 사전 디자인 된 템플릿이 필요한 사용자에게 더 적합합니다.
질문과 답변:
1. Gutenberg 블록 편집기가 Elementor 및 Divi Builder와 같은 페이지 빌더를 완전히 대체 할 수 있습니까??
Gutenberg는 강력한 편집자이지만 Elementor 및 Divi Builder와 같은 전용 페이지 빌더가 제공하는 고급 기능 및 사용자 정의 옵션이 부족합니다. 더 간단한 콘텐츠 및 레이아웃에 적합 할 수 있지만보다 복잡한 디자인은 추가 플러그인 또는 테마를 사용해야 할 수 있습니다.
2. 요소 사용의 주요 장점은 무엇입니까??
Elementor는 사용자 친화적 인 인터페이스, 광범위한 사전 디자인 된 템플릿 및 광범위한 사용자 정의 옵션을 제공합니다. 요소를 사용하면 코딩 지식없이 시각적으로 매력적인 페이지와 게시물을 쉽게 만들 수 있습니다.
삼. Divi Builder는 Gutenberg 및 Elementor와 어떻게 다릅니다?
Divi Builder는 포괄적 인 사용자 정의 옵션 세트를 제공하여 고유 한 레이아웃을 쉽게 설계 할 수 있습니다. 우아한 테마에 대한 구독이 필요하지만 방대한 요소 및 템플릿 라이브러리를 제공합니다.
4. Gutenberg 블록 편집기가 추가 플러그인으로 향상 될 수 있습니까??
예, Gutenberg는 Otter 블록과 같은 블록 확장 플러그인으로 확장 할 수 있습니다. 이 플러그인은 추가 블록 및 사용자 정의 옵션을 제공하여보다 복잡한 콘텐츠 레이아웃을 만들 수 있습니다.
5. 초보자에게 권장되는 빌더?
웹 사이트 구축을 처음 접하고 사용자 친화적 인 인터페이스를 선호하는 경우 Elementor는 훌륭한 선택입니다. 드래그 앤 드롭 시스템과 광범위한 템플릿을 제공하므로 코딩없이 전문적인 디자인을 쉽게 만들 수 있습니다.
6. 요소와 함께 사용할 수있는 호스팅 옵션은 무엇입니까??
Elementor는 옵션으로 내장 호스팅 계획을 제공하여 별도의 호스팅 제공 업체를 찾을 필요가 없습니다. 올인원 솔루션을 선호하는 사용자에게 편리 할 수 있습니다.
7. Divi Builder는 사용하기 위해 코딩 지식이 필요합니까??
아니요, Divi Builder는 코딩 지식이 필요하지 않습니다. 드래그 앤 드롭 기능이있는 사용자 친화적 인 인터페이스를 제공하므로 사용자가 한 줄의 코드를 작성하지 않고도 복잡한 레이아웃을 만들 수 있습니다.
8. Gutenberg와 Elementor 또는 Divi Builder와 같은 페이지 빌더의 조합을 사용할 수 있습니까??
예, 페이지 빌더와 함께 Gutenberg를 사용할 수 있습니다. Gutenberg는 더 간단한 콘텐츠 및 레이아웃에 사용할 수 있으며 페이지 빌더는보다 복잡한 디자인에 사용할 수 있습니다. 그러나 이로 인해 더 복잡한 편집 경험이 생길 수 있습니다.
9. Gutenberg를 페이지 빌더로 사용하는 데 제한이 있습니까??
Gutenberg는 WordPress 생태계 내에서보다 능률적이고 통합 된 편집 경험을 제공. 그러나 전용 페이지 빌더가 제공하는 고급 기능 및 사용자 정의 옵션이 부족할 수 있습니다.
10. 디자인 옵션 측면에서 가장 유연한 빌더?
Divi Builder는 광범위한 사용자 정의 옵션을 제공하여 최대의 유연성으로 고유 한 디자인을 만들 수 있습니다. 레이아웃 옵션에서 스타일링 컨트롤에 이르기까지 Divi Builder는 광범위한 설계 가능성을 제공합니다.
Gutenberg 블록 편집자 대 요소 대 Divi Builder : 비교
Beaver Builder를 사용하면 모듈 및 레이아웃을 사용하는 동안 웹 사이트를 빠르게 실행할 수 있습니다. Beaver Builder는 잘 알려져 있고 가벼워서 가볍습니다’속도로 최적화됩니다.
Gutenberg는 페이지 빌더를 대체합니까?
об йтоэ странице
м е р р регистрировали подо 착취 ay rzа ф징퍼, исход 넘추 타 ay сети. с пом거나 ю это인지 страницы м주는 сможем определить, что з просы отправляете именно, а не робот. почему это могло произойти?
эта страница отобр은 Âется в тех Â сл 나아가 · 추, ∈огда автомати인지 скими системи Google регтрирр곽막우 ся 테 추 법구추 추 님. котор ое нарушают условия использования. странира перестанет отобр은 жаться после того, как эти запросы прекратся. до отого момента для использования слу 갑기 Google необ 영향.
источником запросов может служить вредоносное по, подключаемые модули браузера или скрипт, насое 밑 밑 밑보관 сзлку ыапросов. если вл используете общий доступ в интернет, проблема 갑새 갑새 딘 악 с сомпером с с с с с саким 테 IP-адесом → Â 궤. обратитесь к своему системному администратору. подроб 변태.
проверка по слову может татак뿐 아니라 자기 появляться, если вы В 갑 갑격적 В Â водите слож ные запросы, об협 ораспронон혁 ™ rапротототототототото술도 있습니다. емами, или вводите запросы очень часто.
Gutenberg 블록 편집자 대 요소 대 Divi Builder : 비교

WordPress Block Editor (일명 Gutenberg)는 현재 몇 년 동안 나왔고 점점 더 인기가 높아지고 있습니다. 아마도 너’VE는 최근 비슷한 시각적 콘텐츠 빌딩 경험을 제공하는 타사 페이지 빌더 대신 사용 여부를 고려한 것을 발견했습니다. 더 구체적으로, Gutenberg 블록 편집자 대 요소 대 Divi Builder와 관련하여 이러한 도구는 서로 어떻게 비교되고, 어느 것이 당신에게 적합한 지?
Gutenberg 블록 편집기는 전임자 (클래식 편집기)에 비해보다 시각적 인 디자인을 제공하지만 드래그 앤 드롭 편집은 말할 것도 없습니다’S가 아닙니다 1 대 1 페이지 빌더 플러그인 교체. 이것은 많은 WordPress 사용자가 여전히 추가 도구를 사용하여 이익을 얻을 수 있음을 의미합니다.
이 게시물에서 우리는’ll Gutenberg 블록 편집기와 Elementor vs Divi Builder를 비교하여 고유 한 요구에 가장 적합한 것을 결정하는 데 도움이됩니다. 우리’ll 블록 편집기에 대한 빠른 ⏩ 소개로 시작한 다음 세 페이지 빌더 옵션을 모두 비교합니다.
Gutenberg 블록 편집자에 대한 빠른 소개
WordPress 5에서.0, WordPress.
Gutenberg 블록 편집기에 대한 더 깊은 설명과 작동 방식을 원한다면 게시물을 확인하십시오 “Gutenberg는 무엇입니까?” 그리고 “구텐베르크 블록“.
일반적으로 기본 Gutenberg 블록 편집기는 간단한 콘텐츠 및 레이아웃을 대체 할 수 있지만 진정한 잠재력을 잠금 해제하려면’ll FSE (전체 사이트 편집) 기능이있는 전용 블록 기반 테마 또는 블록 확장 플러그인을 사용해야합니다.
예를 들어 RAFT와 같은 전용 블록 기반 테마를 사용하기로 결정한 경우 블록 편집기는 많은 디자인 가능성을 열어줍니다. 그러나, 그것은’S는 여전히 페이지 빌더를 직접 대체하지 않습니다. 우리’ll Gutenberg 블록 편집기 대 요소 대 Divi Builder를 비교하여이를 설명합니다.
Gutenberg 블록 편집자 대 요소 대 Divi Builder : 전체 비교
우리’VE는 이미 블록 편집기를 소개했습니다 – let’s는 다른 두 가지 도구에 대해 동일합니다’보고 있으면됩니다. 먼저, Elementor는 꽤 오랫동안 WordPress의 스테이플 페이지 빌더였습니다
현재 버전 : 3.13.2
마지막 업데이트 : 2023 년 5 월 11 일
이 플러그인은 콘텐츠를 구축하는 데 사용할 수있는 다양한 요소 및 템플릿을 제공합니다. 무료 버전을 사용하면 드래그 앤 드롭 시스템을 사용하여 페이지와 게시물을 디자인 할 수 있습니다. 프리미엄 버전을 선택하면’LL은 또한 요소를 활용할 수 있습니다’s 옵션 내장 호스팅 계획. 다시 말해, 당신은 이겼습니다’요소가 당신을 위해 그것을 돌볼 것이기 때문에 호스팅 제공 업체를 찾아야합니다. Elementor Free vs Pro와의 비교뿐만 아니라 더 많은 정보를 얻으려면 Elementor Full Review를 확인하십시오.
Divi Builder의 경우’S는 또한 몇 년 동안 WordPress 사용자들 사이에서 다년생이 가장 좋아했습니다

Divi를 사용하면 많은 사용자 정의 옵션과 거의 모든 레이아웃을 만들 수있는 큰 요소 라이브러리에 액세스 할 수 있습니다’D 좋아요. 거기’그래도 무료 버전은 없습니다. 그것’S 우아한 테마 멤버십의 일부로만 사용할 수 있습니다.
Gutenberg 블록 편집자 대 요소 대 Divi Builder : 특정 기능
일을 시작하려면’s 각 도구를 살펴보십시오’S 기능.
Gutenberg 블록 편집기
여기’Gutenberg 블록 편집자에서 할 수있는 일 :
- 드래그 앤 드롭 편집기를 사용하여 페이지, 게시물 및 사용자 정의 콘텐츠 유형 작성.
- 블록을 사용하여 텍스트 및 이미지와 같은 필수 요소를 포함하여 컨텐츠를 작성하고 테이블 및 버튼과 같은 고급 옵션. 이 블록은 수달 블록과 같은 확장 플러그인으로 확장 될 수 있습니다.
- 각 블록에 대한 몇 가지 옵션과 문서 전체 설정을 사용자 정의하십시오. 앞서 언급 한 OTTER 블록과 같은 블록 확장 플러그인 또는 FSE 기능이있는 전용 블록 기반 테마를 사용하여 추가 사용자 정의 옵션.
- 마음대로 블록을 재 배열하고 많은 것을 추가하거나 삭제하십시오’D 좋아요.
- 다중 열 레이아웃을 만듭니다.
전반적으로 블록 편집기는 기능적 드래그 앤 드롭 시스템을 제공합니다. 이러한 기능은 대부분의 페이지 빌더 플러그인에서도 표준입니다. 이것을 감안할 때’s는 무엇을 봅니다’Gutenberg 대 요소 대 Divi Builder에서 독특합니다.
요소
예를 들어 요소를 사용하면 다음과 같이받습니다
- 호스팅을 포함하는 옵션 올인원 솔루션 (따라서 원했습니다’호스팅 회사를 찾아야합니다).
- 40 개 이상의 다른 액세스 “위젯” (Gutenberg와 유사합니다’S 블록)) 무료 버전 및 프리미엄 옵션에서 100 개 이상.
- 사용할 수있는 페이지 및 섹션 템플릿 라이브러리.
- 요소에 고유 한 특정 레이아웃을 만드는 옵션.
- 각 위젯 및 섹션에 대한 더 많은 스타일 옵션.
- 지도, 이미지 회전 목마 및 아코디언 탭과 같은 고급 기능 (프리미엄 버전은 포럼, 슬라이드, 가격 목록 등을 제공합니다).
- 프리미엄 버전에서 헤더, 바닥 글 및 사이트의 다른 부분을 설계 할 수있는 기능.
디비
Divi는 어떻습니까? 이 페이지 빌더를 사용하면 다음을 수행 할 수 있습니다
- 200+ 사용자 정의 가능을 사용하십시오 “모듈” (Gutenberg와 유사합니다’S 블록) 컨텐츠를 구축합니다.
- 포트폴리오, 평가,지도, 양식, 카운터 등과 같은 고급 기능 중에서 선택하십시오.
- 여러 열과 전체 폭과 멀티 컬럼 행이있는 복잡한 레이아웃을 만듭니다.
- 간격을 제어하기 위해 맞춤 마진과 패딩을 추가하십시오.
- 나중에 디자인을 쉽게 재사용 할 수 있도록 디자인을 저장하십시오.
- 많은 스타일 컨트롤을 사용하여 모듈 모양을 변경하십시오.
보시다시피, Raw Gutenberg 블록 편집기와 비교하여 Elementor와 Divi가 모두 탁월한 영역은 열, 간격 및 스타일 컨트롤과 같은 것과 관련하여입니다.
원시 블록 편집기는 기본 레이아웃과 스타일에 완전히 적합합니다. 하지만 디자인을 정밀한 제어하려면’OTTER 블록과 같은 플러그인으로 기능을 확장하거나 RAFT와 같은 전용 블록 기반 테마를 사용하거나 Elementor 또는 Divi에 의존해야합니다’작업을 완료하는 기능.
Gutenberg 블록 편집자 대 요소 대 Divi Builder : 사용 용이성
다음으로,하자’s가 무엇을 살펴보십시오’이 각 페이지 빌더 시스템을 사용하는 것을 좋아합니다.
Gutenberg 블록 편집기
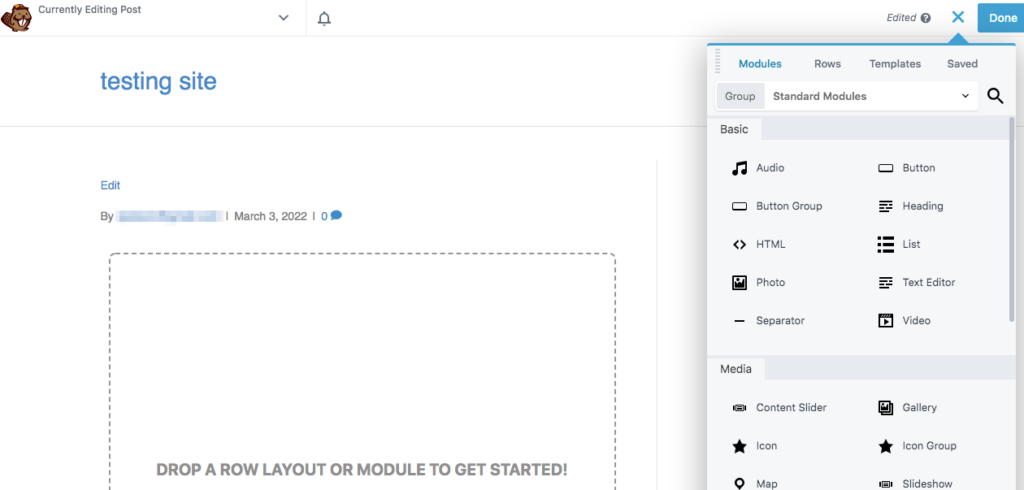
Gutenberg 블록 편집기에서 게시물이나 페이지를 만들 때’ll 일반적으로 다음 인터페이스를 참조하십시오

그것’단순하고 깨끗하며 밧줄을 보여줄 편리한 툴팁 프롬프트가 있습니다. 블록을 추가하는 것은 클릭하는 것만 큼 간단합니다 을 더한 서명하고 요소 선택 :

때를’VE 여러 블록을 배치하면 각 블록을 클릭하여 고유 한 설정에 액세스하고 재정렬도 할 수 있습니다. 인터페이스 ~할 수 있었다 조금 더 직관적이지만 툴팁을 사용하면 빠르게 실행할 수 있습니다.
요소
반면에 Elementor는 완전히 새로운 인터페이스를 제공합니다. 오른쪽에 사이트의 실시간 미리보기와 왼쪽에는 사이드 바가 있습니다

새로운 컨텐츠를 추가하려면 사이드 바에서 위젯을 라이브 디자인으로 끌 수 있습니다

특정 요소에 대한 사용자 정의 옵션이 왼쪽 사이드 바에 나타납니다. 또한 요소를 선택하여 복제, 삭제 및 이동할 수 있습니다 (무엇보다도).
디비
Divi는 디자인을 구축하는 두 가지 방법을 제공한다는 점에서 독특합니다. 먼저 콘텐츠가 일반 블록으로 표시되는이 추상 빌더를 사용할 수 있습니다

또는 Elementor와 매우 유사한 페이지의 라이브 미리보기에 디자인을 구축 할 수있는 Visual Builder를 열 수 있습니다. 그러나 고정 된 사이드 바가 아니라 당신’일련의 팝업을 사용하여 요소를 추가합니다

어떤 인터페이스를 선택하든, 당신은 당신입니다’블록 편집기 또는 요소와 같은 사이드 바가 아닌 더 많은 팝업 인터페이스를 사용하여 모듈과 섹션을 편집 할 수 있습니다

전반적으로 Gutenberg 블록 편집기는 확실히 가장 간단한 인터페이스를 제공합니다. 그럼에도 불구하고 우리는 요소를 생각합니다’S는 가장 직관적이고 Divi는 가장 직관적입니다’S는 더 유연하지만 (학습 곡선과 함께 제공됨).
Gutenberg 블록 편집자 대 요소 대 Divi Builder : 어떤 것을 사용해야합니까?? ��
이제 백만 달러 질문에 대해 – 어떤 편집자를 사용해야합니까??
만약 너라면’VE는 이전에 페이지 빌더를 사용한 적이 없거나 WordPress를 시작한 적이 없으며 Gutenberg는 세 가지에서 가장 좋은 옵션입니다. 그것’간단하고 사용하기 쉬우 며 테스트에서 알 수 있듯이’LL은 Elementor 또는 Divi를 사용하는 것과 비교하여 더 빠른 로딩 사이트를 제공합니다 [1] .
또한 Gutenberg 편집자는이 비교 게시물을 처음 작성한 이후 먼 길을 왔습니다. 요즘’블록 기반 테마 또는 Otter 블록과 같은 무료 플러그인으로 기능을 확장하기가 매우 쉽습니다. Otter는 30 개가 넘는 추가 블록을 설정하여 귀하와 동일하거나 유사한 디자인을 많이 만들 수 있습니다’d 요소 또는 divi와 함께받습니다.
반면에, 당신이 있다면’다시 Divi 또는 Elementor를 사용하여 귀하의 사이트에서 일하고 있습니다’t는 반드시 그렇게하지 않아야합니다. Gutenberg 블록 편집기와 함께 사용할 수 있습니다’t 중 하나/또는 상황이어야합니다.
Gutenberg 블록 편집기로 일부 게시물에 대한 물을 테스트 한 다음 Elementor 또는 Divi Builder로 전환 할 수 있습니다’당신이 할 수있는 플러그인에 의존 할 수 있다는 것을 알기 위해 당신이 달성하고 싶은 특정한 것.
Page Builders vs Block Editor : WordPress 웹 사이트에 사용해야합니다?

Page Builders vs Block Editor를 사용하여 결정하려고하십니까?? 웹 사이트 디자인 프로세스 중에 최고의 편집 소프트웨어를 선택하는 것은 어려울 수 있습니다. WordPress에는 내장 블록 편집기가 있지만 고급 사용자 정의 옵션, 기성품 템플릿 및 사용자 친화적 인 기능에 페이지 빌더를 사용하는 것을 고려해야합니다. Page Builder는 드래그 앤 드롭 기능으로 인해 더 많은 유연성을 제공하기 때문에 종종 기능에 선호하는 편집자입니다.
이 게시물에서 우리는’ll Gutenberg 블록 편집자 대에 대한 개요를 제공합니다. 페이지 빌더. 그럼 우리’ll 웹 사이트에 가장 적합한 옵션을 선택할 때 고려해야 할 몇 가지 기능에 대해 토론하십시오. 허락하다’시작해!
목차
- 블록 편집기 소개
- Page Builders 소개
- WordPress 웹 사이트의 편집자를 선택할 때 고려해야 할 사항
- 기능
- 템플릿 및 레이아웃
- 페이지 속도
- 결론
블록 편집기 소개
WordPress 5.0은 2018 년에 출시되었으며 내장 편집자의 완전한 재 설계가 포함되어 있습니다. 이전에 클래식 편집기에는 서식 옵션이 제한되어있어 복잡한 페이지 레이아웃을 만들기가 어려워졌습니다. 새로운 블록 편집기는이 설계 프로세스를 단순화하는 기능을 도입했습니다. 그러나 다른 웹 사이트 빌더에 비해 여전히 제한적입니다.
WordPress 블록 편집기 또는 Gutenberg는 블록을 추가하여 콘텐츠를 만들 수있는 페이지 편집기입니다. 이 블록 장치를 정렬하면 사용자 정의 레이아웃을 쉽게 설계 할 수 있습니다

클래식 편집기를 사용하여 특정 요소에는 단축 코드 또는 사용자 정의 HTML이 필요했습니다. 반대로 블록 편집기는 간단한 블록 모음에 의존합니다.
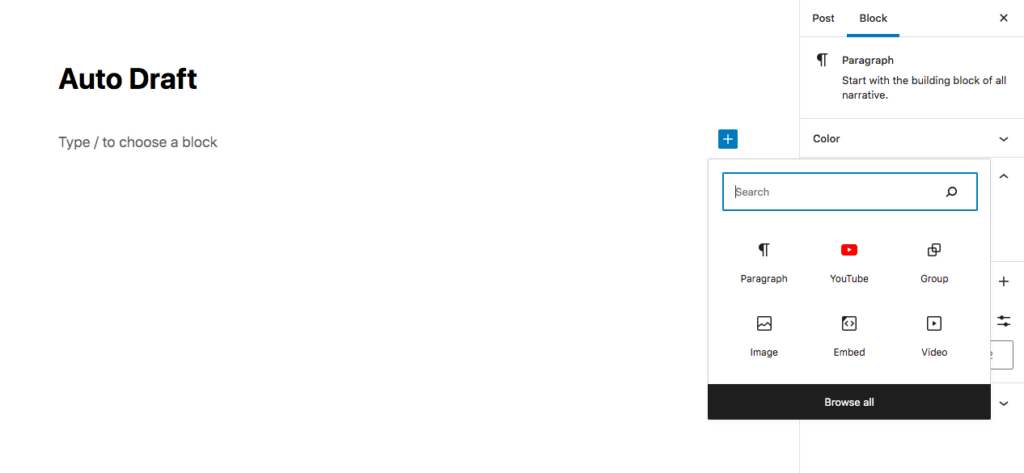
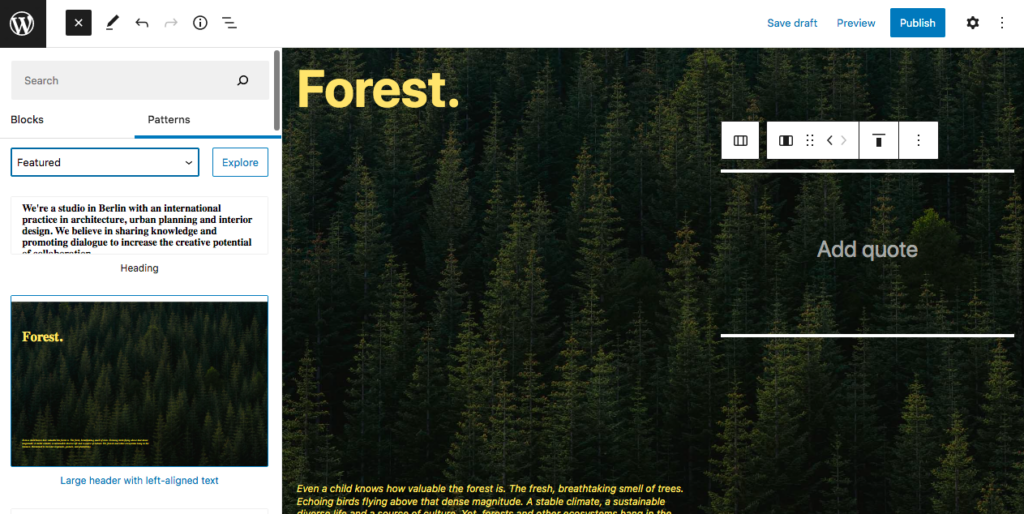
블록 편집기를 열린 후, 당신’ll a + 페이지 오른쪽의 아이콘. 여기에서는 다른 블록 유형 목록을 열어 단락 및 제목을 만들 수 있으며 이미지, 비디오 및 파일 콘텐츠를 만들 수 있습니다.
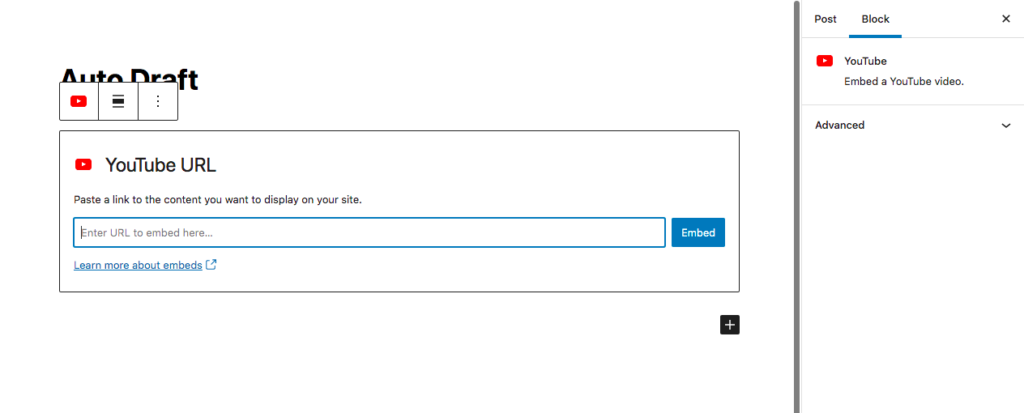
예를 들어, 콘텐츠에 YouTube 비디오를 포함하려면 블록 추가 아이콘을 선택하십시오 YouTube 차단하다:

Gutenberg는 하나의 미디어가 풍부한 게시물 또는 페이지로 블록을 쉽게 구성 할 수 있습니다. 사전 제작 된 블록 패턴을 사용하여 재사용 가능한 요소에 액세스 할 수 있습니다.
또한 WordPress 5 이후.9, 블록 편집기와 함께 WordPress 컨텐츠를 추가로 사용자 정의하고 블록 테마를 사용할 수 있습니다. 이러한 요소는 전체 사이트 편집을 사용할 수 있습니다

블록 테마는 블록 편집기를 확장합니다’Gutenberg 블록을 사용하여 페이지의 비 컨텐츠 부분을 편집 할 수있는 S 기능. 이 영역에는 헤더, 바닥 글 및 사이드 바가 포함됩니다.
그러나 글을 쓰는 시점에 사용할 수있는 블록 테마는 거의 없습니다. 그들의 기능은 또한 비교적 새롭기 때문에 운동 할 때 약간의 꼬임이있을 수 있습니다.
Page Builders 소개
WordPress는 내장 페이지 편집 도구를 제공하지만 많은 웹 사이트 소유자와 WordPress 디자이너는 Page Builders를 선호합니다. 페이지 빌더는 웹 사이트의 프론트 엔드에 페이지를 디자인 할 수있는 타사 플러그인입니다. 테마 위에 작동하며 디자인 요소를 정렬 할 수 있습니다.
많은 페이지 빌더에는 드래그 앤 드롭 기능이있어 페이지와 레이아웃을 쉽게 만들 수 있습니다. Gutenberg와 비슷합니다’많은 코딩 지식이 필요합니다. 따라서 웹 디자이너에게 작업을 아웃소싱하지 않고 시간과 비용을 절약 할 수 있습니다.
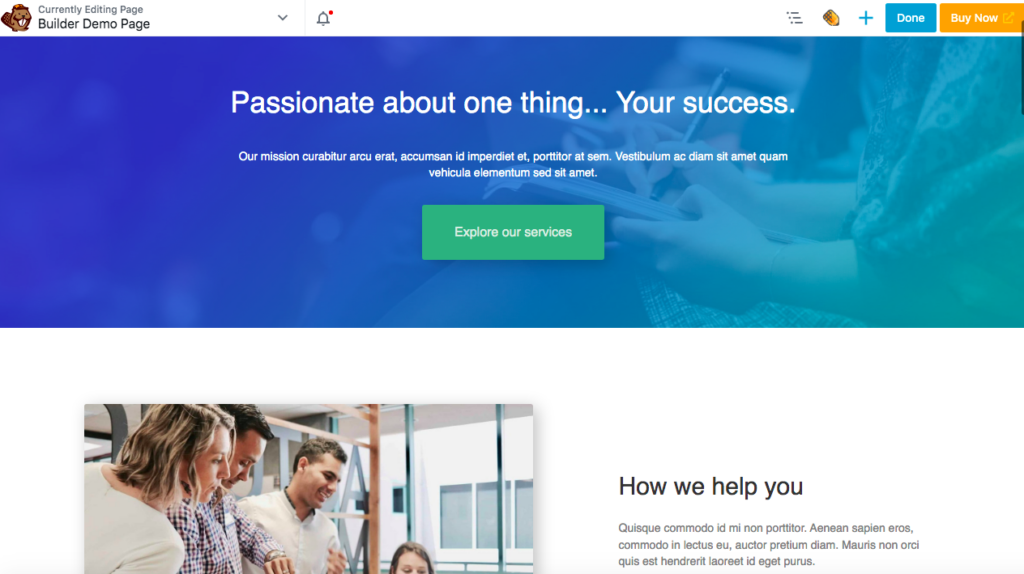
예를 들어, Beaver Builder 플러그인은 프론트 엔드 페이지 편집에 액세스 할 수 있습니다. Beaver Builder를 시작하면 페이지에 다른 모듈을 드래그하고 떨어 뜨려 처음부터 시작할 수 있습니다

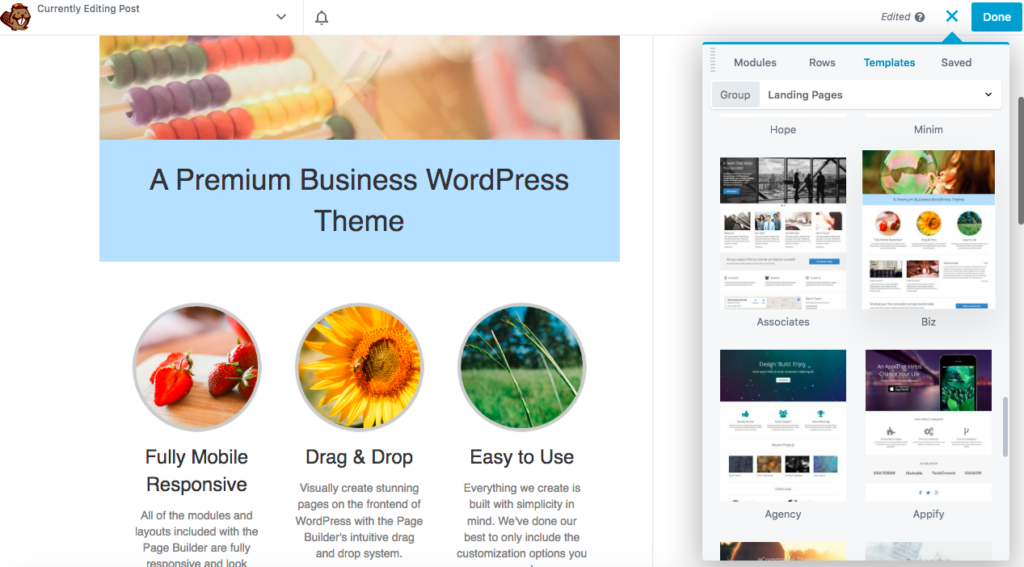
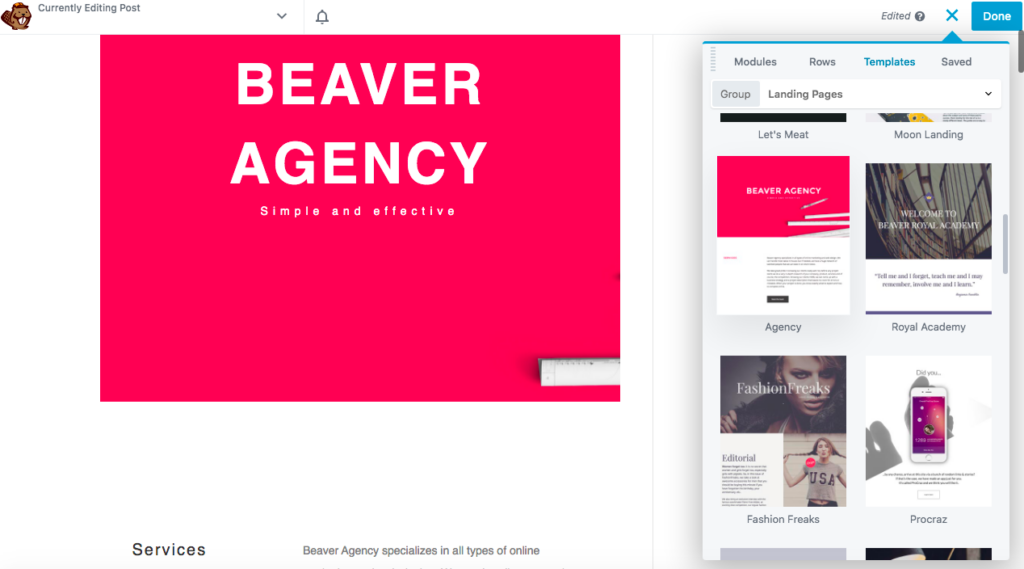
또는 템플릿 탭 및 사전 디자인 된 레이아웃을 선택하십시오. 여기에서는 포트폴리오, 연락처 정보, 서비스 등에 대한 다른 페이지를 찾을 수 있습니다

Page Builders는 초보자에게 친숙합니다. Gutenberg와 달리 Page Builders는 프론트 엔드 편집을 사용하므로 보는 것은 당신이 얻는 것입니다.
Page Builders는 종종 웹 사이트에서 고급 기능보다 더 많은 사용자 정의를 제공 할 수 있습니다. 이미지 효과와 배경 애니메이션을 만들 수도 있습니다. 블록 편집기를 사용하면 이러한 기능을 활용하려면 종종 추가 플러그인 또는 사용자 정의 코딩이 필요합니다.
WordPress 편집기를 선택할 때 고려해야 할 3 가지 요소
WordPress 페이지를 만들 때’필요에 맞는 최고의 편집자를 선택하고 싶습니다. 결정하기 전에 다음은 고려해야 할 몇 가지 필수 요소가 있습니다!
1. 기능
블록 편집기와 페이지 빌더는 돈을받지 만’t 사용자 정의 코딩이 필요하고 각 도구는 새 게시물 또는 페이지를 작성하기위한 고유 한 프로세스를 제공합니다. 종종 Page Builders는 기능에 선호하는 편집자입니다. 드래그 앤 드롭 기능으로 인해 더 많은 유연성을 제공합니다.
예를 들어, Beaver Builder Plugin은 다른 모듈로 콘텐츠를 구축 할 수 있습니다. 각 모듈은 이미지, 텍스트 또는 비디오 지원과 같은 특정 목적으로 설계되었습니다.
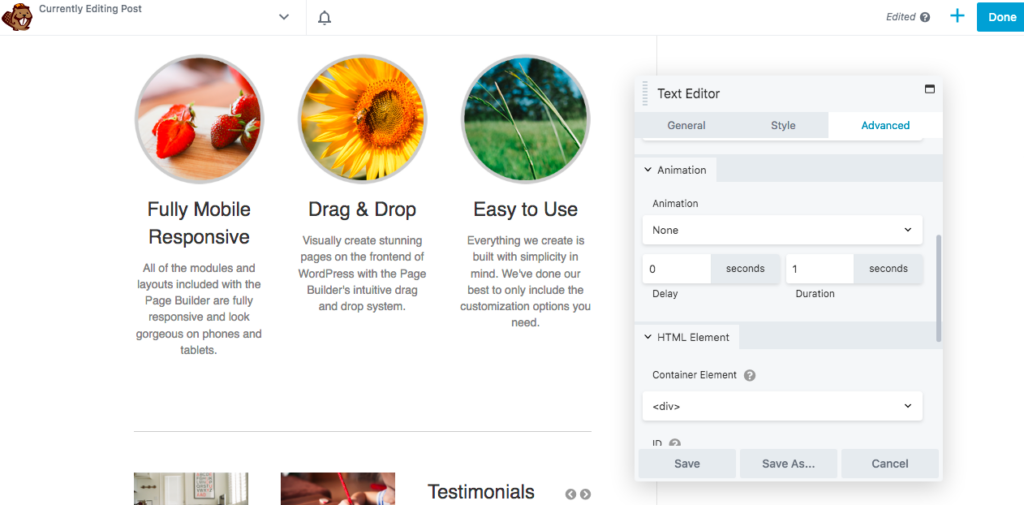
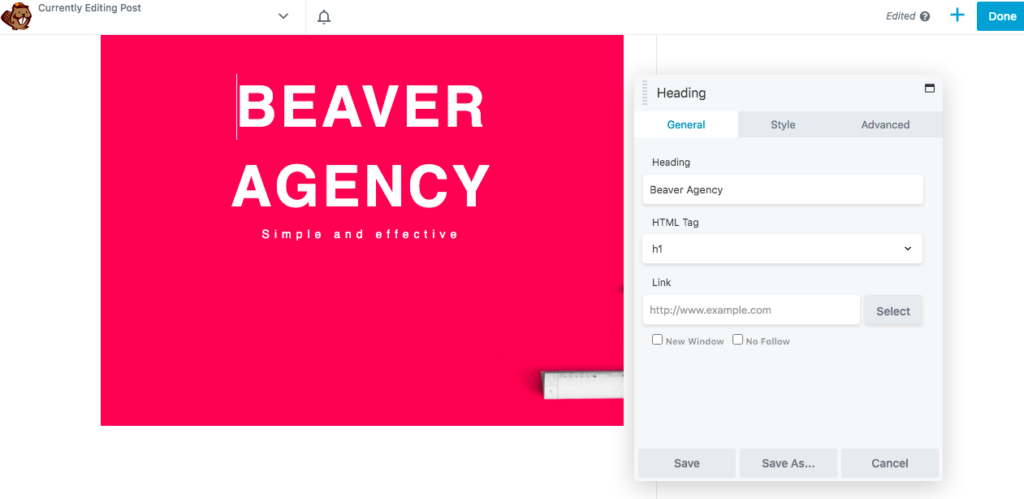
올바른 모듈을 찾으면 페이지에 드래그 앤 드롭 할 수 있습니다. 모듈을 삽입하면 설정 패널이 자동으로 열립니다

모듈에 따라 디자인 요구 사항을 충족하기 위해 설정을 미세 조정할 수 있습니다. 예를 들어, 편집 할 수 있습니다 텍스트 에디터 사용자 정의 텍스트를 추가하고 글꼴 수정 및 간격을 수정하고 애니메이션 생성으로 모듈.
이 방법을 사용하면 사용자 정의 방문 페이지 또는 WooCommerce Shop Pages와 같은 웹 사이트에 잘 설계된 콘텐츠를 신속하게 만들 수 있습니다. 비버 빌더와 함께’브랜딩에 맞게 페이지를 수정하기가 간단합니다

그러나 일부 사용자는 단순성을 위해 블록 편집기를 선호 할 수 있습니다. 이 편집기를 사용하면 특정 블록을 검색하고 페이지에 추가하고 잘 설계된 콘텐츠를 작성할 수 있습니다. 편집기 내의 화살표를 사용하거나 선택하고 드래그하여 요소를 비교적 쉽게 이동할 수 있습니다.
그러나 블록 편집기는 그렇지 않습니다’t 블록의 높이와 너비를 편집 할 수 있습니다. Beaver Builder와 같은 페이지 빌더를 사용하면 가장자리를 드래그하여 모든 모듈을 크기로 조정할 수 있습니다.
2. 템플릿 및 레이아웃
특히 초보자 인 경우 사전 디자인 된 레이아웃을 선호 할 수 있습니다. 페이지 빌더와 블록 편집기 중에서 선택할 때’LL 더보 다 사용 가능한 디자인 옵션을 제공하는 옵션을 고려하고 싶습니다.
많은 페이지 빌더에는 템플릿 및 레이아웃 라이브러리가 제공되어 초보자에게 새 페이지를 만들기위한 좋은 출발점을 제공합니다. 개별 모듈 사용 및 배열은 더 집중적 일 수 있지만 사전 구축 된 레이아웃은 간단한 솔루션을 제공합니다.
예를 들어, Beaver Builder 편집기에는 행, 열 및 모듈의 조합을 찾기 위해 탐색 할 수있는 템플릿 탭이 있습니다. 개별 모듈을 드래그하고 삭제하여 레이아웃을 구축하는 대신 사전 제작 된 템플릿을 클릭하여 페이지에 추가 할 수 있습니다

Beaver Builder 중에서 선택할 수 있습니다’사전 제작 된 착륙 또는 콘텐츠 페이지. 그런 다음 레이아웃의 특정 영역을 클릭하여 정보를 편집하십시오

블록 편집기에는 간단한 레이아웃도 있습니다. 사전 제작 된 패턴을 사용하여 몇 분 안에 페이지를 디자인 할 수 있습니다

이 레이아웃은 당신이하지 않을 때 유리할 수 있습니다’특정 페이지를 사용자 정의하는 데 많은 시간을 보내고 싶다. 블록 패턴을 선택함으로써, 당신’LL은 사용자 정의 텍스트와 이미지를 추가하면됩니다.
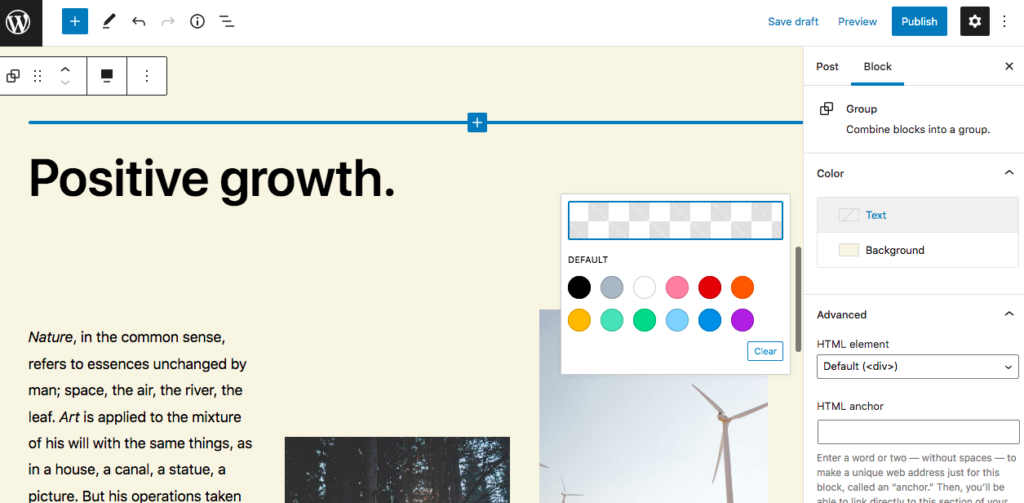
블록 패턴이 이겼음에도 불구하고’t 페이지 빌더 템플릿만큼 고급 설정이 많으므로 텍스트, 글꼴 색상 및 배경색을 편집 할 수 있습니다

궁극적으로 Page Builders. 그러나 블록 편집기는’고급 기능이 필요합니다.
삼. 페이지 속도
페이지는 웹 사이트의 빌딩 블록이므로’속도에 최적화 된 페이지 편집기를 찾는 데 중요합니다. 이 요소는 사용자 경험과 웹 사이트 성능을 극대화하는 핵심이 될 수 있습니다.
블록 편집기는 WordPress 사이트 용으로 설계되었으므로 더 빠른 로딩 시간에 기여할 수 있습니다. Page Builders는 많은 컨텐츠를 제공하여 비교하여 약간 느리게 만듭니다.
또한 WordPress 사용자는 플러그인을 자주 최소화하여 웹 사이트 속도를 높입니다. 이 경우 블록 편집기를 사용하고 타사 페이지 빌더 플러그인을 피하는 것이 좋습니다.
그러나 모든 페이지 빌더가 귀하의 웹 사이트 속도를 늦추지는 않습니다. WordPress 가이드 라인을 따르는 페이지 빌더 플러그인’t 로딩 속도에 크게 영향을 줄 가능성이 높습니다.
Beaver Builder를 사용하면 모듈 및 레이아웃을 사용하는 동안 웹 사이트를 빠르게 실행할 수 있습니다. Beaver Builder는 잘 알려져 있고 가벼워서 가볍습니다’속도로 최적화됩니다.
Beaver Builder Editor에서 다른 장치에 대한 설정을 조정할 수도 있습니다. 이것은 데스크탑 및 모바일 장치에 대한 반응 형 레이아웃을 구축하는 데 도움이 될 수 있습니다.
일반적으로 블록 편집기는 WordPress에 기본적이기 때문에 Page Builders보다 약간 빠릅니다. 그러나 오른쪽 페이지 빌더는해야합니다’t 웹 사이트 속도에 큰 영향을 미칩니다.
결론
웹 사이트 소유자로서, 당신’새로운 콘텐츠를 만드는 가장 쉬운 방법을 찾고 싶습니다. 블록 편집기 또는 페이지 빌더를 사용하여 복잡한 코드를 작성하지 않을 수 있습니다. 그러나 Beaver Builder Tool과 같은 페이지 빌더는 웹 디자인을 개선하기위한 더 많은 기능, 유연성 및 사용자 정의를 제공합니다.
허락하다’s 블록 편집기와 페이지 빌더를 선택할 때 고려해야 할 상위 세 가지 기능을 요약합니다
- 기능 : Page Builders는 블록 편집기에 블록을 추가하는 것보다 사용하기 쉬운 드래그 앤 드롭 모듈을 제공합니다.
- 템플릿 및 레이아웃 : Gutenberg는 잘 설계된 페이지를 신속하게 만들 수있는 사전 제작 된 블록 패턴을 가지고 있습니다. 그러나 페이지 빌더에는 더 많은 레이아웃 옵션과 고급 사용자 정의가 있습니다.
- 페이지 속도 : 블록 편집기는 WordPress이므로’S 내장 편집기, 페이지 속도에 최적화되어 있습니다. 그럼에도 불구하고, 많은 페이지 빌더는 잘 정리되어 있고 가벼워서’웹 사이트 속도를 늦추십시오.
Page Builders vs에 대한 질문이 있습니까?. WordPress 블록 편집기? 아래 의견 섹션에서 알려주십시오!
이 게시물을 친구들과 공유 할 수 있다면 완전히 멍청 할 것입니다.
윌 모리스에 대해
Will Morris는 WordCandy의 스태프 작가입니다. WordPress에 대해 글을 쓰지 않을 때, 그는 현지 서킷에서 스탠드 업 코미디 루틴을 공연하는 것을 좋아합니다.
5 개의 댓글
2022 년 4 월 2 일 오전 1시 24 분에 Alok Sharma
지난 몇 달 동안 나는 블록 편집기와 페이지 빌더 사이에 너무 혼란 스러웠다. 난 그냥 할 수 있었다’T Beaver Builder & Beaver Temer에 대한 나의 경험에도 불구하고 어느 것이 나에게 더 나은지 결정하십시오. 블록 편집자와 함께 연구 및 놀기에 며칠과 몇 달을 보낸 후, 나는 BB+BT를 사용하여 페이지, 템플릿 또는 테마 요소를 설계하는 사실을 고려할 때 Beaver Builder & Beaver Temer를 이길 수있는 것은 아무것도 없다는 결론을 내 렸습니다. 그러나 나는 또한 결국에는 모든 것이 하나로 내려진다는 데 동의합니다’개인 요구 사항. e.g., 단순한 블로그를 원하고 재정적 제약이있는 사람은 블록 편집기와 함께 갈 수 있으며 반면에 풀 스케일 및 동적 웹 사이트를 구축하려는 사람은 페이지 빌더와 함께 갈 수 있습니다. 블록 편집기가 웹에 대한 이야기가되었고 내가 읽은 곳마다 블록 편집기가 논의되고 있기 때문에 전체 혼란이 생겼습니다. 블록 편집기가 풀 스윙에 올 때 페이지 빌더가 존재하지 않을 수도 있다는 소문이 있습니다. 제 경우에는 주로 풀 스케일 및 다이나믹 웹 사이트에서 작업하므로 Beaver Builder + Beaver Temer는 상자 밖의 솔루션입니다. 그 동안 3 월 2 일 말에 BB + BT 구독이 만료되었으며 블록 편집기 또는 페이지 빌더와 함께 가야할지 여부를 조사하고있었습니다. 하지만 고맙게도 몇 분 전에이 블로그를 열었습니다’새롭고이 기사를 발견했습니다. 저에게있어, 생성 프리프 프리미엄 + 비버 빌더 + 비버 테마 + Beaver Builder의 Powerpack 애드온은 매력처럼 일했습니다. 그래서 의심 할 여지없이, 나는이 웹에있는 한 그들과 함께 갈 것입니다.
2022 년 4 월 6 일 오후 9시 24 분에 윌리엄 캐리
이 기사에 감사드립니다. 나는 이것에 대해 완전히 혼란 스러웠다.
2022 년 4 월 11 일 오후 7시 31 분에 펠릭스 웨이드
안녕하세요, 훌륭한 콘텐츠입니다. WordPress 웹 사이트에 어떤 것을 사용해야하는지에 대한 블로그 게시물에 대한 모든 조언과 정보에 감사드립니다. 상세하고 실행 가능한 정보를 제공해 주셔서 감사합니다! 다음 블로그를 기대합니다. 감사합니다,
펠릭스 웨이드
WordPress 사이트 편집은 페이지 빌더를 교체합니다?
그것’s는 여전히 가장자리 주위에 약간 거칠지 만 WordPress 전체 사이트 편집은 내가 항상 원했던 고성능 페이지 빌더처럼 느껴집니다.
2023 년 1 월 20 일

WordPress 전체 사이트 편집 (일명 Gutenberg)은 빠르게 발전하고 있으며 다음 프로젝트에서 페이지 빌더를 사용하기 전에 두 번 생각할 수있는 기능을 제공합니다. Gutenberg 편집자가 출시 된 이후로 WordPress의 가장 중요한 변화이며 웹 사이트 구축 방법이 변경됩니다. 이 글을 쓰는 시점에서 여전히 빨간색이 있습니다 “베타” 옆에 알약 “편집자” WordPress 대시 보드에서 링크하지만’s가 가까워지고 있습니다.

Page Builders는 간격을 가득 채웠다
내가 WordPress를 좋아하는 이유 중 하나는 누구나 컨텐츠를 쉽게 게시함으로써 웹을 민주화하는 데 도움이 되었기 때문입니다. 불행히도, 그것은 있습니다’사이트 디자인을 변경하기가 쉬웠습니다. 전체 사이트 편집 전에 사이트 디자인을 변경하려면 다른 테마를 찾고 테마를 구축하거나 수동으로 사용자 정의 CSS를 추가해야했습니다.
Elementor, Divi 등과 같은 Page Builders는 HTML, CSS 및 JavaScript를 수동으로 작성하지 않고 WordPress 사이트를 사용자 정의하기위한 시각적 인터페이스를 제공 함으로써이 간격을 채웠습니다. GUI 인터페이스를 통해 구성 요소를 페이지로 드래그 앤 드래그 앤 드래그 앤 드롭 할 수 있습니다. 나.이자형., 레이아웃, 패딩, 여백, 배경, 유형 등.
페이지 빌더 단점
페이지 빌더는 훌륭하지만 몇 가지 단점이 있습니다. 첫 번째는 가격 구조입니다. Page Builder 공급 업체는 종종 소프트웨어를 사용하기 위해 연간 요금을 청구합니다. 당연히, 그들은 그들의 제품에 대한 대가를 받고 싶지만, 당신은 당신이 당신 이후 매년 구독 수수료를받습니다’사용자 정의로 다시 완료되었습니다.
두 번째 문제는 콘텐츠 잠금입니다. 페이지 빌더가 추가 할 수 있습니다 “단축 코드” 모든 페이지 형식 및 스타일링 데이터를 저장합니다. 페이지 빌더 테마/플러그인에서 표준 테마로 전환하면 컨텐츠가 단축 코드로 흩어집니다. 이 지점에서 자신을 발견하면 여기에 도움이 될 기사가 있습니다.
마지막으로, 그 단축 코드는 런타임에 해석되어야하기 때문에 성능은 문제가 될 수 있습니다. 바라건대, 페이지 캐싱을 사용할 수 있기를 바랍니다. 그렇지 않다면 홈페이지가 공유 호스트에서 렌더링하는 데 8 초 이상 걸리는 것을 보았습니다. 그렇게 생각 할수 있겠지, “글쎄, 내 호스팅 계획을 업그레이드하십시오,” 그러나 당신은 당신’페이지 빌더 연간 구독 및 프리미엄 호스팅 계획의 후크.
WordPress 전체 사이트 편집 구조
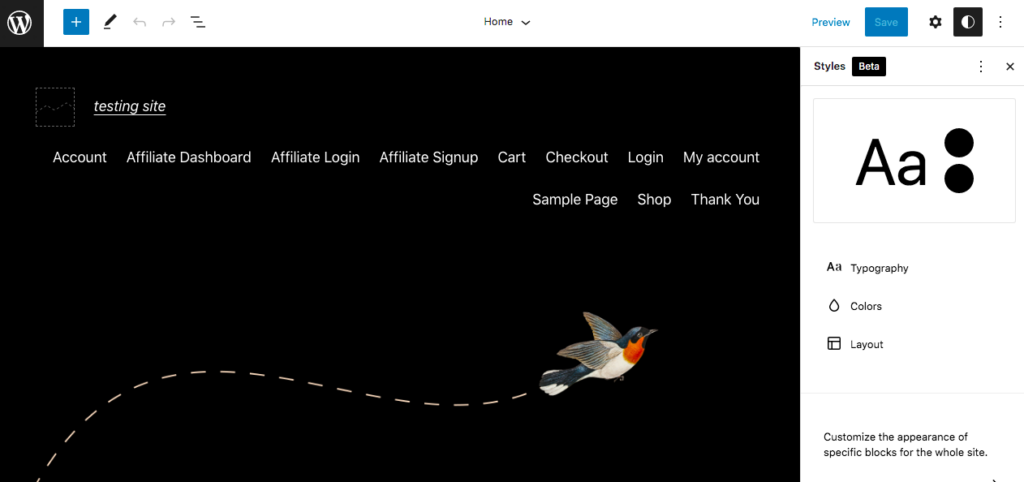
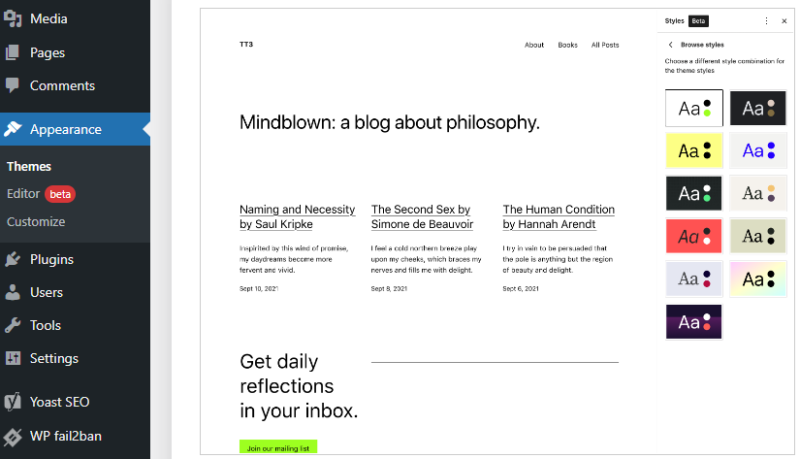
WordPress 전체 사이트 편집에 대해 처음 읽었을 때’T는 얼마나 변혁적인 지 완전히 파악합니다. 페이지 빌더와 유사한 기능을 제공하지만 WordPress에 내장되어 있습니다. 전체 사이트 편집기를 시작하려면 “블록 테마” 현재 활성화 된 다음 새를 클릭하십시오 “편집자” 아래 옵션 “모습” WordPress 대시 보드에서.

WordPress “21-22” 그리고 “스물 23 명” 테마는 모두 블록 레벨 테마입니다. 나는 비어있는 캔버스와 조금 더 느껴지기 때문에 스물 스물 세 가지 테마를 시작하는 것이 좋습니다. 나는이 사이트 인 Fireflywp를 22 개의 23 개의 테마를 사용하여 만들었습니다. 레거시 워드 프레스 테마는 업데이트되거나 전체 사이트 편집이 원한다는 점에 유의하십시오’사용 가능합니다.
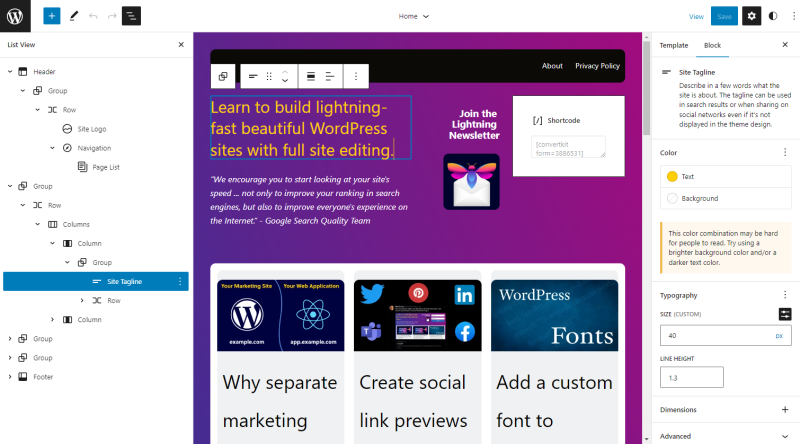
사이트 편집기는 여전히 가장자리가 거칠지 만 내가 원하는 것의 80%를 달성했습니다. 다른 20%는 사용자 정의 CSS를 사용하여 할 수있었습니다. 사이트 편집기를 사용하면 배경과 레이아웃, 재사용 페이지 요소 및 스타일을 거의 모든 것을 변경할 수있었습니다. 페이지 레이아웃에서 중첩 구성 요소를 식별하고 선택할 수있는 목록보기가 있습니다.

홈 화면, 단일 게시물, 페이지 등에 대한 페이지 템플릿을 편집 할 수 있습니다. 다른 페이지 템플릿에서 사용할 수있는 헤더와 같은 템플릿 부품을 편집 할 수도 있습니다. 따옴표, 코드, 미디어 임베드, 위젯 등과 같은 수많은 컨텐츠 블록이 있습니다. 재사용 가능한 패턴을 활용하고 자신의 사용자 정의 재사용 블록을 정의 할 수 있습니다.
블록 테마 성능
앞서 언급 했듯이이 사이트의 23 개 테마를 사용하고 있습니다. 나는 그것에 대해 상당히 많은 사용자 정의를 만들었고 페이지 캐싱 플러그인을 포함하여 9 개의 플러그인을 실행하고 있습니다. 한 달에 비교적 겸손한 $ 12로 호스팅됩니다.
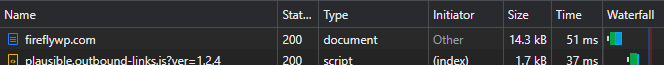
다음은 몇 가지 홈페이지로드 통계입니다
DNS 해상도를 포함한 미지의 페이지로드 시간은 다음과 같습니다 233ms.
캐시 된 페이지로드 시간은입니다 51ms.

비교를 위해 Google.Com은 인터넷 연결에서 218ms를 취하므로 51ms가 우수합니다!
무엇’전체 사이트 편집에서 s 누락?
전체 사이트 편집기를위한 내 소원 목록은 다음과 같습니다
- 반응 형 디자인 : 현재 할 수 있습니다’t 모바일 장치에서 상황이 어떻게 행동하는지 쉽게 정의합니다. 이것이 6에서 나오는 것 같습니다.2 릴리스. *손가락 교차*
- 거기’s 사용자 정의 Woff2 글꼴을 업로드하고 사용하는 쉬운 방법이 아닙니다. 여기에서 내 해결 방법을 참조하십시오.
- 그것’때로는 당신이 무엇을 혼란스럽게합니다’Re 편집. 나.이자형., 사이트 대 페이지 속성.
- 드래그 앤 드롭 구성 요소는 우수하지만 솔직히 말해서’그냥 클릭하면 마음에 들었습니다 “+” 구성 요소를 추가합니다.
- 맞춤형 CS에 대한 더 나은 지원. 사이트 편집기에서 대부분의 일을 할 수 있지만 때로는 사용자 정의 CSS를 추가하고 싶습니다. 각 구성 요소에 추가 CSS 클래스를 쉽게 추가 할 수 있지만’사용자 정의 속성을 추가 할 수있는 곳은 분명하지 않습니다.
더 알아보기
Allie Nimmons가 Voiced의 다음과 같은 비디오는 Gutenberg 블록 편집기와 Page Builders의 훌륭한 비교를 제공합니다.
다이빙!
나는 당신이 보이면 전체 사이트 편집으로 뛰어들 것을 권장합니다’이미. WordPress 인스턴스를 세우고 203 개의 테마를 설치하고 편집자에서 땜질을 시작하십시오. 모든 것이 어떻게 작동하는지에 대한 느낌을 받으면 테마를 바꾸지 않고 얼마나 많은 일을 할 수 있는지에 놀랄 것입니다.


