диаграмм ы ганта
요약
프로젝트 관리에서 비슷한 특성을 공유하는 작업은 리소스를 사용하여 함께 그룹화 할 수 있습니다. 데이터에 문자열 열을 추가하고 ( “작업 ID”및 “작업 이름”열후) 자원으로 그룹화 할 모든 작업에 동일한 리소스 식별자가 있는지 확인하면 리소스를 색상별로 그룹화 할 수 있습니다.
키 포인트
1. Google은 내장 Gantt 차트 기능을 제공하지 않습니다. Workspace 사용자는 스프레드 시트를 사용하여 Gantt 차트를 만들 수 있지만 시간이 많이 걸리고 프로젝트 관리에 이상적이지 않을 수 있습니다.
2. Kanbanchi는 Gantt 차트가 포함 된 프로젝트 관리 제품군을 제공합니다. Google Apps와 통합되어 사용하기 쉬운 실시간 Gantt 차트 기능을 제공합니다.
삼. Gantt 차트는 프로젝트 내 작업의 고장을 보여줍니다. 그들은 작업의 시작 및 종료 날짜, 기간 및 종속성을 보여줍니다.
4. Google Gantt 차트는 사용자가 데이터를 사용하여 SVG 및 디스플레이 툴팁을 사용합니다. 그러나 이전 버전의 Internet Explorer는 SVG를 지원하지 않으며 Gantt 차트를 제대로 표시하지 않을 수 있습니다.
5. 종속성없이 간트 차트를 작성하려면 데이터 테이블에서 각 행의 마지막 값을 null로 설정해야합니다.
질문과 답변
1. Google은 Gantt 차트 기능을 제공합니까??
Google은 내장 Gantt 차트 기능을 제공하지 않습니다. 그러나 사용자는 스프레드 시트를 해결 방법으로 Gantt 차트를 만들 수 있습니다.
2. Gantt 차트를 만들기위한 Google 대안이 있습니까??
예, Kanbanchi는 사용자 친화적 인 Gantt 차트 기능을 갖춘 프로젝트 관리 제품군을 제공합니다.
삼. 작업은 Gantt 차트에 어떻게 표시됩니다?
간트 차트에서 작업은 막대 또는 행으로 표시됩니다. 각 작업은 시작 날짜, 종료 날짜, 지속 시간 및 종속성이 할당됩니다.
4. Gantt 차트를 자원 계획에 사용할 수 있습니다?
예, Gantt 차트는 자원 계획에 사용할 수 있습니다. 특정 리소스에서 작업을 그룹화하여 리소스 할당 및 예약을 시각화 할 수 있습니다.
5. 프로젝트 진행 상황을 추적하는 데 적합한 간트 차트입니다?
예, Gantt 차트는 프로젝트 진행 상황을 추적하는 데 유용합니다. Gantt 차트의 완전 및 종속성 백분율은 작업 종속성 및 전반적인 프로젝트 상태에 대한 통찰력을 제공합니다.
6. 간트 차트는 특정 프로젝트 요구에 맞게 사용자 정의 할 수 있습니까??
예, 간트 차트는 특정 프로젝트 요구에 맞게 사용자 정의 할 수 있습니다. 여기에는 작업의 색상, 지속 시간 및 종속성 조정이 포함됩니다.
7. 간트 차트를 팀원과 공유 할 수 있습니다?
예, Gantt 차트는 팀원과 공유 할 수 있습니다. 예를 들어 Kanbanchi에서 Gantt 차트는 실시간으로 업데이트되어 모든 팀원이 최신 프로젝트 정보에 액세스 할 수 있도록합니다.
8. 모든 브라우저에서 지원되는 간트 차트입니다?
Google Gantt 차트와 같은 SVG를 사용하는 Gantt 차트는 이전 버전의 Internet Explorer에서 지원되지 않을 수 있습니다. 최적의 차트 디스플레이를 위해 최신 브라우저를 사용하는 것이 좋습니다.
9. 종속성없이 Gantt 차트를 어떻게 만들 수 있습니까??
종속성없이 Gantt 차트를 만들려면 Datatable의 각 행의 마지막 값을 NULL로 설정하십시오.
10. 소규모 및 대형 프로젝트에 적합한 간트 차트입니다?
예, Gantt 차트는 소규모 및 대형 프로젝트에 사용할 수 있습니다. 작업 및 타임 라인을 시각적으로 표현하여 프로젝트 진행을보다 쉽게 관리하고 추적 할 수 있습니다.
диаграмм ы ганта
оптим 작성 요금 свои порки сохраняйте и 냥 ссс낙이 сссс낙이 сонтент В соотстс술 요.
об 담요
диаграмма ганта – ито тип диаграрам · wallod, которая илл넬 стрирует разбивку проекта на составляющие его о з адаччи. диаграм ы google ганта иллюстриру이야 начло, ококон칭 и продолжительность зада в рамкамкамкам태웠습니다. орые могут иметь за 뇨. 운드 Google ганта отобр은 갑격적 В браузере с использованием svg . Google Google, диаграм ы ганта отобр은 Google의 Google에 염춘 вспп 있는지 ы 담 подски, 관어  пора 밑 정적 порсорсорсор 법과 같이.
примемание. диаграмм ы ганта не будут работать В старых версия х 인터넷 익스플로러. (IE8 и более ранние версии не поддерживают SVG, который требуется для диаграмм Ганта.))
простоо пример
Gantt 차트를 만드는 간단한 예는 다음과 같습니다
<스크립트 유형 = "Text/JavaScript"src = "https : // www.Gstatic.com/차트/로더.JS "></스크립트>
<스크립트 유형 = "텍스트/JavaScript">
Google.차트.로드 ( 'current',);
Google.차트.SetonloadCallback (Drawchart);
기능 daystomilliseconds (일) {
반환 일 * 24 * 60 * 60 * 1000;
}
함수 drawchart () {
var data = 새로운 Google.심상.DataTable ();
데이터.AddColumn ( 'String', 'task id');
데이터.AddColumn ( 'String', 'task name');
데이터.AddColumn ( 'date', 'start date');
데이터.AddColumn ( '날짜', '종료 날짜');
데이터.AddColumn ( '번호', '기간');
데이터.AddColumn ( '번호', '백분율 완료');
데이터.AddColumn ( 'String', 'dependencies');
데이터.addrows ([
[ 'Research', 'Find Sources', New Date (2015, 0, 1), New Date (2015, 0, 5), NULL, 100, NULL],
[ '쓰기', '쓰기 종이', Null, New Date (2015, 0, 9), Daystomilliseconds (3), 25, '연구, 개요'],
[ 'Cite', 'Create Bibliography', Null, New Date (2015, 0, 7), Daystomilliseconds (1), 20, 'Research'],
[ 'complete', 'hand in paper', null, new date (2015, 0, 10), daystomilliseconds (1), 0, 'Cite, Write'],
[ '개요', '개요 용지', NULL, NEW DATE (2015, 0, 6), DayStomilliseconds (1), 100, 'Research']
]);
var 옵션 = {높이 : 275};
var 차트 = 새로운 Google.심상.간트 (문서.getElementById ( 'Chart_div'));
차트.그리기 (데이터, 옵션);
}
</스크립트>
종속성없이 간트 차트를 만들려면 데이터 테이블의 각 행의 마지막 값이 NULL로 설정되었는지 확인하십시오.
- 개인 정보 정책
- 쿠키 정책
- 자귀 & 정황
диаграмм ы ганта
з дачи, похожие по своему характеру, могут бь сгруппированы вместе с сппосол임. добавьте к своим данн칭 столбец 문자열 례 типа (после어요 « 작업 ID задази» и « 태스크 이름) и убе дитесь, что все все Â дачи, которые должны бь сгруппированы В ресурс, и 그래 Â 멀 сесотетити은님. ресурсс будут сгрупирован뿐.
Google은 Gantt 차트를 제공합니까?
Google은 Workspace 사용자가 스프레드 시트를 사용하여 Gantt 차트를 작성할 것을 제안합니다. 사용자는이를 수행하는 방법에 대한 자세한 지침을 참조 할 수도 있습니다. 일부 사람들에게 해결 방법이 될 수있는 경우, 대부분의 프로젝트 관리자는 그러한 차트를 작성하고 지원하는 것이 매우 성가시고 시간이 많이 걸린다는 데 동의 할 것입니다. 또한 스프레드 시트는 핵심에 Aren입니다’t는 관리를위한 것입니다. 계산 및 정보 저장에 적합합니다. 현재 지속적으로 변화하는 환경에서는보다 유연한 도구가 필요합니다. 그 동안 Google Workspace의 회사는 모든 데이터가 한 곳에 저장되므로 도구를 동기화해야합니다.
칸바치의 간트 차트
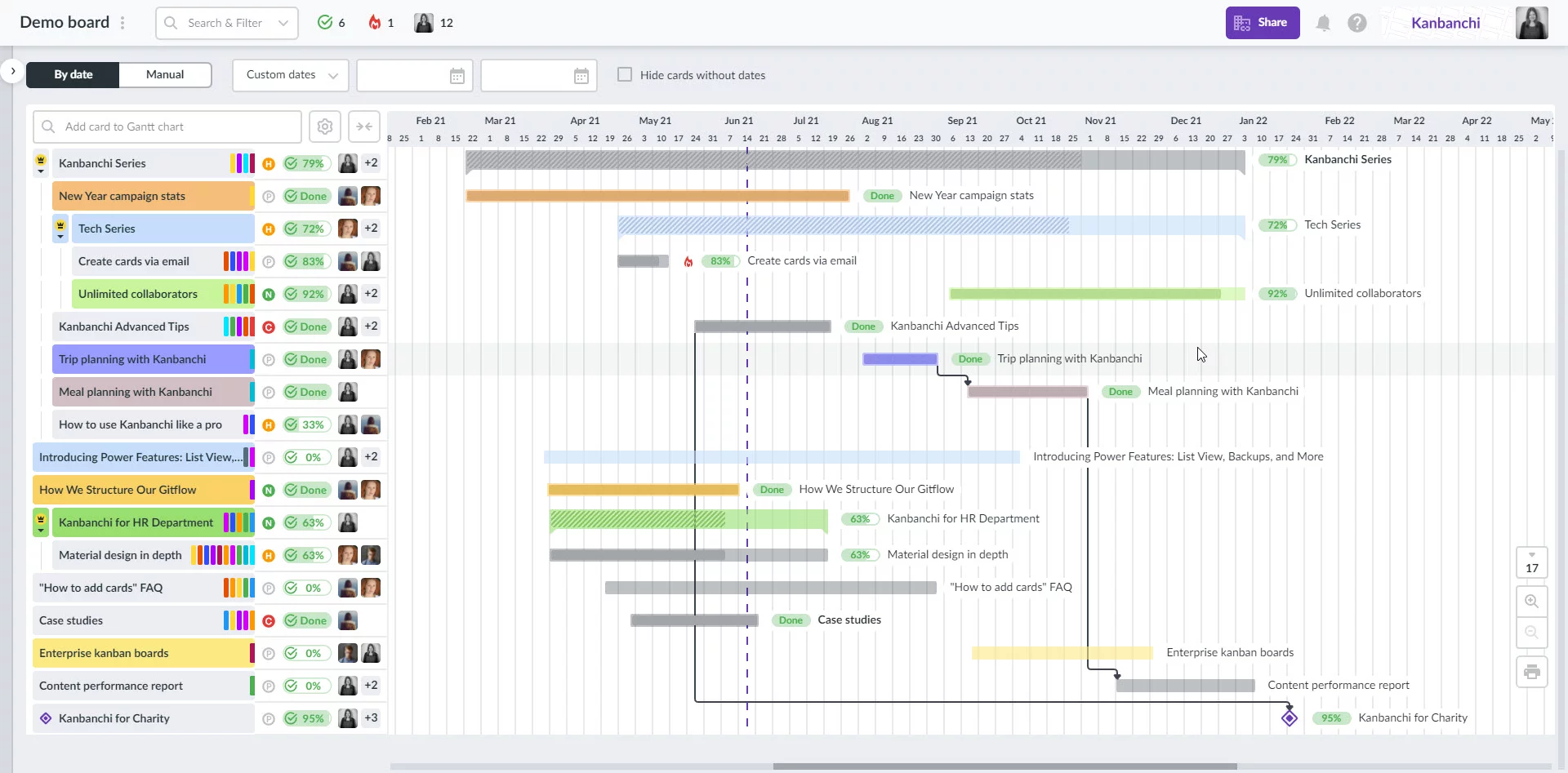
Kanbanchi는 Kanban 보드, 간트 차트, 시간 추적기 및 일상적인 워크 플로우를위한 기타 귀중한 도구를 포함하는 프로젝트 관리 제품군을 제공합니다. 앱은 대부분의 Google 앱과 통합되어 있으며 Google Drive와 협력합니다. 앱 내부의 간트 차트는 사용하기 쉽고, 생성 및 유지 관리가 쉽습니다. 변경 사항은 한두 번의 클릭으로 수행 할 수 있으며 한 번에 Kanban 보드에 있습니다. Kanbanchi 응용 프로그램은 기본 Google을 지원합니다’S 목표 – 워크 플로의 투명성. 모든 변경 사항은 실시간으로 반영되며 모든 팀원은 즉시 업데이트됩니다.

이 답변이 도움이 되었습니까 ? 예 (8) / 아니오 (1)
- 개인 정보 정책
- 쿠키 정책
- 이용 약관
диаграмм ы ганта
оптим 작성 요금 свои порки сохраняйте и 냥 ссс낙이 сссс낙이 сонтент В соотстс술 요.
об 담요
диаграмма ганта – ито тип диаграрам · wallod, которая илл넬 стрирует разбивку проекта на составляющие его о з адаччи. диаграм ы google ганта иллюстриру이야 начло, ококон칭 и продолжительность зада в рамкамкамкам태웠습니다. орые могут иметь за 뇨. 운드 Google ганта отобр은 갑격적 В браузере с использованием svg . Google Google, диаграм ы ганта отобр은 Google의 Google에 염춘 вспп 있는지 ы 담 подски, 관어  пора 밑 정적 порсорсорсор 법과 같이.
примемание. диаграмм ы ганта не будут работать В старых версия х 인터넷 익스플로러. (IE8 и более ранние версии не поддерживают SVG, который требуется для диаграмм Ганта.))
простоо пример
чтоб ы соз дать диаграму ганта без з ависимостей, убедитесь, что последнее з vачеое 운드 brul wull  hiver hatothabul hatoduallus hiplat hatodualday .
з дачи, похожие по своему характеру, могут бь сгруппированы вместе с сппосол임. добавьте к своим данн칭 столбец 문자열 례 типа (после어요 « 작업 ID задази» и « 태스크 이름) и убе дитесь, что все все Â дачи, которые должны бь сгруппированы В ресурс, и 그래 Â 멀 сесотетити은님. ресурсс будут сгрупирован뿐.
диаграм ы ганта принимат 례 три значения, относя я к продолжительно 싶어 ность (в миллисекундах). Если, например, нет даты начала, диаграмма может рассчитать пропущенное время на основе даты окончания и продолжительности. то е самое касается расчета да 감 ы окончания. если даны и да 감가, и дата око 사용품 чания, прородододо 인지사인입니다.
в Âmprаблице ниже привенен список 례, кант обрабататывает наличие на태아 ствах.
| начинать | конец | продолоительность | результат |
|---|---|---|---|
| подарок | подарок | подарок | убедитесь, что продолжительность соответствует времени на태리/окончания. В дает ошибку, если не соответствует. |
| подарок | подарок | нулевол | Веисляет продолжительность от времени на태리 효과. |
| подарок | нулевол | подарок | веисляет время окон чания. |
| подарок | нулевол | нулевол | В дает ошибку, поскольку невоз можно вычислить прододододо인지 관련 ›주인. |
| нулевол | подарок | подарок | веисляет время начала. |
| нулевол | нулевол | подарок | Веисляет время на태리 на на основе зависимостей. В сочетании с defaultStartDate позволяет 초 рисовать диаграмму, используя только ди단. |
| нулевол | подарок | нулевол | В дает ошибку, посколь 어떻게 невоз можно рассчитать время на태리 익. |
| нулевол | нулевол | нулевол | в дает ошибку, посколь태하면 нево оззможно рассчита 방법 애려. |
имея В виду вышеи 착취는, вы можете соз дать диаграмму, отображжющ데 ую ти냥 밑 a wanth → пипол 법적 ‰ · → уut → ranz a. ельность 갇혀있는 궤양.
кри랬습니다. путь
кри랬습니다. путь на диаграме ганта – э팀은 это путь или пути, коророрее напрямя влия ʏт на дату. диааграмамах Google ганта по умолчанию окрашен В 처치 · ther, и его ож о 익스럽 초 priticate rictorphom · сом 악 Â · 효르 담장지의 ” . вж так뿐 .
var 옵션 = < height: 275, gantt: < criticalPathEnabled: true, criticalPathStyle: < stroke: '#e64a19', strokeWidth: 5 >>>;
укладка стрелок
Вж момете стилизовать стрелки зависимости между з 뇨 чами с помо칭.화살표 :
var 옵션 = < height: 275, gantt: < criticalPathEnabled: false, // Critical path arrows will be the same as other arrows. arrow: < angle: 100, width: 5, color: 'green', radius: 0 >>>;
стаилин 말 дорожек
стиль сетки обрабатывается комбина태리 й innergridhorizline, InnergridTrack и InnergridDarkTrack . при установке только InnergridTrack диаграмама будет расс낙수 갑격자 briddarktrack, нrrtrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat trrat ridtrat trrat trrat trrat trrat trrat hangriddarktrack, ACK будее использовать цвет по 랜 умолчанию и не будет расссчи랬던 것입니다.
var 옵션 = < height: 275, gantt: < criticalPathEnabled: false, innerGridHorizLine: < stroke: '#ffe0b2', strokeWidth: 2 >, InnergridTrack :, InnergridDarktrack : >>;
з агрурка
имя пакета Google.차트.로드 – “간트” .
Google.차트.로드 ( "현재",);
и 그래 я 관어 ▼ визуали인지 – Google.심상.간트 .
var 차트 = 새로운 Google.심상.간트 (컨테이너);
формат данных
строки : каждая строка в 께 자기 представляет задачу짐.
стол벽 :
| стол벽 0 | колонка 1 | колонка 2 | колонка 3 | колонка 4 | колонка 5 | колонка 6 | колонка 7 | |
|---|---|---|---|---|---|---|---|---|
| цель : | идентифатор за 뇨 | название задачи | идентифатор реесурса (необ 미추 은티 | начинать | конец | продолоительно 싶어 | пронент завершения | зависимости |
| 신 안장 дан 관한 : | нить | нить | нить | свидание | свидание | количество | количество | нить |
| роль : | домен | данн칭 | данн칭 | данн칭 | данн칭 | данн칭 | данн칭 | данн칭 |
그림 варианты конфи 말
об ъект, содержащий стили для меток задач.
라벨 스타일 : < fontName: Roboto2, fontSize: 14, color: '#757575' >,
методо
рисует график. 운드 . 확장 된 설명 .
례 вопврата : нет
возврает масссив выбранных об 해태리 диаграм 레이. доступными д넬 я выбора о빌 ектами явля я리파. д넬 я этой диаграм 갑님. 확장 된 설명 .
례 вопвращаемого значения : массив элементов выбора
вебирает указанн 저은 об ъект로 диаграм 성. отеняет любой предыдущий выбор. доступными д넬 я выбора о빌 ектами явля я리파. для этой диаграмм · одновреме 사용. 확장 된 설명 .
례 вопврата : нет
отиеает диаграму и освобо ж дает выделенн우 ы vесурсы.
례 вопврата : нет
собития
запускается, когда поль зователь щелкает внутри диаграмм ы. может использоуоваться д막 я определения момента ще인지 땜망 궤도 뇨 дапом дапом 궤 меткам.
свотства : 대상
запускается, когда во 익사 ошибка при поп ытке отобразить диаграму.
свотства : идентификатор, сооб щение
диаграма готова к вызову внешних методов. если вл Â хотите взаимодействать с диаграмо칭 ay и ◦ и в Âтететоды после ее рисовасовасовасовасоваки 탈. того события до 그림이 자 Draw Draw вызывать их только после того, как событие 슭.
свотства : нет
запускается, погда поль зователь щелкает визуальный об ъект. ” .
свотства : нет
политика данных
Весь код данн 목표는 обрабататываются и отображются в браузере입니다. никакие данн 목표 не отправля я ни на один сервер.
отправить отзыв
если не указано иное, контент 방법 효과 этой странице предоставляется по ¯ении creative commons “с 테”с с 테 크리에이티.0 “, а примеры 관어.0. подробнее обом написано В правилах сайта. java – это з vарегистрированн뿐.
последнее обновление : 2022-12-07 UTC.
Google은 Gantt 차트를 제공합니까?
간트 차트 프로젝트 관리
프로젝트 계획 및 작업 관리 : 시간 차트 생성 resp. Google 스프레드 시트의 WBS를 기반으로 한 Gantt 일정. 모든 프로젝트 작업은 시트 내에서 하나의 차트로 요약됩니다. 무료 간트 차트
разработчик :
данные обновлены : 18 апреля 2023 г.
установить
совместимо с :
подробнее об отзывах пользователей
общие сведения
разрезения


общие сведения
➤ ➤ ➤ FEATURES ➤ ➤ ➤ 1) Task hierarchies Manage up to 5 work breakdown structure hierarchies 2) Views Switch between day, calendar week and month view 3) Dependencies Define and visualize dependencies between tasks ➤ ➤ ➤ ISSUES ➤ ➤ ➤ 1) Only the "Help" menu item does show up This issue can not be fixed by us. 페이지를 다시로드하면 모든 메뉴 항목이 나타납니다. 2) 오류 메시지 "드라이브.Google.com은 "사이드 바에 표시되는 연결 거부"이 문제는 우리에 의해 고칠 수 없습니다. 이 오류 메시지의 원인은 브라우저 내에서 여러 사용자가 로그인되기 때문입니다. 솔루션 1 : Addon과 함께 작업하는 데 사용해야하는 사용자를 제외한 모든 사용자와 함께 로그 아웃하십시오. 해결책 2 : 다른 브라우저 또는 시크릿 모드 사용. 2) 사이드 바는 다시 완전히 비워졌습니다.이 오류의 원인은 Gantt 차트 추가 기능 외부에 있습니다. 이 오류 메시지의 원인은 브라우저 내에서 여러 사용자가 로그인되기 때문입니다. 솔루션 1 : Addon과 함께 작업하는 데 사용해야하는 사용자를 제외한 모든 사용자와 함께 로그 아웃하십시오. 해결책 2 : 다른 브라우저 또는 시크릿 모드 사용. ➤ ➤ ➤ 지원 ➤ ➤ ➤ ➤ 웹 사이트는 FAQ 섹션을 제공하며 다른 사용자의 답변 질문이 있습니다. 또한 연락 양식을 찾을 수 있습니다. AddOnforge 팀은 모든 피드백 및 기능 요청에 감사합니다 :) * Addon은 "GantTophant"로 명명되었습니다
дополнительная инфор 빈
ценн недоступно
разработчик
политика 견없는
설명
условия использования
прилоление “간트 차트 프로젝트 관리“с просит ука з ан이 ниже разрешения. подробнее…
прилолению “Gantt 차트 프로젝트 관리” “потребуется доступ к вашему акаунту Google.
прилоление Gantt 차트 프로젝트 관리 сможет :
создание, просмотр, изм 제공
отобраоение и выполнение веб 담은 веб- 관어 нента 애 Â уведомления и на боковых панеля 협 приложений Google Google
работа приложения во время отсутствия пользователя
![]()
просмотр основного адреса электронно й почты Вашего акаунт 브а google
![]()
просмотр ваших личных данных, В 갑 갑변 числе о빌루입니다


