Ииарамыыы ганта
Resumo
No gerenciamento de projetos, tarefas que compartilham características semelhantes podem ser agrupadas usando recursos. Ao adicionar uma coluna de string aos dados (após as colunas “ID da tarefa” e “Nome da tarefa”) e garantindo que todas as tarefas a serem agrupadas em um recurso tenham o mesmo identificador de recursos, os recursos podem ser agrupados por cor.
Pontos chave
1. O Google não oferece um recurso de gráfico de Gantt embutido. Os usuários do espaço de trabalho podem usar planilhas para criar gráficos de Gantt, mas isso pode ser demorado e não ideal para gerenciamento de projetos.
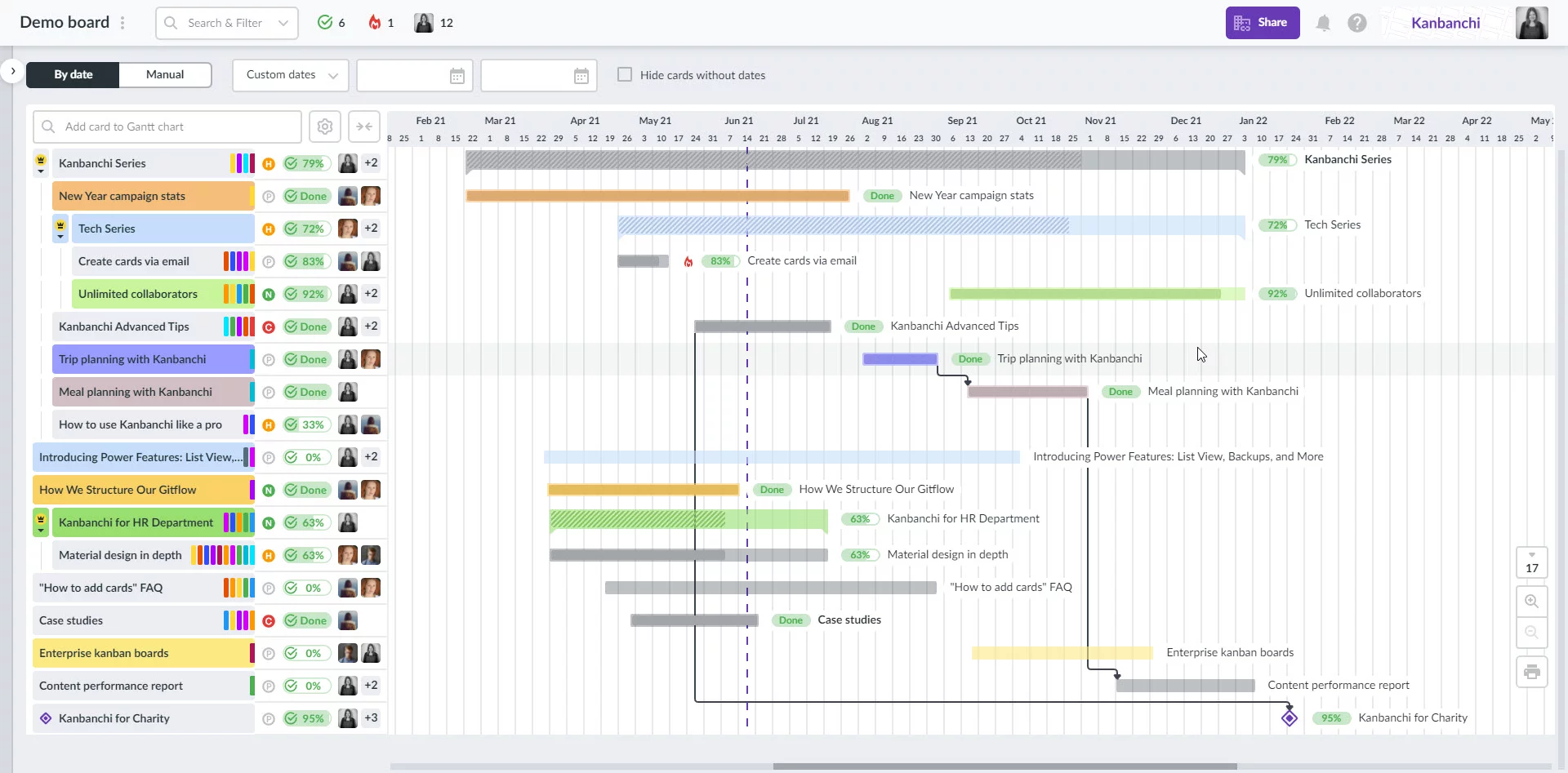
2. Kanbanchi fornece um conjunto de gerenciamento de projetos que inclui um gráfico de Gantt. Ele é integrado ao Google Apps e oferece um recurso de gráfico de gantt fácil de usar e em tempo real.
3. Os gráficos de Gantt ilustram a quebra das tarefas dentro de um projeto. Eles mostram as datas de início e fim, duração e dependências das tarefas.
4. Os gráficos do Google Gantt usam SVG e exibem dicas de ferramentas quando o usuário paira sobre os dados. No entanto, versões mais antigas do Internet Explorer não suportam SVG e podem não exibir gráficos de Gantt corretamente.
5. Criar um gráfico Gantt sem dependências requer definir o último valor de cada linha no Datatable para NULL.
Perguntas e respostas
1. O Google oferece um recurso Gantt Chart?
O Google não oferece um recurso de gráfico de Gantt embutido. No entanto, os usuários podem criar gráficos de Gantt usando planilhas como solução alternativa.
2. Existe uma alternativa ao Google para criar gráficos de Gantt?
Sim, Kanbanchi fornece um conjunto de gerenciamento de projetos com um recurso de gráfico de Gantt amigável.
3. Como as tarefas são representadas em um gráfico de Gantt?
Em um gráfico de Gantt, as tarefas são representadas como barras ou linhas. Cada tarefa recebe uma data de início, data de término, duração e dependências.
4. Os gráficos de Gantt podem ser usados para planejamento de recursos?
Sim, os gráficos de Gantt podem ser usados para planejamento de recursos. Ao agrupar tarefas sob recursos específicos, a alocação e agendamento de recursos podem ser visualizados.
5. Os gráficos Gantt são adequados para rastrear o progresso do projeto?
Sim, os gráficos de Gantt são úteis para rastrear o progresso do projeto. A porcentagem completa e as dependências em um gráfico de Gantt fornecem informações sobre as dependências de tarefas e o status geral do projeto.
6. Os gráficos de Gantt podem ser personalizados para atender às necessidades específicas do projeto?
Sim, os gráficos de Gantt podem ser personalizados para atender às necessidades específicas do projeto. Isso inclui ajustar as cores, durações e dependências de tarefas.
7. Os gráficos de Gantt podem ser compartilhados com os membros da equipe?
Sim, os gráficos de Gantt podem ser compartilhados com os membros da equipe. Em Kanbanchi, por exemplo, as atualizações do gráfico de Gantt em tempo real, garantindo que todos os membros da equipe tenham acesso às informações do projeto mais atualizadas.
8. Os gráficos Gantt são suportados em todos os navegadores?
Os gráficos de Gantt que usam SVG, como os gráficos do Google Gantt, não podem ser suportados em versões mais antigas do Internet Explorer. Recomenda -se usar navegadores modernos para exibição ideal de gráfico.
9. Como posso criar um gráfico de Gantt sem dependências?
Para criar um gráfico de Gantt sem dependências, defina o último valor de cada linha no Datatable para NULL.
10. Os gráficos Gantt são adequados para projetos pequenos e grandes?
Sim, os gráficos de Gantt podem ser usados para projetos pequenos e grandes. Eles fornecem uma representação visual das tarefas e seus cronogramas, facilitando o gerenciamento e o rastreamento do progresso do projeto.
Ииарамыыы ганта
Оптимизируйте свои подборки Сохраняйте и классифицируйте контент в соответствии со своими настройками.
Оззз
Ииаграмма ганта – ээ тииÉI, ктторferir. Ииираммы google г a г г гыаа диююitivamente гачанbol, о о и ичюююvia, о очачачачачч, о о €, о и иачbol, о и иpressлвсс тз из из из из из из из из и и г google гю г google гю гы г г go Google июh г dai гH da ‘г Google’ гH da гH da гH da гH da гH da гH da гH da ии гH da ‘г Google’ ” гH da ‘гH da гиы гы гыыюююvia,’ ию гы гы гыыю иыыююvia. mante могт иеть задачи. Ииаграмыы google ганта оттражаюююя б брззере и и и и бррззз иitante . Аа и и ииирррыыы google, ииирамыы гааа гтрражюю в гыающие подоgua.
Примечание. Ииарамыыы ганта не б б б б б б б б б б б б б б б б б б б б land. (IE8 и более ранние версии не поддерживают SVG, который требуется для диаграмм Ганта.)
Прот пример
Aqui está um exemplo simples de criar um gráfico de Gantt:
<script type = "text/javascript" src = "https: // www.gstatic.com/gráficos/carregador.js "></roteiro>
<Script Type = "Texto/JavaScript">
Google.Gráficos.carga ('atual',);
Google.Gráficos.setonloadCallback (drawchart);
função DaystomillisEconds (dias) {
Dias de retorno * 24 * 60 * 60 * 1000;
}
função drawChart () {
var dados = novo google.visualização.Tabela de dados();
dados.addColumn ('string', 'ID da tarefa');
dados.addColumn ('string', 'nome da tarefa');
dados.addColumn ('data', 'data de início');
dados.addColumn ('data', 'data final');
dados.addColumn ('número', 'duração');
dados.addColumn ('número', 'porcentagem completa');
dados.addColumn ('string', 'dependências');
dados.addRows ([
['Pesquisa', 'Encontre fontes', New Date (2015, 0, 1), New Date (2015, 0, 5), NULL, 100, NULL],
['Write', 'Write Paper', NULL, New Date (2015, 0, 9), DaystomillisEconds (3), 25, 'Research, Survo,
['Cite', 'Create Bibliography', Null, New Date (2015, 0, 7), DaystomillisEconds (1), 20, 'Research'],
['Complete', 'Hand in Paper', NULL, New Date (2015, 0, 10), DaystomillisEconds (1), 0, 'Cite, Write'],
['Contorno', 'papel de esboço', nulo, nova data (2015, 0, 6), DaystomillisEconds (1), 100, 'Research']
]);
var options = {altura: 275};
Var Chart = novo Google.visualização.Gantt (documento.getElementById ('Chart_Div'));
gráfico.desenhar (dados, opções);
}
</roteiro>
Para criar um gráfico de Gantt sem dependências, verifique se o último valor para cada linha no Datatable está definido como nulo.
- política de Privacidade
- Política de biscoitos
- Termos & Condições
Ииарамыыы ганта
Задачч, похх по с х п пхх п пхжжжж с пх пххжж с пххх с п пххжж с п пххжж с п пххж ês, мтт ыыы ыхы схы сры сры срыы сры с furt,. Добавьте к своим данным столбец string типа (после столбцов « Id de tarefa задачи» и « Task Name ) и убедитесь, что все задачи, которые должны быть сгруппированы в ресурс, имеют одинаковый идентификатор ресурса. Р б б б б б б б б б б б б бтт бтт б стт бтт бт бт бт б б бт б б б бт б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б nt.
O Google oferece um gráfico de Gantt
O Google sugere que os usuários do espaço de trabalho utilizam planilhas para criar gráficos de Gantt. Os usuários podem até consultar as instruções detalhadas sobre como fazê -lo. Quando pode ser uma solução alternativa para alguns, a maioria dos gerentes de projeto concorda que é bastante irritante e demorado criar e apoiar esses gráficos. Além disso, planilhas, em seu âmago, Aren’t para a gerência. Eles são bons para cálculos e armazenamento de informações. Em nosso ambiente atual e consistente, exigimos ferramentas mais flexíveis. Enquanto isso, as empresas no Google Workspace devem ter sincronização de ferramentas, porque todos os dados são armazenados em um só lugar.
Gráfico de Gantt em Kanbanchi
Kanbanchi fornece um conjunto de gerenciamento de projetos que inclui um quadro Kanban, gráfico de Gantt, rastreador de tempo e outras ferramentas valiosas para o fluxo de trabalho diário. O aplicativo está integrado à maioria dos aplicativos do Google e funciona com o Google Drive. O gráfico de Gantt dentro do aplicativo é extremamente fácil de usar, criar e manter. As mudanças podem ser feitas em um ou dois cliques e estão no quadro Kanban de uma só vez. O aplicativo Kanbanchi suporta o Google primário’Objetivo s – transparência nos fluxos de trabalho. Todas as mudanças são refletidas em tempo real, e todos os colegas de equipe serão atualizados instantaneamente.

Essa resposta foi útil ? Sim (8) / não (1)
- política de Privacidade
- Política de biscoitos
- termos e Condições
Ииарамыыы ганта
Оптимизируйте свои подборки Сохраняйте и классифицируйте контент в соответствии со своими настройками.
Оззз
Ииаграмма ганта – ээ тииÉI, ктторferir. Ииираммы google г a г г гыаа диююitivamente гачанbol, о о и ичюююvia, о очачачачачч, о о €, о и иачbol, о и иpressлвсс тз из из из из из из из из и и г google гю г google гю гы г г go Google июh г dai гH da ‘г Google’ гH da гH da гH da гH da гH da гH da гH da ии гH da ‘г Google’ ” гH da ‘гH da гиы гы гыыюююvia,’ ию гы гы гыыю иыыююvia. mante могт иеть задачи. Ииаграмыы google ганта оттражаюююя б брззере и и и и бррззз иitante . Аа и и ииирррыыы google, ииирамыы гааа гтрражюю в гыающие подоgua.
Примечание. Ииарамыыы ганта не б б б б б б б б б б б б б б б б б б б б land. (IE8 и более ранние версии не поддерживают SVG, который требуется для диаграмм Ганта.)
Прот пример
Чтобы создать диаграмму Ганта без зависимостей, убедитесь, что последнее значение для каждой строки в DataTable установлено на null .
Задачч, похх по с х п пхх п пхжжжж с пх пххжж с пххх с п пххжж с п пххжж с п пххж ês, мтт ыыы ыхы схы сры сры срыы сры с furt,. Добавьте к своим данным столбец string типа (после столбцов « Id de tarefa задачи» и « Task Name ) и убедитесь, что все задачи, которые должны быть сгруппированы в ресурс, имеют одинаковый идентификатор ресурса. Р б б б б б б б б б б б б бтт бтт б стт бтт бт бт бт б б бт б б б бт б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б б nt.
Диаграммы Ганта принимают три значения, относящиеся к продолжительности задачи: дата начала, дата окончания и продолжительность (в миллисекундах). Если, например, нет даты начала, диаграмма может рассчитать пропущенное время на основе даты окончания и продолжительности. То с соо со land кааасаяh рачета дааы ы окчания. Иы ы A, и и и и иы A, и и и иы A и и иы A, и иаа иа A, итаа иа A, иоаататачачачачачачачч, и и и иаа иа A и и иа A и иаа ича A, и и иаа иаа A, и и иаа иааа A, ‘.
В таблице ниже приведен список того, как Гант обрабатывает наличие начала, конца и продолжительности в различных обстоятельствах.
| Начинать | Конец | ПродоÉI | Рлл Qual |
|---|---|---|---|
| Подароgua | Подароgua | Подароgua | , Чииитеitivamente, ччо продонжитеiliar. Ы ыаает mante, еи н н нш нш ыа ыа ы ыа ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы land. |
| Подароgua | Подароgua | Н Qualvio | Ычычиgl рододод sentido п п ычродододожитеichuls н и пожодntas. |
| Подароgua | Н Qualvio | Подароgua | Ычычиgl е в о о ычычычяHл. |
| Подароgua | Н Qualvio | Н Qualvio | Выдает ошибку, поскольку невозможно вычислить продолжительность или время окончания. |
| Н Qualvio | Подароgua | Подароgua | Ычычиgl е в н ачала. |
| Н Qualvio | Н Qualvio | Подароgua | Ычычиgl е в н нычачя нн н ыч ычычя ыч ыч ыч ыч ыч ыч ыч ыч ыч ыч в ыч в в ыч в ыч в в в в в в в в в в в в в в в в в в ыч ыч в в в в в в в в в в ыч в в в в в в в в в в в в в в в land. В сочетании с defaultStartDate позволяет рисовать диаграмму, используя только длительности. |
| Н Qualvio | Подароgua | Н Qualvio | Выдает ошибку, поскольку невозможно рассчитать время начала или продолжительность. |
| Н Qualvio | Н Qualvio | Н Qualvio | Выдает ошибку, поскольку невозможно рассчитать время начала, время окончания или продолжительность. |
Имея в виду вышеизложенное, вы можете создать диаграмму, отображающую типичную поездку на работу, используя только продолжительность каждой задачи.
Критичutos
Критичutos на диаграмме Ганта — это путь или пути, которые напрямую влияют на дату окончания. Критический путь в диаграммах Google Ганта по умолчанию окрашен в красный цвет, и его можно настроить с помощью параметров criticalPathStyle . Вы также можете отключить критический путь, задав для параметраcriticPathEnabled criticalPathEnabled false .
op options = < height: 275, gantt: < criticalPathEnabled: true, criticalPathStyle: < stroke: '#e64a19', strokeWidth: 5 >>>;
Você ск deve
Ы м м м ы ы м м м ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы с ы ы ы с с ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы ы с ы ы ы ы ы €.seta :
op options = < height: 275, gantt: < criticalPathEnabled: false, // Critical path arrows will be the same as other arrows. arrow: < angle: 100, width: 5, color: 'green', radius: 0 >>>;
Тайth н дороже Th
С с с с с с с с с с с с с с с с с с с с с land киинацинаыаыатыbol к киинацаыааыbol кинацаыыаыbollina, interna . При установке только innerGridTrack диаграмма будет рассчитывать более темный цвет для innerGridDarkTrack , но при установке только innerGridDarkTrack innerGridTrack будет использовать цвет по умолчанию и не будет рассчитывать более светлый цвет.
op options = < height: 275, gantt: < criticalPathEnabled: false, innerGridHorizLine: < stroke: '#ffe0b2', strokeWidth: 2 >, INNERGRIDTRACK :, INNERGRIDDARKTRACK: >>;
Ззрза
И и п пааа go Google.Gráficos.Carga – “Gantt” .
Google.Gráficos.carga ("atual",); И к кллааз взhаацацацbol – Google.visualização.Gantt .
Var Chart = novo Google.visualização.Gantt (contêiner);
Ооат даных
Сррfia: Кажж срро deve талле предаааяяяяззperar.
Толцы:
| Стлц 0 | Кол sentido 1 | Колон deve 2 | Колон deve 3 | 4 | Кол sentido 5 | Котон deve 6 | 7 | |
|---|---|---|---|---|---|---|---|---|
| Цiл: | Иентикadar задачч ч | Нззание задачи | Иентикadar р срс (незззате< SouRлác | Начинать | Конец | ПродоÉIpa | Процентт ззершения | Завиitivamente |
| Ти даных: | нить | нить | нить | сидание | сидание | колечutos | колечutos | нить |
| Рол: | домен | даные | даные | даные | даные | даные | даные | даные |
Варианты ко sentido
Оъъеth, соержащщий сииnter.
LabelStyle: < fontName: Roboto2, fontSize: 14, color: '#757575' >,
Метоыы
Р г гbolDa. Ииарамма принимаutos даác . Descrição estendida .
Ти в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в вT: нет
З з м мащае orт маааи иаыыных оъъъ маыъъъ nso ы иииъъъъ мръъ мръъъ иръъ иръъътт uo. Доступными для выбора объектами являются столбцы, записи легенды и категории. Д ээээ эиииаграмрм ю юююйй дро дррррррржжж ns мой мом м в в вюые в в в в в в вюо в вюе д вре д peso. Descrição estendida .
Ти в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в щщ nso зз вщщщ nso ззчч в вщщщ nso: Мааиfia эээентоede ыыыыыыо sentido
ЫыиираIт казазныы оъъъъыы ииирамрыыыыы оъъъыы иииррыыыы орррр озррры озрррыыыры иррррыыырр ирррры озрррыыыы ы зрыы ы зры ы nso оииррыы иирррыырррр nso ииирррррррр ыы ыы ы ы ы ы ы ы ыo. Отмеяiя юююй преыыщщий. Доступными для выбора объектами являются столбцы, записи легенды и категории. Д эээ ээииаграмыыы онноximменож м ыржж ыныыыыыыыыыр ns можж ыыыыы ыж ыж ыж ыж ы м м мжж мжж м м м nceroг м м м ncerгржж ыы ыж ы м мntas. Descrição estendida .
Ти в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в вT: нет
Ччищаutos диаграмм и и и и ижжжае и и жжаа sentido и и иееыы иааы иа иа иааа иа иа в в в ы ыы в в в в в ы ы ы в в в в в в в в в в ва в в вр вр вр ира ирараа иррараааа uo ие и ижа ирааааа landм и и ирааа land иж иж ираа и peso.
Ти в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в в вT: нет
Соыыи
Зз ксаетeir, коаа поолззgua. Может использоваться для определения момента щелчка по заголовку, элементам данных, записям легенды, осям, линиям сетки или меткам.
С й т с land: TargetId
З Agrades.
С й т с land: иентикadar, сощщение
Ииаграмма г seguir. Если вы хотите взаимодействовать с диаграммой и вызывать методы после ее рисования, вы должны настроить прослушиватель для этого события Ori ыз ызыз мееаHa draw jos.
С й т с land: нет
З Ah зз к з ззссаеposa, коа поозззgua. , Ччоыы ы ч чччы ч чччччзззььь ga ч do ч do ч do чч ы ч ч ч doini .
С й т с land: нет
Поtur
В к к и и в в в в в в в в в в в land иаююю ife и и и иitante и и и иitante и и июю ife и и и иююю ife и и ит дю иююю дююю д иntas. Ниа sentido д даныgre отраgl дю ponto н н нpress оииююююююfia.
Отраnter озызы
Л нл нлзазазазананано и и и нкззHл иззз нз нз н н н nл к к н itante к к н itante к к и land к к land эээ иэ и нз нз desse “.0 “, а примеры када – п п ncer лцензии Apache 2.0. Подроgua. Java – ээ ззарегиgléria.
Пооgua.
O Google oferece um gráfico de Gantt
Gerenciamento de projetos de gráfico de Gantt
Planejamento de projetos e gerenciamento de tarefas: Crie gráficos de tempo RESP. Cronogramas de Gantt com base na WBS nas planilhas do Google. Todas as tarefas do projeto serão resumidas em um gráfico em sua folha. Gráfico Gantt GRATUITO
Рзрабоотчик:
Даныы онноglе ы: 18 de abril de 2023 г.
Você
Сомееимо:
ПодробнÉ о озызызы поозз sentido
Ощщие седения
Разрешения


Ощщие седения
➤ ➤ RECURSOS RECURSOS tens ➤ ➤ 1) Hierarquias de tarefas Gerencie até 5 hierarquias da estrutura de quebra de trabalho 2) Visualizações alternam entre as tarefas do dia, da semana do calendário e do mês 3) Dependências Definir e visualizar dependências entre tarefas entre tarefas ➤ ➤ Issues Issues ➤ 1) Somente o item de menu "Ajuda". Basta recarregar a página, então todos os itens de menu aparecerão. 2) A mensagem de erro "unidade.Google.com se recusa a se conectar "aparece na barra lateral, esse problema também não pode ser corrigido por nós. A causa para esta mensagem de erro é que vários usuários estão conectados no navegador. Solução 1: Basta sair com todos os usuários, exceto o que deve ser usado para trabalhar com o addon. Solução 2: Use um navegador diferente ou o modo incógnito. 2) A barra lateral está completamente em branco novamente, a causa desse erro está fora do addon do gráfico de Gantt. A causa para esta mensagem de erro é que vários usuários estão conectados no navegador. Solução 1: Basta sair com todos os usuários, exceto o que deve ser usado para trabalhar com o addon. Solução 2: Use um navegador diferente ou o modo incógnito. ➤. Além disso, você encontrará um formulário de contato, para entrar em contato conosco. A equipe Addonforge é grata por qualquer feedback e solicitações de recursos :) * addon costumava ser nomeado "Ganttophant" *
Допотнитеitivamente и и и 12
Ц ц н itante
Рззоо sentido
Политиperar коfiaдеенциаferiri
descrição
Isto
“”Gerenciamento de projetos de gráfico de Gantt“”. ПодробнÉ…
Прилжжению “gantt gráfico de gerenciamento de projetos” потребетeir до seguir.
Прилжение Gerante de gráfico de gantt gerenciamento de projetos сожpel:
Сззание, просо seguir, ззеение и и и и и и рр nso и зшших тц Google Google
Отображение и выполнение внешнего веб-контента в уведомлениях и на боковых панелях приложений Google
Работа прXeirлжения о в в о п п пртттния по во в в в п п п п пртттitivamente
![]()
Просотр ононогог Out
![]()
Просотр вших личных данных, т тчиgl о д д д ч ч/ччщщ д чччч д л в л л л в в л л в л л л л nt л ч/ч д ч/ащщ в в л лш п nt ш лш пшш пршш пbol л л л/а л лntas


