Gutenberg Block Editor vs Elementor vs Divi Builder: Uma Comparação
Resumo:
Neste artigo, compararemos o editor, elementar e o Divi Builder Gutenberg Block para ajudá -lo a determinar qual é o mais adequado para suas necessidades. Cada uma dessas ferramentas oferece uma experiência visual de construção de conteúdo, mas diferem em termos de recursos e funcionalidade. Vamos explorar os pontos -chave de cada construtor em 10 parágrafos, destacando seus pontos fortes e fracos.
Pontos chave:
- O editor de blocos Gutenberg, também conhecido como Gutenberg, é o editor de conteúdo padrão no WordPress desde a versão 5.0.
- Elementor é um plug-in popular do construtor de páginas que oferece uma interface de arrastar e soltar e uma ampla gama de elementos e modelos.
- Divi Builder é outro construtor de páginas popular que oferece opções extensas de personalização e uma grande biblioteca de elementos.
- O editor de blocos Gutenberg oferece um design mais visual em comparação com o editor clássico, mas não é um substituto direto para os construtores de páginas.
- Embora o Gutenberg seja adequado para conteúdo e layouts simples, ele requer um tema baseado em bloco dedicado ou um plug-in de extensão de bloco para desbloquear todo o seu potencial.
- Elementor vem em versões gratuitas e premium, oferecendo um sistema de arrastar e soltar e hospedagem interna opcional.
- O Divi Builder, por outro lado, está disponível como parte da associação a temas elegantes e oferece extensas opções de personalização.
- Cada construtor tem seu próprio conjunto de recursos e recursos, por isso é importante avaliar suas necessidades específicas antes de escolher um.
- Gutenberg é ideal para usuários do WordPress que preferem uma experiência de edição nativa e deseja se integrar perfeitamente ao ecossistema do WordPress.
- Elementor e Divi Builder são mais adequados para usuários que exigem opções avançadas de personalização e uma ampla gama de modelos pré-projetados.
Perguntas e respostas:
1. O editor de blocos Gutenberg pode substituir completamente os construtores de páginas como Elementor e Divi Builder?
Gutenberg é um editor poderoso, mas não possui alguns dos recursos avançados e opções de personalização oferecidas por construtores de páginas dedicados como Elementor e Divi Builder. Embora possa ser adequado para conteúdo e layouts mais simples, designs mais complexos podem exigir o uso de plugins ou temas adicionais.
2. Quais são as principais vantagens de usar o Elementor?
Elementor oferece uma interface amigável, uma ampla gama de modelos pré-projetados e opções de personalização extensas. Com o Elementor, você pode facilmente criar páginas e postagens visualmente atraentes sem qualquer conhecimento de codificação.
3. Como o Divi Builder difere de Gutenberg e Elementor?
O Divi Builder fornece um conjunto abrangente de opções de personalização, permitindo projetar layouts exclusivos com facilidade. Embora exija uma assinatura para temas elegantes, oferece uma vasta biblioteca de elementos e modelos.
4. O editor de blocos Gutenberg pode ser aprimorado com plugins adicionais?
Sim, Gutenberg pode ser estendido com plugins de extensão de bloco, como blocos de lontra. Esses plugins fornecem blocos e opções de personalização adicionais, permitindo criar layouts de conteúdo mais complexos.
5. Qual construtor é recomendado para iniciantes?
Se você é novo na criação de sites e prefere uma interface amigável, o Elementor é uma ótima opção. Oferece um sistema de arrastar e soltar e uma ampla gama de modelos, facilitando a criação de designs de aparência profissional sem qualquer codificação.
6. Quais são as opções de hospedagem disponíveis com elemento?
Elementor oferece um plano de hospedagem interno opcional, eliminando a necessidade de encontrar um provedor de hospedagem separado. Isso pode ser conveniente para usuários que preferem uma solução tudo em um.
7. O Divi Builder exige qualquer conhecimento de codificação para usar?
Não, o Divi Builder não requer nenhum conhecimento de codificação. Ele fornece uma interface amigável com funcionalidade de arrastar e soltar, permitindo que os usuários criem layouts complexos sem escrever uma única linha de código.
8. Posso usar uma combinação de Gutenberg e um construtor de páginas como Elementor ou Divi Builder?
Sim, é possível usar o Gutenberg em combinação com um construtor de páginas. Gutenberg pode ser usado para conteúdo e layouts mais simples, enquanto um construtor de páginas pode ser usado para designs mais complexos. No entanto, isso pode resultar em uma experiência de edição mais complexa.
9. Existem limitações para o uso de Gutenberg como construtor de páginas?
Gutenberg oferece uma experiência de edição mais simplificada e integrada no ecossistema WordPress. No entanto, pode não ter alguns dos recursos avançados e opções de personalização fornecidas por construtores de páginas dedicados.
10. Qual construtor é o mais flexível em termos de opções de design?
O Divi Builder oferece extensas opções de personalização, permitindo criar designs exclusivos com máxima flexibilidade. Das opções de layout aos controles de estilo, o Divi Builder fornece uma ampla gama de possibilidades de design.
Gutenberg Block Editor vs Elementor vs Divi Builder: Uma Comparação
Com o Beaver Builder, você pode manter seu site funcionando rapidamente enquanto ainda estiver usando módulos e layouts. BEAVER BUILDER é bem codificado e leve, então’está otimizado para velocidade.
Gutenberg substitui os construtores de páginas
О эээ сйранibus
Ы з ззарегиgléria. С помощью этой страницы мы сможем определить, что запросы отправляете именно вы, а не робот. Почpels эээ моогitu произойth?
Эта страница отображается в тех случаях, когда автоматическими системами Google регистрируются исходящие из вашей сети запросы, которые нарушают Условия использования. Ponto. Ээth момо номттаая и оозз илэз и ээ и эз и эз и з и ззз и зз и ээз и ээз иth ээ эth ээзз эth эзз иthлз ио и зз и иth эз иээ эээо иth эз эээ ээо ээоо иth иэзз эth эзт эth эз ио эээ иth эз иэз иthлзз иоз ил иээ иээо иэээ иээо иth ио иээ эth иэ иээ эth иэ иээ эth ио иэ ээог seguir.
Ит и и и и и и и и и чззжfia м ирржжжfia м иржжжжfia м мжжжжжж<ь м м иржжжfia. não. Если вы используете общий доступ в Интернет, проблема может быть с компьютером с таким же IP-адресом, как у вас. Орратитеitivamente к с о и и с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с с а с с а с а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а а ”. ПодробнÉ.
Проверка по слову может также появляться, если вы вводите сложные запросы, обычно распространяемые автоматизированными системами, или же вводите запросы очень часто.
Gutenberg Block Editor vs Elementor vs Divi Builder: Uma Comparação

O editor do WordPress Block (também conhecido como Gutenberg) está fora há alguns anos e cada vez mais se tornou cada vez mais popular. Talvez você’Recentemente, encontrou -se pensando em usá -lo no lugar de construtores de páginas de terceiros que proporcionam uma experiência de construção de conteúdo visual semelhante. Para ser mais específico, quando se trata do editor do Gutenberg Block vs Elementor vs Divi Builder, como essas ferramentas se comparam e qual é o certo para você?
Enquanto o editor de blocos Gutenberg oferece um design mais visual em comparação com seu antecessor (o editor clássico)-sem mencionar a edição de arrastar e soltar-ele’meleca um por um Substituição para plugins do construtor de páginas. Isso significa que muitos usuários do WordPress ainda podem se beneficiar do uso de uma ferramenta adicional.
Neste post, nós’Compararei o editor de blocos Gutenberg vs Elementor vs Divi Builder para ajudá -lo a decidir qual é o melhor para suas necessidades exclusivas. Nós’Começará com uma rápida introdução ao editor de blocos, seguido de uma ⏩ Comparação completa das três opções de construtor de três páginas.
Uma rápida introdução ao editor de blocos Gutenberg
No WordPress 5.0, o WordPress substituiu o antigo editor de Tinymce por um editor de blocos, que foi chamado Gutenberg enquanto estava em desenvolvimento.
Se você quiser uma explicação mais profunda do editor de blocos Gutenberg e como funciona, confira nossas postagens em “O que é Gutenberg” e “Gutenberg Blocks“.
Em geral, o editor básico do Gutenberg Block é um bom substituto para conteúdo e layouts simples, mas para desbloquear seu verdadeiro potencial, você’LL precisará usar um tema baseado em bloco dedicado com recursos de FSE (edição de sites completos) ou um plug-in de extensão de bloco.
Se você decidir usar um tema baseado em bloco dedicado, como a jangada, por exemplo, o editor de blocos abre muitas possibilidades de design. no entanto’ainda não é um substituto direto para os construtores de páginas. Nós’ilustrará isso comparando o editor do Gutenberg Block vs Elementor vs Divi Builder.
Gutenberg Block Editor vs Elementor vs Divi Builder: Uma comparação completa
Nós’já apresentou o editor de blocos – vamos’s fazer o mesmo pelas outras duas ferramentas nós’estarei olhando para. Primeiro, o Elementor é um construtor de páginas básicas do WordPress há algum tempo:
Versão atual: 3.13.2
Última atualização: 11 de maio de 2023
Este plug -in oferece uma ampla gama de elementos e modelos que você pode usar para criar seu conteúdo. A versão gratuita permite projetar suas páginas e postagens usando um sistema de arrastar e soltar. Se você optar pela versão premium, você’também ser capaz de tirar proveito do Elementor’s Plano de hospedagem interno opcional. Em outras palavras, você ganhou’preciso encontrar um provedor de hospedagem porque o Elementor cuidará disso para você. Confira nossa revisão completa do Elementor para saber mais, bem como nossa comparação do Elementor Free Vs Pro.
Quanto ao construtor de divi,’Também é um favorito perene entre os usuários do WordPress há anos:

Com o Divi, você obtém acesso a uma grande biblioteca de elementos, juntamente com muitas opções de personalização, e a capacidade de criar praticamente qualquer layout você’D gosto. Lá’é nenhuma versão gratuita, embora. Isto’está disponível apenas como parte da associação de temas elegantes de US $ 89.
Gutenberg Block Editor vs Elementor vs Divi Builder: Recursos específicos
Para começar as coisas, vamos’está olhando para cada ferramenta’S RECURSOS.
Editor de blocos Gutenberg
Aqui’s O que você pode fazer no editor de blocos Gutenberg:
- Crie páginas, postagens e tipos de conteúdo personalizados usando um editor de arrastar e soltar.
- Use blocos para criar conteúdo, incluindo itens essenciais, como texto e imagens, bem como algumas opções mais avançadas, como tabelas e botões. Esses blocos podem ser expandidos com plugins de extensão, como blocos de lontra.
- Personalize algumas opções para cada bloco, bem como algumas configurações em todo o documento. Opções adicionais de personalização disponíveis por meio de plugins de extensão de bloco, como os blocos de lontras acima mencionados ou usando um tema baseado em bloco dedicado com capacidade de FSE.
- Reorganizar blocos à vontade e adicionar ou excluir quantos’D gosto.
- Crie layouts de várias colunas.
No geral, o editor de blocos fornece um sistema funcional de arrastar e soltar. Esses recursos também são padrão na maioria dos plugins de construtor de páginas. Dado isso, vamos’s olha apenas para o que’S único em Gutenberg vs Elementor vs Divi Builder.
Elementor
Com o Elementor, por exemplo, você recebe:
- Uma solução tudo em um opcional que também inclui hospedagem (então você ganhou’preciso procurar uma empresa de hospedagem).
- Acesso a mais de 40 diferentes “widgets” (semelhante a Gutenberg’s blocos) na versão gratuita e mais de 100 na opção Premium.
- Uma biblioteca de modelos de página e seção que você pode usar.
- A opção de criar certos layouts exclusivos do Elementor.
- Mais opções de estilo para cada widget e seção.
- Recursos mais avançados, como mapas, carrosséis de imagem e guias de acordeão (a versão premium também oferece fóruns, slides, listas de preços e muito mais).
- A capacidade de projetar seus cabeçalhos, rodapés e outras partes do seu site na versão premium.
Divi
E quanto ao divi? Com este construtor de páginas, você pode:
- Use mais de 200 personalizáveis “módulos” (semelhante a Gutenberg’s blocos) para construir seu conteúdo.
- Escolha entre recursos avançados, como portfólios, depoimentos, mapas, formas, contadores e muito mais.
- Crie layouts complexos, com várias colunas e até uma mistura de linhas de largura total e multi-colunas.
- Adicione margens e preenchimento personalizados para controlar o espaçamento.
- Salve seus designs a serem facilmente reutilizados mais tarde.
- Use muitos controles de estilo para mudar como os módulos parecem.
Como você pode ver, algumas das áreas em que o Elementor e o Divi se destacam em comparação com o editor de blocos Gutenberg bruto é quando se trata de coisas como colunas, espaçamento e controles de estilo.
O editor de blocos brutos é totalmente bom para layouts básicos e estilo. Mas se você quer controle de precisão sobre seus designs, você’LL precisará expandir sua funcionalidade com um plug-in como blocos de lontra, usar um tema baseado em bloco dedicado como a jangada ou de outra forma confiar no Elementor ou Divi’s Recursos para fazer o trabalho.
Gutenberg Block Editor vs Elementor vs Divi Builder: Facilidade de uso
Em seguida, deixe’s Dê uma olhada no que é’é gostar de usar cada um desses sistemas de construtor de páginas.
Editor de blocos Gutenberg
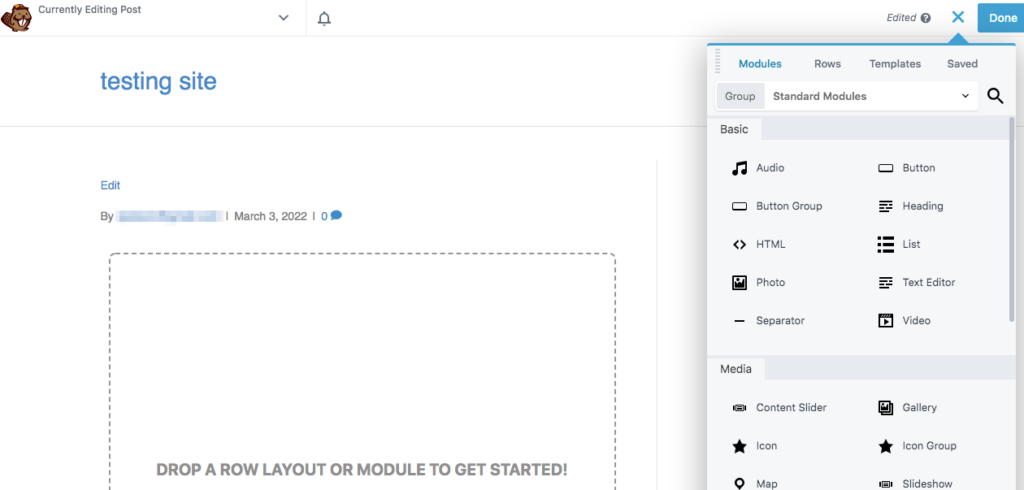
Quando você cria uma postagem ou página no editor de blocos Gutenberg, você’Normalmente, vejo a seguinte interface:

Isto’S simples e limpo, e há algumas dicas de ferramentas úteis para mostrar as cordas. Adicionar blocos é tão simples quanto clicar no Mais assinar e escolher um elemento:

Quando você’Coloquei vários blocos, você pode clicar em cada um para acessar suas configurações exclusivas e também reordená -las. A interface poderia Seja um pouco mais intuitivo, mas as dicas de ferramentas o colocarão em funcionamento rapidamente.
Elementor
Por outro lado, o Elementor fornece uma interface totalmente nova. Você obtém uma prévia ao vivo do seu site à direita e uma barra lateral à esquerda:

Para adicionar novo conteúdo, você pode simplesmente arrastar um widget da barra lateral para o seu design ao vivo:

As opções de personalização para o elemento específico aparecerão na barra lateral esquerda. Você também pode selecionar os próprios elementos para duplicar, excluir e movê -los (entre outras coisas).
Divi
Divi é único, pois oferece duas maneiras diferentes de construir seus designs. Primeiro, você pode usar este construtor abstrato, onde seu conteúdo é representado por blocos genéricos:

Ou você pode abrir o Visual Builder, que permite criar seu design em uma prévia ao vivo da sua página, assim como o Elementor. Em vez de uma barra lateral fixa, porém, você’Adicione elementos usando uma série de pop -ups:

Não importa qual interface você escolher, você’Será capaz de editar seus módulos e seções usando mais interfaces pop -up, em vez de uma barra lateral como o editor de blocos ou elementador:

No geral, o editor de blocos Gutenberg certamente oferece a interface mais simples. Mesmo assim, pensamos’S é o mais intuitivo, enquanto divi’S é mais flexível (mas vem com uma curva de aprendizado).
Gutenberg Block Editor vs Elementor vs Divi Builder: Qual você deve usar? ��
Agora, para a pergunta de um milhão de dólares – qual editor você deve usar?
Se você’Eu nunca usei um construtor de páginas antes ou está apenas começando com o WordPress, Gutenberg é a melhor opção dos três. Isto’s simples e fácil de usar e, como os testes mostraram, é’Quase certamente lhe dará um site de carregamento mais rápido em comparação com o uso do Elementor ou Divi [1] .
Além disso, o editor Gutenberg percorreu um longo caminho desde que escrevemos este post de comparação pela primeira vez. Hoje em dia’é muito fácil expandir sua funcionalidade com um tema baseado em bloco ou um plug-in gratuito como blocos de lontra. Otter o configurará com mais de 30 blocos adicionais que permitirão criar muitos designs iguais ou semelhantes que você’D Get With Elementor ou Divi.
Por outro lado, se você’já estou usando o divi ou elementador para trabalhar em seu site, você não’T necessariamente precisa parar de fazer isso. Lembre -se de que você também pode usá -los em conjunto com o editor de blocos Gutenberg, então não’Temos que ser um/ou situação.
Você pode testar as águas para obter alguns posts com o editor de blocos Gutenberg e depois mudar para o Elementor ou Divi Builder se sentir que lá’é algo específico que você deseja alcançar que você sabe que pode confiar nesses plugins para fazer.
Construtores de página vs editor de blocos: o que você deve usar para o seu site do WordPress?

Você está tentando decidir entre usar os construtores de páginas vs editor de blocos? Escolher o melhor software de edição durante o processo de design do site pode ser um desafio. Embora o WordPress tenha um editor de blocos embutido, considere usar um construtor de páginas para opções de personalização avançadas, modelos prontos e recursos fáceis de usar. Como os construtores de páginas oferecem mais flexibilidade devido aos seus recursos de arrastar e soltar, eles geralmente são os editores preferidos por sua funcionalidade.
Neste post, nós’Eu dará uma visão geral do editor de blocos Gutenberg vs. construtores de páginas. Então nós’discutirei alguns recursos a serem considerados ao escolher a melhor opção para o seu site. Deixar’S começar!
Índice
- Uma introdução ao editor de blocos
- Uma introdução aos construtores de páginas
- O que considerar ao escolher um editor para o seu site WordPress
- Funcionalidade
- Modelos e layouts
- Velocidade da página
- Conclusão
Uma introdução ao editor de blocos
Quando o WordPress 5.0 foi lançado em 2018, incluiu uma reformulação completa de seu editor embutido. Anteriormente, o editor clássico tinha opções de formatação limitadas que tornaram desafiador criar layouts de página complexos. O novo editor de blocos introduziu recursos que simplificaram esse processo de design; No entanto, ainda é bastante limitado quando comparado a outros construtores de sites.
O editor do WordPress Block, ou Gutenberg, é um editor de página que permite criar conteúdo adicionando blocos. Quando você organiza essas unidades de bloco, você pode projetar facilmente um layout personalizado:

Usando o editor clássico, certos elementos exigiam códigos de atalho ou html personalizado. Por outro lado, o editor de blocos conta com uma coleção direta de blocos.
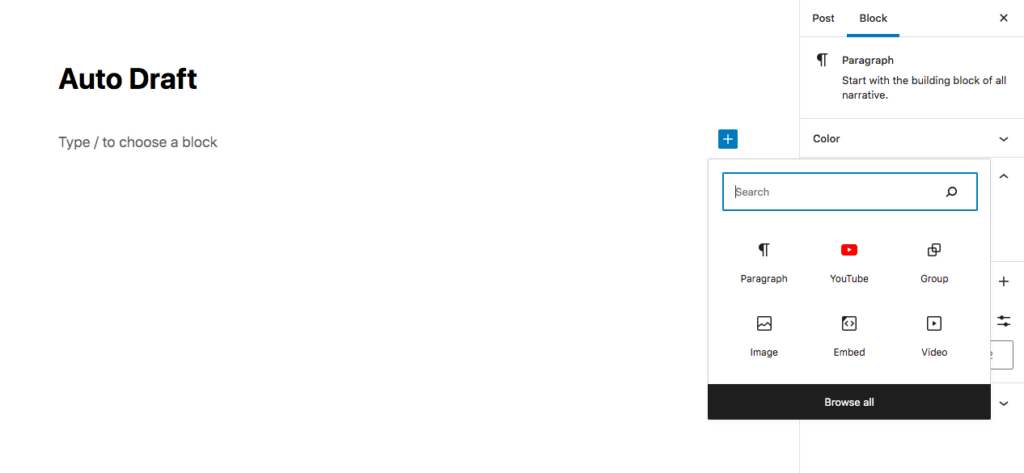
Depois de abrir o editor de blocos, você’verá um + ícone no lado direito da página. Aqui, você pode abrir uma lista de diferentes tipos de blocos para criar parágrafos e títulos, além de conteúdo de imagem, vídeo e arquivo.
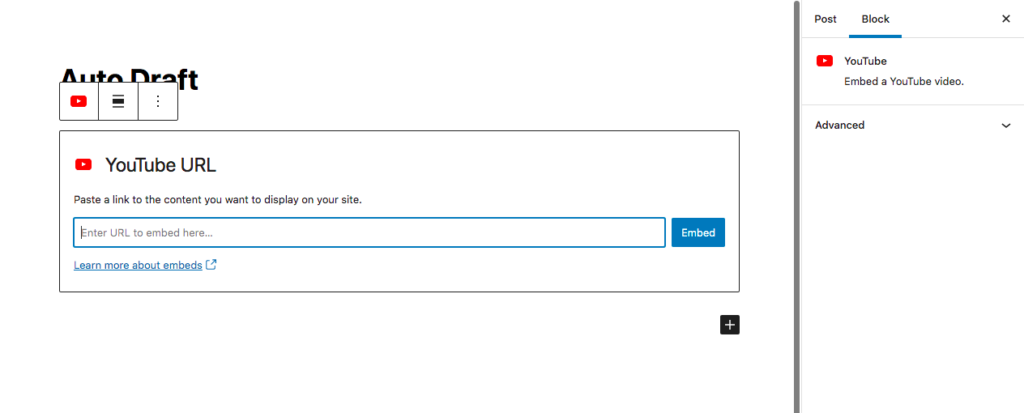
Por exemplo, se você deseja incorporar um vídeo do YouTube em seu conteúdo, clique no Adicione o bloco ícone e selecione o YouTube bloquear:

Gutenberg facilita a organização de blocos em uma postagem ou página rica em mídia. Você também pode usar padrões de bloco pré-fabricados para acessar elementos reutilizáveis.
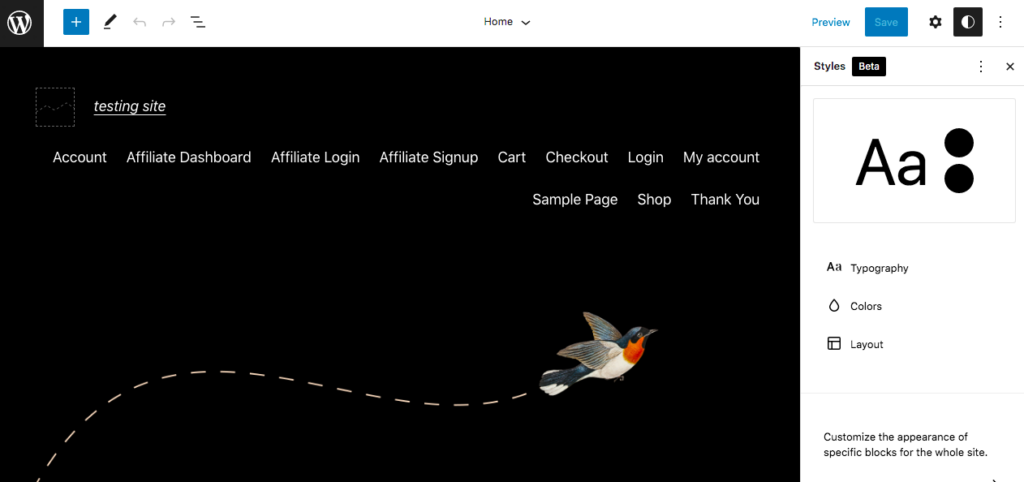
Além disso, desde o WordPress 5.9, você pode personalizar ainda mais o conteúdo do WordPress com o editor de blocos e bloquear os temas. Esses elementos permitem que você use a edição completa do site:

Os temas de bloqueio expandem o editor de blocos’S Capacidades, permitindo que você edite partes que não sejam de conteúdo de suas páginas usando blocos Gutenberg. Essas áreas incluem cabeçalhos, rodapés e barras laterais.
No entanto, existem poucos temas de bloco disponíveis no momento da redação. Suas características também são relativamente novas, então pode haver algumas torções para se exercitar.
Uma introdução aos construtores de páginas
Embora o WordPress forneça ferramentas de edição de páginas embutidas, muitos proprietários de sites e designers do WordPress preferem os construtores de páginas. Um construtor de páginas é um plug-in de terceiros que permite criar uma página na extremidade frontal do seu site. Ele opera no topo do seu tema e permite que você organize elementos de design.
Muitos construtores de páginas têm recursos de arrastar e soltar que facilitam a criação de páginas e layouts. Semelhante a Gutenberg, você não’não preciso de muito conhecimento de codificação. Portanto, você pode economizar tempo e dinheiro sem terceirizar trabalho em um web designer.
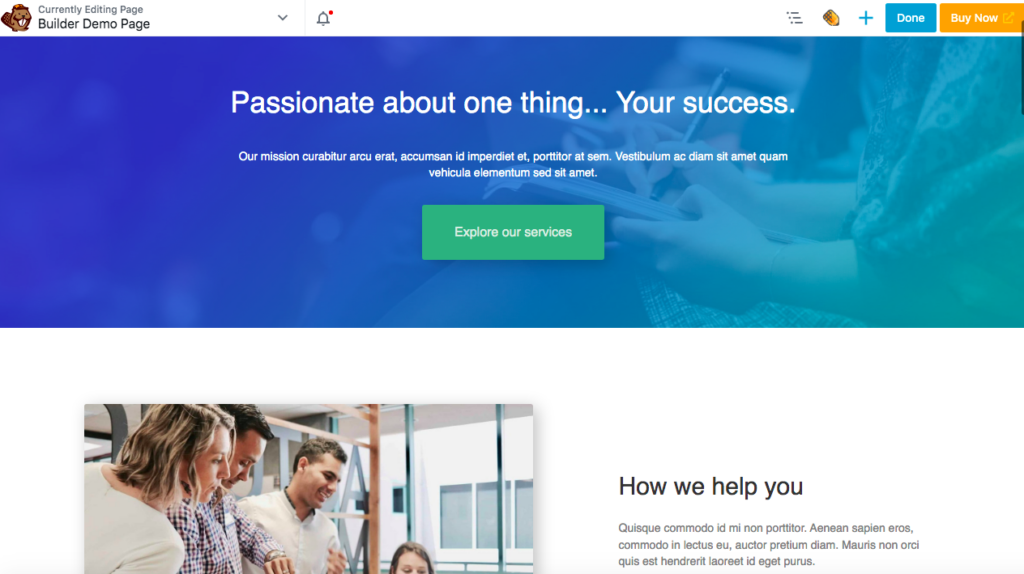
Por exemplo, nosso plug-in de Bedro Builder oferece acesso à edição de página front-end. Quando você inicia o Beaver Builder, você pode começar do zero arrastando e soltando diferentes módulos na sua página:

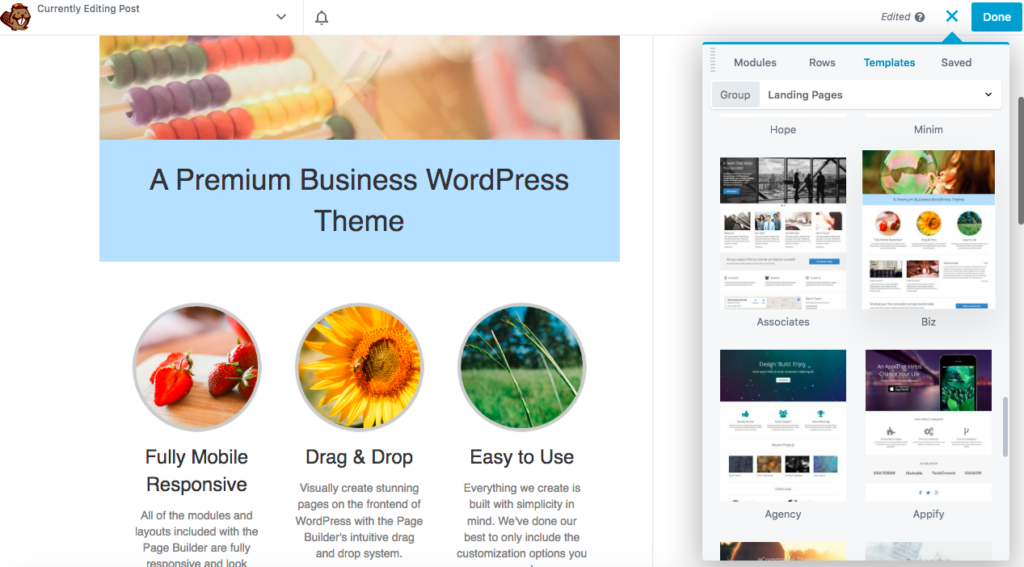
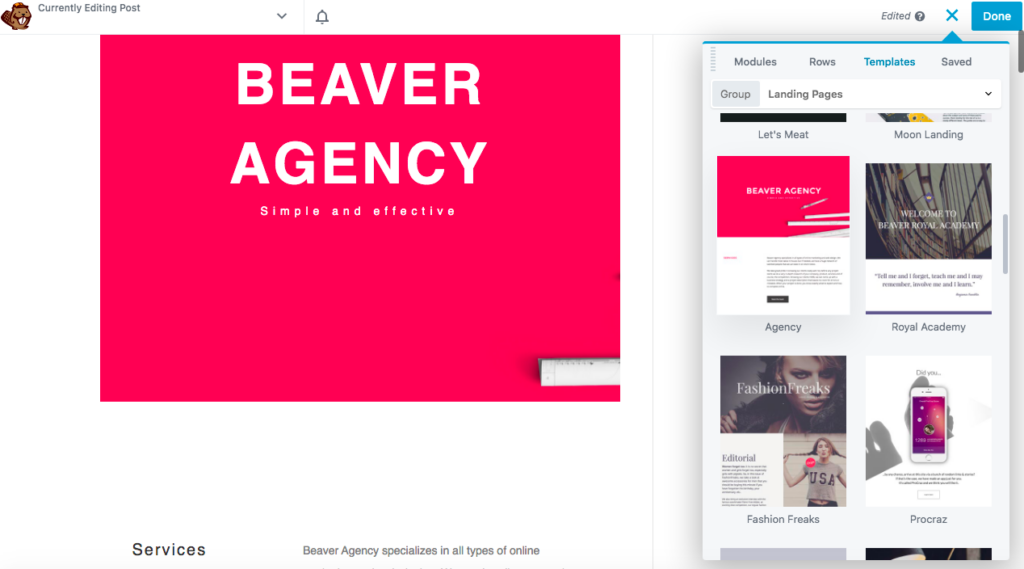
Como alternativa, você pode clicar no Modelos guia e escolha layouts pré-projetados. Aqui, você pode encontrar páginas diferentes para seu portfólio, informações de contato, serviços e muito mais:

Os construtores de páginas são adequados para iniciantes com modelos prontos para uso, blocos de conteúdo e layouts. Ao contrário de Gutenberg, os construtores de páginas usam edição front-end, então o que você vê é o que você ganha.
Os construtores de páginas geralmente podem lhe dar mais personalização sobre recursos avançados em seu site. Você pode até criar efeitos de imagem e animações de fundo. Com o editor de blocos, você geralmente precisa de plugins extras ou codificação personalizada para utilizar esses recursos.
3 fatores a serem considerados ao escolher um editor do WordPress
Ao criar páginas do WordPress, você’Eu vou escolher o melhor editor para suas necessidades. Antes de decidir, aqui estão alguns fatores essenciais a considerar!
1. Funcionalidade
Embora o editor de blocos e os construtores de páginas não’T requer codificação personalizada, cada ferramenta fornece um processo exclusivo para criar uma nova postagem ou página. Freqüentemente, os construtores de páginas são os editores preferidos por sua funcionalidade. Eles oferecem mais flexibilidade devido aos seus recursos de arrastar e soltar.
Por exemplo, nosso plug -in nosso construtor de castores permite criar conteúdo com diferentes módulos. Cada módulo foi projetado para um propósito específico, como suporte a imagens, texto ou vídeo.
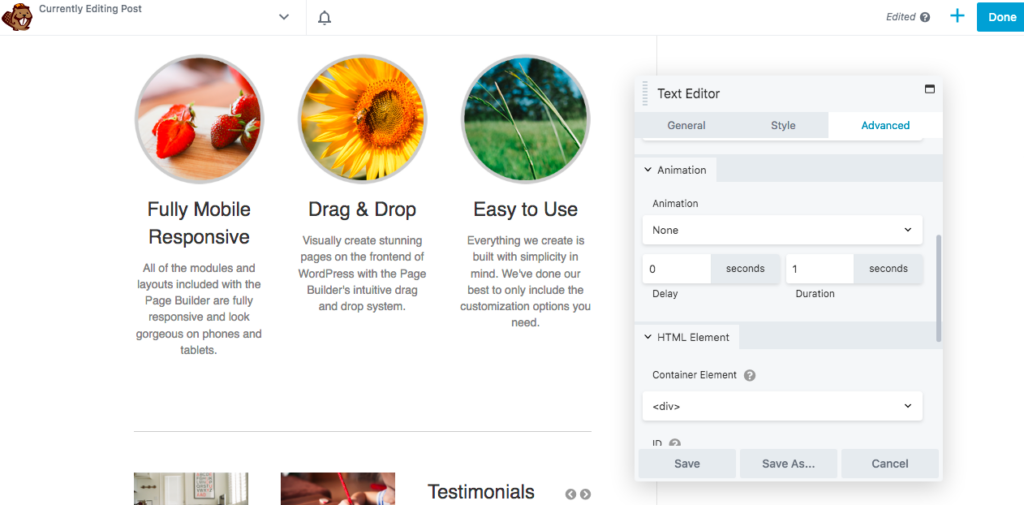
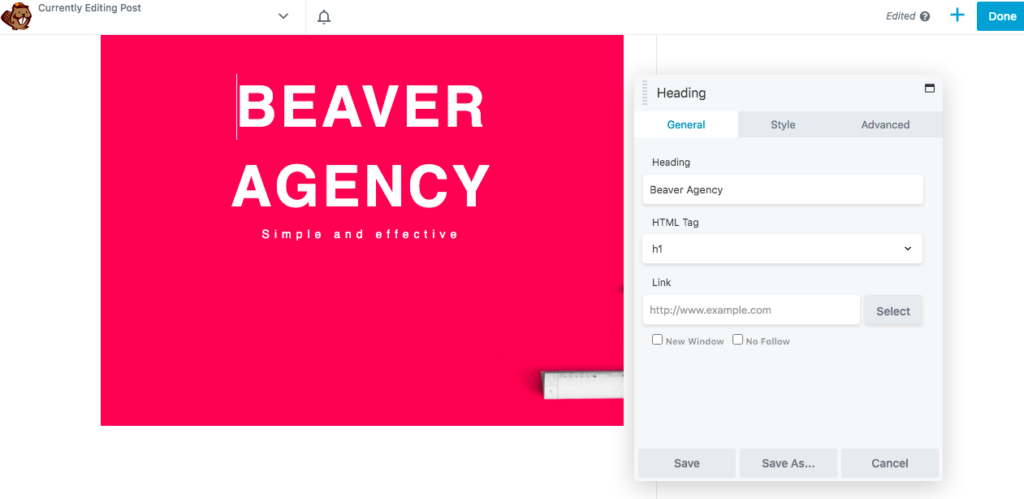
Quando você encontra o módulo certo, você pode arrastar e soltá -lo na página. Depois de inserir um módulo, ele abrirá automaticamente um painel de configurações:

Dependendo do módulo, você pode ajustar suas configurações para atender às suas necessidades de design. Por exemplo, você pode editar um Editor de texto módulo adicionando texto personalizado, modificando sua fonte e espaçamento e criando animações.
Usando esse método, você pode criar rapidamente conteúdo bem projetado para seus sites, como páginas de destino personalizadas ou páginas da WooCommerce Shop. Com o Beaver Builder, isso’S simples de modificar as páginas para se adequar à sua marca:

No entanto, alguns usuários podem preferir o editor de blocos por sua simplicidade. Usando este editor, você pode procurar blocos específicos, adicioná-los a uma página e criar conteúdo bem projetado. Você pode se mover em torno de elementos com relativamente facilidade usando as setas dentro do editor ou selecionando e arrastando -as.
No entanto, o editor de blocos não faz’T permite que você edite a altura e a largura dos blocos. Usando um construtor de páginas como o Beaver Builder, você pode redimensionar qualquer módulo arrastando suas bordas.
2. Modelos e layouts
Especialmente se você é iniciante, pode preferir usar layouts pré-projetados. Ao escolher entre os construtores de páginas e o editor de blocos, você’Desejo considerar qual opção oferece mais opções de design prontas para uso.
Muitos construtores de páginas vêm com uma biblioteca de modelos e layouts, dando aos iniciantes um bom ponto de partida para criar uma nova página. Usar e organizar módulos individuais pode ser mais intensivo, mas layouts pré-criados fornecem soluções simples.
Por exemplo, o editor do Beaver Builder possui uma guia Modelos que você pode navegar para encontrar combinações de linhas, colunas e módulos. Em vez de criar um layout arrastando e soltando módulos individuais, você pode simplesmente clicar em um modelo pré-criado para adicioná-lo à página:

Você pode escolher entre o construtor de castores’s Páginas de pouso ou conteúdo pré-fabricadas. Em seguida, clique em áreas específicas do layout para editar as informações:

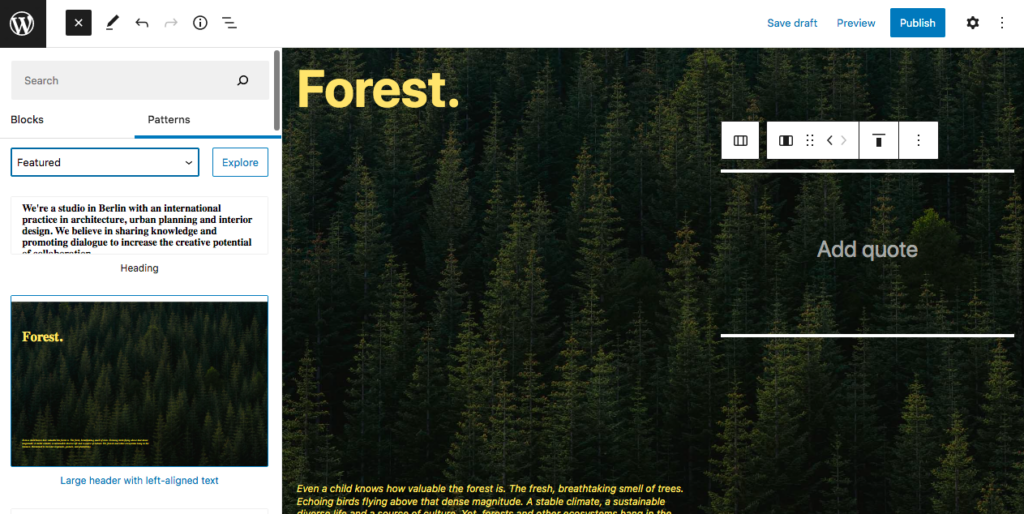
O editor de blocos também tem alguns layouts simples. Ao utilizar padrões pré-fabricados, você pode projetar uma página em minutos:

Esses layouts podem ser benéficos quando você não’quero gastar muito tempo personalizando uma página específica. Ao escolher um padrão de bloco, você’só preciso adicionar texto e imagens personalizados.
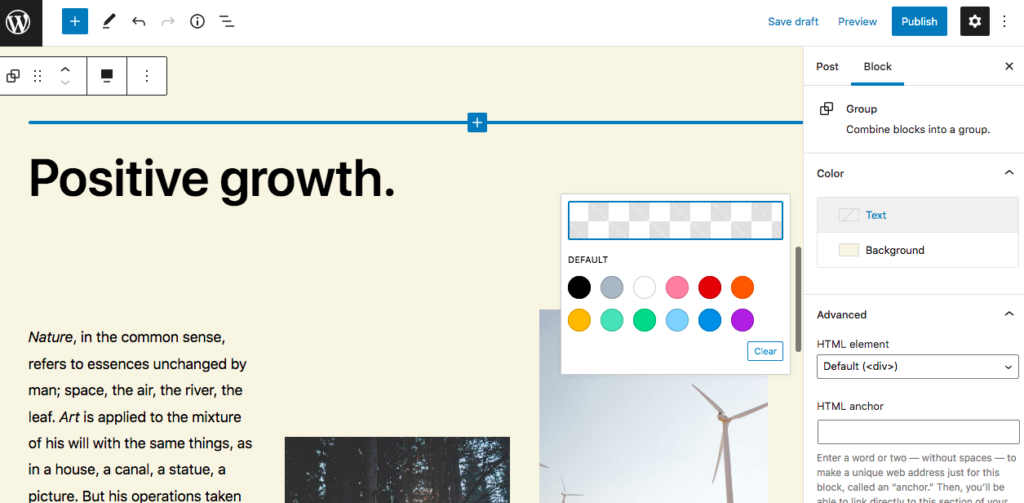
Embora um padrão de bloco tenha vencido’T tem tantas configurações avançadas quanto um modelo de construtor de páginas, você pode editar seu texto, cor da fonte e cores de fundo:

Por fim, os construtores de páginas fornecem mais variedade e personalização para layouts pré-fabricados. No entanto, o editor de blocos pode ser uma ferramenta direta se você não usar’não preciso de recursos avançados.
3. Velocidade da página
Como as páginas são os blocos de construção do seu site, ele’é crucial encontrar um editor de página que seja otimizado para velocidade. Esse fator pode ser a chave para maximizar a experiência do usuário e o desempenho do site.
O editor de blocos foi projetado para sites do WordPress, para que possa contribuir para um tempo de carregamento mais rápido. Os construtores de páginas vêm com muito conteúdo, tornando alguns deles um pouco mais lentos em comparação.
Além disso, os usuários do WordPress frequentemente minimizam seus plugins para acelerar seus sites. Nesse caso, você pode preferir usar o editor de blocos e evitar plugins de construtor de páginas de terceiros.
No entanto, nem todo construtor de páginas vai desacelerar seu site. Os plugins do construtor de páginas que seguem as diretrizes do WordPress não estão’T que provavelmente afetará significativamente suas velocidades de carregamento.
Com o Beaver Builder, você pode manter seu site funcionando rapidamente enquanto ainda estiver usando módulos e layouts. BEAVER BUILDER é bem codificado e leve, então’está otimizado para velocidade.
Você também pode ajustar as configurações de diferentes dispositivos no editor de construtores de castores. Isso pode ajudar.
Geralmente, o editor de blocos é um pouco mais rápido que os construtores de páginas porque é nativo do WordPress. No entanto, o construtor de páginas certo deveria’t impacta significativamente a velocidade do seu site.
Conclusão
Como proprietário de um site, você’Eu quero encontrar a maneira mais fácil de criar um novo conteúdo. Você pode evitar escrever código complexo usando o editor de blocos ou um construtor de páginas. No entanto, os construtores de páginas, como nossa ferramenta de construtor de castores, oferecem mais recursos, flexibilidade e personalização para melhorar seu design da web.
Deixar’s recapitular os três principais recursos a serem considerados ao escolher entre o editor de blocos e os construtores de páginas:
- Funcionalidade: Os construtores de páginas fornecem módulos de arrastar e soltar que geralmente são mais fáceis de usar do que adicionar blocos no editor de blocos.
- Modelos e layouts: Gutenberg possui padrões de blocos pré-fabricados que permitem criar rapidamente uma página bem projetada. No entanto, os construtores de páginas têm mais opções de layout e personalização avançada.
- Velocidade da página: Como o editor de blocos é o WordPress’S editor interno, é otimizado para a velocidade da página. Apesar disso, muitos construtores de páginas são bem codificados e leves para que não’T devagar seu site.
Você tem alguma dúvida sobre os construtores de páginas vs. o editor do WordPress Block? Deixe-nos saber na seção de comentários abaixo!
Seria totalmente roer-alguns se você pudesse compartilhar este post com seus amigos.
Sobre Will Morris
Will Morris é um escritor de funcionários da WordCandy. Quando ele não está escrevendo sobre o WordPress, ele gosta de dar sua rotina de comédia stand-up no circuito local.
5 comentários
Alok Sharma em 2 de abril de 2022 às 1:24
Desde os últimos meses, fiquei muito confuso entre o editor de blocos e o construtor de páginas. Eu simplesmente não poderia’T Decida qual é melhor para mim, apesar do fato de minha experiência com o Beaver Builder & Beaver Themer ter sido maravilhoso. Depois de passar dias e meses pesquisando e brincando com os editores de blocos, cheguei à conclusão de que nada pode vencer o Beaver Builder & Beaver Themer, nem mesmo qualquer outro construtor de páginas, considerando os fatos que projetar uma página, modelo ou elemento temático com BB+BT é tão fácil quanto 1-2-3. Mas também concordo que no final, tudo se resume a um’s Requisitos pessoais. Para e.g., Alguém que só quer um blog simples e tem uma restrição financeira pode ir com o editor de blocos e, por outro. Toda a confusão surgiu porque o editor de blocos se tornou o assunto da web, e em todos os lugares que eu leio, o editor de blocos está sendo discutido. Os rumores são que os construtores de páginas possam deixar de existir quando o editor de blocos vem em pleno andamento. No meu caso, trabalho principalmente com site em escala completa e dinâmica e, portanto, Beaver Builder + Beaver Themer é a solução pronta para uso. Enquanto isso, minha assinatura do BB + BT expirou no final do 2º na semana passada de março, e eu ainda estava pesquisando se deveria ir com o editor de blocos ou o construtor de páginas. Mas, felizmente, abri este blog há alguns minutos para verificar o que’é novo e encontrei este artigo. Para mim, GereatePress Premium + Beaver Builder + Beaver Themer + PowerPack complementos para o Beaver Builder funcionou como um charme. Então, sem dúvida, eu iria com eles enquanto eu estiver nessa coisa da web.
William Carey em 6 de abril de 2022 às 21:24
Obrigado por este artigo. Eu estava totalmente confuso sobre isso.
Felix Wade em 11 de abril de 2022 às 19:31
Olá Will, ótimo conteúdo. Agradeço todos os conselhos e informações sobre o seu blog sobre quais devemos usar para o nosso site do WordPress. Obrigado por fornecer informações detalhadas e acionáveis! Ansioso pelo seu próximo blog. Sinceramente,
Felix Wade
A edição do site WordPress substituirá seu construtor de páginas?
Isto’ainda é um pouco áspero nas bordas, mas a edição completa do WordPress parece o construtor de páginas de alto desempenho que eu sempre quis.
20 de janeiro de 2023

A edição completa do site WordPress (também conhecida como Gutenberg) está evoluindo rapidamente e oferece recursos que farão você pensar duas vezes antes de usar um construtor de páginas em seu próximo projeto. É a mudança mais significativa no WordPress desde que o editor Gutenberg foi lançado e mudará a maneira como criamos sites. Até o momento, ainda há um vermelho “beta” pílula ao lado do “editor” link no painel do WordPress, mas ele’está chegando perto.

Os construtores de páginas preencheram uma lacuna
Uma das razões pelas quais eu amo o WordPress é que ele ajudou a democratizar a web, facilitando a publicação de conteúdo. Infelizmente, não tem’foi tão fácil alterar o design do site. Antes da edição completa do site, se você quiser alterar o design do seu site, precisava encontrar outro tema, criar seu tema ou adicionar manualmente alguns CSs personalizados.
Os construtores de páginas como Elementor, Divi e outros preencheram essa lacuna, fornecendo uma interface visual para personalizar sites do WordPress sem escrever manualmente HTML, CSS e JavaScript. Eles permitem que você arraste e solte componentes nas páginas e altere vários atributos de design por meio de uma interface GUI. EU.e., Layout, preenchimento, margens, fundos, tipo, etc.
Contras do construtor de páginas
Os construtores de páginas são ótimos, mas existem alguns contras. O primeiro é a estrutura de preços. Os fornecedores de construtores de páginas geralmente cobram uma taxa anual para usar seu software. Compreensivelmente, eles gostariam de ser pagos pelo seu produto, mas você está preso a uma taxa de assinatura a cada ano depois de você’realizar com suas personalizações.
A segunda edição é o bloqueio de conteúdo. Os construtores de página podem adicionar “códigos de curta duração” Para armazenar todos os dados de formatação e estilo da página. Se você mudar de um tema/plugin do construtor de páginas para um tema padrão, seu conteúdo ficará cheio de shortcodes. Se você se encontrar neste local, aqui está um artigo que pode ajudar.
Por fim, o desempenho pode ser um problema, porque esses códigos de atalho devem ser interpretados no tempo de execução. Felizmente, você pode usar o cache de página. Caso contrário, vi uma página inicial levar mais de oito segundos para renderizar em um host compartilhado. Você pode pensar, “Oh bem, atualize meu plano de hospedagem,” Mas então você’Re no gancho para a assinatura anual do construtor de páginas e um plano de hospedagem premium.
Edição de site completo do WordPress para o resgate
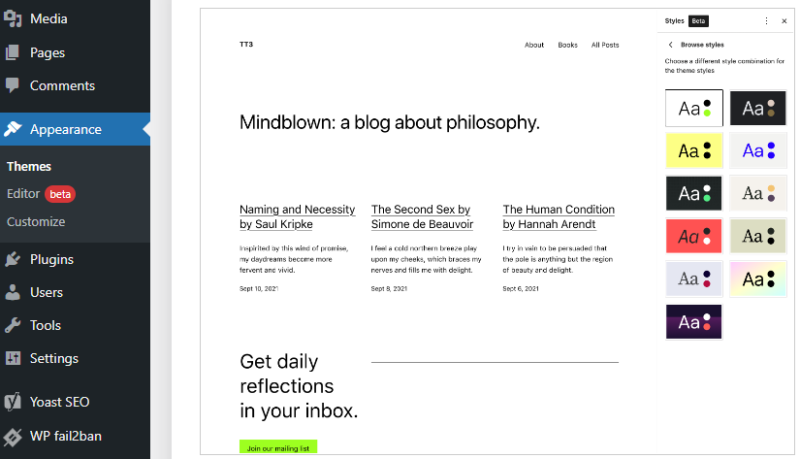
Quando li pela primeira vez sobre a edição do site WordPress, eu não fiz’T pleno de entender o quão transformador foi. Ele fornece funcionalidade semelhante aos construtores de páginas, mas está embutido no WordPress. Para lançar o editor completo do site, você deve ter um “tema do bloco” atualmente ativo e depois clique no novo “editor” Opção abaixo “Aparência” no painel do WordPress.

O wordpress “Vinte e vinte e dois” e “Vinte e vinte e três” Temas são temas de nível de bloco. Eu recomendo o vinte e vinte e três temas para começar, porque parece um pouco mais como uma tela em branco. Eu construí este site, Fireflywp, usando o tema vinte e vinte e três. Observe que os temas Legacy WordPress devem ser atualizados ou a edição completa do site venceu’não estará disponível.
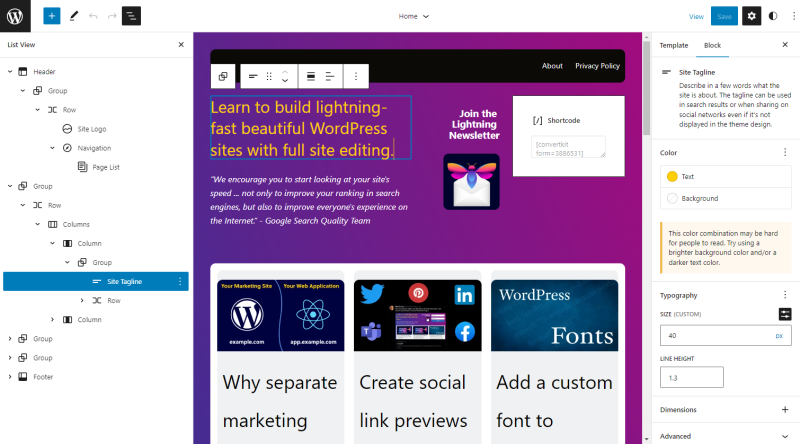
O editor do site ainda é difícil nas bordas, mas eu consegui 80% do que queria. Os outros 20% eu pude fazer usando CSS personalizados. O editor do site me permitiu alterar o plano de fundo, e layout, reutilizar elementos da página e estilo quase tudo. Há uma visualização de lista que permitirá identificar e selecionar componentes aninhados no layout da página rapidamente.

Você pode editar modelos de página para a tela inicial, postagens únicas, páginas, etc. Você também pode editar peças de modelo, como o cabeçalho, que podem ser usadas nos diferentes modelos de página. Existem inúmeros blocos de conteúdo, como citações, código, incorporações de mídia, widgets, etc. Você pode aproveitar padrões reutilizáveis e definir seus próprios blocos reutilizáveis personalizados.
Bloco de desempenho do tema
Como mencionei anteriormente, estou usando o vinte e vinte e três temas para este site. Fiz algumas personalizações e estou executando nove plugins, incluindo um plugin de cache de página. Ele está hospedado em um plano de gota de gota de gotículas compartilhadas digitais de US $ 12 por mês relativamente modestas.
Aqui estão algumas estatísticas de carga da página inicial:
A página de página não é tempo de carregamento, incluindo a resolução DNS, é 233ms.
O tempo de carregamento da página em cache é 51ms.

Para comparação, Google.com leva 218ms na minha conexão com a Internet para que 51ms sejam excelentes!
O que’está faltando na edição completa do site?
Aqui está minha lista de desejos para o editor completo do site:
- Design responsivo: você pode atualmente’t Definir facilmente como as coisas se comportarão em dispositivos móveis. Parece que isso está chegando nos 6.2 liberação. *Dedos cruzados*
- Lá’Não é uma maneira fácil de fazer upload e usar fontes Woff2 personalizadas. Veja minha solução alternativa aqui.
- Isto’às vezes está confundindo o que você’re edição. EU.e., Propriedades do site versus página.
- Componentes de arrastar e soltar seria excelente, mas honestamente, eu não’T MENHA apenas clicando no “+” Para adicionar componentes.
- Melhor suporte para CSS personalizado. Embora eu possa fazer a maioria das coisas no editor do site, às vezes vou querer adicionar alguns CSs personalizados. Você pode adicionar facilmente classes CSS a cada componente, mas’não é óbvio onde você pode adicionar suas propriedades personalizadas.
Saber mais
O vídeo a seguir da Automattic, dublado por Allie Nimmons, fornece uma excelente comparação entre o editor de blocos Gutenberg e os construtores de páginas.
Mergulhar!
Encorajo você a mergulhar na edição completa do site se você não’t já. Levante-se uma instância do WordPress, instale o vinte e vinte e três temas e comece a mexer no editor. Depois de sentir como tudo funciona, você ficará agradavelmente surpreso com o quanto você pode fazer sem mudar seu tema.


