Como faço para converter arquivos de esboço para figma
Resumo:
No figma, você pode editar arquivos de esboço, adicionar camadas e elementos e exportá -los em vários formatos. É possível migrar do esboço para o figma usando plugins e recursos nativos. O processo envolve importar o arquivo de esboço para o figma, criar estilos e conectá -los. O figma é uma ferramenta de design poderosa que oferece uma transição perfeita para usuários de esboço.
Pontos chave:
- Com o uso de plugins e recursos nativos, é possível migrar do esboço para o figma.
- Os símbolos no esboço são componentes no figma, e as pranchas de arte em esboço são quadros no figma.
- Figma não gera automaticamente uma página de símbolos como o esboço.
- Criar uma conta no site da figma é o primeiro passo no processo de migração.
- Arraste e solte o arquivo de esboço no figma para importá -lo.
- O recurso de importação do figma pode causar a perda de links de prototipagem.
- Crie estilos de cores e estilos de texto no figma.
- As bibliotecas de equipes da figma são semelhantes às bibliotecas de esboço.
- Conecte os estilos nas páginas e arquivos usando plugins ou cores de seleção nativa do figma.
- O figma pode abrir arquivos de esboço por padrão, para que a conversão não seja necessária.
Perguntas e respostas:
- P: Como posso migrar do esboço para o figma?
- P: Quais são as diferenças entre símbolos no esboço e componentes no figma?
- P: É possível gerar automaticamente uma página de símbolos no figma como no esboço?
- P: Como faço para importar um arquivo de esboço para figma?
- P: Vou perder links de prototipagem ao importar um arquivo de esboço para figma?
- P: Como faço para criar estilos de cores no figma?
- P: As bibliotecas de equipe estão disponíveis no figma?
- P: Como posso conectar estilos nas páginas e arquivos no figma?
- P: Preciso converter arquivos de esboço em figma antes de usá -los?
- P: Como posso importar um projeto de esboço para figma?
R: Você pode migrar do esboço para o figma usando plugins e recursos nativos. Importe seu arquivo de esboço para o figma e faça os ajustes ou adições necessárias.
R: Os símbolos no esboço são equivalentes aos componentes no figma. Eles permitem a reutilização de elementos de design ao longo de um projeto.
R: Não, o figma não gera automaticamente uma página de símbolos como o esboço. No entanto, você pode criar manualmente um, se necessário.
R: Para importar um arquivo de esboço para o figma, crie uma conta no site da figma e arraste e solte o arquivo de esboço na interface figma.
R: Sim, o recurso de importação no figma pode causar a perda de links de prototipagem. Certifique -se de revisar e atualizar os links necessários após a migração.
R: Para criar estilos de cores no figma, vá para o seu arquivo importado e comece a adicionar as cores desejadas. A figma permite o uso flexível de cores sem criar estilos diferentes para preenchimentos, bordas, etc.
R: Sim, a figma oferece bibliotecas de equipe semelhantes às bibliotecas de esboço. No entanto, as bibliotecas de equipe estão atualmente disponíveis apenas nos planos pagos.
R: Você pode usar plugins ou cores de seleção nativa do figma para conectar estilos. Destaque as pranchas ou camadas de arte desejadas e aplique o estilo usando as cores de seleção do figma.
R: Não, você não precisa converter arquivos de esboço em figma. O figma pode abrir arquivos de esboço por padrão, permitindo integração perfeita.
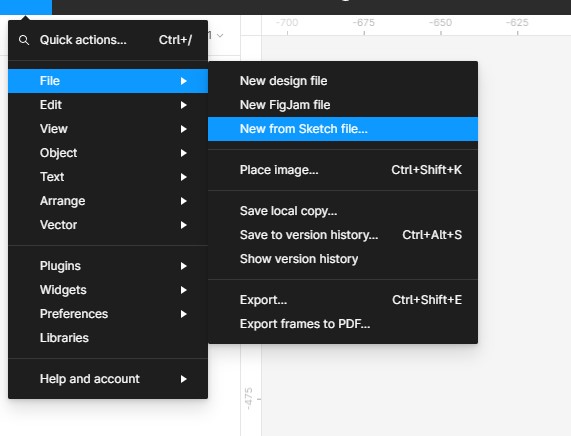
R: Para importar um projeto do Sketch para o figma, vá para o arquivo -> novo do arquivo de esboço e selecione o arquivo desejado para importar.
Como faço para converter arquivos de esboço para figma
No figma, você pode editar o arquivo de esboço e fazer as alterações necessárias. Você também pode adicionar camadas e elementos adicionais, além de ajustar o layout e o design. Figma também permite que você exporte o arquivo em vários formatos, incluindo PDF, SVG e PNG.
Como migrar do esboço para o figma
Meu interesse em figma não é novo, tentei a ferramenta de design popular em 2016 quando queria começar a trabalhar em um laptop do Windows, mas que isso’é uma história para outra hora. Recentemente, decidi tentar outra vez e me perguntei se poderia mudar.
Mas, apenas o pensamento de tentar migrar foi suficiente para me deixar ansioso.
A boa notícia é que, com o uso de plugins e recursos nativos, pude migrar 6 projetos do Sketch para o figma em menos de 1 semana.
Apenas algumas dicas rápidas, os símbolos no esboço são componentes no figma e as pranchas de arte no esboço são quadros no figma. Além disso, o figma não gera automaticamente uma página de símbolos como o esboço, mas ter um pode ser útil.
Nota: Avalie cuidadosamente seu fluxo de trabalho de design antes de mudar, pois esse pode não ser o movimento certo para sua equipe e voltar para trás não é fácil, pois o esboço não pode importar .FIG arquivos. Há alguns ferramentas disponíveis Isso pode ser útil embora.
Use figma’S Importação de arquivo de esboço padrão
O recurso de importação é impressionante e obterá a maior parte do que você precisa, mas tem algumas pequenas falhas. Esteja preparado para perder todos os links de prototipagem.
- Crie uma conta no figma’s site.
2. (Opcional) Nomeie sua equipe. É aqui que seus projetos e arquivos existirão.
3. Arraste e solte seu arquivo de esboço praticamente em qualquer lugar no figma para começar.
4. (Opcional) Regozije -se, seu arquivo está agora em figma. Agora clique no plano de fundo e use o painel à direita para alterar a cor do fundo para qualquer figma’s padrão #e5e5e5 ou outra cor que você prefere.
Crie seus estilos
Se você já possui uma biblioteca de design ou configuração do sistema de design no esboço, ele venceu’Não tenho muito problema em transferi -lo para figma. Se você usar uma biblioteca de design ou sistema de design, use essas etapas com esse arquivo primeiro. As bibliotecas de equipes são semelhantes às bibliotecas de esboço, e você pode ler mais sobre elas aqui.
Nota: Bibliotecas de equipe no figma só trabalham em planos pagos no momento.
- No seu arquivo importado, comece a criar seus estilos de cores. As cores no figma são flexíveis e don’T requer a criação de estilos diferentes para preenchimentos, fronteiras, etc. Então, se você quiser criá -los de qualquer cor em seus símbolos, você pode fazê -lo.
2. Uma vez que você’Adicionou todos os seus estilos de cores, se você clicar no plano de fundo, verá seus estilos de cores no painel à direita.
3. Agora comece a criar seus estilos de texto. Você’Será capaz de tirar esses 1.500 estilos de texto para provavelmente cerca de 15. Os estilos de texto no figma não são limitados por cor ou alinhamento.
4. Uma vez que você’Adicionou todos os seus estilos de texto, se você clicar no plano de fundo, verá seus estilos de cores e estilos de texto no painel à direita.
Conecte seus estilos
Você pode repetir esse processo em tantas páginas e arquivos quanto você’D gosto. Começar com a página de símbolos pode facilitar as coisas porque a maioria das instâncias é consertada.
Você pode conseguir isso usando plugins ou com figma’s cores de seleção nativa.
Opção 1: Use figma’S Cores de seleção
- Primeiro destaque o quantos pranchas de arte ou camadas quiser e no painel à direita, você verá a área de cores de seleção. Esta área exibe todas as cores na seleção atual. Clicar no ícone Selecionar para uma cor específica permitirá que você altere sua seleção para todos os usos desta cor.
2. Uma vez que você’Faça a seleção, basta selecionar o ícone de estilo e aplicar seu estilo.
Como faço para converter arquivos de esboço para figma?

Esboço é um Editor de gráficos vetoriais e ferramenta de design Desenvolvido pela empresa holandesa Bohemian Coding. É usado por muitos profissionais e entusiastas para criar interfaces de usuário, logotipos, ilustrações e muito mais.
O esboço é amplamente aclamado por sua facilidade de uso, design intuitivo e extensa biblioteca de plugins e complementos. Tornou -se popular entre os designers de aplicativos da web e móveis, bem como designers gráficos, ilustradores e outros criativos.
Como faço para converter arquivos de esboço para figma?
Você não tem que! Figma pode abrir arquivos de esboço por padrão, Então você não precisa convertê -los.
Se você quiser usar um arquivo de esboço no figma, pode importá -lo em apenas alguns cliques. Tudo que você precisa fazer é ir para Arquivo -> Novo do arquivo de esboço.

Conclusão
Felizmente, você não precisa converter arquivos de esboço para figma. O figma pode abrir arquivos de esboço por padrão, basta ir para o arquivo e clicar em novo do arquivo de esboço. Depois disso, basta selecionar seu arquivo e ele será importado automaticamente.
Tutorial da figma: como importar um projeto do esboço para a figma
Muitos designers continuam trabalhando em programas familiares para eles, como esboço, mesmo que novos programas, como o figma, os tenham superado em termos de funcionalidade e capacidade. Figma se tornou o líder de mercado, graças à sua profunda funcionalidade. Seus benefícios incluem:
- Compatibilidade com qualquer sistema operacional, não restrito ao macOS (como no esboço).
- Trabalho em equipe mais fácil: todos os membros da equipe podem trabalhar no mesmo arquivo ao mesmo tempo.
- Auntailização automática ativada. O histórico de atualização é armazenado na nuvem.
- A transferência do projeto para a equipe de desenvolvimento não precisa de programas adicionais; Todos podem trabalhar em um arquivo.
- Muitas funções automatizam o processo de design, acelerando a equipe’S Produtividade.
- Qualquer pessoa que tenha um link pode comentar sobre o design – editorial, liderança, marketing.
No entanto, figma’A sofisticação apresenta uma curva de aprendizado que deve ser superada.
Aprender a transferir um projeto do esboço para o figma pode ser uma boa maneira de começar a aprender o programa para novos usuários. Este tutorial da figma se concentrará no processo de transferência de layouts e em como simplificar esse processo.
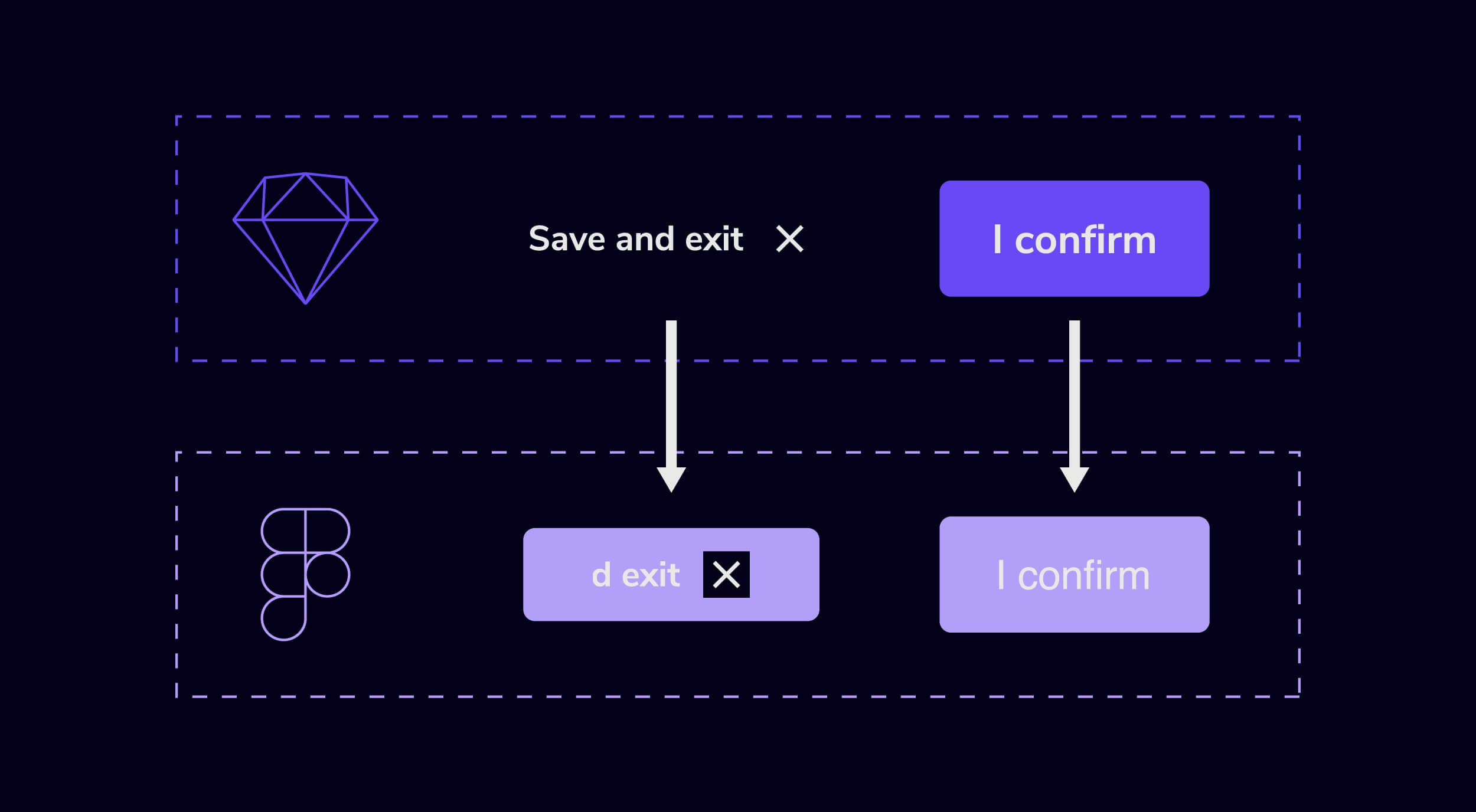
Figma e esboço são semelhantes – mas não’t compatível. Isso significa que você não pode abrir um projeto de esboço no figma. Como são editores gráficos diferentes, muitos objetos são distorcidos, afetando seu design. Aqui está um exemplo de como os objetos são distorcidos na transferência:

Como importar do esboço para figma e salvar o design
Abaixo está um guia passo a passo para se preparar para transferir seu arquivo do esboço para o figma sem distorções e perdas. Ele o levará por duas tarefas principais: criando a biblioteca e transferência do projeto.
1. Crie a biblioteca com componentes e estilos no figma.
1.1 Crie um novo arquivo no figma. Isso venceu’não ser um arquivo de trabalho, mas um arquivo para a biblioteca. Nele, coletaremos objetos que geralmente são repetidos no projeto e depois personalizam sua aparência. Dessa forma, criaremos modelos de objeto que podem ser alterados e não configurados todas as vezes desde o início. Figma permite que você os torne muito flexíveis, então não’T pular esta etapa.
1.2 Redraw todos os componentes repetidos frequentemente para este arquivo (botões, acordeões, cartões, etc.).
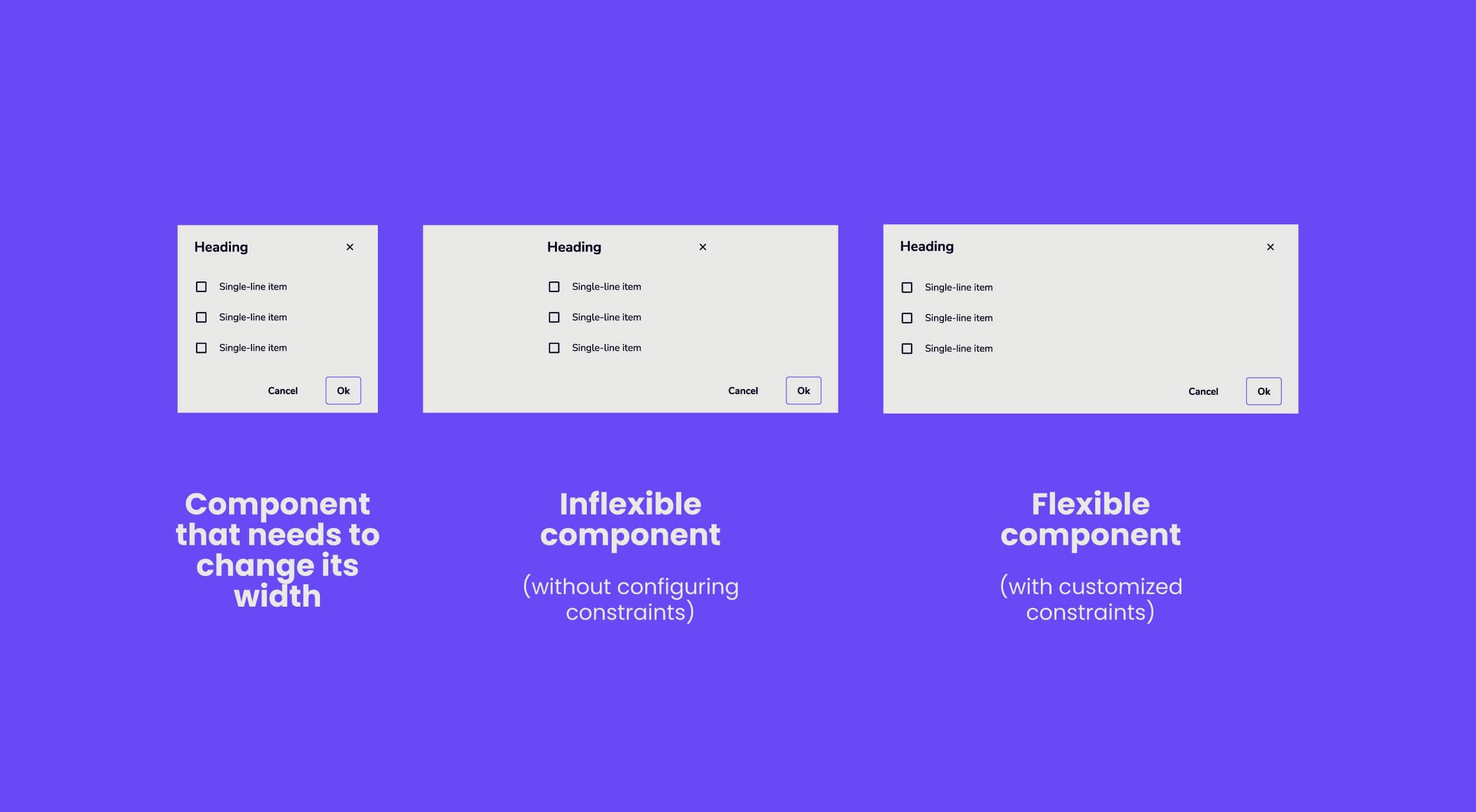
1.3 Torne -os flexíveis (personalize restrições). Isso ajuda a criar um design responsivo e muitos componentes semelhantes no projeto (por exemplo, uma caixa de diálogo com diferentes larguras para diferentes fins).
Veja como no YouTube.

1.4 Adicione nomes nítidos para objetos (por exemplo, botão, caixa de seleção, etc.). Estes podem ser os mesmos nomes que os objetos de esboço. Isso permite encontrar o componente fácil no projeto quando vincularmos a biblioteca ao arquivo de trabalho.
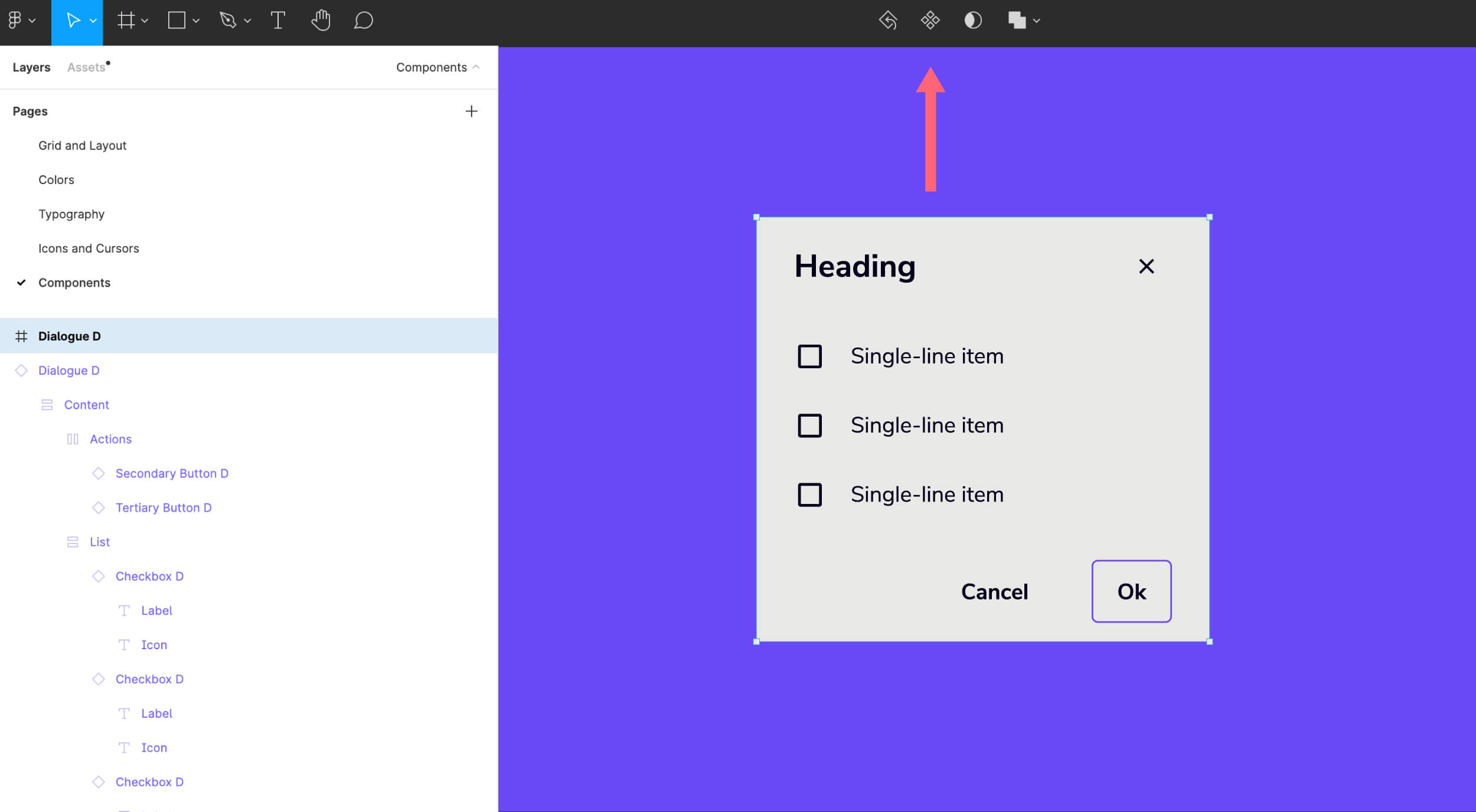
1.5 Crie componentes pais para que os componentes filhos em seu design herdem o pai’S Configurações. Para fazer isso, selecione o objeto e clique no botão Criar componentes no topo.

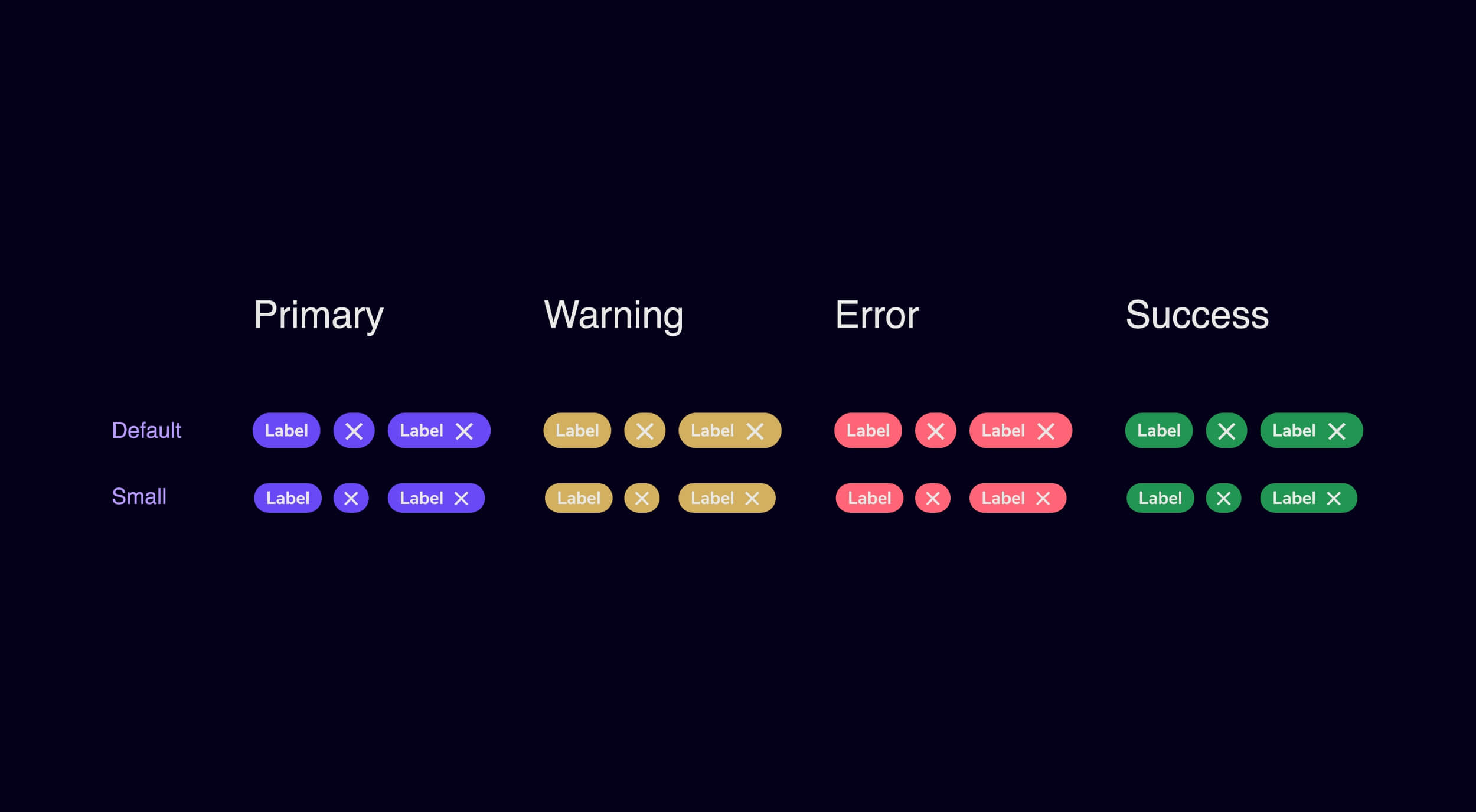
1.6 Adicione os diferentes estados de componentes e combine -os em variantes. Isso ajudará você a alternar rapidamente entre os estados do componente (por exemplo, altere o rótulo primário para a etiqueta de erro sem definir a cor e o tamanho).
Veja como no YouTube.

Figma também permite criar estilos para cores e efeitos. Por exemplo, você precisa alterar o tom de vermelho para todos os componentes vermelhos em um projeto. Se fizermos alterações no estilo de vermelho, elas serão aplicadas a todos os objetos aos quais você vinculou esta cor.
2. Transferência de projetos
Com biblioteca componentes configurado agora podemos começar a importar o projeto do esboço para o figma.
2.1 Crie um arquivo de trabalho no figma
2.2 vincular a biblioteca criada ao arquivo de trabalho. Depois disso, todas as mudanças na biblioteca serão duplicadas no arquivo de trabalho e não é mais necessário abrir o arquivo da biblioteca para adicionar um componente ao design. Para procurar um componente, insira sua nomeação na caixa de pesquisa da guia Ativos.
Veja como no YouTube.
2.3 Layouts Redraw usando componentes da biblioteca.
Com base na biblioteca criada, é mais fácil coletar novas páginas. Já temos tijolos LEGO (componentes), dos quais precisamos montar figuras (layouts).
- Copie a tela necessária em esboço e arraste -a para um projeto de trabalho aberto.
- Redraw os objetos da tela usando componentes, fontes, cores da biblioteca.
- Objetos que raramente são encontrados desenham de novo.
Dica: para acelerar seu trabalho, você pode importar todo. Mas não deixe de verificar na tela original.
Como fazer isso: arraste o arquivo de esboço para o rascunho da figma. Adicione exatamente todo o arquivo do projeto, porque um layout separado é adicionado como uma tela e precisamos de uma base editável. Ao criar um layout, copie o layout necessário do projeto transferido para o arquivo de trabalho e trabalhe com ele.
Simplificando a transferência do esboço para o figma
Páginas arrumadas. Layouts e componentes de nome corretamente, organize layouts em uma sequência lógica, renomeie cada página de acordo com o conteúdo e mais. Projete todas as páginas da mesma maneira para não ficar confuso e não confundir os membros da equipe que estarão trabalhando no projeto. Isto é especialmente verdade se a equipe não tiver’T trabalhei com figma antes.
Importar layouts de esboço como uma base de design. Se você nunca trabalhou no figma, essa é uma ótima maneira de dominar uma nova ferramenta. Levando em consideração o fato de que você não precisa ser distraído criando um design. Você acabou de copiar o que trabalhou no esboço e adiciona componentes da biblioteca.
Crie estrutura desde o início. Se você não for’T tem uma estrutura de arquivo no esboço, é’é melhor começar a criá -lo no figma desde o início. Assim, será mais fácil para você e outros membros da equipe trabalhar.
Use estilos no figma. Por exemplo, as fontes de texto são muito flexíveis – você pode adicionar cores e alinhamentos diferentes para o mesmo estilo de fonte. Agora você não precisa criar estilos H1 separados com alinhamento central e H1 com o alinhamento esquerdo.
Além disso, os estilos podem ser aplicados não apenas a cores e fontes, mas também aos efeitos.
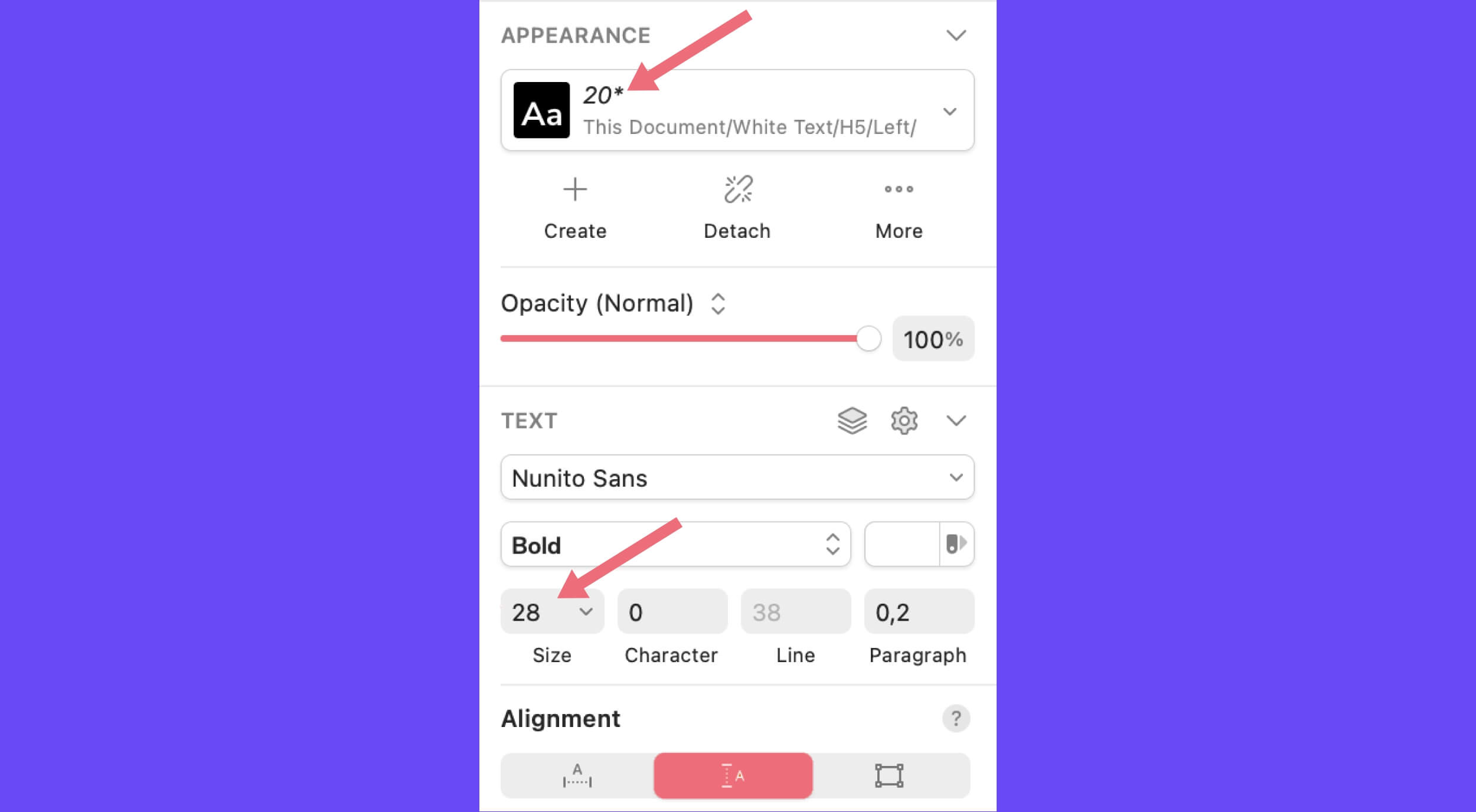
Verifique os parâmetros da fonte. Se a fonte no figma for visualmente diferente da fonte no esboço, verifique se a fonte no esboço está quebrada. Se houver uma estrela ao lado do nome da fonte, essa fonte foi quebrada e não corresponde à biblioteca no esboço. Clique no botão de destacar para ver seus parâmetros reais.
Se você não vê os parâmetros da fonte no esboço, provavelmente a fonte usada no design não está instalada no seu computador. Faça o download da fonte (por exemplo, da biblioteca do Google Fontes, instale -a no seu computador e reinicie o esboço para ver as opções de fonte.

Resumo
Espero que você tenha encontrado este tutorial da figma sobre a importação de seu projeto de esboço para figma útil. Siga Windmill no LinkedIn para obter mais conselhos de design prático. A figma é uma ferramenta -chave que o moinho de vento usa como parte de seus serviços de design e desenvolvimento de produtos digitais . Descubra como o moinho de vento pode dar vida às suas idéias de produtos.
Biografia: Ilona Yeletska é um designer de UX em Windmill. Desde que me juntou ao vento de vento’S equipe de design, ela trabalhou no site Design for the Windmill e atualmente está trabalhando em um produto de fintech.

Enfrentando um desafio de produto digital?
Como guia e parceiro, vamos ajudá -lo a oferecer mudanças impactantes e encantar seus clientes.
Você pode importar arquivos de esboço para figma?

O .O formato de arquivo de esboço é um formato proprietário, o que significa que pode ser aberto e editado no aplicativo de esboço. Ele contém um único documento, que pode incluir várias páginas, placas de arte e até símbolos. Ele também contém o texto, elementos vetoriais e imagens de bitmap usadas no design.
O .O formato de arquivo de esboço é um formato vetorial, o que significa que é independente da resolução e pode ser escalado para qualquer tamanho sem perder a qualidade.
Você pode importar arquivos de esboço para figma?
Sim, é possível importar arquivos de esboço para figma. A figma é uma ferramenta de design baseada em vetor semelhante ao esboço e oferece uma maneira fácil de importar arquivos de esboço.
No figma, você pode editar o arquivo de esboço e fazer as alterações necessárias. Você também pode adicionar camadas e elementos adicionais, além de ajustar o layout e o design. Figma também permite que você exporte o arquivo em vários formatos, incluindo PDF, SVG e PNG.
Conclusão
Os arquivos de esboço são uma ferramenta de design popular baseada em vetores usada por designers profissionais. Eles são salvos com um .Extensão de esboço e pode ser aberto e editado no aplicativo Sketch.
Felizmente, É possível importar arquivos de esboço para figma, permitindo que você faça alterações no design e exportá -lo em vários formatos. Com esboço e figma, você pode criar, editar e exportar seus projetos com facilidade.


