Html5 – tela, drawImage () desenha borracha de imagem
Resumo:
- A questão surge ao desenhar uma imagem em uma tela.
- A imagem parece embaçada e pixelizada, apesar de definir o tamanho da tela.
- Esta borracha é devido ao anti -alias.
- Para corrigir isso, defina a propriedade ImagesMoothingEnabled como false.
- Além disso, pode ser necessário adicionar prefixos de fornecedores para compatibilidade do navegador.
- Se você está reamostra a imagem, pode ajustar o tamanho da tela de acordo.
Pontos chave:
- A imagem é inicialmente clara e crocante.
- Quando desenhado na tela, fica embaçado e pixelizado.
- A propriedade ImagesMoothingEnabled deve ser definida como falsa.
- Os navegadores podem exigir prefixos de fornecedores para compatibilidade.
- Se estiver usando restrições de CSS, eles podem afetar a renderização da tela.
Questões:
- Por que a imagem parece embaçada na tela?
- Como posso consertar a borracha?
- Há mais alguma coisa que eu preciso fazer para consertar a borracha?
- O que acontece se eu não definir o ImagesMoothingEnabled como false?
- E se eu estiver usando restrições CSS para a tela?
- O problema ocorre apenas com tamanhos de imagem específicos?
- Existem soluções alternativas para corrigir a borracha?
- A redimensionamento da tela afeta a imagem original?
- Ainda posso usar o CSS para estilizar a tela?
- Por que a tela requer ajuste para monitores de alta densidade?
- Existe um método específico para ajustar a tela para monitores de alta densidade?
- Devo estar preocupado com a compatibilidade do navegador?
- Existem recursos ou referências on -line para aprender mais sobre a renderização de tela?
- Existe um tamanho de tela recomendado para a qualidade ideal da imagem?
- Posso aplicar o ImagesMoothingEnabled em imagens específicas na tela?
A borracha é devido ao anti -alias. A tela aplica aliasing por padrão, resultando em uma imagem embaçada.
Você pode corrigir o embaçamento definindo a propriedade ImagesMoothingEnabled do contexto de tela como false.
Em alguns casos, pode ser necessário adicionar prefixos de fornecedores para garantir a compatibilidade do navegador. Além disso, se você estiver reamostra a imagem, pode ser necessário ajustar o tamanho da tela de acordo.
Se você não desativar o ImagesMoothingEnabled, a tela aplicará o aliasing, resultando em uma imagem embaçada.
Se você estiver usando restrições CSS para a tela, eles podem afetar a renderização. É recomendável remover essas declarações de CSS para obter melhores resultados.
Não, a borracha pode ocorrer com qualquer tamanho de imagem. No entanto, se você estiver trabalhando com monitores de alta densidade, pode ser necessário ajustar o tamanho da tela de acordo para manter a qualidade da imagem.
Atualmente, configurar o ImagesMoothingEnabled para False é a solução mais comum. No entanto, sempre considere os requisitos específicos do seu projeto e experimente diferentes abordagens.
Não, redimensionar a tela não afeta a imagem original. Ele apenas muda a forma como a imagem é exibida na tela.
Sim, você ainda pode usar o CSS para denominar a tela, mas seja cauteloso com as propriedades relacionadas ao tamanho que podem afetar a renderização.
Os monitores de alta densidade têm uma proporção de pixels mais alta, então a tela precisa para acomodar essa densidade extra. Não ajustar o tamanho da tela pode resultar em imagens embaçadas.
Verifique se sua tela reflete a densidade de pixels do monitor ajustando seu tamanho de acordo. Dessa forma, a tela pode renderizar a imagem com o nível de detalhe apropriado.
Sim, ao usar certos recursos ou propriedades, como ImagesMoothingEnabled, é importante considerar a compatibilidade do navegador. Adicionar prefixos de fornecedores pode ajudar a garantir um comportamento consistente em diferentes navegadores.
Sim, existem muitos tutoriais, artigos e fóruns on -line dedicados à renderização de lona. Alguns recursos populares incluem MDN Web Docs, HTML5 Canvas by W3Schools e vários fóruns da comunidade.
O tamanho ideal da tela depende dos requisitos específicos do seu projeto. É melhor considerar fatores como resolução de imagem, tamanho de exibição pretendido e dispositivos de destino ao determinar o tamanho da tela.
Não, o ImagesMoothingEnabled afeta toda a renderização de tela. Não pode ser aplicado seletivamente a imagens específicas na tela.
Html5 – tela, drawImage () desenha borracha de imagem
Manual dos Artistas
A tela deixa as fotos embaçadas
Procreate® para iPad
Bolso Procreate®
Procreate® Insight
Prêmio de Arte Procreate®
Obras de arte em destaque
Obras de arte populares
Obras de arte recentes
Mercado
Em breve
Discussões
Idéias e sugestões
Ajuda e suporte
Mercado
Conselho dos Artistas
Acessórios de hardware
Mercado
Em breve
Frequentemente perguntado
Manual dos Artistas
Bolso
Crie a sua conta aqui
Faça logon em conta
Carregue para o portfólio
Veja seu perfil
Gerenciar conta
Frequentemente perguntado
Bolso
Crie a sua conta aqui
Faça logon em conta
Carregue para o portfólio
Veja seu perfil
Gerenciar conta
Este site usa cookies para fornecer a melhor experiência possível. Ao usar este site, você aceita nosso uso de cookies.
Sua conta de procriado foi desativada. Você foi notificado por e -mail.
Html5 – tela, drawImage () desenha borracha de imagem
Estou tentando desenhar a seguinte imagem para uma tela, mas parece embaçada, apesar de definir o tamanho da tela. Como você pode ver abaixo, a imagem é nítida e clara, enquanto na tela, é embaçada e pixelizada.  E aqui está como fica (a esquerda é a original e a certa, sendo a tela e embaçada desenhada.)
E aqui está como fica (a esquerda é a original e a certa, sendo a tela e embaçada desenhada.)  O que estou fazendo de errado?
O que estou fazendo de errado?
console.log ('hello world') var c = documento.getElementById ('Canvas') var ctx = c.getContext ('2d') var playerImg = new Image () // http: // i i.imgur.com/ruzv0dl.PNG vê uma imagem clara e nítida.src = 'http: // eu.imgur.com/ruzv0dl.PNG 'PlayerImg.largura = 32 playerImg.altura = 32 playerImg.OnLoad = function () < ctx.drawImage(playerImg, 0, 0, 32, 32); >;#tela
Questionado em 10 de agosto de 2015 às 0:10
Zeng Cheng Zeng Cheng
725 2 2 crachás de ouro 7 7 crachás de prata 16 16 crachás de bronze
6 respostas 6
A razão pela qual isso está acontecendo é por causa do aliasing. Basta definir o imagsMoothingEnabled como false como assim
contexto.ImagesMoothingEnabled = false; Aqui está um jsfiddle verson
var c = documento.getElementById ('Canvas') var ctx = c.getContext ('2d') var playerImg = new Image () // http: // i i.imgur.com/ruzv0dl.PNG vê uma imagem clara e nítida.src = 'http: // eu.imgur.com/ruzv0dl.PNG 'PlayerImg.OnLoad = function () < ctx.imageSmoothingEnabled = false; ctx.drawImage(playerImg, 0, 0, 256, 256); >; respondeu 10 de agosto de 2015 às 0:15
5.709 9 9 Crachás de ouro 54 54 Crachás de prata 98 98 Crachás de bronze
Você deve adicionar os prefixos do fornecedor, pois esta não é uma propriedade estabilizada.
10 de agosto de 2015 às 1:02
@Canvas interessante. Mas, ainda assim, a imagem é 32×32 e definindo sua imagem de 256 para 256 para 32×32 e ainda é pixelizada: \ . Eu estava usando o Firefox..
10 de agosto de 2015 às 1:35
@Canvas, mas ainda parece embaçado em tamanho 32×32. É tamanho original.
10 de agosto de 2015 às 1:48
@Danf Eu disse no comentário acima, você precisa de prefixos de fornecedores. Verifique este violino atualizado: jsfiddle.net/mt8sk9cb/2
10 de agosto de 2015 às 2:27
@Kaiido eu sei, mas eu não quero a imagem 256×256, mas sim e seu tamanho original de 32×32 e quando eu a defino para 32×32. está embaçado apesar da imagem original não estar embaçada.
10 de agosto de 2015 às 2:39
Seu problema é que suas restrições de CSS de tela vs.
Para evitá -lo, remova essas declarações de CSS.
var c = documento.getElementById ('Canvas') var ctx = c.getContext ('2d') var playerImg = new Image () // http: // i i.imgur.com/ruzv0dl.PNG vê uma imagem clara e nítida.src = 'http: // eu.imgur.com/ruzv0dl.PNG 'PlayerImg.largura = 32 playerImg.altura = 32 playerImg.OnLoad = function () < ctx.drawImage(playerImg, 0, 0, 32, 32); >;#tela
Além disso, se você estivesse reamostra a imagem (de 32×32 para algum outro tamanho), a solução @Canvas teria sido o caminho a seguir.
respondeu em 10 de agosto de 2015 às 2:50
120K 12 12 Crachás de ouro 206 206 Crachás de prata 269 269 Crachás de bronze
Obrigado, isso também foi útil também.
10 de agosto de 2015 às 3:04
@Danf você pode lidar com a marca aceita como quiser, mas como o Canvas’one não resolveu seu problema, o que foi causado pelas declarações do CSS, acho que teria sido melhor para futuros leitores aceitarem este e dar uma recompensa à tela ‘
16 de agosto de 2015 às 4:39
+100, porque eu vim aqui depois de colocar o CTX.ImagesMoothingEnabled = false; , mas a imagem ainda estava embaçada.
24 de outubro de 2018 às 18:41
Essa deve ser a resposta aceita, teve o mesmo problema, minha imagem não era arte de pixel e foi muito maior, ainda recebeu o mesmo erro, até que eu mude o estilo = “largura: x; altura: y” para a altura = “x” altura = “y”.
15 de março de 2019 às 22:57
Ao encontrar esta postagem mais antiga para alguns dos meus problemas, aqui está ainda mais informações adicionais para embaçar imagens para camadas no topo da solução ‘ImagesMoothingEnabled’.
Isso é mais especificamente para o caso de uso da renderização específica do monitor e apenas algumas pessoas terão encontrado esse problema se estiverem tentando renderizar gráficos de qualidade da retina em sua tela com resultados decepcionantes.
Essencialmente, monitores de alta densidade significam que sua tela precisa para acomodar essa densidade extra de pixels. Se você não fizer nada, sua tela só renderizará informações de pixels suficientes em seu contexto para explicar uma proporção de pixels de 1.
Portanto, para muitos monitores modernos que têm proporções> 1, você deve alterar seu contexto de tela para explicar essas informações extras, mas mantenha sua tela a largura e a altura normal.
Para fazer isso, você simplesmente define a largura e a altura do contexto de renderização como: Largura e altura do alvo * Janela.DevicePixelratio.
tela.largura = largura do alvo * Janela.DevicePixelratio; tela.altura = altura do alvo * Janela.DevicePixelratio; Em seguida, você define o estilo da tela para dimensionar a tela em dimensões normais:
tela.estilo.largura = `$ px`; tela.estilo.altura = `$ px`; Por último, você renderiza a imagem no tamanho máximo do contexto que a imagem permite. Em alguns casos (como imagens que renderizam SVG), você ainda pode obter uma melhor qualidade de imagem, renderizando a imagem nas dimensões do tamanho de Pixelratio:
ctx.drawimage (img, 0, 0, img.Largura * Janela.DevicePixelratio, img.Altura * Janela.dispositivopixelratio); Então, para mostrar esse fenômeno, eu fiz um violino. Você não verá diferença na qualidade da tela se estiver em um monitor de pixelratio perto de 1.
Por que minhas imagens de tela estão tão embaçadas e o que posso fazer sobre isso?
Lá’São pior do que derramar seu coração e alma em um gráfico você’Fiz em tela que você’estou tão orgulhoso, apenas para ver que acaba embaçado e em geral apenas qualidade de baixa qualidade quando você o carrega no seu site ou canais de mídia social.
Você tenta novamente sem sucesso. Ainda embaçado. Ainda é péssimo.
Então, por que suas imagens de tela estão embaçadas e o que você pode fazer para consertar?
Nós’aqui está aqui para orientá -lo como garantir que suas criações pareçam limpas e nítidas todas as vezes (e não’Não se preocupe, tentamos limitar o idioma à pessoa que fala normal).

Deixar’s falar sobre canva, baby!
Não’Não importa que tipo de fundo no design gráfico você tenha ou quão proficiente você seja em todas as ferramentas de design profissional, o Canva ainda é uma das principais ferramentas de design para tantas pessoas. Mesmo com 2 designers profissionais, mais de 20 anos de formação em marketing e mais de 25 anos de experiência em design, nossa equipe usa Canva todos os dias.
Vestir’t retirá -lo no Canva.
Olha, sabemos o quão frustrante pode ser quando você’Passei horas na criação de um gráfico, mas não’T. Canva isn’Totalmente a culpa, embora. Existem alguns outros fatores que entram em jogo aqui para garantir que, quando você carrega sua imagem para o seu site ou páginas de mídia social, parece exatamente como ela fez quando você o fez.
DEIXAR’S começar com dimensões
Uma grande parte do seu problema pode vir do uso das dimensões erradas para sua imagem, fazendo com que ela se estique demais ou, se as dimensões forem muito pequenas, embaçada. O Canva já tem uma tonelada de opções de tamanho embutidas para se ajustar a quase qualquer tipo de gráfico que você deseja fazer, variando de uma postagem no Instagram a miniaturas do YouTube e até um cartão de receita. Se você digitar o tipo de gráfico que você’estou querendo fazer, as chances são uma opção, pois ele aparecerá.
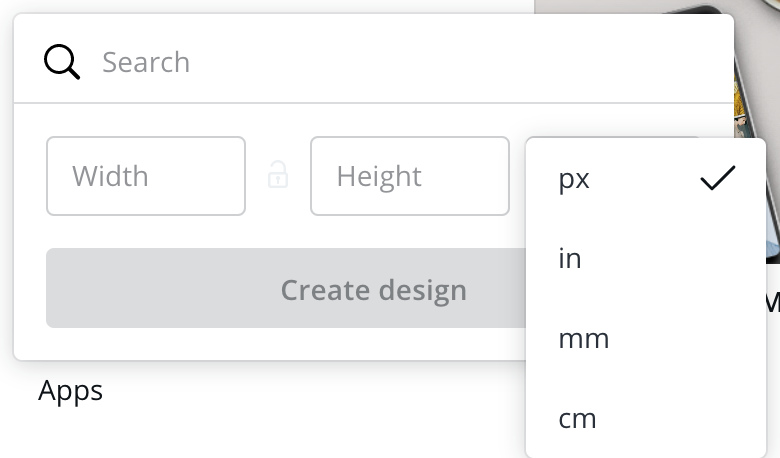
Se não for’T, porém, 9 vezes em 10, fazer uma rápida pesquisa no Google informará qual é o tamanho de uma imagem para qual propósito. Depois de encontrá -lo, basta clicar no “Dimensões personalizadas” botão ao iniciar um novo design e inserir o tamanho que você precisa.

A partir daí, você pode inserir manualmente as dimensões necessárias em pixels, polegadas, centímetros ou milímetros.

Se você te encontrar’Estou tendo que realizar uma corrida de tentativa e erro e redimensionar sua imagem para ver o que funciona melhor, certifique-se de manter a mesma proporção. (Em palavras normais, isso significa que, se você reduzir a largura em metade ou 20%, 35%, etc. – reduza a altura pela metade também.)
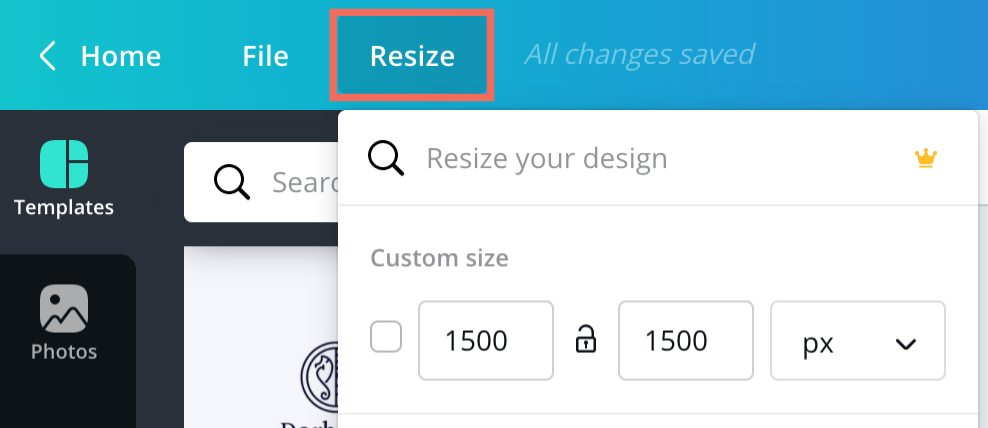
A redimensionamento pode ser feita facilmente dentro de um design se você’Re um membro do Canva Pro.

Nós’Fiz o trabalho sujo para você e encontrei algumas dicas de dimensionamento de imagens para as coisas que você ganhou’t encontrar pré -carregado em canva .
Se você possui um site Squarespace, a largura recomendada para imagens não é mais larga que 1500px a 2500px de largura.

Para um site do WordPress, alguns tamanhos de imagem recomendados são 1200 x 630px para postagens de blog, 2880 x 1500px para imagens de tela cheia, 900 x 1200px para paisagem imagens e vice -versa para imagens de retrato.

Para o Pinterest, sua foto de perfil deve ser no mínimo de 165px largura e altura, as tampas de perfil devem ser uma proporção de 16: 9, como 1920 x 1080px, e o tamanho recomendado para capas é de 600 x 600px.

As fotos da capa do Facebook para páginas de negócios devem ser 820 x 312px para a melhor qualidade, e as fotos de capa em grupo são 1640 x 856px. As fotos de perfil no Facebook devem ser no mínimo de 180px de largura e altura.

E se você ainda não tiver idéia de quais dimensões algo deve ser?
Às vezes, o Google pode não fazer justiça a você. O que você pode fazer nesta instância é o download da página da página. Isto’S uma extensão para o Google Chrome que lhe dará as dimensões do pixel, bem como posicionamento e medir elementos para qualquer coisa em uma página da web. Fale sobre um salva -vidas!

Alguns sites comprimem imagens
Muitos sites de mídia social, o Facebook sendo um grande agressor, comprime imagens para ajudar seu site a carregar mais rápido. Você’Provavelmente percebi que depois de fazer o upload de um gráfico ou uma foto bonita e crocante no Facebook, ele acaba parecendo um pouco (ou muito) embaçado. Por ser uma coisa do Facebook, aí’é muito que você pode fazer no Canva, mas algumas dicas que você pode tentar ajudar a parecer o melhor possível:
- Baixe como um tipo de arquivo PNG, especialmente se houver texto em sua imagem.
- Compressa sua imagem sem perder a qualidade usando um site gratuito como o pequeno PNG.
- Dobrar as dimensões do seu design em Canva.
- Nunca crie um design com dimensões menores do que o recomendado por essa plataforma. Por exemplo, Instagram’S O tamanho da imagem quadrada é 1080 x 1080px. Criar e fazer upload de uma imagem que é 800 x 800px fará com que pareça esticada e borrada.
Atenha -se a imagens de alta resolução
Quaisquer fotos que você’estar usando seu design deve ter alta resolução. Atenha -se a imagens fotografadas profissionalmente, sejam suas próprias imagens de marca ou fotografia de stock. Para manter as coisas consistentes, tente usar fotos do mesmo fotógrafo. Se você’Precisa de imagens profissionais para usar em seus negócios, a loja oferece um conjunto de 30 fotos em três paletas de cores diferentes.
Outra dica a estar ciente é garantir que você não’t esticando ou ampliando suas fotos mais do que elas já são. Isso quase sempre fará com que pareçam embaçados se eles’está esticado além do tamanho da resolução.
Converter de um pdf para jpg
Esta é uma etapa extra que você pode dar ao baixar suas imagens de canva se você’Descobri que eles ainda ficam embaçados. Existem conversores de arquivos on -line, como smallpdf e pdf2jpg, que permitirão que você transforme um pdf em uma imagem jpg. Muitos acharam que essa é uma maneira infalível de ter a imagem mais nítida.
- Baixe sua imagem como uma impressão em PDF.
- Carregue -o no seu conversor pdf para jpg.
- Converter em uma imagem JPG.
Essas três etapas podem fazer uma enorme diferença na participação da sua imagem de tela. Aqui’S um exemplo de uma imagem PNG regular (à esquerda) e a mesma imagem baixada como um pdf e convertida em um jpg (direita).

Você já pode dizer o quão substancial é a diferença olhando para eles, mas espere até que você amplie o zoom. (Caramba!)
O básico do design gráfico
Hoje’s Mundo, você não’preciso ter feito uma aula ou curso para projetar imagens para o seu negócio. O Canva facilita incrivelmente fácil montar um gráfico rapidamente. Com isso dito, existem alguns princípios básicos que, se você os seguir, ajudará sua imagem a parecer mais profissional.
- Este pode parecer óbvio, mas é esquecido muitas vezes. Certifique -se de que sua imagem contraste bem. Use texto escuro em fundos leves e vice -versa.
- Use apenas 2-3 de suas cores de marca em um design.
- Sans-serif ou fontes serif são seus amigos. Os scripts geralmente podem ser difíceis de ler, especialmente se eles’RE Adicionado sobre uma imagem, então use -os com moderação.
- Menos é mais. Tente impedir que sua imagem seja muito ocupada. Escolha alguns elementos para serem o seu foco principal, verifique se eles se destacam e quaisquer elementos adicionais não devem’t Overpoder essas peças principais.

Projetar facilitado
Todo esse material de design gráfico pode ser difícil para alguém que tem pouca ou nenhuma experiência de design. O “regras” seguir pode ser frustrante se isso não for’t algo que você faz o tempo todo (ou de todo!). Venha, meu amigo, e vamos apresentá-lo ao balcão único para todas as suas necessidades de design e marketing, a loja de modelos criativos, amorosamente conhecida como apenas a loja.
Oferecemos modelos gráficos em três opções de cores – brilhante, neutro e suave – para praticamente todas as suas necessidades de marketing, e adicionamos quatro novos designs a cada segunda terça -feira do mês. Alguns de nossos modelos gráficos incluem pastas de trabalho opt-in, modelos de apresentação, modelos de kit de mídia, mídias sociais e modelos do Pinterest, e muito mais. Tudo o que você precisa fazer é enviá -los no Canva, adicionar suas próprias fotos e redação, e você’re feito! Você também pode mudar as cores e fontes para sua própria marca, se quisesse. Em questão de minutos, você tem um design completo pronto para usar em seus negócios criativos.
Nossa coleção completa de modelos gráficos carrega um valor superior a US $ 3500 (e crescendo a cada mês!), mas você pode pegar todos os modelos por apenas US $ 47 por mês, tornando -se um membro. Existem alguns benefícios bastante elegantes em ser um membro, se o dissermos! Você’eu tenho:
- Downloads ilimitados de todos os modelos atuais e futuros novos lançamentos
- A capacidade de solicitar projetos e nos enviar suas idéias para o que você’D gostaria de ver na loja
- Acesso aos itens exclusivos apenas para os membros da loja (Como nossa bela fotografia de banco de imagens)!
- Incluído em sua associação, você recebe 30 dias para experimentar o Canva Pro para absolutamente grátis.
O Canva Pro desbloqueia tantos benefícios extras, como economizar com um fundo transparente, a imagem de um clique redimensionando, acesso a mais de 60 milhões de elementos, usando seu recurso de kit de marca para fazer upload de suas próprias fontes, logotipos e salvar suas cores de marca e muito mais.
Agora, vá balançar aquelas criações de tela limpas e crocantes!
Que’é isso, baby! Estes são os passos que’costumava manter nossas imagens parecendo o mais alta possível ao fazer o upload para nosso site ou canais de mídia social. Lembre -se de usar as dimensões corretas (você’d, em vez disso, é muito grande que muito pequeno), faça o download como o tipo de arquivo apropriado, use imagens de alto res e evite ampliar fotos além do tamanho da resolução e você’ficarei surpreso com a diferença que fará assim que você enviar sua imagem de canva para o seu lugar. Se você ainda precisar de ajuda para solucionar problemas, pode conferir essas duas seções no Canva’Site de suporte s, “Meu design parece embaçado” e “minha impressão parece embaçada”.
Guia de resolução para impressões de tela fotográfica

Fomos feitos a essa pergunta o tempo todo. Qual é o tamanho da minha foto antes de parecer pixelada e embaçada em uma foto imprimida de tela extra grande? Existem centenas de respostas para esta pergunta e, claro, todos se tornam um especialista técnico. Mas e a pessoa comum ficou em casa com apenas um simples programa de edição? Como eles dizem se a foto que eles têm é boa o suficiente para fazer uma foto impressa ou não? Aqui tentaremos demonstrar como decidir e descobrir se sua foto é boa o suficiente ou não. Como regra geral, o mínimo que uma foto pode ser é 72dpi do tamanho que você deseja fazer em uma tela.
A foto é boa o suficiente para imprimir no exemplo de tela
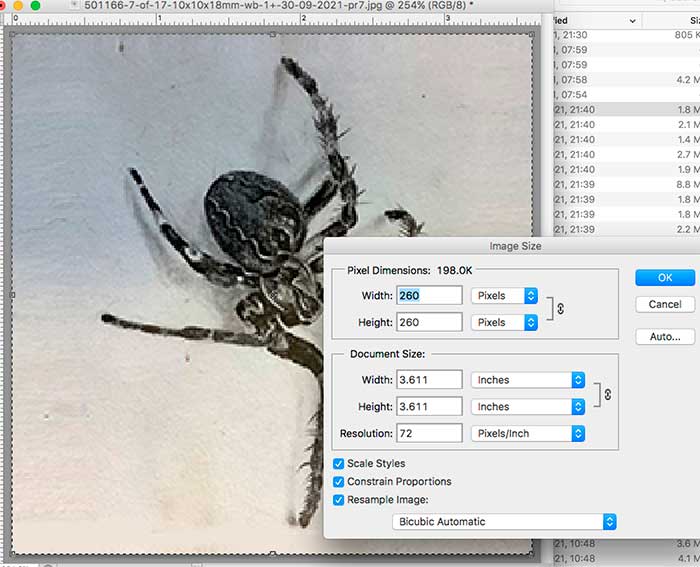
Abra a foto em um programa de edição de fotos. Aqui eu usei o Photoshop, mas você pode usar qualquer programa de edição de fotos que tenha no seu computador com o qual você esteja familiarizado. Vá para o tamanho da imagem e você verá uma caixa como a de baixo aparecer.
![]()
Aqui podemos ver que minha imagem é 5.1 ″ de largura x 4.4 ″ de altura a 200 pixels por polegada.
Eu quero esta foto impressão em uma tela de 16 ″ de largura x 12 ″ de altura. Como regra geral, a resolução mínima que a foto deve ser é de 72 pixels por polegada no tamanho que você deseja imprimir.
Neste exemplo, a foto a ser impressa na tela é muito maior e uma resolução mais alta do que precisa, por isso ficará bem quando for redimensionado e impresso.
A foto não é boa o suficiente para imprimir no exemplo de tela

Eu abri a foto como fiz acima e trouxe a caixa de diálogo do tamanho da imagem.
Aqui podemos ver que minha imagem é 3.611 ″ de largura x 3.611 ″ de altura a 72 pixels por polegada.
Eu quero esta foto impressão em uma tela fotográfica de 12 ″ de largura x 12 ″ de altura. Usando a mesma regra geral que acima (a resolução mínima que a foto deve ser é de 72 pixels por polegada no tamanho que você deseja imprimir), esta foto não vai ficar bem.
Neste exemplo, a foto a ser impressa na tela é muito menor e menor resolução do que precisa, por isso não ficará bem quando for redimensionado e impresso. Ele ficará embaçado e pixelizado como abaixo.
Se você clicar na imagem e aumentar o zoom, verá que as bordas estão embaçadas e a foto carece de detalhes. A tela como material é um pouco perdoador, mas essa foto definitivamente não ficará bem quando for impressa em uma foto impressão de tela. A foto abaixo é a mesma, mas ampliada um pouco para mostrar a baixa qualidade.
Então, como demonstramos, a regra geral é que sua foto precisa estar no mínimo de 72 dpi no tamanho da impressão de tela que você deseja ter produzido.
Como isso afeta a qualidade da impressão?
O ImagePrograf IPF8300S é um 44”/A0 Impressora de grande formato, que fornece o equilíbrio perfeito entre qualidade, produtividade e custo. Esta é a principal impressora que usamos no CanvasDesign para imprimir impressões de lona barata da melhor qualidade. A resolução da impressora é de 2.400 x 1.200 dpi, tão irrelevante do tamanho da sua foto, esta é a resolução de impressão de cada foto que imprimimos.
O que é DPI?
DPI significa pontos por polegada. É exatamente o que diz que é. Quantos pontos, ou quadrados no computador falam, há por polegada você mede. A imagem abaixo mostra o efeito de uma imagem de baixa resolução e uma maior.
Isso é particularmente importante quando você está lidando com imagens que têm bordas nítidas para eles. Fotos de pessoas e especialmente paisagens são um pouco mais perdoadoras.
Impressões de tela de foto antigas digitalizadas para imprimir
Quando você está digitalizando suas fotos antigas para serem feitas para impressões de tela, recomendamos que você as digitalize em uma resolução alta que seu scanner permitirá. A razão para isso é que a maioria das fotos antigas geralmente é de 6 ″ x4 ″ e precisará explodir em uma escala maior para imprimir. Se tivermos que dar uma resolução mínima de varredura para uma foto de 6 ″ x4 ″ a ser digitalizada, diríamos. Isso nos permitirá corrigir quaisquer manchas na foto e permitirá que a foto seja impressa em qualquer tamanho necessário. Se você não está confiante em digitalizar a foto na resolução correta, sempre pode enviá -la para nós e cuidaremos disso para você.
Esperamos. Obviamente, se você ainda não está claro e simplesmente quer falar com alguém, ligue para 01254 790102 ou converse conosco em nosso sistema online.
Se você’Vou digitalizar suas fotos antigas em busca de projetos de impressão em lona, aqui estão algumas dicas de digitalização para criar imagens ideais que podemos usar para seus pedidos de impressão de tela:
Ao começar a digitalizar suas fotos antigas, faça anotações sobre quais configurações funcionam melhor. Dessa forma, você pode facilmente obter a mesma qualidade em todas as suas fotos antigas. Isso pode levar algum tempo enquanto você aprende a dominar o software que foi incluído no scanner. Suas primeiras fotos provavelmente precisarão de alguns ajustes, mas depois de encontrar as configurações perfeitas, observe o que você fez para usá -las em todo o resto de suas fotos antigas.
Nunca use seu smartphone
Use apenas um scanner para suas fotos antigas desde que o smartphone ganhou’T faça justiça. A imagem ganhou’Ter o mais claro que precisa ser para uma impressão de tela. Sempre use um scanner profissional ao tentar imprimir fotos antigas em uma tela.
Poeira de fotos antigas
Se você quiser uma boa varredura, certifique -se de tirar as fotos antigas. Isso eliminará quaisquer manchas ou sujeira indesejada para aparecer em sua varredura. Fotos antigas podem ter uma sujeira e poeira de acúmulo de anos de armazenamento, então limpe -os usando ar comprimido para realmente tirar tudo. Isso também eliminará a necessidade de muito retoque depois. Você também pode usar um pano de lente sem poeira para limpar gentilmente fotos frágeis. Apenas Don’T Utilizam toalhas ou tecidos regulares, pois eles podem realmente deixar mais partículas em suas imagens do que você’D gosto. Além disso, nunca use fluidos de limpeza ou água!
Vestir’T Tente achatar vincos
Se suas fotos antigas têm vincos neles, não’T Tente resolvê -los. Isso só causará mais danos. Você pode tirar vincos mais tarde ao editar.
Endireite -os e corte -os
Se você não for’Fado qualquer outra edição para suas fotos antigas, você deve cortá -las e endireitá -las, pois isso fará com que suas fotos façam o melhor depois que elas forem digitalizadas.


